前言
根据研究机构Counterpoint Research发布的最新数据,2024年第一季度,鸿蒙OS份额由去年一季度的8%上涨至17%,iOS份额则从20%下降至16%。
这意味着,华为鸿蒙OS在中国市场的份额超越苹果iOS,已成中国第二大操作系统
随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?
今天来跟大家聊聊HarmonyOS开发中的UI开发技巧
1、沉浸式屏幕适配
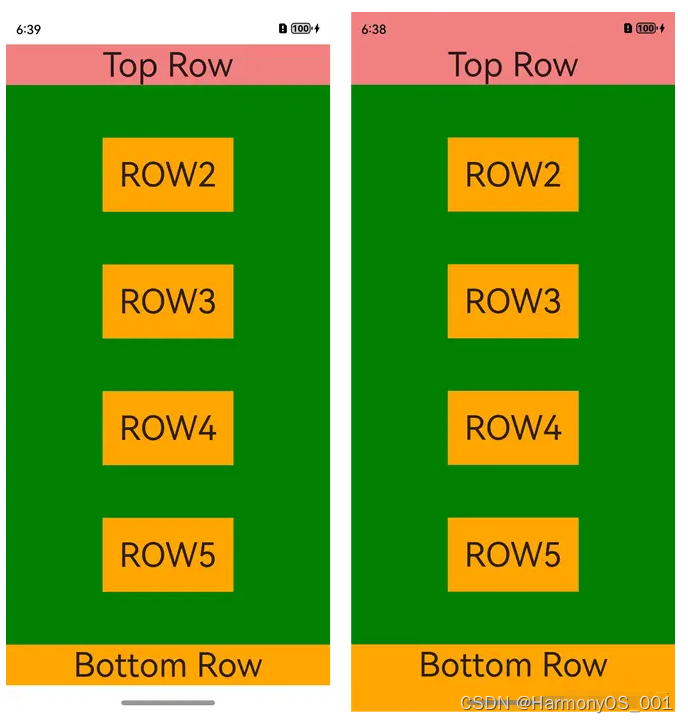
这里只讲上下导航条颜色不一样的情况,这种场景比较多见。就是让头部视图延伸到导航条或者尾部视图延伸到底部导航条。
示例:如图所示
写法
要开发沉浸式布局,就需要在头部UI,或者尾部UI,或者两者都设置expandSafeArea
头部。可以这样理解,要将哪个视图延伸到顶部或者底部。
Column()
.expandSafeArea([SafeAreaType.SYSTEM, SafeAreaType.KEYBOARD],[SafeAreaEdge.Top])
Column()
.expandSafeArea([SafeAreaType.SYSTEM, SafeAreaType.KEYBOARD],[SafeAreaEdge.Bottom])
// 如果像是List布局这样需要占满全屏的,可以直接设置TOP和Bottom,然后再设置padding,不让内部视图改住导航条
List()
.expandSafeArea([SafeAreaType.SYSTEM, SafeAreaType.KEYBOARD],[SafeAreaEdge.Top, SafeAreaEdge.Bottom]).padding({top:15})
那么,在视图创建的时候,为了避免视图顶到顶部,可以设置margin或者创建一个空白视图占据这块,设置一个安全区高度,比如Divider或者Column。
注意
●父组件是滚动组件,则无效
●设置属性的组件不能使用固定宽高,可以写百分比
●expandSafeArea 不传参则为默认值,传 [][]则为设置无效
其他
设置导航条隐藏
windowClass.setSpecificSystemBarEnable('status', false)
设置全窗背景
windowClass.setWindowBackgroundColor('#FF0000') // 设置一致的颜色值
2、获取顶部及底部安全区大小
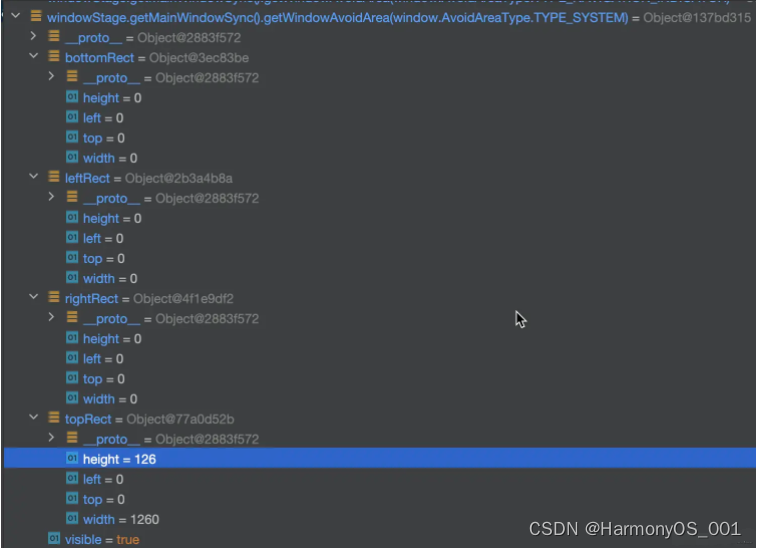
顶部安全高度
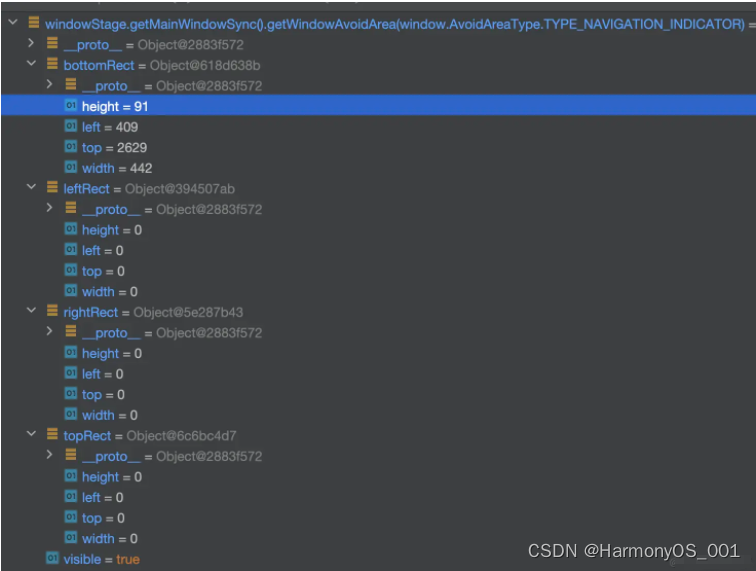
底部安全高度
获取安全区大小是通过AvoidAreaType来辨别的,用模拟器测试,其获取的结果如下:
window.AvoidAreaType.TYPE_SYSTEM
window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR
为保险起见,想要获取顶部安全高度可以这样写:
function getTopSafeArea(win: window.Window): number {
return Math.max(
win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height,
win.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).topRect.height
)
}
获取底部安全高度:
function getBottomSafeArea(win: window.Window): number {
return Math.max(
win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).bottomRect.height,
win.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).bottomRect.height
)
}
3、输入框与安全区
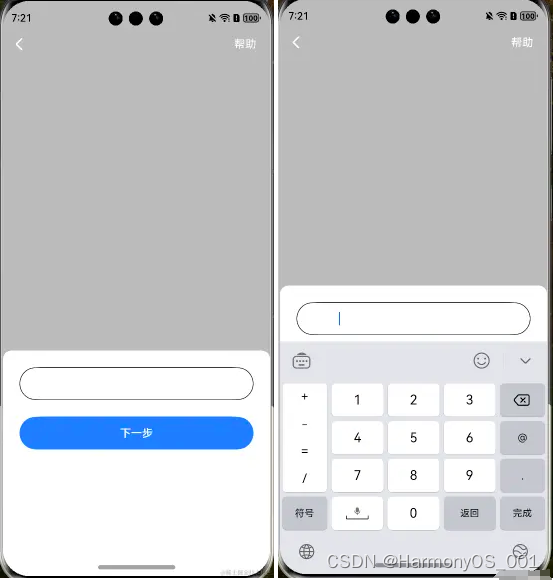
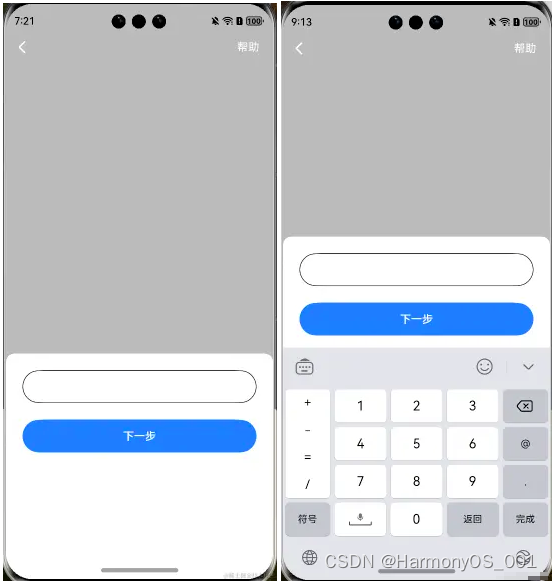
如下图所示,在输入框上面有一个titlebar。在键盘弹起时,顶部的titlebar位置不变;弹出键盘不能遮挡输入框
键盘弹起前及弹起后
这里要用到设置安全区的知识,代码写法如下:
RelativeContainer() {
TitleBar()
// 省略样式代码
.expandSafeArea([SafeAreaType.KEYBOARD], [SafeAreaEdge.BOTTOM]) // 关键代码
RelativeContainer() {
PhoneInput()
// 省略样式代码
Button('下一步')
// 省略样式代码
}
.width('100%')
.height(300)
// 省略样式代码
}
.width('100%')
.height('100%')
.expandSafeArea([SafeAreaType.KEYBOARD], [SafeAreaEdge. TOP]) // 关键代码
●在titlebar的位置增加 .expandSafeArea([SafeAreaType.KEYBOARD], [SafeAreaEdge.BOTTOM])
●在键盘输入区增加 .expandSafeArea([SafeAreaType.KEYBOARD], [SafeAreaEdge. TOP])
如果希望面板中的“下一步”按钮也要显示出来,就需要再额外多一些控制参数
4、@Prop 装饰符的使用
我们都知道@State表示组件内的状态变更,而@Prop表示父与子的状态同步,子变更不影响父,父变更影响子。如果子变更,父再变更,会覆盖掉子的变更,以父的数据为准。
应用场景
主要用于一些父与子的样式同步,比如父的当前是高亮版本,让子组件也是高亮版本。父切换成暗黑版本,让子也切换成暗黑版本。
再举例,比如当前父组件视图是一个可选态的组件,用户选中时,边框变高亮,同时,内部子组件也配合高亮显示。
具体代码就不写了
5、Flex 布局的性能优化处理
先说结论:
●尽量用Column或者Row来代替Flex布局
●大小不用变更的,子组件主动设置为flexShrink为0
●优先使用layoutWeight 代替 flexGrow 和 flexShrink 属性
●让子组件长度总和 等于 Flex容器长度,主轴方向上
原因:
●子组件如果不能占满Flex空间,为了让最后组件显示下,则会为倒数第二个和最后一个组件设置为flexShrink属性,导致第二个组件要再布局一次,导致布局效率下降
●如果没有设置layoutWeight属性,或者为0,则先按子组件布局一次。如果长度正好填充满Flex容器,则不需要二次布局。如果子组件没有填满Flex容器,但设置了flexGrow属性,则会触发二次布局拉伸填满容器。如果子组件超过了Flex容器,但设置了flexShrink熟悉,会触发二次布局填满容器。
●子组件设置了layoutWeight属性,且设置了displayPriority属性,会先按设置displayPriority相同值的子组件且没有layoutWeight属性的子组件进行布局,直到子组件总和不超过容器长度。如果超过了,就舍弃低优先级的displayPriority。如果还有剩余空间,就按layoutWeight让子组件按比例填充
6、alignSelf 子视图控制自己对齐方式
Column/Row/Flew/GridRow中,如果这个四个父布局设置了alignItem,则子视图可以通过调用alignSelf来控制自己的对齐方法,覆盖父布局的alignItem。注意,只能改变自己,不能改变其他子组件的对齐方式。
可选项包括:Auto,Start,End,Center,Baseline,Stretch
其中,Stretch:针对Flex容器且设置了wrap为FlexWrap.Wrap或者FlexWrap.WrapReverse时,元素拉伸到与当前行/列交叉轴长度最长的元素尺寸。其余情况下,无视子视图尺寸,都是拉伸到容器尺寸。
注意,这个属性与设置width(‘100%’)略有不同,如果是设置width为100%,再设置margin是不起效果的。但设置alignSelf为Stretch后,设置margin是起效果的。
7、Button 的状态效果(stateStyles)
如果想控制button的状态效果,比如点击态,不可点击态等,通过stateStyles来设置,支持包括:
●normal
●pressed
●disabled
●foused
●clicked
●selected
代码写法如下:
@Styles
disableStyles(): void {
.backgroundColor('#5b92E4')
.opacity(1)
}
Button('下一步')
.stateStyles({
disabled: this.disabledStyles
})
原始状态:
不可使用态:
stateEffect 快速实现点击效果
stateEffect(true) 支持点击效果,即在原来基础上增加了一个颜色加深的变化。算是一个简版的点击效果。但这个效果会与stateStyles的pressed冲突,以stateStyles设置的pressed为优先。
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。随着鸿蒙的不断发展以及国家的大力支持,未来鸿蒙职位肯定会迎来一个大的爆发,只有积极应对变化,不断学习和提升自己,我们才能在这个变革的时代中立于不败之地。