表格标签
表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据(table data),即数据单元格的内容。
表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签表示 HTML 表格的表头部分(table head 的缩写)。
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
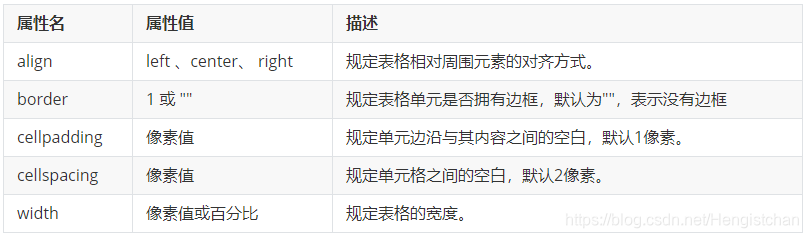
表格属性
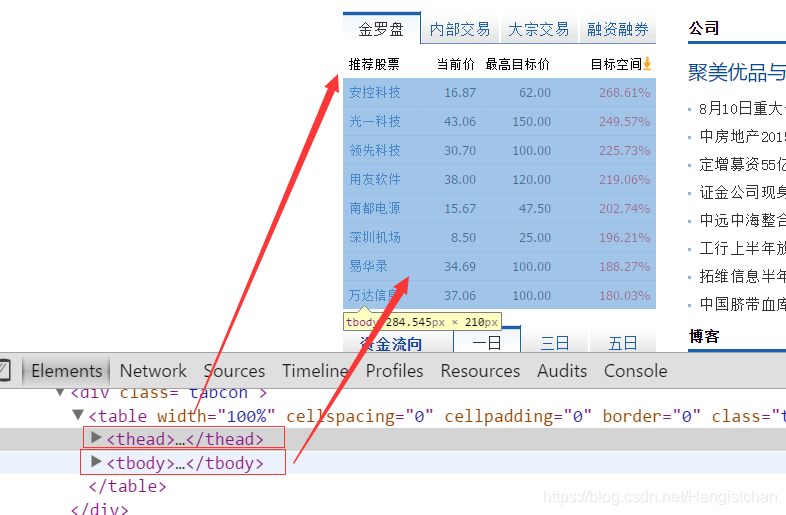
表格结构标签
在表格标签中,分别用:标签 表格的头部区域、标签 表格的主体区域. 这样可以更好的分清表格结构。
<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。 一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。- 以上标签都是放在
<table></table>标签中。
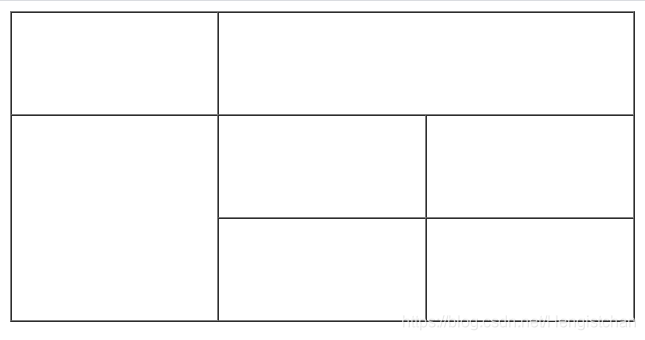
合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。
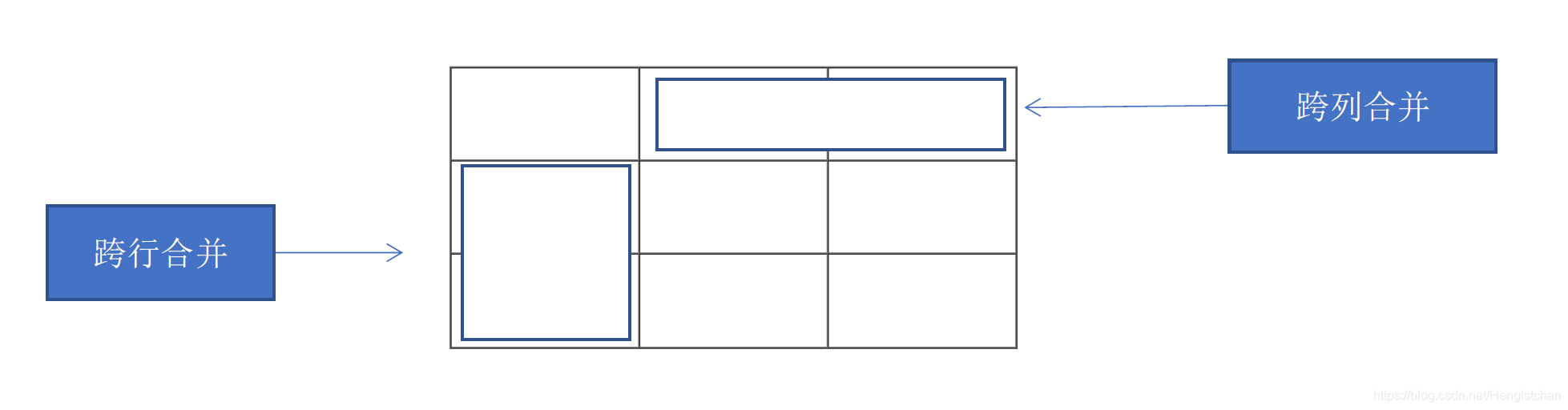
合并单元格方式
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码
合并单元格三步曲
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan=“2”></td>。 - 删除多余的单元格。
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
列表标签
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
去掉 li 前面的 项目符号(小圆点)
list-style: none;
无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表
在 HTML 标签中,
- 标签用于定义有序列表,列表排序以数字来显示,并且使用
- 标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt>和<dd>。<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
表单标签
表单的组成
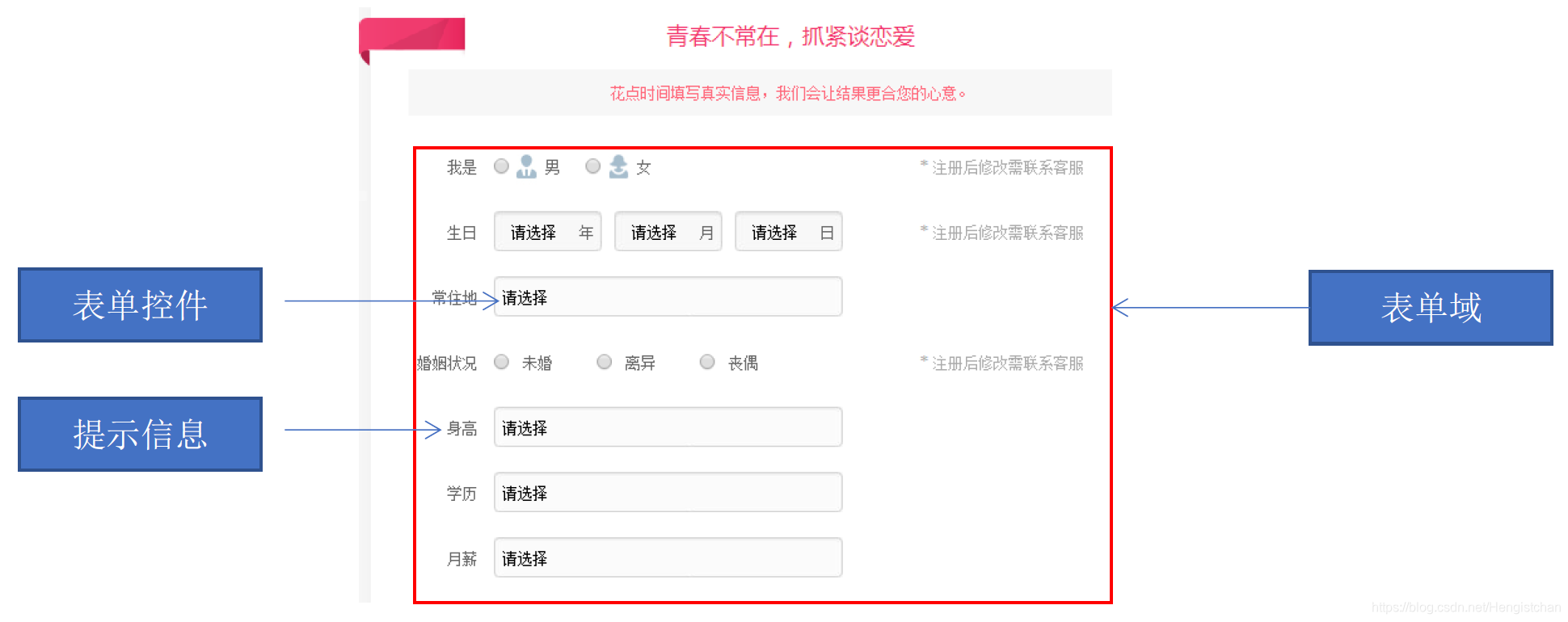
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
表单域
表单域是一个包含表单元素的区域。
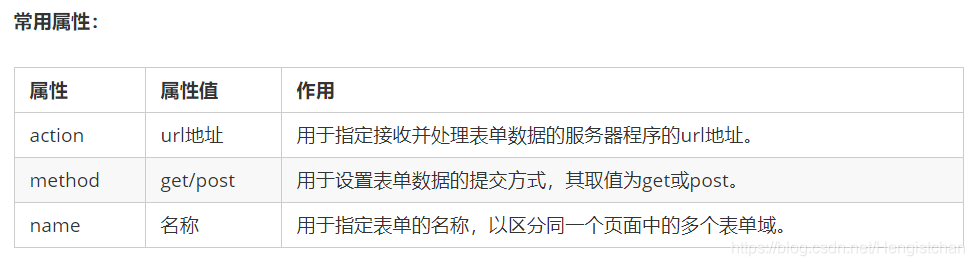
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器。
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
接下来我们讲解:
- input输入表单元素
- select下拉表单元素
- textarea 文本域元素
<input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input />标签为单标签- type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:
除 type 属性外,标签还有其他很多属性,其常用属性如下:
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用。
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值。
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素。
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用。
TIP
- 有些表单元素想刚打开页面就默认显示几个文字怎么做?
<input type="text" placeholder="请输入内容">
- 页面中的表单元素很多,如何区别不同的表单元素?
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username" />
- name 属性后面的值,是自定义的
- radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- 如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
- 如何让input表单元素展示不同的形态? 比如单选按钮或者文本框?
答: type属性:type属性可以让input表单元素设置不同的形态。
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>
<label> 标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label>标签的 for 属性应当与相关元素的 id 属性相同。
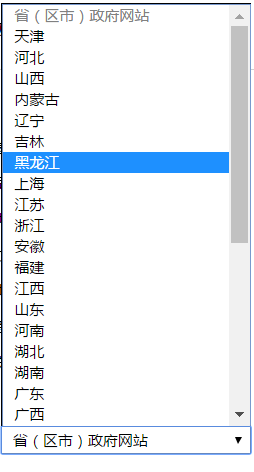
<select> 表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
- 中至少包含一对 。
- 在 中定义 selected =“ selected " 时,当前项即为默认选中项。
表单元素
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 标签。
在表单元素中, 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过
<textarea>标签可以轻松地创建多行文本输入框。 - cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
表单元素几个总结点
- 表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
- 这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form>
<input type=“text " name=“username”/>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= "message"></textarea>
</form>
html废弃标签介绍
HTML现在只负责语义,而不负责样式。但是HTML一开始,连样式也包办了。这些样式的标签,都已经被废弃。
2004年之前的东西:
<font size="9" color="red">哈哈</font>
下面这些标签都是css钩子,而不是原意:
<b>加粗</b>
<u>下划线</u>
<i>倾斜</i>
<del>删除线</del>
<em>强调</em>
<strong>强调</strong>
这些标签,是有着浓厚的样式的作用,干涉了css的作用,所以HTML抛弃了他们。
类似的还有水平线标签:
<hr />
换行标签:
<br />
但是,网页中99.9999%需要换行的时候,是因为另起了一个段落,所以要用p,而不要用<br />。不到万不得已,不要用br标签。
标准的div+css页面,只会用到种类很少的标签:
div p h1 span a img ul ol dl input
知道每个标签的特殊用法、属性。比如a标签,img的属性。