1、:nth-child 当前父元素下面的所有的子元素
2、:nth-of-type 当前父元素下同类型的子元素
举例 01 :【有 指定标签】
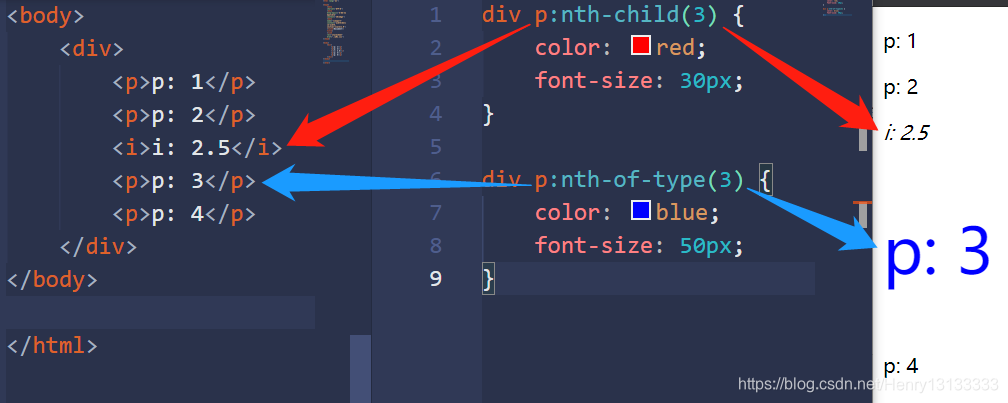
div p:nth-child(3) 是先选中了div下的第3个子元素,再判断是不是p,若不是,则选择失败(如上图所示, i 没有被选择,无效果 )。
div p:nth-of-type(3) 是直接选中了div下的第3个 p 子元素(如上图所示)(直接跳过type类型不是p的子元素)。
【有 指定标签】简单总结 区别:
div p:nth-child(3) : 先找第三个子元素,再看看是不是 p。
div p