Django是目前比较火爆的框架,之前有在知乎刷到,很多毕业生进入大厂实习后因为不会git和Django框架3天就被踢掉了,因为他们很难把自己的工作融入到整个组的工作中。因此,我尝试自学Django并整理出如下笔记。
跟前面几篇不一样,这篇博客不强调实战项目完成,是一个小优化。内容主要为在Django中嵌入Bootstrap样式。
1. ModelForm与Bootstrap
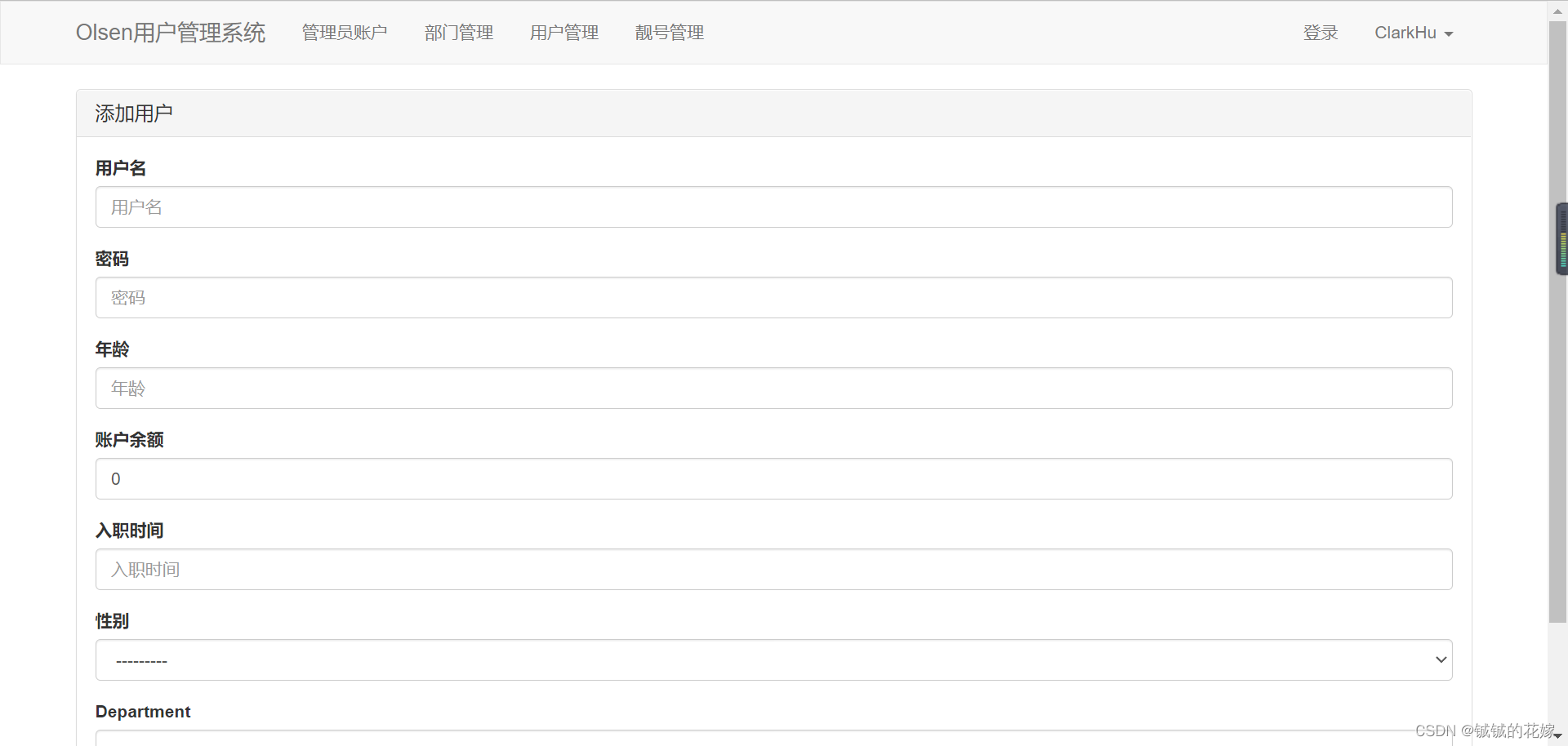
我们知道ModelForm可以帮我们生成html标签,但是没有任何样式。但是显然这样的网站确实不怎么美观,没什么用处。我们后面通过定义ModelForm类并加入class Meta用widgets实现了样式的插入。
后来我们觉得这样子还是有点麻烦,所以直接在ModelForm类初始化的时候设置了样式:
class NumEditModelForm(forms.ModelForm):
mobile = forms.CharField(disabled=True, label="手机号")
class Meta:
model = models.YourNum
fields = "__all__"
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
field.widget.attrs = {"class": "form-control", "placeholder": field.label}
这里有个小小的bug,就是如果这个标签原来就存在样式,这种写法相当于直接赋值,覆盖掉了原来应该有的样式。这里提出一个优化的方法,保留原来的属性。
先自定义一个类,放在bootstrap_input.py文件内:
class BootstrapModelForm(forms.ModelForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
field.widget.attrs["class"]: "form-control"
field.widget.attrs["placeholder"]: field.label
然后未来每次用到这个输入框的样式的时候就可以直接继承这个类。
from application01.utils.bootstrap_input import BootstrapModelForm
class NumEditModelForm(BootstrapModelForm):
mobile = forms.CharField(disabled=True, label="手机号")
class Meta:
model = models.YourNum
fields = "__all__"
其他操作均不改变,在加入这个类之后只改变class NumEditModelForm()的参数即可。
2. 总结
看上去挺鸡肋的一个东西,其实还是比较有用的。我们现在的这个小项目说实话也不算小了,里面有四个界面,而且每个界面还是有很多很相似的部分的,比如说新建时的输入框。
其实几乎所有的输入框都长得差不多,完全没必要每次定义的时候都把样式再重新写一遍。我们自己多写一个类的好处就是每次使用forms.ModelForm的时候可以直接调出我们想要的样式而不是重新粘贴一遍。