本文目录
一、安装docker
cd /etc/yum.repos.d/
wget https://mirrors.ustc.edu.cn/docker-ce/linux/centos/docker-ce.repo # 下载docker YUM源
sed -ri 's#download.docker.com#mirrors.ustc.edu.cn/docker-ce#g' docker-ce.repo #国外地址改为国内
yum install -y docker-ce 二、安装镜像
可以上dockerhub官网: https://hub.docker.com/
这里举例安装Nginx镜像
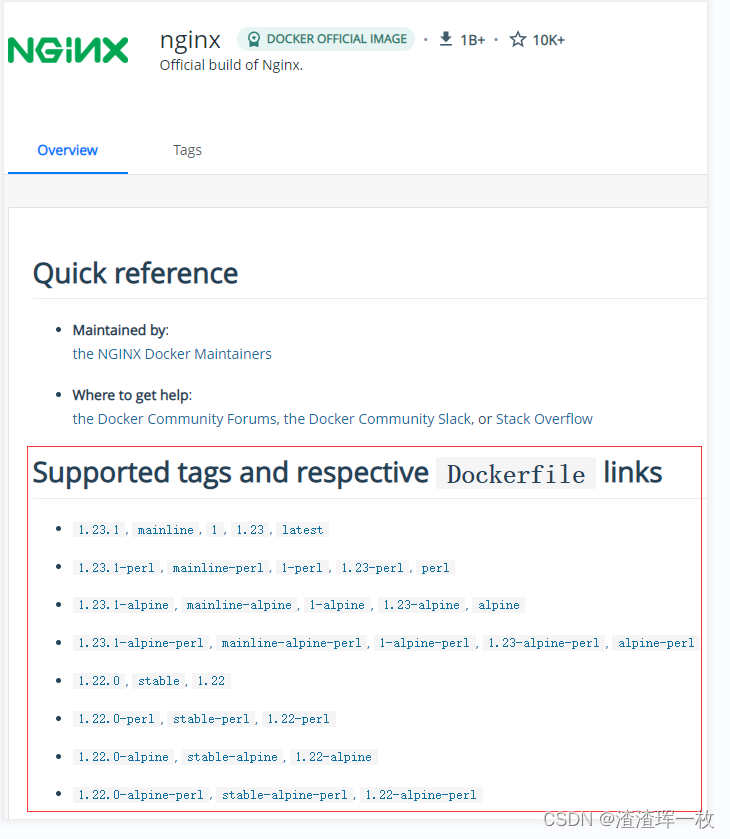
①在dockerhub上搜索nainx镜像
②点击进入页面查看关于nginx镜像的版本信息(下图圈起来的表示是可以下载的版本)

除了到dockerhub的官网上搜索nginx镜像外还可以在linux上使用命令来搜索nginx镜像(不过我建议用上面的方式搜索镜像,因为关于镜像的信息会更加详细和明朗)
docker search nginx #搜索nginx镜像
③下载nginx镜像 (因为没指定nginx的版本,所以下载的是最新的nginx镜像)
再docker拉取镜像时,花费时间太长。用如下方法可以解决: [root@localhost ~]# vim /etc/docker/daemon.json #将国外地址换成国内阿里的地址 { "registry-mirrors": ["https://9cpn8tt6.mirror.aliyuncs.com"] } [root@localhost ~]# systemctl daemon-reload #重新加载该文件 [root@localhost ~]# systemctl restart docker #重启服务即生效#这两个镜像地址下载calico镜像时贼快 [ "https://docker.mirrors.ustc.edu.cn", "http://hub-mirror.c.163.com" ]这个镜像地址下载jenkins镜像时贼快 { "registry-mirrors": ["https://2tefyfv7.mirror.aliyuncs.com"] }改完地址后再下载nginx镜像
docker pull nginx # 若想下载指定版本的,可以在镜像后加:版本号,例:docker pull nginx:1.22 docker image ls # 查看镜像
④启动容器 (启动容器时给容器映射主机端口,方便外网对nginx容器进行访问)
docker container run -itd --name webserver -p 8081:80 nginx:1-p 8081:80把主机的8081端口映射到docker的80端口上(80端口是nginx的默认端口,当访问主机的8081端口时,会自动把8081映射到80端口,从而访问nginx)
三、容器的基本操作指令
1.容器的启/停
查看容器
docker container ls运行容器(创建容器)
docker container run -itd --name webserver -p 8081:80 nginx:1.21 # run运行。-i指input,t指terminal(终端),d指后台运行。 --name指容器名字 -P指端口映射(将宿主机的8081端口映射到容器里的80端口)重启容器
docker restart webserver关闭容器
docker stop webserver强制关闭容器
docker kill webserver查看所有容器(包括已停止的容器)
docker ps -a删除容器
docker container rm webserver删除所有的容器
docker container rm -f `docker ps -a -q`
2.进入容器的方法
1.先运行一个容器
docker container run -itd --name webserver -p 8081:80 nginx:1.212.进入容器
docker container exec -it webserver bash #bash指解释器,也可以换成sh3.进入容器后随即查看nginx配置文件
cat /etc/nginx/conf.d/default.conf4.退出容器
exit
3. 容器与宿主机之间传输文件
1.从容器中拷贝文件到宿主机
docker cp webserver:/etc/nginx/conf.d/default.conf . #.指拷贝到当前目录2.在宿主机上将拷贝过来的文件进行修改
vim default.conf3.从宿主机上再将修改后的文件拷贝到容器中
docker cp default.conf webserver:/etc/nginx/conf.d/default.conf
四、Dock 数据卷的管理
1.挂载时创建卷
目的:将宿主机上的/root/opt/webserver目录映射到容器里
创建目录
mkdir /opt/webserver
运行一个容器 (多了-v)
docker container run -itd --name webserver -p 8080:80 -v /opt/webserver:/usr/share/nginx/html nginx:1.212.提前创建数据卷
2.1普通数据卷
1.先创建一个webserver名称的数据卷
[root@docker ~]# docker volume create --name webserver \
> --opt type=tmpfs \ # tmpfs指临时文件
> --opt device=tmpfs \ #注意,换行符\的后面不能有空格
> --opt o=size=100m # 数据卷大小
webserver
[root@docker ~]#
2.查看数据卷
[root@docker ~]# docker volume ls
DRIVER VOLUME NAME
local webserver
[root@ansible ~]#
3.查看webserver数据卷的详细信息 (观察该数据卷的挂载点,在宿主机的某个地址。后续只需在挂载点添加文件即可同步到容器里)
[root@docker ~]# docker volume inspect webserver
[
{
"Driver": "local",
"Labels": {},
"Mountpoint": "/var/lib/docker/volumes/webserver/_data",
"Name": "webserver",
"Options": {
"device": "tmpfs",
"o": "size=100m",
"type": "tmpfs"
},
"Scope": "local"
}
]
[root@docker ~]#
4.然后再运行一个容器(-v后面的webserver是数据卷名称,:后面是容器里文件的位置)
[root@docker ~]# docker container run -itd --name webserver -p 8081:80 -v webserver:/usr/share/nginx/html nginx:1.212.2共享数据卷
1.先创建一个webserver名称的数据卷
docker volume create --name webserver \
> --opt type=nfs \ # nfs指共享
> --opt o=addr=192.168.145.205,rw \ # 192.168.145.205指nfs的IP地址,即共享对象(NFS 服务器)的IP地址。
> --opt device=:/poth/to/dir # /poth/to/dir该路径指nfs的挂载点
2.查看数据卷
docker volume ls
3.然后再运行一个容器(-v后面的webserver是共享数据卷名称,:后面是容器里文件的位置)
docker container run -itd --name webserver -p 8081:80 -v webserver:/usr/share/nginx/html nginx:1.21五、Dockerfile基本指令
| 命令 | 用途 | 示例 |
|---|---|---|
| FROM | 来源于哪个基础镜像哪个tag | FROM centos:7 |
| MAINTAINER | 作者信息 | zhangsan |
| RUN | 容器构建时需要运行的命令: 支持两种格式 shell: yum isntall -y vim exec: [“可执行文件”,“参数”] | RUN yum isntall -y vim |
| EXPOSE | 对外暴露端口 | EXPOSE 80 |
| WORKDIR | 容器创建后,终端默认登录进来的工作目录 | WORKDIR /home/admin |
| USER | 指定该镜像以什么用户去执行 默认为root | USER admin |
| ENV | 运行时环境变量 | ENV JAVA_HOME /usr/local/java/openJDK11 |
| VOLUME | 配置容器数据卷挂载 | VOLUME /tmp |
| ADD | 将宿主机目录下的文件拷贝进镜像并且会自动处理URL和解压tar包 ,等于copy+解压 | ADD spring-boot-demo.jar demo.jar |
| COPY | 将源文件从宿主机拷贝到容器内 | COPY spring-boot-demo.jar demo.jar |
| CMD | 在执行docker run时候执行,可以有多个cmd指令但是只有最后一个生效, docker run的参数会覆盖 cmd的参数,一般可变参数用cmd 支持两种格式 shell: yum isntall -y vim exec: [“可执行文件”,“参数”] | CMD /bin/bash; CMD echo “success” |
| ENTRYPOINT | 也是用来指定容器启动时要执行的命令,类似cmd 但是不会被 run 后的参数命令覆盖,固定参数一般用ENTRY_POINT, 当CMD和ENTRYPOINT联用时,cmd多用于给ENTRYPOINT传参 | ENTRYPOINT [“java”,“-jar”,“/demo.jar”] |
六、Dockfile前端构建镜像
dockerfile单阶段前端构建镜像
下载node镜像
docker pull node运行一个容器(node环境)
docker run -itd --name webserver_vue -p 8080:8080 node查看容器
docker container ls进入容器
docker exec -it webserver_vue bash提取代码(这一步需要研发提供的代码,一般会放在公共仓库github里)
git clone https://gitee.com/mirschao/webserver-vue.git #这里是放到了gitee.com cd webserver-vue/ #进入下载的文件夹 npm install #安装依赖包启动npm项目
npm run serve 如下图
访问该端口
http://192.168.145.205:8080 如下图,前端项目放到容器里运行成功
如上述:是拉取一个node.js镜像,再去运行一个容器。进入容器后提取代码,部署依赖,然后启动npm项目。这种方式需要进去容器手动操作 。
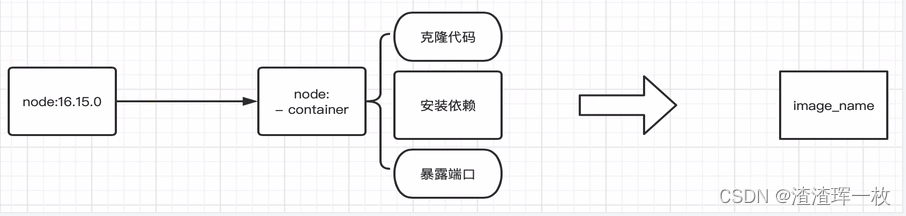
如下述:下面一种方式是直接将所有操作构建出一个镜像,然后启动镜像的时候,会自动启动项目
检查是否有node镜像
[root@localhost ~]# docker image ls REPOSITORY TAG IMAGE ID CREATED SIZE nginx latest 605c77e624dd 15 months ago 141MB node latest a283f62cb84b 15 months ago 993MB创建目录,用来存放和区分自定义镜像
[root@localhost ~]# mkdir /opt/docker-image/webserver-vue -p创建镜像文件
[root@localhost ~]# cd /opt/docker-image/webserver-vue/ #来到创建的工作目录 [root@localhost webserver-vue]# vim Dockerfile #所有自定义的镜像名称是唯一。只能用路径来区分它们 [root@localhost webserver-vue]# cat Dockerfile FROM node #基于node镜像来创建镜像(基底镜像) RUN git clone https://gitee.com/mirschao/webserver-vue.git #下载代码 WORKDIR webserver-vue #工作目录 RUN npm install #部署依赖 EXPOSE 8080 #暴露端口 CMD ["npm", "run", "serve"] #这里是serve,不加r。报错排错了一小时创建镜像
[root@localhost webserver-vue]# docker build -t webserver-vue:v1.0 . # -t代表指定镜像名称 :后面代表tag .代表使用当前目录下的 Dockerfile文件来创建镜像检查镜像是否创建成功
[root@localhost webserver-vue]# docker image ls 如下,webserver-vue镜像已创建成功 REPOSITORY TAG IMAGE ID CREATED SIZE webserver-vue v1.0 eeb1163b565d About a minute ago 1.13GB nginx latest 605c77e624dd 15 months ago 141MB node latest a283f62cb84b 15 months ago 993MB运行容器
docker run -itd --name webserver-vue-project -p 8090:8080 webserver-vue:v1.0检查容器状态
[root@localhost webserver-vue]# docker ps -a 这里不知道容器为什么是退出状态 CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 32ec6af84995 webserver-vue:v1.0 "docker-entrypoint.s…" 10 seconds ago Exited (1) 8 seconds ago webserver-vue-project重启容器
[root@localhost webserver-vue]# docker restart webserver-vue-project 重启成功 webserver-vue-project访问该端口
http://192.168.145.205:8090 如下图,访问成功。说明自定义镜像运行容器成功
七、Dockfile后端构建镜像
dockerfile 单阶段后端构建镜像
下载python镜像
docker pull python docker pull python:alpine3.15 #这个包会小一点,但是拥有基本的Python运行环境运行容器
docker run -itd --name webserver-backend -p 8000:8000 python:alpine3.15进入容器
docker exec -it webserver-backend sh下载代码
git clone https://gitee.com/mirschao/webserver-backend.git #这里报错没有git工具 sh: git: not found 解决方案:下载到宿主机上然后利用cp,从宿主机上拷贝到容器里 docker cp webserver-backend webserver-backend:/进入容器后来到下载的目录
docker exec -it webserver-backend sh cd webserver-backend/安装依赖 (前端安装依赖包使用 npm, 后端使用 pip)
pip install -i https://mirrors.ustc.edu.cn/pypi/web/simple -r requirements.txt # -i表示指定网址,-r指定文件(依赖包文件),两个选项可以不加,目的是加快速度启动项目
python manage.py runserver 0.0.0.0:8000真机浏览器访问
http://192.168.145.212:8000/ 访问
如上述:是拉取一个镜像,再去运行一个容器。进入容器后提取代码,部署依赖,然后启动项目。这种方式需要进去容器手动操作 。
如下述:下面一种方式是直接将所有操作构建出一个镜像,然后启动镜像的时候,会自动启动项目
检查是否有python镜像
docker image ls REPOSITORY TAG IMAGE ID CREATED SIZE python alpine3.15 eb5bc7d10d52 15 months ago 45.4MB创建目录,用来存放和区分自定义镜像
mkdir /opt/docker-image/webserver-backend1 -p创建镜像文件
cd /opt/docker-image/webserver-backend1/ vim Dockerfile FROM python:alpine3.15 COPY . ./webserverbackend WORKDIR webserverbackend RUN pip install -i https://mirrors.ustc.edu.cn/pypi/web/simple -r requirements.txt EXPOSE 8000 CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]下载代码 (因为python:alpine3.15这个镜像里只有基础环境,没有下载工具,所以我们手动下载,再在Dockfile里配置拷贝)
[root@localhost webserver-backend1]# git clone https://gitee.com/mirschao/webserver-backend.git [root@docker webserver-backend1]# ls Dockerfile webserver-backend [root@docker webserver-backend1]# ls webserver-backend/ Dockerfile LICENSE manage.py README.md requirements.txt webserverbackend [root@docker webserver-backend1]# rm -rf webserver-backend/Dockerfile #下载的代码仓库里有一个Dockerfile文件模板,删除它即可 [root@docker webserver-backend1]# cp -r webserver-backend/* . [root@localhost webserver-backend1]# rm -rf webserver-backend #删除原来下载的代码仓库目录创建镜像
docker build -t webserver:backend . # -t代表指定镜像名称 :后面代表tag .代表使用当前目录下的 Dockerfile文件来创建镜像检查镜像是否创建成功
docker image ls 如下,webserver:backend镜像已创建成功 REPOSITORY TAG IMAGE ID CREATED SIZE webserver backend b15f5ab37e04 About a minute ago 86.4MB运行容器
docker run -itd --name webserver-backend -p 8090:8000 webserver:backend检查容器状态
[root@localhost webserver-backend]# docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 1b6fae5979da webserver:backend "python manage.py ru…" 8 seconds ago Up 7 seconds 0.0.0.0:8090->8000/tcp, :::8090->8000/tcp webserver-backend访问该端口
http://192.168.145.211:8090 如下图,访问成功。说明自定义镜像运行容器成功
八、多阶段构建镜像
下载nginx镜像
docker pull nginx克隆前端仓库
git clone https://gitee.com/mirschao/webserver-vue.git创建镜像文件
cd webserver-vue vim Dockerfile FROM node COPY ./ /app WORKDIR /app #转换工作目录 RUN npm install && npm run build #进行产物的编译生成 FROM nginx #再基于nginx镜像 RUN mkdir /app COPY --from=0 /app/dist /app #拷贝node镜像的产物 COPY default.conf /etc/nginx/conf.d/default.conf注:即符合了前端的一个node.js环境,又符合了我们尽量降低一个镜像的大小
创建镜像
docker build -t vue-project:v1.0 . #这里会报错没有nginx.conf文件 解决方案: 最好的方法就是基于nginx镜像创建一个容器,然后进去该容器将nginx的配置文件拷贝到宿主机上(拷贝到当前目录) docker cp nginx-web:/etc/nginx/conf.d/default.conf . vim default.conf #进入配置文件修改主目录位置。让nginx可以正常读取dist location / { root /app; index index.html; try_files $uri $uri/ /index.html; } 然后再次创建镜像查看镜像
[root@localhost webserver-vue]# docker image ls REPOSITORY TAG IMAGE ID CREATED SIZE vue-project v1.0 05332f18b954 20 seconds ago 143MB运行容器
docker run -itd --name vue-project -p 80:80 vue-project:v1.0真机浏览器访问
http://192.168.145.211:80 访问成功
九、Dcoker-compose 简要描述
1.作用
可以对容器进行编排,和k8s功能一样
2.安装
docker-compose版本:v2.24.5,其它版本可以自行修改
#使用curl下载 curl -SL https://github.com/docker/compose/releases/download/v2.15.1/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose chmod a+x /usr/local/bin/docker-compose #使用wget下载 wget https://github.com/docker/compose/releases/download/v2.24.5/v2.15.1/docker-compose-linux-x86_64 mv docker-compose-linux-x86_64 /usr/local/bin/docker-compose chmod a+x /usr/local/bin/docker-compose
也可以官网二进制文件手动下载到宿主机上 然后上传到linux中
Releases · docker/compose · GitHub
在github releases中,下载如上图所示的docker-compose-linux-x86_64二进制文件,不同系统可根据需要自行选择
# 假设下载后文件上传到某个目录,然后移动到/usr/local/bin目录 mv docker-compose-linux-x86_64 /usr/local/bin/docker-compose chmod a+x /usr/local/bin/docker-compose网盘下载
链接:百度网盘 请输入提取码 提取码:zual
验证Docker-compose
[root@docker ~]# docker-compose -v Docker Compose version v2.24.5
至此,docker-compose安装完成了。
注:新版本的Docker CE 已经包含了docker compose,作为插件存在,docker-compose-plug,是不需要安装docker-compose,所以如果安装了新版本的docker-ce,是不需要再次单独安装了。
3.编排启动镜像
创建目录
mkdir -p /opt/docker-compose/wordpress编写docker-compose.yaml文件
vim /opt/docker-compose/wordpress/docker-compose.yaml services: db: image: mysql:5.7 volumes: - /data/db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest volumes: - /data/web_data:/var/www/html ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress执行yam文件,效果如下
[root@docker ~]# cd /opt/docker-compose/wordpress [root@docker wordpress]# docker-compose up -d [+] Running 34/34 ✔ db 11 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 39.3s ✔ 72a69066d2fe Pull complete 1.5s ✔ 93619dbc5b36 Pull complete 0.5s ✔ 99da31dd6142 Pull complete 0.7s ✔ 626033c43d70 Pull complete 2.0s ✔ 37d5d7efb64e Pull complete 1.2s ✔ ac563158d721 Pull complete 2.2s ✔ d2ba16033dad Pull complete 2.5s ✔ 0ceb82207cd7 Pull complete 2.5s ✔ 37f2405cae96 Pull complete 11.0s ✔ e2482e017e53 Pull complete 3.2s ✔ 70deed891d42 Pull complete 3.1s ✔ wordpress 21 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 46.6s ✔ a2abf6c4d29d Already exists 0.0s ✔ c5608244554d Pull complete 3.6s ✔ 2d07066487a0 Pull complete 10.4s ✔ 1b6dfaf1958c Pull complete 4.5s ✔ 32c5e6a60073 Pull complete 6.9s ✔ 90cf855b27cc Pull complete 7.6s ✔ 8b0f1068c586 Pull complete 8.2s ✔ 5355461305e8 Pull complete 9.6s ✔ ad1eec592342 Pull complete 10.2s ✔ e03fbc76cb78 Pull complete 11.3s ✔ 1f5796e48b39 Pull complete 11.0s ✔ 72fbe8e1d4e7 Pull complete 11.5s ✔ 96edece66175 Pull complete 11.5s ✔ 5f46f0743de2 Pull complete 13.0s ✔ c9f9671a5e1f Pull complete 12.6s ✔ 3f543dcd35b1 Pull complete 12.0s ✔ c88e21a0c2a0 Pull complete 12.7s ✔ 964b4457a910 Pull complete 13.1s ✔ 0d55fb9a64ef Pull complete 13.8s ✔ fb009ff7c567 Pull complete 13.6s ✔ 4f058a67a50d Pull complete 13.7s [+] Running 2/3 ⠹ Network wordpress_default Created 10.5s ✔ Container wordpress-db-1 Started 5.7s ✔ Container wordpress-wordpress-1 Started 8.8s [root@docker wordpress]#查看容器
[root@docker wordpress]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 3c2fb07b1550 wordpress:latest "docker-entrypoint..." 5 minutes ago Restarting (1) About a minute ago wordpress-wordpress-1 01ac204aa598 mysql:5.7 "docker-entrypoint..." 5 minutes ago Restarting (1) About a minute ago wordpress-db-1 [root@docker wordpress]#
☆☆☆这里查看容器一直处于重启状态,查看容器日志
[root@docker wordpress]# docker logs wordpress-db-1 2024-04-11 17:03:38+00:00 [Note] [Entrypoint]: Entrypoint script for MySQL Server 5.7.36-1debian10 started. chown: changing ownership of '/var/lib/mysql/': Permission denied 2024-04-11 17:03:39+00:00 [Note] [Entrypoint]: Entrypoint script for MySQL Server 5.7.36-1debian10 started. chown: changing ownership of '/var/lib/mysql/': Permission denied------------------------------------------------------------------------------------------------------------------------
这里发现报错"chown: changing ownership of '/var/lib/mysql/': Permission denied",很显然,是mysql容器中/var/lib/mysql/没有权限。
那么目标就很明显了,赋予容器这个权限。
一般来说,无法访问目录,权限拒绝。该问题通常在centos7下出现。或者一个容器启动成功后,里面的服务无法成功访问,这是因为centos7中的安全模块selinux把权限禁掉了,一般的解决方案有以下两种:
(1)临时关闭selinux
直接在centos服务器上执行以下命令即可。执行完成以后建议重新docker run。
setenforce 0
(2)给容器加权限
在docker run时给该容器加权限,加上以下参数即可:
--privileged=true
-----------------------------------------------------------------------------------------------------------------------
由于这里是yaml文件启动,所以选择第一种(1)临时关闭selinux,
再使用docker-compose down命令停止并删除compose应用程序的所有容器、网络和卷,
再重新执行docker-compose up -d,
最后查看容器状态,启动成功。
[root@docker wordpress]# setenforce 0 [root@docker wordpress]# docker-compose down [+] Running 3/0 ✔ Container wordpress-wordpress-1 Removed 0.0s ✔ Container wordpress-db-1 Removed 0.0s ✔ Network wordpress_default Removed [root@docker wordpress]# docker-compose up -d [+] Running 2/3 ⠇ Network wordpress_default Created 3.1s ✔ Container wordpress-db-1 Started 0.8s ✔ Container wordpress-wordpress-1 Started 2.9s [root@docker wordpress]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES dba04e14864a wordpress:latest "docker-entrypoint..." 8 seconds ago Up 4 seconds 0.0.0.0:8000->80/tcp wordpress-wordpress-1 9390ecdfddd5 mysql:5.7 "docker-entrypoint..." 8 seconds ago Up 7 seconds 3306/tcp, 33060/tcp wordpress-db-1
浏览器访问8000端口,如下图,wordpress访问成功