为什么会出现这种安全提示呢?因为SSL证书对网站代码的安全性要求很高,但许多用户网站中却使用了大量的外链,而这些外部的资源(图片或js)正是不安全的因素所在,因此用户在部署SSL证书后需要对网站代码进行调整,这样才能保障网站的安全;在部署SSL证书后,通过https访问网站时,有些网站会出现以下提示,不同的浏览器提示也不一样,下面已IE,火狐,Chorme 为例:
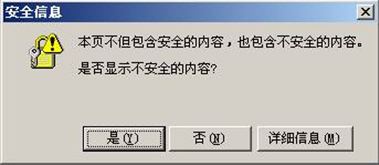
1.IE浏览器底部会提示“只显示安全内容”,或者,本页不但包含安全的内容,也包含不安全的内容是否显示不安全的内容?
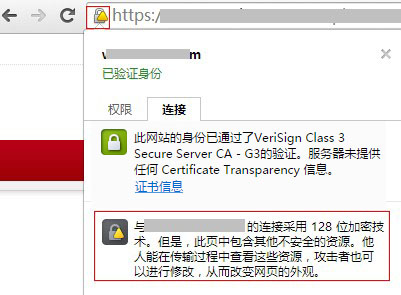
2.谷歌浏览器中锁型标识会显示异常,并提示:与www.yourdomain.com的连接采用128/256位加密技术。但是,此页面中包含其他不安全的资源。他人能在传输过程中查看这些资源,攻击者也可以进行修改,从而改变网页的外观。
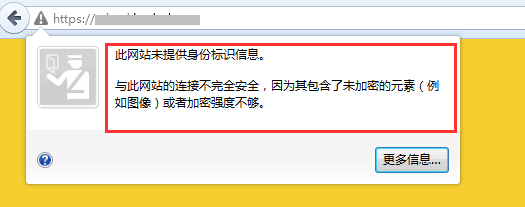
3.火狐浏览器底部会提示“此网站的连接不完全安全,因为包含了未加密的元素(例如图像)或者加密强度不够”。
二、解决网站”不安全因素“的方法:
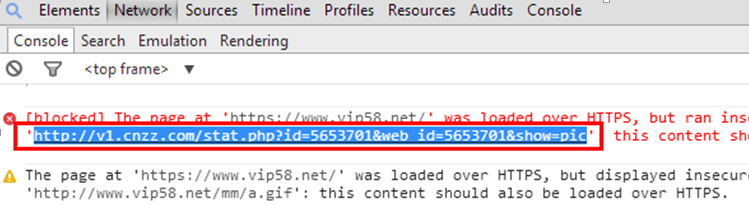
弹出这些不安全因素的提示是由于网站页面上包含混合内容导致的,也就是说,网站页面上包含 http:// 的资源 也包含 https:// 的资源。通常这种情况是需要在网站页面上做一些调整才能去除提示。我们怎样才能找到这些不安全的外链呢?我们借助Chome浏览器很容易找到这些不安全的外链,首先我们用可以通过谷歌浏览器打开需要调整的网页,按F12键查看,如下图:
可以把该外链复制到URL中,并通过在http后添加个”s“访问,测试此外链是否支持https协议的链接。
(1)如果可以访问,直接在代码中修改http为https的链接。
(2)如果不可以访问,则可以下载该资源到本地服务器上,并修改资源路径,指向到服务器上,并使用相对路径如 <img src="image/button_111.gif"> 或者完整的 https 路径<img src=https://*/image/button_111.gif>
请通过以上方法查找和对代码进行调整,充分保障网站的信任。