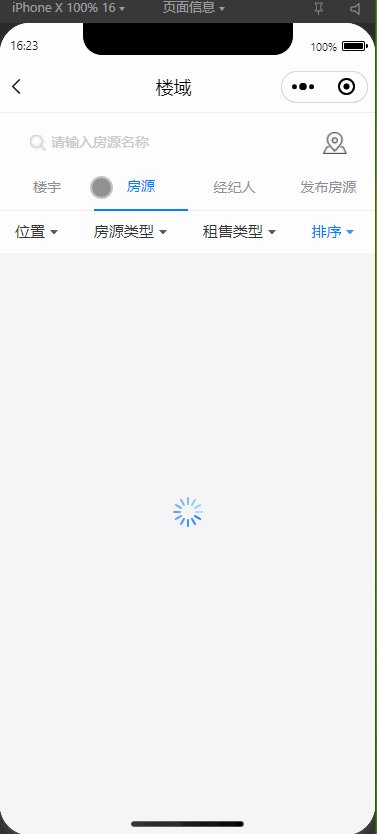
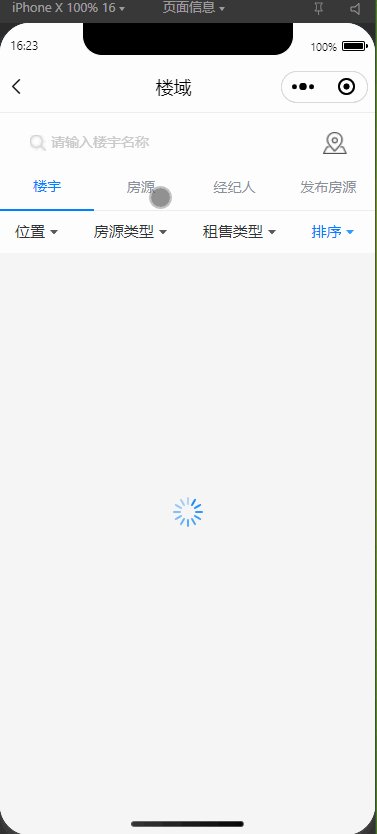
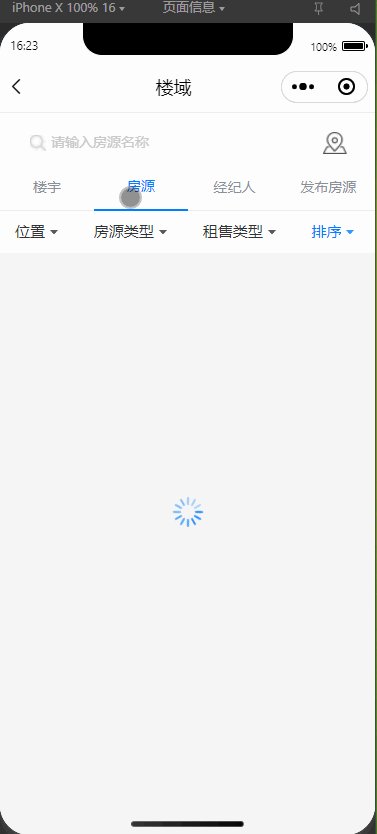
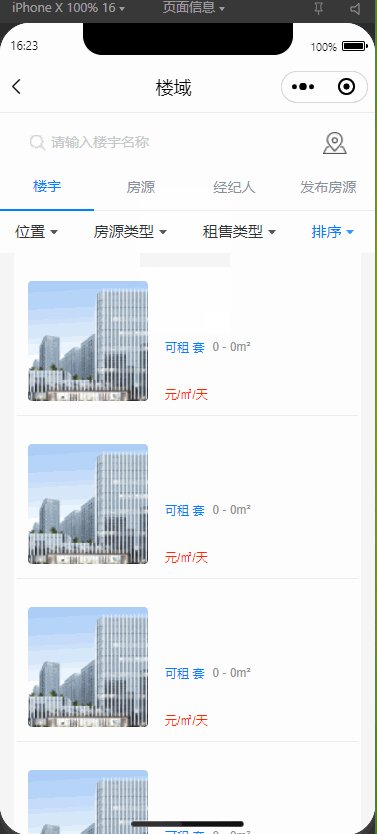
具体问题:切换tab页切换过快时,上一个列表接口未响应完和当前列表数据冲突 出现数据错误
具体效果如下:
解决方式:原理 通过判断是否存在request 存在中断 并发送新请求 不存在新请求
let shouldAbort = false; // 添加一个中断标志
let requestTask = null; // 请求实体
// 定义中断请求的方法
function abortRequest() {
// 如果存在请求 则中断
shouldAbort = true;
if (requestTask) {
requestTask.abort();
}
}
// 标签页切换
chageIndex(e) {
// 中断请求方法
abortRequest();
this.setData({
selectIndex: e.currentTarget.dataset.index,
['params.page']: 0,
louList: [],
})
this.getList()
},
getList() {
wx.showLoading()
requestTask = wx.request({
url: getApp().globalData.baseUrl + 'webform/v1/system/49603D09F8B64F068F77B7FC965410E0/app/a0d9b36099554cfe9996fd215005b11e/form/ed29dce86a134931a215a76c42ad5dee/find',
header: {
'Authorization': wx.getStorageSync('TaoLouToken')
},
method: 'post',
data: this.data.params,
success: res => {
this.setListRes(res.data)
},
fail: err => {
console.log(err)
}
})
wx.hideLoading()
},
setListRes(res) {
if (shouldAbort) {
return;
}
// 处理请求结果
if (res.success) {
if (res.data.content.length > 0) {
this.setData({
louList: this.data.louList.concat(res.data.content),
pageTotal: res.data.totalPages
})
} else {
this.setData({
pageTotal: res.data.totalPages
})
}
}
},