JavaEE-v4.0-HTML-授课
1 HTML快速入门
1.1 网页的介绍
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。
- 网页的构成
- HTML:用来制作网页基础内容和基本结构。
- CSS:用来制作网页美化效果。
- JavaScript:用来制作网页动态效果。
1.2 HTML的介绍
1.2.1 HTML的介绍
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
-
所谓
超文本Hypertext,比普通文本更强大,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。 -
所谓
标记Markup,就是标签,标记,是用来注明文本,图片等内容,以便于在浏览器中显示,例如<head>,<body>等。
- HTML发展简史【了解】
- HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2——1997年1月14日,W3C推荐标准
- HTML 4.0——1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
- HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
- 离线HTML官方文档:今天资料中的“W3School包含H5.chm”
w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.2.2 HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
1)标签
-
标签可以用于设置文本样式、图片样式、超链接样式等等。用**< >**表示
-
例如:
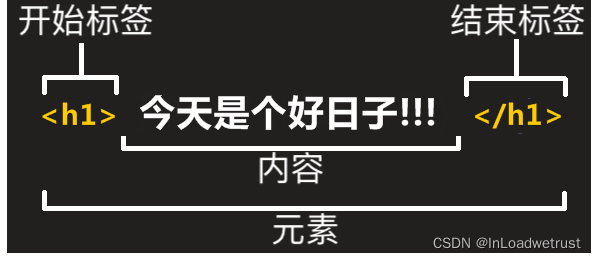
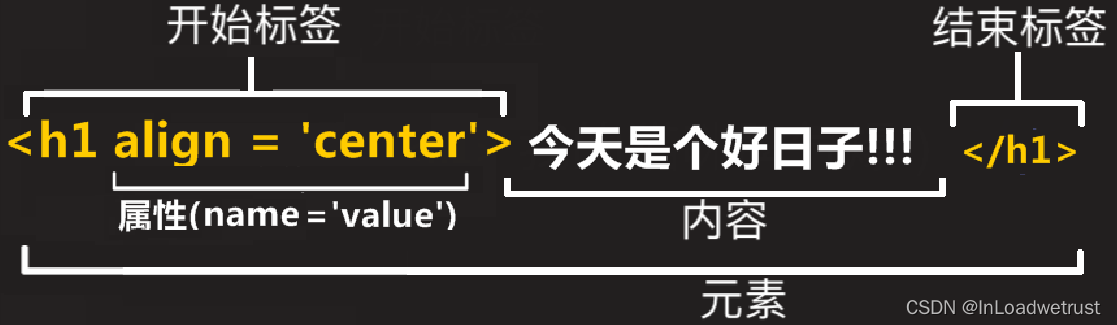
<h1>今天是个好日子</h1>-
在HTML中,
<h1>标签表示标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。
-
显示效果如下:
-
2)属性
- HTML标签可以拥有属性,属性可以为标签提供更多的信息
- 属性只能添加到开始标签中。格式为:属性名=属性值
- 例如:align 属性,代表对齐方式。我们可以在开始标签中添加该属性,就能让内容在不同位置显示了
<h1 align="center">今天是个好日子!!!</h1>
- 在HTML标签中,
align属性表示水平对齐方式,我们可以赋值为center表示 居中 。
- 显示效果如下:
1.3 入门案例
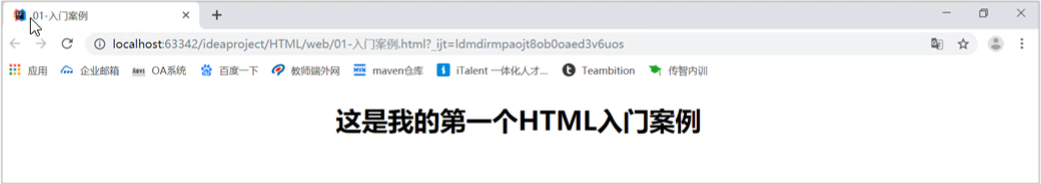
- 案例效果:
1.3.1 初始页面
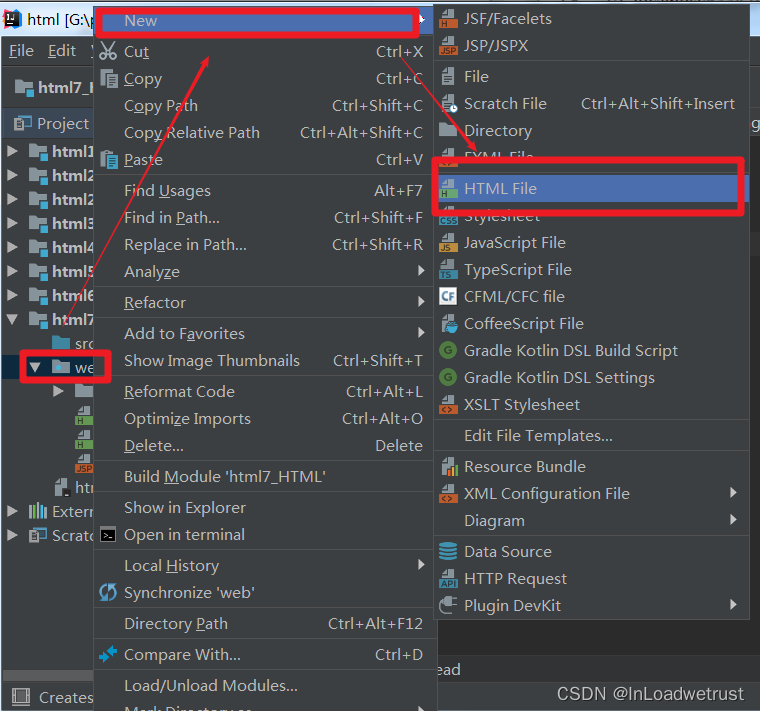
1)创建一个标准的初始化页面
-
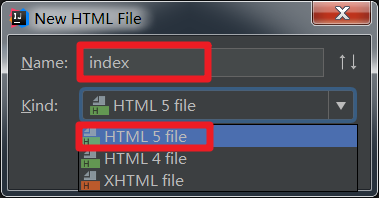
右键点击创建新页面
-
自定义文件名字,比如index
-
点击ok,页面创建成功。
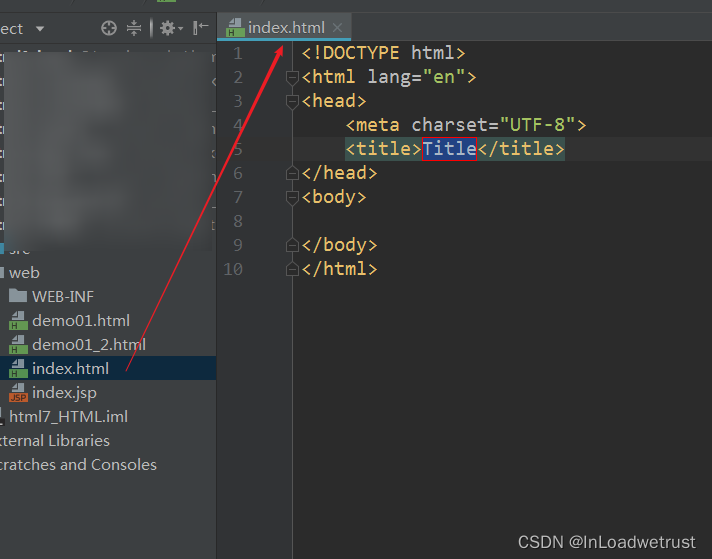
2)页面说明
-
<!DOCTYPE html>: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,<!DOCTYPE html>是最短的有效的文档声明。文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
-
<html>:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。 -
<head>:这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于<head>元素的内容。目前主要了解两个标签:<meta charset="utf-8">:这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。<title>:这个标签定义文档标题,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。
-
<body>:包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。
1.3.2 案例实现
-
在初始化页面的
<body>标签中,加入一对<h1>标签<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>01-入门案例</title> </head> <body> <h1></h1> </body> </html> -
在一对
<h1>标签中,编写文本内容,并且添加属性align="center"居中对齐<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>01-入门案例</title> </head> <body> <h1 align="center">这是我们第一个HTML入门案例</h1> </body> </html> -
打开浏览器查看,效果如下:
1.4 概念小结
-
HTML是一种标记语言,用来组织页面,使用元素和属性。
-
这个元素的组成部分有:
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素
- 开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围,表示元素从这里开始或者开始起作用
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠,这表示着元素的结尾
- 内容(Content):元素的内容,本例中就是所输入的文本本身
- 属性(Attribute):标签的附加信息
-
在学习HTML时,要抓住两个方面:
- 掌握标签所代表的含义。
- 掌握在标签中加入的属性的含义。
2 基本语法
2.1 HTML注释
-
什么是注释:注释是用于解释说明程序的
-
注释的格式:
-
注释的特点:被注释掉的标签,不会被浏览器解析
-
比如:
<p>我在注释外!</p>
<!-- <p>我在注释内!</p> -->
-
案例:02-基本语法-注释.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注释</title> </head> <body> <!--这是注释的内容,不会被浏览器解析--> <!--<h1>一级标题</h1>--> </body> </html>
2.2 HTMl标签
-
标签的分类
- 开始和结束标签(双标签):
<h1></h1> <u></u> - 自闭和标签(单标签):
<br/> <hr/>
- 开始和结束标签(双标签):
-
标签的嵌套
-
正确的嵌套格式:
<h1><u>文本</u></h1> -
错误的嵌套格式:
<h1><u>文本</h1></u> -
说明:h1包含u,那么u的开始和结束都需要在h1中
-
补充:
- 大部分标签都是可以相互嵌套
- ul/ol只能嵌套li
- 单标签无法嵌套其他标签,行内标签无法嵌套块级标签
- 还有一些其他嵌套规则:https://zhidao.baidu.com/question/1951829110951989468.html
-
-
块级元素和行内元素
- 块级元素:在页面中以块的形式展现,自己独占一行,后面的内容会自动换行,例如
<p> <hr> <div> - 行内元素:在页面中以行的形式展现,不会换行。例如
<b> <i> <u> <span> - 注意:一个块级元素不会被嵌套进行内元素中,但可以嵌套在其它块级元素中。
- 块级元素:在页面中以块的形式展现,自己独占一行,后面的内容会自动换行,例如
-
div和span
<div>:是一个通用的内容容器,没有特殊语义。一般用来对其它元素进行分组,用于样式化相关的需求<span>:是一个通用的行内容器,没有特殊语义。一般被用来编织元素以达到某种样。<div>和<span>标签核心作用是布局页面
-
案例:03-基本语法-标签规范.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签</title> </head> <body> <!-- 标签分类 开始和结束标签 自闭和标签 --> <h1>一级标题</h1> <br/> <hr/> <!--标签的嵌套--> <h2><u>二级标题</u></h2> <!--块级元素和行内元素--> <div>第一个div</div> <div>第二个div</div> <span>第一个span</span> <span>第二个span</span> </body> </html>
2.3 关于属性
-
什么是属性
- 属性可以提供一些额外的信息,这些信息不会直接显示在内容中,但可以改变标签的样式或提供数据使用
-
定义格式:属性名="属性值"
-
属性的规范
- 同一个标签中属性的名称必须唯一
- 不区分大小写,建议使用小写
- 属性值可以使用单引号或双引号括起来,建议使用双引号
-
常用属性:
属性名 作用 class 定义元素类名,用来选择和访问特定的元素 id 定义元素唯一标识符,在整个文档中必须是唯一的 name 定义元素名称,可以用于提交服务器的表单字段 value 定义在元素内显示的默认值 style 定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容) -
案例:04-基本语法-属性.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性</title> </head> <body> <div class="cls">第一个div</div> <div class="cls">第二个div</div> <div id="d1">第三个div</div> <div id="d2">第四个div</div> <div style="background-color: red">第五个div</div> </body> </html>
2.4 特殊字符
-
什么是特殊字符
- 在 html 中,像< > ” ’ 空格 & 都是特殊字符,它们是语法本身的一部分
- 那么你如何将这些字符包含进你的文本中呢
-
常用特殊字符表示
原义字符 等价字符引用 < <> >" "’ '& &空格 - lt:less than ,小于
- gt:greater than,大于
- quot:quotation,引用
- amp : ampersand [ˈæmpəsænd],&符号
- nbsp:no-break space,不换行空格 ***
-
案例:05-基本语法-特殊字符.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>特殊字符</title> </head> <body> 本网站有 最终解释权 <br/> 本网站有 最终解释权 </body> </html>- 注意:
- HTML只识别一个空格,所以我们需要通过$npsp;来代替
- HTML不识别回车换行,我们一般通过标签
<br>来代替
3 HTML案例-新闻文本
重点讲解:
- div布局的基本方式
- 文本标签的基本使用
文本结构的页面基本是由标题和段落构成的,内容结构化会使读者的阅读体验更轻松。
3.1 案例效果
显示新闻文本:
3.2 案例分析
首先需要进行页面的布局,然后再填充文本样式(所有的网页都是这个思路)
3.2.1 div样式布局
文本由几部分构成,我们可以使用div将页面分割布局
先来了解一下,使用div如何进行简单的布局
在head标签中,通过style标签加入样式
- 基本格式:
格式:
<style>
标签名{
属性名:属性值;
}
</style>
- 多个属性名格式:
<style>
标签名{
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
}
</style>
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>样式演示</title> <style> div{ /*显示边框:1像素粗,实线,黑色*/ border: 1px solid black; /*宽度 占屏幕的60%*/ width: 60%; /*高度 500像素*/ height: 500px; /*边框外边距:auto自动的意思,可以达到居中效果*/ margin: auto; } </style> </head> <body> <div>第一个div</div> </body> </html> -
效果如下:
div的多样式:(复合属性:几个属性一起书写)
一个属性名可以含有多个值,同时设置多样式。
格式:
<style>
标签名{
属性名:属性值1 属性值2 属性值3;
}
</style>
【提示】
为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。
3.2.2 文本标签
- 案例中有很多文本,所以需要用到很多文本标签
- 使用文本内容标签可以设置文字基本样式
| 标签名 | 作用 |
|---|---|
| p | 表示文本的一个段落 |
| h | 表示文档标题,<h1>–<h6> ,呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低 |
| hr | 表示段落级元素之间的主题转换,一般显示为水平线(这个其实不算是文本标签) |
| li | 表示列表里的条目。 |
| ul | 表示一个无序列表,可含多个元素,无编号显示。 |
| ol | 表示一个有序列表,通常渲染为有带编号的列表 |
| em | 表示文本着重,一般用斜体显示 |
| strong | 表示文本重要,一般用粗体显示 |
| font | 表示字体,可以设置样式(已过时) |
| i | 表示斜体 |
| b | 表示加粗文本 |
-
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本标签演示</title> </head> <body> <!-- 段落标签:<p> --> <p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p> <p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:</p> <!-- 标题标签:<h1> ~ <h6> --> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> <!-- 水平线标签:<hr/> 属性: size-大小 color-颜色 --> <hr size="4" color="red"/> <!-- 无序列表:<ul> 属性:type-列表样式(disc实心圆、circle空心圆、square实心方块) 列表项:<li> --> <ul type="circle"> <li>javaEE</li> <li>HTML</li> </ul> <!-- 有序列表:<ol> 属性:type-列表样式(1数字、A或a字母、I或i罗马字符) start-起始位置 列表项:<li> --> <ol type="1" start="10"> <!--编号从10开始--> <li>传智播客</li> <li>黑马程序员</li> </ol> <!-- 斜体标签:<i> <em> --> <i>我倾斜了</i> <em>我倾斜了</em> <br/> <!-- 加粗标签:<strong> <b> --> <strong>加粗文本</strong> <b>加粗文本</b> <br/> <!-- 文字标签:<font> 属性: size-大小 color-颜色 --> <font size="5" color="yellow">这是一段文字</font> </body> </html> -
效果
3.3 使用标签
- 简单布局,使用div标签。
- 文本样式,使用基本文本标签。
3.4 实现步骤
-
创建html文件
-
使用div标签划分区域(标题,作者,副标题,正文),设置div样式(宽度60%,外边距自动)
-
编辑正文
- 使用h1标签加入标题
- 使用em标签加入作者信息
- 使用hr标签加入分割线
- 使用h3标签加入副标题
- 使用p标签加入