HTML元素样式(二)
1、h1~h6标签和段落相关样式示例
在 Bootstrap 中,提供了一些预定义的样式类,可以用于设置标题(h1~h6)、small 文本、突出显示文本,以及调整段落样式等。这些样式类可以帮助开发者在页面中快速应用不同样式,使内容更具有吸引力和可读性。以下是关于这些功能的详细解释以及相关使用案例:
h1~h6 标签的定义
在 Bootstrap 中,h1~h6 标签代表不同的标题级别,可使用以下样式类来设置标题的样式:
.h1、.h2、.h3、.h4、.h5、.h6:分别用于设置 h1~h6 标签的样式,这些样式类会定义标题的大小和样式。
Small 文本的定义
small 标签用于标记较小的文本,可以使用以下样式类来设置 small 文本的样式:
.small:用于设置文本为小号字体,通常用于次要文本信息或注释。
突出显示文本的定义
有时候需要突出显示特定的文本内容,可以使用以下样式类来实现:
.text-primary、.text-success、.text-warning、.text-danger:分别用于将文本设置为蓝色、绿色、黄色、红色,用于突出显示重要内容。
段落样式的定义
Bootstrap 提供了一些样式类来调整段落的样式:
.lead:用于设置段落为引导文本样式,通常用于引人关注的文本部分。
.text-muted:用于设置文本为灰色,通常用于次要信息或禁用状态的文本。
强调文本的定义
有时候需要对文本进行强调,可以使用以下样式类来实现:
.font-italic:用于设置文本为斜体字,强调文本内容。
.font-weight-bold:用于设置文本为粗体字,强调文本内容。
缩略文本的定义
缩略文本常用于显示长文本的摘要或缩略信息,可以使用以下样式类来设置缩略文本的样式:
.abbr:用于设置缩略文本的样式。
引用文本的定义
引用文本通常用于引用他人的话语或引用外部资源,可以使用以下样式类来设置引用文本的样式:
.blockquote:用于设置引用块级文本的样式。
.blockquote-footer:用于设置引用块级文本的脚注信息。
行内代码的定义
行内代码通常用于展示程序代码或变量名等,可以使用以下样式类来设置行内代码的样式:
.code:用于设置文本为等宽字体的行内代码样式。
.kbd:用于设置 <kbd> 标签的样式。
<kbd> 标签的定义
<kbd> 标签通常用于表示键盘输入或用户输入的内容,可以使用以下样式类来设置 <kbd> 标签的样式:
下面直接上代码
<h3 class="mb-4 bg-success">标题突出显示</h3>
<h1 class="display-1">一级标题样式(display-1)</h1>
<h2 class="display-2">二级标题样式(display-2)</h2>
<h3 class="display-3">三级标题样式(display-3)</h3>
<h4 class="display-3">四级标题样式(display-3)</h4>
<h5 class="display-4">五级标题样式(display-4)</h5>
<h6 class="display-4">六级标题样式(display-4)</h6>
<h3 class="mb-4 bg-success">h1-h6标签使用及small的使用</h3>
<h1>一级标题样式 <small>副标题</small></h1>
<h2>一级标题样式 <small>副标题</small></h2>
<h3>一级标题样式 <small>副标题</small></h3>
<h4>一级标题样式 <small>副标题</small></h4>
<h5>一级标题样式 <small>副标题</small></h5>
<h6>一级标题样式 <small>副标题</small></h6>
<h3 class="mb-4 bg-success">段落使用</h3>
<h1>《晚晴》</h1>
<h3><small>李商隐</small></h3>
<p>深居俯夹城,春去夏犹清。</p>
<p>天意怜幽草,人间重晩晴。</p>
<p>并添高阁迥,微注小窗明。</p>
<p>越鸟巢干后,归飞体更轻。</p>
<h3 class="mb-4 bg-success">lead标签使用</h3>
<h1>《晚晴》</h1>
<h3><small>李商隐</small></h3>
<p>深居俯夹城,春去夏犹清。</p>
<p>天意怜幽草,人间重晩晴。</p>
<p class="lead">并添高阁迥,微注小窗明。</p>
<p>越鸟巢干后,归飞体更轻。</p>
<h3 class="mb-4 bg-success">强调文本</h3>
<p>< mark >标签: <mark>标记的重点内容</mark></p>
<p>< del >标签: <del>删除的文本</del></p>
<p>< s >标签: <s>不在准确的文本</s></p>
<p>< ins >标签: <ins>对文档的补充文本</ins></p>
<p>< u >标签: <u>添加下划线的文本</u></p>
<p>< strong >标签: <strong>粗体文本</strong></p>
<p>< em >标签: <em>斜体文本</em></p>
<h3 class="mb-4 bg-success">缩略语</h3>
<p>谁伴明窗独坐,我共影儿两个。-- <abbr title="李清照(1084年3月13日--约1155年),号易安居士,汉族,齐州济南(今山东省济南市章丘市)人。宋代女词人,婉约词派代表,有
'千古第一才女之称'。">李清照</abbr>《如梦令》</p>
<h3 class="mb-4 bg-success">引用</h3>
<blockquote>
<p>成功的花,人们只羡慕她现时的明艳!然而当初她的芽儿,浸透了奋斗的泪泉,洒遍了牺牲的血雨。</p>
<footer class="blockquote-footer text-right">--选自冰心的 <cite>《繁星•春水》</cite></footer>
</blockquote>
<h3 class="mb-4 bg-success">行内代码</h3>
<code><!DOCTYPE html></code>HTML 5声明文档。<br>
<code><html></html></code>说明这个是一个网页,告诉浏览器这个网页的开始和结束。<br>
<code><head></head></code>包含元信息和标题。<br>
<code><body></body></code>网页的主体内容。
<h3 class="mb-4 bg-success">键盘文本效果</h3>
<p>常用的一些键盘快捷键</p>
<kbd>Ctrl+a</kbd>:全选 <br>
<kbd>Ctrl+c</kbd>:复制 <br>
<kbd>Ctrl+x</kbd>:剪切 <br>
<kbd>Ctrl+v</kbd>:粘贴 <br>
<kbd>Ctrl+f</kbd>:查询 <br>
运行截图:
2、图片展示示例
在 Bootstrap 中,提供了一些样式类和组件,可以用于处理图片(img)的相关样式、布局和显示风格。开发者可以利用这些样式类和组件轻松实现图片展示效果、响应式布局和其他图片相关功能。以下是关于 Bootstrap 中处理图片的功能的详细解释以及相关使用案例:
图片样式类和相关功能
图片样式类:
.img-fluid:使图片响应式,根据其容器大小自动调整大小。
.img-thumbnail:为图片添加缩略图效果,使图片呈现边框和阴影效果。
图片形状类:
.rounded:为图片添加圆角效果。
.rounded-circle:将图片裁剪为圆形。
.rounded-pill:将图片裁剪为椭圆形状。
图片布局类:
.float-left、.float-right:将图片向左或向右浮动。
.mx-auto:水平居中显示图片。
图片显示风格类:
.shadow:为图片添加阴影效果。
.border:为图片添加边框样式。
相关使用案例
下面是一个示例,展示了如何应用 Bootstrap 提供的样式类和组件来处理图片的展示效果、布局和显示风格:
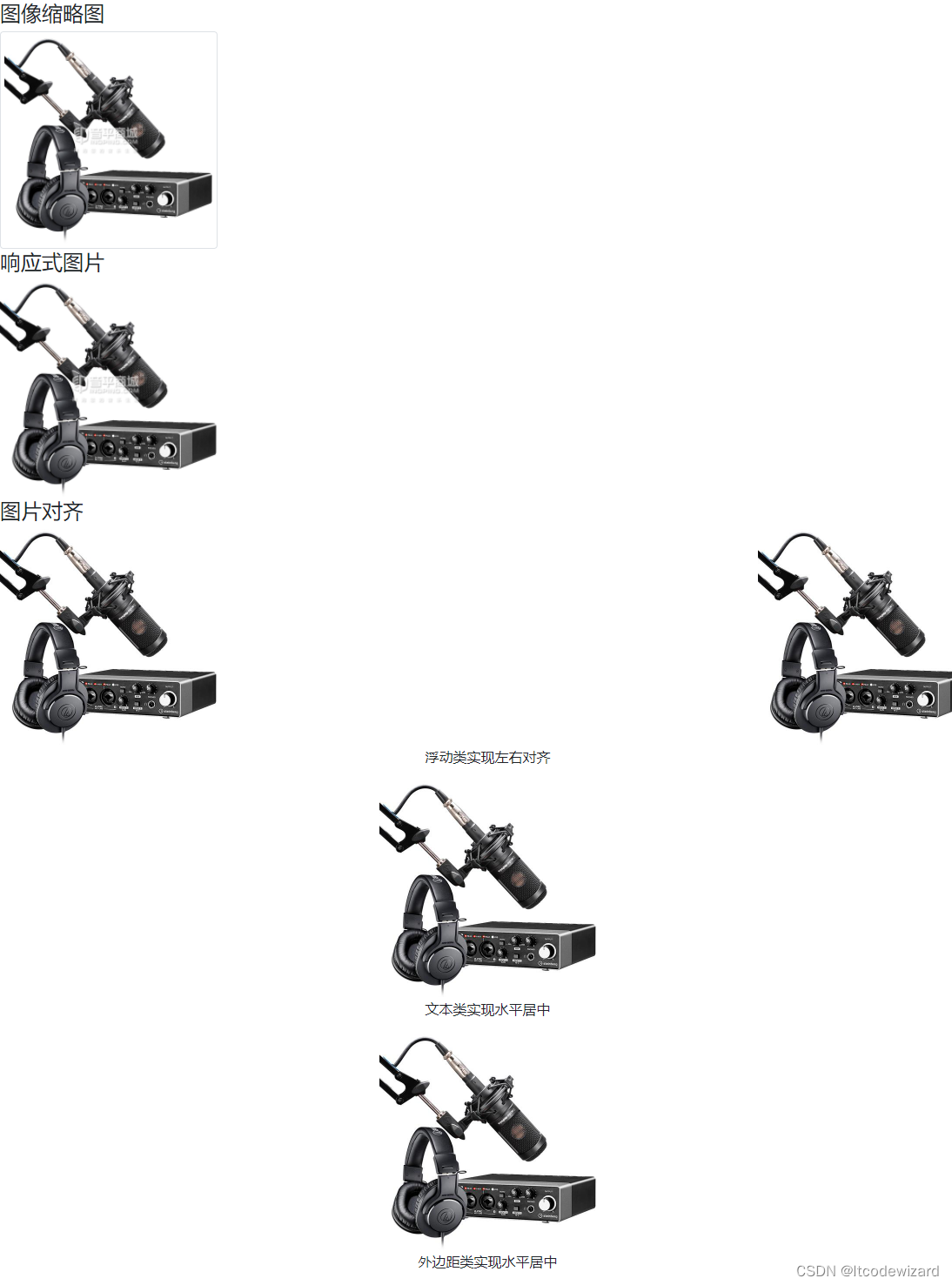
<h4>图像缩略图</h4>
<img src="https://img.ingping.com/images/suit/B/20206/202006021745015425135.jpg" class="img-thumbnail" alt="...">
<h4>响应式图片</h4>
<img src="https://img.ingping.com/images/suit/B/20206/202006021745015425135.jpg" class="img-fluid" alt="响应式图片">
<h4>图片对齐</h4>
<div class="clearfix">
<img src="https://img.ingping.com/images/suit/L/20206/202006021745015425135.jpg" class="float-left" width="200" alt="">
<img src="https://img.ingping.com/images/suit/L/20206/202006021745015425135.jpg" class="float-right" width="200" alt="">
</div>
<p class="text-center">浮动类实现左右对齐</p>
<div class="text-center">
<img src="https://img.ingping.com/images/suit/L/20206/202006021745015425135.jpg" alt="" width="200">
<p class="text-center">文本类实现水平居中</p>
</div>
<div>
<img src="https://img.ingping.com/images/suit/L/20206/202006021745015425135.jpg" alt="" class="mx-auto d-block" width="200">
<p class="text-center">外边距类实现水平居中</p>
</div>
运行截图:
3、表格示例
在 Bootstrap 中,提供了一些样式类和组件,可以用于处理表格的相关样式、布局和显示风格。开发者可以利用这些样式类和组件轻松实现表格的美化、响应式布局和其他表格相关功能。以下是关于 Bootstrap 中处理表格的功能的详细解释以及相关使用案例:
表格样式类和相关功能
表格样式类:
.table:基本表格样式,使表格具有基本样式。
.table-striped:为表格的奇数行添加斑马纹样式。
.table-bordered:为表格添加边框。
.table-hover:当鼠标悬停在表格行上时,高亮显示该行。
.table-responsive:使表格具有水平滚动条,适应小屏幕设备。
表格布局类:
.table-sm:将表格缩小,使其更加紧凑。
.table-responsive-sm、.table-responsive-md、.table-responsive-lg:根据不同屏幕大小,使表格具有不同的水平滚动条布局。
特殊表格样式类:
.table-dark:使表格具有暗色背景。
.table-borderless:去除表格的边框。
相关使用案例
下面是一个示例,展示了如何应用 Bootstrap 提供的样式类和组件来处理表格的样式、布局和显示风格:
<div class="container">
<h3 class="mb4 bg-success">默认表格风格</h3>
<h2>求职者信息表</h2>
<table class="table">
<thead>
<tr>
<th>姓名</th><th>性别</th><th>年龄</th><th>学历</th><th>专业</th><th>电话</th>
</tr>
</thead>
<tbody>
<tr>
<td>刘禹锡</td><td>男</td><td>22</td><td>本科</td><td>现在通信技术</td><td>12345678912</td>
</tr>
<tr>
<td>张三</td><td>女</td><td>21</td><td>本科</td><td>电子工程</td><td>12345678912</td>
</tr>
<tr>
<td>李四</td><td>男</td><td>23</td><td>本科</td><td>土木工程</td><td>12345678912</td>
</tr>
<tr>
<td>王五</td><td>女</td><td>22</td><td>研究生</td><td>国际经济贸易</td><td>12345678912</td>
</tr>
</tbody>
</table>
<h3 class="mb4 bg-success">无边框表格</h3>
<h2>求职者信息表</h2>
<table class="table table-borderless">
<thead>
<tr>
<th>姓名</th><th>性别</th><th>年龄</th><th>学历</th><th>专业</th><th>电话</th>
</tr>
</thead>
<tbody>
<tr>
<td>刘禹锡</td><td>男</td><td>22</td><td>本科</td><td>现在通信技术</td><td>12345678912</td>
</tr>
<tr>
<td>张三</td><td>女</td><td>21</td><td>本科</td><td>电子工程</td><td>12345678912</td>
</tr>
<tr>
<td>李四</td><td>男</td><td>23</td><td>本科</td><td>土木工程</td><td>12345678912</td>
</tr>
<tr>
<td>王五</td><td>女</td><td>22</td><td>研究生</td><td>国际经济贸易</td><td>12345678912</td>
</tr>
</tbody>
</table>
<h3 class="mb4 bg-success">条纹状表格</h3>
<h2>求职者信息表</h2>
<table class="table table-bordered table-hover table-primary">
<thead>
<tr>
<th>姓名</th><th>性别</th><th>年龄</th><th>学历</th><th>专业</th><th>电话</th>
</tr>
</thead>
<tbody>
<tr>
<td>刘禹锡</td><td>男</td><td>22</td><td>本科</td><td>现在通信技术</td><td>12345678912</td>
</tr>
<tr>
<td>张三</td><td>女</td><td>21</td><td>本科</td><td>电子工程</td><td>12345678912</td>
</tr>
<tr>
<td>李四</td><td>男</td><td>23</td><td>本科</td><td>土木工程</td><td>12345678912</td>
</tr>
<tr>
<td>王五</td><td>女</td><td>22</td><td>研究生</td><td>国际经济贸易</td><td>12345678912</td>
</tr>
</tbody>
</table>
<h3 class="mb4 bg-success">背景颜色表格</h3>
<h2>求职者信息表</h2>
<table class="table table-bordered table-hover">
<thead class="table-primary">
<tr>
<th>姓名</th><th>性别</th><th>年龄</th><th>学历</th><th>专业</th><th>电话</th>
</tr>
</thead>
<tbody>
<tr class="table-warning">
<td>刘禹锡</td><td>男</td><td>22</td><td>本科</td><td>现在通信技术</td><td>12345678912</td>
</tr>
<tr class="table-danger">
<td>张三</td><td>女</td><td>21</td><td>本科</td><td>电子工程</td><td>12345678912</td>
</tr>
<tr class="table-light">
<td>李四</td><td>男</td><td>23</td><td>本科</td><td>土木工程</td><td>12345678912</td>
</tr>
<tr class="table-info">
<td>王五</td><td>女</td><td>22</td><td>研究生</td><td>国际经济贸易</td><td>12345678912</td>
</tr>
</tbody>
</table>
</div>
运行截图: