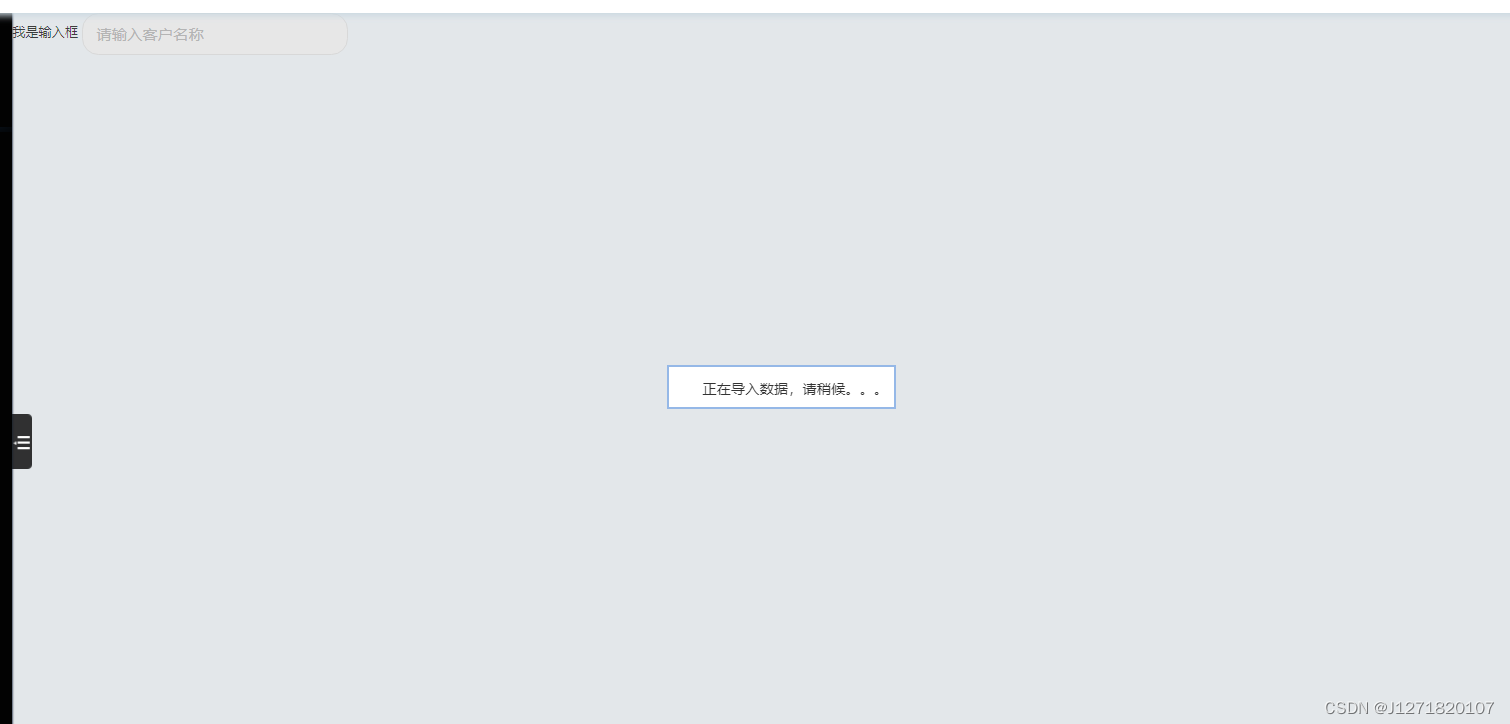
效果图 灰色背景就是遮罩层 这时候输入框这些全部被挡住 不可编辑

/*显示提示信息 */
<span style="font-size:24px;" class="datagrid-mask"> </span>
<span style="font-size:13px;" class="datagrid-mask-msg"> </span>
<script type="text/javascript" charset="utf-8">
// 加载提示信息以及遮罩层(根据业务情况在对应的地方调用)
load();
function load() {
$(".datagrid-mask").css({ display: "block", width: "100%", height: $(window).height() }).appendTo("body");
$(".datagrid-mask-msg").html("正在导入数据,请稍候。。。").appendTo("body")
.css({ display: "block", left: ($(document.body).outerWidth(true) - 190) / 2, top: ($(window).height() - 45) / 2 });
}
// 取消加载框以及遮罩层(根据业务情况在对应的地方调用)
disLoad();
function disLoad() {
$(".datagrid-mask").remove();
$(".datagrid-mask-msg").remove();
}
</script>
