目录
set的应用场景
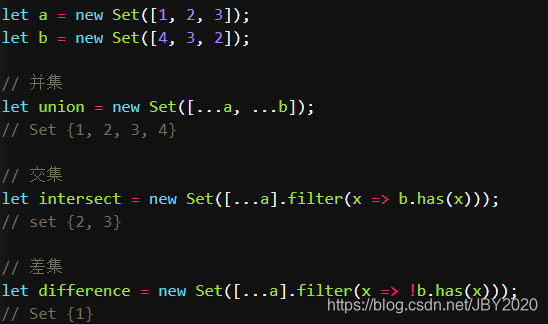
1、实现并集(Union)、交集(Intersect)和差集(Difference)
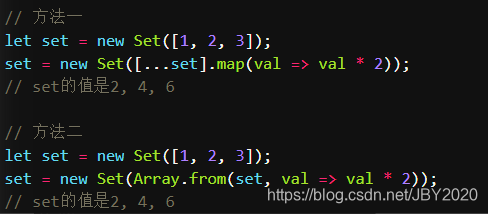
2、遍历隐射形成新的数组
如果想在遍历操作中,同步改变原来的 Set 结构,目前没有直接的方法,但有两种变通方法
一种是利用原 Set 结构映射出一个新的结构,然后赋值给原来的 Set 结构;
一种是利用Array.from方法
3、去重:见下
Set函数去重
Set中的数据都具有唯一不重复,所以可以用来做数据的去重
数组去重
let arr2 = [1,2,3,4,2,1,6,8,0,6]; let newarr2 = [...new Set(arr2)]; // 去除数组中重复内容的方法 console.log(newarr2);
字符串去重
let str = 'liuhaha,liuhaihai'; let newstr = [...new Set(str)].join(''); // 去除字符串中重复字符的方法 console.log(newstr);
Set与数组的转换
- 数组转换为Set:使用创建Set的方法
- Set转换为数组:使用Array.from方法
let arr1 = [1,2,3,4,2,1,6,8,0,6]; let set2 = new Set(arr1); let newset = Array.from(set2); console.log(newset); // 将set结构的数据转换为数组对象
WeakSet
WeakSet结构与 Set 类似,也是不重复的值的集合。但与 Set 有区别
- WeakSet 的成员只能是对象,而不能是其他类型的值。
- WeakSet 中的对象都是弱引用,垃圾回收机制不考虑 WeakSet 对该对象的引用(如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中)。
- WeakSet 不能遍历
WeakSet 的用处(防止内存泄漏):可以用来储存 DOM 节点,而不用担心这些节点从文档移除时,会引发内存泄漏。
WeakSet的方法
- add(value):向 WeakSet 实例添加一个新成员。
- delete(value):清除 WeakSet 实例的指定成员。
- has(value):返回一个布尔值。