下面内容整理自bilibili-尚硅谷-Nginx青铜到王者视频教程
Nginx相关文章
Nginx入门到精通三(Nginx实例1:反向代理)-CSDN博客
========================================================
动静分离介绍
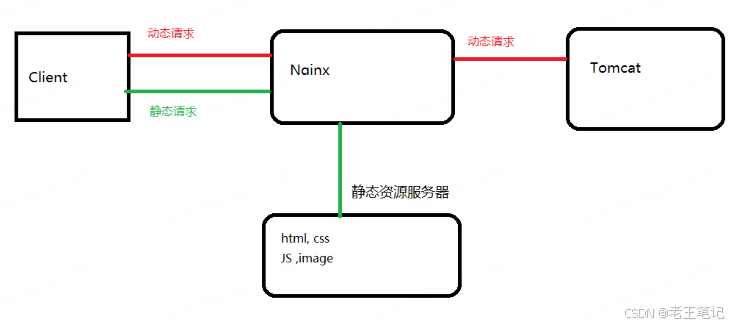
Nginx动静分离是把动态请求和静态请求分开,而不能理解为把动态页面和静态页面物理分离。可以理解为Nginx处理静态页面,Tomcat处理动态页面。动静分离实现上分为两种,
方案1:主流方案,纯粹把静态文件独立成单独的域名,放在独立服务器上;
方案2:动态文件和静态文件放在一起,通过Nginx来分开;通过location指定不同后缀名实现不同请求的转发;
静态请求时,可以通过expires参数设置浏览器缓存过期时间,减少客户端和服务器之间的请求和流量。即:给一个资源设置过期时间,该时间范围内无需去服务端验证,直接通过浏览器自身确认是否过期即可,这种方法适合不经常变动的资源(如果经常更新则不建议使用expire来缓存)
例如设置expire=3d,表示3天内访问该url,客户端发送一个请求,Server端对比该文件最后更新时间是否变化,未变化则返回304,如果有修改则从服务器重新下载,返回码200;
动态请求
需要服务器端进行处理或者计算才能生成响应内容的请求。这些请求通常涉及服务器脚本执行,如PHP、JSP等。
1: 这些请求可能涉及数据库查询
2: 响应内容是根据用户输入,或者服务器端动态生成的,每次请求可能返回不同值
3: 动态请求URL中包含查询字符串,使用?开始,后面跟一系列键值对参数;
静态请求
服务器直接范围预先存在的文件,如HTML,CSS, JS,图片,文件等,不需要服务器端进行额外的计算或处理。
1, 请求处理简单,服务器直接从文件系统重读取请求的文件,并返回;
2, 响应是固定的,不依赖于用户输入或计算;
3,URL是具体文件路径
尽管视频和音乐文件本身是静态的,但它们可以通过动态网页技术嵌入到动态网页中,以便提供互动式的播放体验或根据用户的选择动态加载内容
动静分离架构
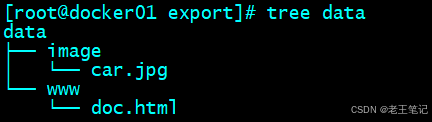
准备工作
在Nginx中放置一些静态资源,car.jpg, doc.html
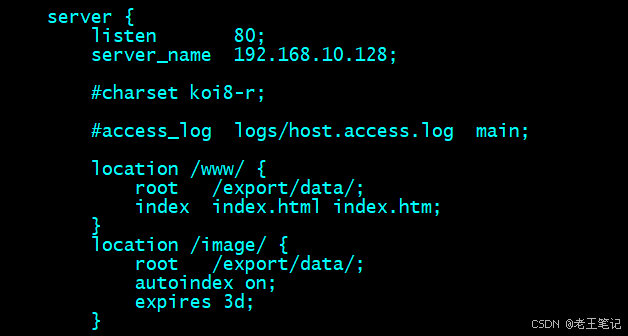
配置Nginx
参数说明:Autoindex on: 启动自动索引功能,当客户端尝试访问一个目录,而该目录下没有默认索引文件(如index.html)时,如果autoindex设为on,Nginx将自动生成一个包含该目录内所有文件和子目录的html页面,使用户可以浏览目录内容;
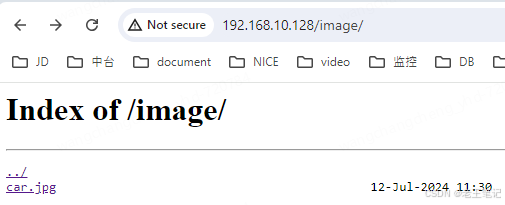
image配置了autoindex,效果如下:
www没有配置,效果如下
完成效果
分别请求:http://192.168.10.128/www/doc.html和http://192.168.10.128/image/car.jpg;从而实现静态请求在本地的静态资源,如果发出动态请求则会请求tomcat资源;