1 元素显示模式
1.1 块元素
常见的块元素 <h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>、<section>等,其中 <div> 标签是最典型的块元素。
块元素的特点:
(1) 独占一行。
(2) 高度,宽度、外边距以及内边距都可以控制。
(3) 宽度默认是容器(父级宽度)的 100%
(4) 是一个容器及盒子,里面可以放行内或者块级元素。
1.2 行内元素
常见的 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span> 等,其中 <span> 标签最典型的行内元素。
行内元素的特点:
(1) 相邻行内元素在一行上,一行可以显示多个。
(2) 高、宽直接设置是无效的。
(3) 默认宽度就是它本身内容的宽度。
(4) 行内元素只能容纳文本或则其他行内元素。
注意:
- 链接里面不能再放链接。
- 特殊情况
<a>里面可以放块级元素,但是要给<a>转换一下块级模式更安全。
1.3 行内块元素
常见的<img>,<input/>,<td>,他们同时具有块级元素和行内元素的特点。
特点:
(1) 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙,一行可以显示多个(行内元素特点)。
(2) 默认宽度就是它本身内容的宽度(行内元素特点)。
(3) 高度,行高、外边距以及内边距都可以控制 (块级元素特点)。
1.4 转换
- 转换为块级:
display:block - 转换为行内:
display:inline - 转换为行内块:
display:inline-block
1.5 总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度,高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行只能放多个行内元素 | 不可以直接设置宽度,高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内快元素 | 一行只能放多个行内块元素 | 可以设置宽度,高度 | 它本身内容的宽度 |
2. 盒子模型
概念:页面布局三大核心,盒子模型,浮动和定位。
2.1 页面布局
网页页面布局,主要是三个步骤:
(1) 先准备好相关的网页元素,网页元素基本都是盒子模型Box。
(2) 利用CSS设置好盒子样式,然后拜访在相应位置。
(3) 往盒子里面装内容。
网页布局的核心本质:就是利用CSS摆盒子。
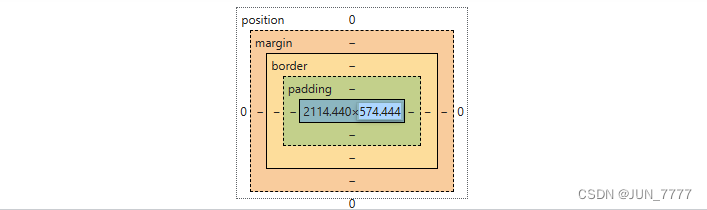
2.2 盒子模型(Box Model)组成
CSS盒子模型本质上是一个盒子,封装在周围的html元素,它包括:边框,外边距,内边距和实际内容。
类似下面这种:含margin-top, margin-bottom , margin-left , margin-right , border-top …… padding-top……等元素。
2.3 边框
2.3.1 概念
border 属性用于指定元素边框的样式、宽度和颜色。可以设置的属性分别(按顺序):border-width || border-style || border-color。
| 属性 | 作用 |
|---|---|
| border-width | 边框的粗细,单位 px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
2.3.2 表格的细线边框
border-collapse:collapse;
- collapse单词是合并的意思。
border-collapse:collapse;表示相邻边框合并在一起。
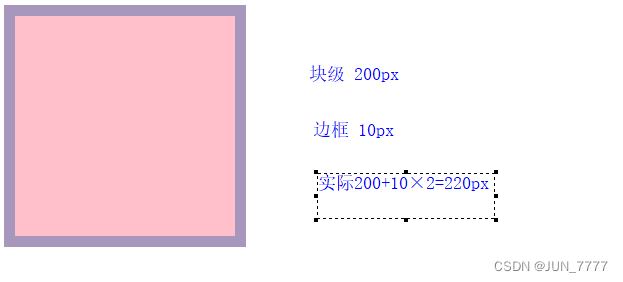
2.3.3 边框对盒子模型的影响
边框会额外增加盒子的实际大小,因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要在
width/height减去边框的宽度。
2.4 内边距 padding
2.4.1 概念
| 填充属性 | 解析 |
|---|---|
| padding:10px; | 所有四个填充都是 10px |
| padding:10px 5px; | 上填充和下填充是 10px,右填充和左填充是 5px |
| padding:10px 5px 15px; | 上填充是 10px,右填充和左填充是 5px,下填充是 15px |
| padding:10px 5px 15px 20px; | 上填充是 10px,右填充是 5px,下填充是 15px,左填充是 20px |
2.4.2 内边距和盒子大小的关系
当我们给盒子指定padding,会发生如下现象:
- 内容和边框有了距离,添加了内边距。
padding影响了盒子的实际大小。
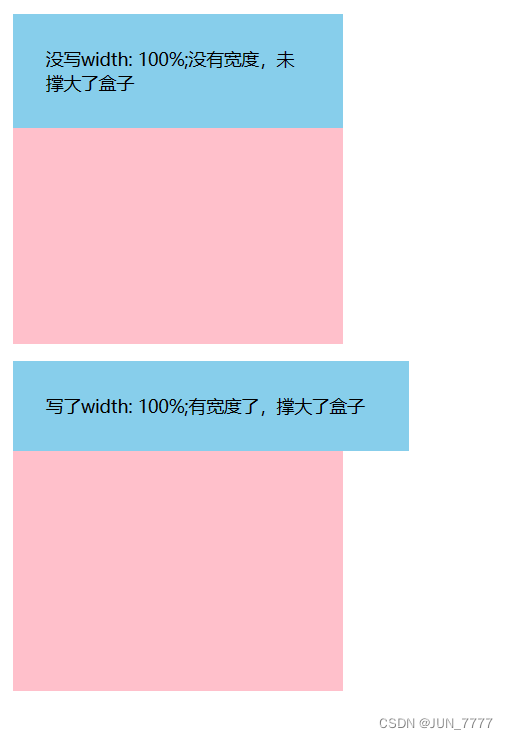
也就是说,如果盒子已经有了宽度和高度,此时在指定内边距,会撑大盒子。
解决方案:
如果想要盒子大小和效果图一致,则让width/height减去多出来的内边距大小即可。
注意:
如果盒子本身没有指定width/height,则测试padding不会撑开盒子的大小。
实例:
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
margin-left:10px;
}
#test1{
/* width: 100%; */
padding: 30px;
background-color: skyblue;
}
#test2{
width: 100%;
padding: 30px;
background-color: skyblue;
}
</style>
<body>
<div>
<p id="test1">没写width: 100%;没有宽度,未撑大了盒子</p>
</div>
<div>
<p id="test2">写了width: 100%;有宽度了,撑大了盒子</p>
</div>
</body>
2.4 外边距 margin
控制盒子与盒子之间的距离,语法略。
2.4.1 外边距典型应用 - 块级元素水平居中
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(
width) - 盒子左右的外边距都设置为
auto
语法:
.className { width:960px; margin:0 auto;}
常见的三种写法:
margin-left:auto; margin-right:auto;margin:auto;margin: 0,auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内快元素水平居中给父元素添加 text-align: center; 即可。
2.5 外边距合并
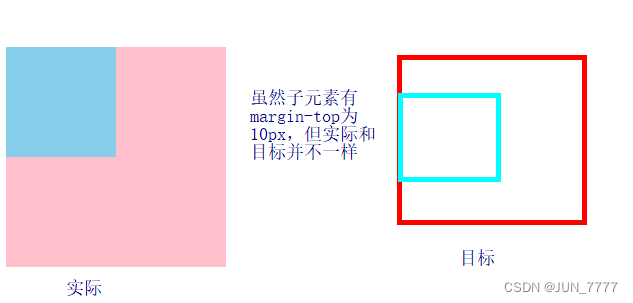
2.5.1 嵌套块元素垂直外边距的塌陷
概念: 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷相对较大的外边距值,而子元素没有实现上外边距效果。
举例:
如果现在我有一个父元素为 200 * 200 px 的 div ,里面有一个 100 * 100 px 的子级,我的目标效果图 是 子元素 跟 父元素 的 外边距 有 10px 。
<style>
.father{
height:200px;
width:200px;
background-color:pink;
margin-top: 50px;
}
.father .son{
height:100px;
width:100px;
background-color: skyblue;
margin-top:10px;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
解决方案 :
(1) 可以为父元素定义上边框
(2) 可以为父元素定义上内边框
(3) 可以为父元素添加 overflow:hidden;
<style>
.father{
height:200px;
width:200px;
background-color:pink;
margin-top: 50px;
/*border: 1px solid saddlebrown;方案一 */
overflow: hidden; /*方案三*/
}
.father .son{
height:100px;
width:100px;
background-color: skyblue;
margin-top:10px;
}
</style>
2.6 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此我们在布局前,首先要清除下网页的内外边距。
*{
padding : 0 ; /*清除内边距*/
margin : 0 ; /*清除外边距*/
}
注意: 行内元素为了照顾兼容性,尽量只设置内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以。
2.7 举例
<style>