【环境配置】maven,mysql,node.js,vue的快速配置与上手
我们在利用springboot+vue来进行全栈项目开发时,需要做很多的准备工作,其中maven,mysql,node,js和vue的配置是必不可少的。
本期我们尽可能精简地介绍它们的配置以及快速上手。
1.maven
1.1.下载
可根据自己的操作系统选择相应的包进行下载
下载完成后解压到自己想放的位置
2.2.配置环境变量
找到解压好的包,打开bin目录,复制其上的路径
win+x打开快捷菜单,选择系统(按Y键也可以),点击高级系统设置,之后点击环境变量。
在系统变量中找到Path,点击进入,点击新建,将复制的地址粘贴上去,点击确定、确定、确定。
打开命令行输入 :
mvn -v
显示版本则配置成功。
大部分的环境变量配置都是这样,找到bin目录,复制地址,粘贴到Path中去。
1.2.修改配置文件
找一个位置建一个目录,叫repositpry,为仓库,复制仓库位置
找到配置文件
路径:/conf/settings.xml
需要修改的部分:
<localRepository>将位置复制其中,如:D:\.m2\repository</localRepository>
配置国内镜像:
将默认源注释:
<!-- mirror
| Specifies a repository mirror site to use instead of a given repository. The repository that
| this mirror serves has an ID that matches the mirrorOf element of this mirror. IDs are used
| for inheritance and direct lookup purposes, and must be unique across the set of mirrors.
|
<mirror>
<id>mirrorId</id>
<mirrorOf>repositoryId</mirrorOf>
<name>Human Readable Name for this Mirror.</name>
<url>http://my.repository.com/repo/path</url>
</mirror>
-->
添加国内镜像(阿里云镜像为例)
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
注意:操作都在
<mirrors></mirrors>
中
然后保存
2.mysql
首先是下载安装MySQL 官方网站 然后配置环境变量
可参照maven的配置
2.1.创建data目录与my.ini文件
在具有bin目录的目录中创建data目录与名为my.ini的文件,这是配置文件,里面内容如下:
[mysqld]
port=3306
basedir=D:\\MySQL\\MySQL Server 8.0
datadir=D:\\MySQL\\MySQL Server 8.0\\data
D:\MySQL\MySQL Server 8.0代替为自身mysql所在的位置
记住文件里面的斜杠要用双斜杠
2.2.初始化与安装服务
以管理员的身份打开命令行
首先输入
mysqld.exe --initialize-insecure
来初始化数据库
之后输入
mysqld.exe --install mysql80
来创建MySQL服务,其中mysql80是自定义服务名
之后输入
net start mysql80
来启动它
2.3.启动
之后,我们便可以使用了
启动MySQL指令:
mysql -u root -p
默认没密码,直接回车就行,然后就可以开始写SQL语句了
3.node.js
下载好之后,点击安装程序进行安装完,安装解压到你想安装的位置后,复制这个位置的路径,无需配置环境变量,因为已经自动配置好了
然后以管理员身份打开命令行
运行:
npm config set prefix [粘贴之前复制的路径(你的node.js的安装位置)]
npm是node.js的包管理工具
配置镜像,运行:
npm config set registry https://registry.npmmirror.com
4.vue工程创建
-
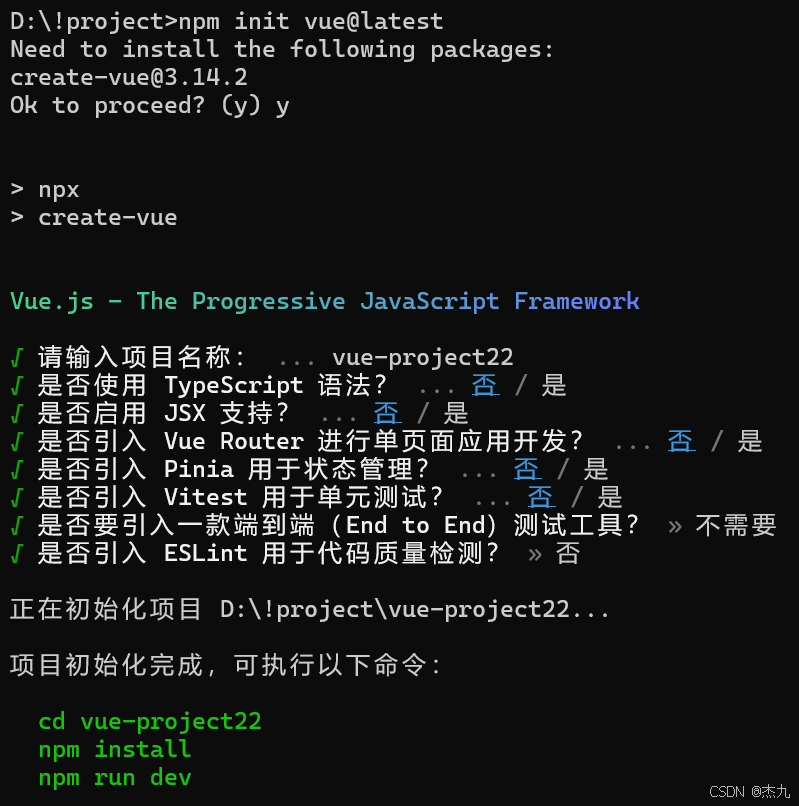
运行创建命令: 使用下面的命令来初始化一个新的 Vue 项目:
npm init vue@latest这个命令会启动一个交互式的向导,帮助你设置新项目的各种选项,比如是否添加 TypeScript 支持、选择状态管理库(如 Pinia)、是否使用 Vue Router 等等。
-
跟随向导完成设置:根据提示进行选择。例如,你可以选择是否需要使用 TypeScript、是否需要包含 JSX 支持等。每个选项都有默认值,所以如果你对某些选项不确定,可以直接按 Enter 键接受默认设置。
-
进入项目目录并安装依赖: 完成向导后,它会给出一些后续步骤的指导,通常是让你进入项目目录并安装依赖项:
cd your-project-name npm install其中
your-project-name是你在初始化过程中为项目指定的名字。 -
启动开发服务器: 安装完依赖之后,你可以通过以下命令启动开发服务器:
npm run dev这将编译你的项目并在本地启动一个热重载的开发服务器,通常可以通过浏览器访问
http://localhost:5173/查看你的 Vue 应用。
5.总结
本期精简地讲了我们在利用springboot+vue来进行全栈项目开发时,需要的maven,mysql,node,js和vue的配置。配置好了这些,我们便可以开始全栈开发了。