品优购项目流程
SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO 的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合 SEO 优化
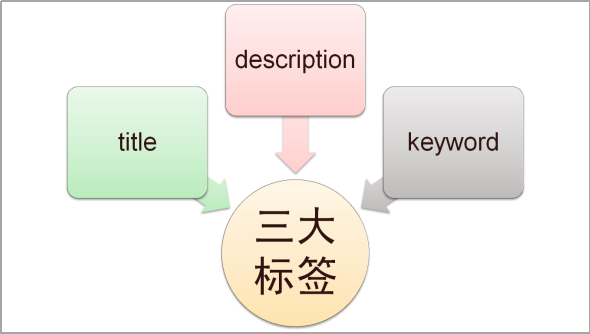
TDK三大标签
T -- Title(网站标题)
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
D -- description(网站描述)
简要说明我们网站主要是做什么的。
我们提倡,description 作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“×××网作为…”、“电话:010…”之类语句。
K -- keywords (关键字)
keywords 是页面关键词,是搜索引擎的关注点之一。
keywords 最好限制为 6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式
对于我们前端人员来说,我们只需要准备好这三个标签,具体里面的内容,有专门的 SEO 人员准备
<head>
...
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
</title>
<!-- 网站说明 -->
<meta name="description"
content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<!-- 关键字 -->
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
...
</head>logoSEO的优化
logo 里面首先放一个 h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要
h1 里面再放一个链接,可以返回首页的,把 logo 的背景图片给链接即
为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来
方法1:text-indent 移到盒子外面(text-indent: -9999px) ,然后 overflow:hidden ,淘宝的做法
方法2:直接给 font-size: 0; 就看不到文字了,京东的做法
最后给链接一个 title 属性,这样鼠标放到 logo 上就可以看到提示文字了
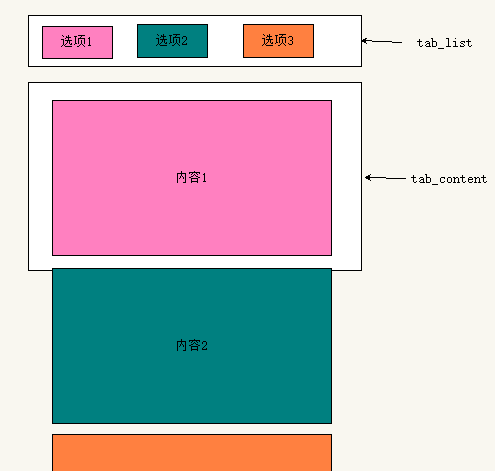
tab栏切换需求
tab栏的布局是 ul > li > a
有多少个tab选项卡,那么对应就有多少个内容
但是每一次只会显示一个内容块,其他内容进行的隐藏
代码
base.css初始化CSS
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有灰色边框我们需要手动去掉 */
border: 0;
outline: none;
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}common.css公共CSS
/* 声明字体图标,注意路径问题 */
@font-face {
font-family: "iconfont"; /* Project id 3316811 */
src: url('../fonts/iconfont.woff2?t=1650038529954') format('woff2'),
url('../fonts/iconfont.woff?t=1650038529954') format('woff'),
url('../fonts/iconfont.ttf?t=1650038529954') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* 快捷导航模块 */
.shortcut {
height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
line-height: 31px;
}
/* 选择偶数的li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: '\e62d';
font-family: 'iconfont';
margin-left: 6px;
}
/* header头部模块 */
.header {
position: relative;
height: 105px;
}
/* logo模块 */
.logo {
position: absolute;
top: 25px;
left: 0;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
font-size: 0;
}
/* search搜索模块 */
.search {
position: absolute;
top: 25px;
left: 346px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
padding-left: 10px;
width: 454px;
height: 32px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
/* hotwords热点词模块 */
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
/* shopcar购物车模块 */
.shopcar {
position: absolute;
top: 25px;
right: 60px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: '\e600';
font-family: "iconfont";
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e62e';
font-family: "iconfont";
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 95px;
padding: 0 5px;
height: 14px;
background: #e60012;
line-height: 14px;
color: #fff;
border-radius: 7px 7px 7px 0;
}
/* nav导航模块 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 46px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
margin-top: 1px;
width: 210px;
height: 465px;
background-color: #c81623;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
margin-left: 2px;
padding-left: 10px;
line-height: 31px;
}
.dropdown .dd ul li:hover {
background: #fff;
}
.dropdown .dd ul li::after {
content: '\e62e';
position: absolute;
top: 1px;
right: 10px;
font-family: "iconfont";
color: #fff;
}
.dropdown .dd ul li:hover::after {
color: #c81623;
}
.dropdown .dd ul li a{
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a{
color: #c81623;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
padding: 0 25px;
height: 45px;
line-height: 45px;
font-size: 16px;
}
/* footer底部模块 */
.footer {
padding-top: 30px;
height: 415px;
background-color: #f5f5f5;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
padding-left: 35px;
width: 240px;
height: 50px;
}
.mod_service ul li h5 {
margin-right: 8px;
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
}
.mod_service ul li:nth-of-type(2) h5 {
background: url(../images/icons.png) no-repeat -254px -53px;
}
.mod_service ul li:nth-of-type(3) h5 {
background: url(../images/icons.png) no-repeat -256px -105px;
}
.mod_service ul li:nth-of-type(4) h5 {
background: url(../images/icons.png) no-repeat -257px -156px;
}
.mod_service ul li:nth-of-type(5) h5 {
background: url(../images/icons.png) no-repeat -256px -208px;
}
.service_txt {
margin-top: 5px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
.mod_help {
padding-top: 20px;
padding-left: 50px;
height: 185px;
border-bottom: 1px solid #ccc;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_help dl dd {
font-size: 12px;
}
.mod_copyright {
padding-top: 20px;
text-align: center;
}
.links {
margin-bottom: 15px;
}
.links a {
padding: 0 3px;
}
.copyright {
line-height: 20px;
}index.html首页HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<!-- 网站说明 -->
<meta name="description" content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<!-- 关键字 -->
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 网站ico图标 -->
<link rel="shotcut icon" href="favicon.ico">
<!-- 引入初始化样式文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式文件 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入index样式文件 -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 快捷导航模块 start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li><a href="#"> 请登录 </a> <a href="register.html" class="style_red" target="_blank">免费注册</a></li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块 end -->
<!-- header头部模块 start -->
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1><a href="index.html" title="品优购商城">品优购商城</a></h1>
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
<!-- hotwords热点词模块 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- shopcar购物车模块 -->
<div class="shopcar">
我的购物车
<i class="count">99+</i>
</div>
</header>
<!-- header头部模块 end -->
<!-- nav导航模块 start -->
<div class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机、</a><a href="#">数码、</a><a href="#">通信</a></li>
<li><a href="#">电脑、办公</a></li>
<li><a href="#">家居、家具、家装、厨具</a></li>
<li><a href="#">男装、女装、童装、内衣</a></li>
<li><a href="#">个户化妆、清洁用品、宠物</a></li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li>
<li><a href="#">运动户外、钟表</a></li>
<li><a href="#">汽车、汽车用品</a></li>
<li><a href="#">母婴、玩具乐器</a></li>
<li><a href="#">食品、酒类、生鲜、特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书、音像、电子书</a></li>
<li><a href="#">机票、旅行、充值、票务</a></li>
<li><a href="#">理财、众筹、白条、保险</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>