6.1 使用 CSS 设置字体样式
1.字体类型
CSS 的`font-family`属性可控制文本字体类型。
格式为:`font-family:字体名称;`,参数中字体名称按优先顺序排列,以逗号隔开,若字体名称含空格需用引号括起。不同操作系统字体名不同,对于 Windows 系统,其字体名与 Word 中的“字体”列表一致。用该属性可控制显示字体。
2.字体大小
CSS 中用`font-size`属性设置字体大小,值可为绝对值(如“px”、“pt”)或相对值(如“em”、“%”)。语法为:`font-size:绝对尺寸|相对尺寸;`。绝对字体尺寸相对对象字体调节,有多种关键字尺寸但无精确定义,相对尺寸可利用百分比或`em`相对父元素大小设置字体尺寸。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{
font-family: fangsong;/*字体类型*/
font-size: 25px;/*字体大小*/
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p>校训: 爱国明志 敢为人先</p>
</body>
</html>显示效果:呈现指定字体类型和大小的标题及文本。
3.字体粗细
CSS 样式中`font-weight`属性设置字体粗细,有多个属性值,如`normal`(默认字体)、`bold`(粗体)、`bolder`(粗体再加粗)、`lighter`(比默认字体还细)以及 100 到 900(数字越小字体越细,数字越大字体越粗,400 相当于`normal`,700 等价于`bold`)。
语法:`font-weight: bold | number | normal | lighter |100 - 900;`。
4.字体倾斜
CSS 中的`font-style`属性设置字体倾斜,语法为:`font-style:normal | italic | oblique;`,参数中`normal`为“正常”(默认值),`italic`为“斜体”,`oblique`为“倾斜体”。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>江西应用工程职业学院</title>
<style>
h1 {
font-family: fangsong; /*字体类型*/
font-size: 25px; /*字体大小*/
font-weight: 500; /*字体粗细*/
font-style: italic; /*字体倾斜*/
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p>校训:爱国明志,敢为人先。</p>
<p>江西应用工程职业学院是一所具有悠久历史和深厚底蕴的高等职业院校。学院致力于培养高素质的技术技能人才,为社会经济发展做出贡献。</p>
<p>学院拥有先进的教学设施和优秀的师资队伍,为学生提供良好的学习环境和广阔的发展空间。</p>
</body>
</html>显示效果:标题以指定字体类型、大小、粗细和倾斜样式呈现。
6.2 使用 CSS 设置文本样式
1.文本对齐方式
用`text-align`属性设置元素中文本的水平对齐方式,语法为:`text-align:left | right | center | justify;`,参数分别对应左对齐、右对齐、居中、两端对齐。用于设置对象中文本的对齐方式。
2.行高
在 CSS 样式中,`line-height`属性控制行与行之间的垂直间距,即段落中两行文本之间的距离。语法为:`line-height: length | normal;`,参数中`length`为由百分比数字或由数值、单位标识符组成的长度值,允许为负值,其百分比取值基于字体高度尺寸,`normal`为默认行高。
示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>江西应用工程职业学院</title>
<style>
h1 {
font-family: fangsong;
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
color: #333;
}
p {
line-height: 200%;
color: #666;
margin: 10px 0;
}
#motto {
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p>校训:
<div id="motto">
<span id="id1">爱国明志</span><span id="id2">敢为人先</span>
</div>
<p>江西应用工程职业学院系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,江西应用工程职业学院承扬传统,开拓新天。江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>
</body>
</html>显示效果:标题居中,段落文本行高增加。
3.文本修饰
CSS 的`text-decoration`属性可对文本进行修饰,实现加下划线、顶线、删除线及文本闪烁等效果。语法为:`text-decoration: underline | blink | overline | line-through | none;`,参数分别对应下划线、闪烁、上划线、贯穿线和无装饰。对象`a`、`u`、`ins`的文本修饰默认值为下划线,对象`strike`、`s`、`del`的默认值是贯穿线,若应用对象不是文本,则此属性不起作用。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>江西应用工程职业学院介绍</title>
<style>
h1 {
font-family: '仿宋';
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
#id3 {
text-decoration: underline;
}
#id4 {
text-decoration: overline;
}
#id5 {
text-decoration: line-through;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p>校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span></p>
<p><span id="id3">江西应用工程职业学院是一所经江西省政府批准、教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>求实创新、扬帆远航,在新时代的奋进中,<span id="id4">江西应用工程职业学院承扬传统,开拓新天。</span><span id="id5">江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</span></p>
</body>
</html>显示效果:不同文本分别带有不同的修饰效果。
4.首行缩进
首行缩进是段落第一行从左向右缩进一定距离,其他行保持不变,便于阅读和区分文章结构。在 CSS 中用`text-indent`属性实现,语法为:`text-indent:length;`,参数为百分比数字或由浮点数字、单位标识符组成的长度值,允许为负值,应用于整块内容,不能用于行级元素,若想对行级元素第一行缩进,可使用左内边距或外边距创造效果。
5.首字下沉
首字下沉是段落第一个字字体变大且向下一定距离,其他部分不变。在 CSS 中用伪对象“:first-letter”实现对象内第一个字符的样式控制。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>江西应用工程职业学院介绍</title>
<style>
h1 {
font-family: '仿宋';
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
.first {
text-indent: 2em;
}
.second::first-letter {
float: left;
font-size: 2em;
font-weight: 800;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span></p>
<p class="second">江西应用工程职业学院是一所经江西省政府批准、教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,江西应用工程职业学院承扬传统,开拓新天。江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>
</body>
</html>显示效果:段落首行缩进,首字下沉。
6.字符间距
`letter-spacing`为字符间距属性,设置字符与字符间的距离。语法为:`letter-spacing: length | normal;`,参数中`normal`为默认值定义字符间标准间距,`length`表示由浮点数字和单位标识符组成的长度值,允许为负值,调整字符之间标准间距,负值会让字符更拥挤。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>江西应用工程职业学院</title>
<style>
h1 {
font-family: '仿宋';
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
.first {
text-indent: 2em;
letter-spacing: 2px;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span></p>
<p class="second">江西应用工程职业学院是一所经江西省政府批准、教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,江西应用工程职业学院承扬传统,开拓新天。江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>
</body>
</html>显示效果:段落首行缩进且字符间距增大。
7.文本截断
CSS 的`text-overflow`属性可实现文本截断效果,语法为:`text-overflow:clip | ellipsis;`,参数中`clip`表示简单裁切不显示省略标记,`ellipsis`表示文本溢出时显示省略标记。要实现溢出文本显示省略号效果,需配合`white-space:nowrap`(强制文本在一行内显示)和`overflow:hidden`(溢出内容为隐藏)同时使用。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>江西应用工程职业学院</title>
<style>
h1 {
font-family: '仿宋';
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
.first {
text-indent: 2em;
letter-spacing: 2px;
}
.second {
width: 300px;
height: 50px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span></p>
<div>
<p class="second">江西应用工程职业学院是一所经江西省政府批准、教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,江西应用工程职业学院承扬传统,开拓新天。江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>
</div>
</body>
</html>显示效果:文本截断并在溢出时显示省略号。
8.文本的颜色
在 CSS 中,用`color`属性为文本增加颜色修饰,语法为:`color:颜色值;`,颜色值可以用多种方式书写,如颜色名称(`color:red;`)、十六进制值(`color:#000000;`)、rgb 代码(`color:rgb(0,0,255);`)、rgb 百分数(`color:rgb(0%,0%,80%);`)。
9.文本的背景颜色
在 CSS 里,用`background-color`属性设置网页或文本的背景颜色,语法为:`background-color:color | transparent`,参数中`color`用于指定颜色,`transparent`表示透明,是浏览器默认值。背景颜色不能继承,默认值是透明,若元素未指定背景色,则背景透明,其父元素的背景可见。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>江西应用工程职业学院</title>
<style>
h1 {
font-family: '仿宋';
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
color: #c71585; /* 修改标题颜色为更柔和的颜色 */
}
.first {
text-indent: 2em;
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span></p>
<div>
<p class="second"><span id="id3">江西应用工程职业学院是一所经江西省政府批准、教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>求实创新、扬帆远航,在新时代的奋进中,<span id="id4">江西应用工程职业学院承扬传统,开拓新天。</span><span id="id5">江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</span></p>
</div>
</body>
</html>显示效果:标题为红色文本,段落有红色背景。
6.3 使用 CSS 设置图像样式
1.设置图片边框
图像的边框可利用 CSS 的`border`属性作用于图像元素来呈现效果。在 HTML 中,`<img>`标记的`border`属性可直接为图像添加边框,属性值为边框的粗细(以像素为单位),从而控制边框的粗细。当设置`border`属性值为 0 时,则无边框显示。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>江西应用工程职业学院页面</title>
<style>
h1 {
font-family: 'Georgia', serif;
font-size: 30px;
font-weight: bold;
font-style: oblique;
text-align: center;
color: #a74d96;
}
#id1 {
font-weight: bolder;
font-size: 14px;
}
#id2 {
font-style: oblique;
}
.first {
text-indent: 2em;
background-color: #e6ccff;
}
.second::first-letter {
float: left;
font-size: 3em;
font-weight: bolder;
}
.second {
width: 400px;
height: 70px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/* 为后面三张图片设置统一的边框样式 */
img[id^="img"] {
border: 8px solid #6699ff;
border-radius: 15px;
}
#img2 {
width: 500px;
height: 400px;
}
#img3 {
width: 70%;
height: 70%;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国奉献</span><span id="id2">勇于担当</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案且面向全国招生的国有公办优质高职院校,隶属江西省教育厅。</span>
锐意进取、逐梦前行,于新时代征程中,<span id="id4">江西应用工程职业学院传承经典,开创未来。</span>
<span id="id5">江西应用工程职业学院将始终铭记培育国家高素质技能人才、服务社会经济发展之神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的绚丽篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
</body>
</html>显示效果:图片带有特定颜色和样式的边框。
2.图片的缩放
使用 CSS 样式可控制图像大小,通过`width`和`height`两个属性实现。当这两个属性取值为百分比数值时,是相对于父元素而言。若将其设置为相对于`body`的宽度或高度,可实现浏览器窗口改变时图像大小相应变化的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>江西应用工程职业学院页面</title>
<style>
h1 {
font-family: 'Georgia', serif;
font-size: 30px;
font-weight: bold;
font-style: oblique;
text-align: center;
color: #8b008b; /* 改为深紫色 */
}
#id1 {
font-weight: 900;
font-size: 12px;
}
#id2 {
font-style: italic;
}
/* p {
line-height: 180%; /* 调整行高 */
} */
#id3 {
text-decoration: underline;
text-decoration-color: #663399; /* 下划线颜色改为深紫红色 */
}
#id4 {
text-decoration: overline;
text-decoration-color: #339966; /* 上划线颜色改为深绿色 */
}
#id5 {
text-decoration: line-through;
text-decoration-color: #996633; /* 贯穿线颜色改为深棕色 */
}
.first {
text-indent: 2em;
letter-spacing: 2px; /* 减小字符间距 */
background-color: #d8bfd8; /* 改为淡紫色背景 */
}
.second::first-letter {
float: left;
font-size: 2.5em;
font-weight: 900;
color: #663399; /* 首字颜色改为深紫红色 */
}
.second {
width: 350px; /* 减小宽度 */
height: 60px; /* 减小高度 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
h1 {
color: #8b008b; /* 标题颜色与首字颜色一致 */
}
img {
border-color: #ff6699 #66ff99 #9966ff #333333;
border-width: 8px 15px 25px 35px;
border-style: dashed solid dotted double;
}
#img2 {
width: 450px;
height: 350px;
}
#img3 {
width: 60%;
height: 60%;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>
创新进取、逐梦前行,在新时代的浪潮中,<span id="id4">江西应用工程职业学院传承薪火,开拓未来。</span>
<span id="id5">江西应用工程职业学院将始终牢记培育国家高素质技能人才、服务社会发展进步的神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的华彩篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" /><br />
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
</body>
</html>3.设置背景图像
在网页设计中,纯色背景或加载的背景图片都能为页面带来丰富的视觉效果。CSS 不仅可设置背景颜色,还能用`background-image`设置背景图像。
语法:`background-image:url(url) | none;`
参数:`url`表示要插入背景图像的路径,`none`表示不加载图像。
说明:设置对象的背景图像。若将图像添加到整个浏览器窗口,可添加到`<body>`标签中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>江西应用工程职业学院页面</title>
<style>
h1 {
font-family: 'Georgia', serif;
font-size: 30px;
font-weight: bold;
font-style: oblique;
text-align: center;
color: #8b008b; /* 改为深紫色 */
}
#id1 {
font-weight: 900;
font-size: 12px;
}
#id2 {
font-style: italic;
}
/* p {
line-height: 180%; /* 调整行高 */
} */
#id3 {
text-decoration: underline;
text-decoration-color: #663399; /* 下划线颜色改为深紫红色 */
}
#id4 {
text-decoration: overline;
text-decoration-color: #339966; /* 上划线颜色改为深绿色 */
}
#id5 {
text-decoration: line-through;
text-decoration-color: #996633; /* 贯穿线颜色改为深棕色 */
}
.first {
text-indent: 2em;
letter-spacing: 2px; /* 减小字符间距 */
background-color: #d8bfd8; /* 改为淡紫色背景 */
}
.second::first-letter {
float: left;
font-size: 2.5em;
font-weight: 900;
color: #663399; /* 首字颜色改为深紫红色 */
}
.second {
width: 350px; /* 减小宽度 */
height: 60px; /* 减小高度 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
h1 {
color: #8b008b; /* 标题颜色与首字颜色一致 */
}
img {
border-color: #ff6699 #66ff99 #9966ff #333333;
border-width: 8px 15px 25px 35px;
border-style: dashed solid dotted double;
}
#img2 {
width: 450px;
height: 350px;
}
#img3 {
width: 60%;
height: 60%;
}
body {
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/mty.png');
background-repeat: repeat; /* 修改此处为平铺 */
background-size: auto;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>
创新进取、逐梦前行,在新时代的浪潮中,<span id="id4">江西应用工程职业学院传承薪火,开拓未来。</span>
<span id="id5">江西应用工程职业学院将始终牢记培育国家高素质技能人才、服务社会发展进步的神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的华彩篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" /><br />
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
</body>
</html>显示效果:网页背景为特定图像。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>江西应用工程职业学院页面</title>
<style>
h1 {
font-family: 'Georgia', serif;
font-size: 30px;
font-weight: bold;
font-style: oblique;
text-align: center;
color: #8b008b; /* 改为深紫色 */
}
#id1 {
font-weight: 900;
font-size: 12px;
}
#id2 {
font-style: italic;
}
/* p {
line-height: 180%; /* 调整行高 */
} */
#id3 {
text-decoration: underline;
text-decoration-color: #663399; /* 下划线颜色改为深紫红色 */
}
#id4 {
text-decoration: overline;
text-decoration-color: #339966; /* 上划线颜色改为深绿色 */
}
#id5 {
text-decoration: line-through;
text-decoration-color: #996633; /* 贯穿线颜色改为深棕色 */
}
.first {
text-indent: 2em;
letter-spacing: 2px; /* 减小字符间距 */
background-color: #d8bfd8; /* 改为淡紫色背景 */
}
.second::first-letter {
float: left;
font-size: 2.5em;
font-weight: 900;
color: #663399; /* 首字颜色改为深紫红色 */
}
.second {
width: 350px; /* 减小宽度 */
height: 60px; /* 减小高度 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
h1 {
color: #8b008b; /* 标题颜色与首字颜色一致 */
}
img {
border-color: #ff6699 #66ff99 #9966ff #333333;
border-width: 8px 15px 25px 35px;
border-style: dashed solid dotted double;
}
#img2 {
width: 450px;
height: 350px;
}
#img3 {
width: 60%;
height: 60%;
}
body {
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-repeat: repeat; /* 修改此处为平铺 */
background-size: auto;
}
</style>
</head>
<body>
<h1>江西应用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>
创新进取、逐梦前行,在新时代的浪潮中,<span id="id4">江西应用工程职业学院传承薪火,开拓未来。</span>
<span id="id5">江西应用工程职业学院将始终牢记培育国家高素质技能人才、服务社会发展进步的神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的华彩篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" /><br />
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
</body>
</html>也可设置盒子的背景。
示例代码:
显示效果:特定盒子具有背景图像。
4.设置背景重复
背景重复(`background-repeat`)属性用于设置背景图片在网页中的显示方式。通过合理设置,可使用小图片填充整个页面,减少图片字节大小。
语法:`background-repeat: repeat | no-repeat | repeat-x | repeat-y;`
参数:
- `repeat`:背景图像在水平和垂直方向平铺,是默认值。
- `repeat-x`:背景图像在水平方向平铺。
- `repeat-y`:背景图像在垂直方向平铺。
- `no-repeat`:背景图像不平铺。
说明:设置对象的背景图像是否平铺及如何平铺,需先指定对象的背景图像。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
font-family: fangsong;
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
color: #8b008b; /* 改为深紫色 */
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
/* p {
line-height: 200%; /* 行高 */
} */
#id3 {
text-decoration: underline;
text-decoration-color: #663399; /* 下划线颜色改为深紫红色 */
}
#id4 {
text-decoration: overline;
text-decoration-color: #339966; /* 上划线颜色改为深绿色 */
}
#id5 {
text-decoration: line-through;
text-decoration-color: #996633; /* 贯穿线颜色改为深棕色 */
}
.first {
text-indent: 2em;
letter-spacing: 2px; /* 减小字符间距 */
background-color: #d8bfd8; /* 改为淡紫色背景 */
}
.second::first-letter {
float: left;
font-size: 2.5em;
font-weight: 900;
color: #663399; /* 首字颜色改为深紫红色 */
}
.second {
width: 300px; /* 减小宽度 */
height: 50px; /* 减小高度 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
h1 {
color: #8b008b; /* 标题颜色与首字颜色一致 */
}
.first {
background-color: #d8bfd8; /* 背景颜色与整体一致 */
}
img {
border-color: #ff6699 #66ff99 #9966ff #333333;
border-width: 8px 15px 25px 35px;
border-style: dashed solid dotted double;
}
#img2 {
width: 400px;
height: 300px;
}
#img3 {
width: 50%;
height: 50%;
}
body {
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-repeat: repeat; /* 设置背景重复 */
background-size: auto;
}
</style>
</head>
<body>
<h1>江西运用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>
创新进取、逐梦前行,在新时代的浪潮中,<span id="id4">江西应用工程职业学院传承薪火,开拓未来。</span>
<span id="id5">江西应用工程职业学院将始终牢记培育国家高素质技能人才、服务社会发展进步的神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的华彩篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" /><br />
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
<div class="bg"></div>
</body>
</html>5.背景图像定位
当在网页中插入背景图像时,默认位于网页左上角。可通过`background-position`属性改变图像插入位置。
语法:
- `background-position: length | length;`
- `background-position : positional | position;`
参数:
- `length`为百分比或者由数字和单位标识符组成的长度值。
- `position`可取`top`、`center`、`bottom`、`left`、`right`之一。
说明:
使用百分比和长度设置图像位置时,需指定两个值并用空格隔开,一个代表水平位置,一个代表垂直位置。水平位置参考点是网页页面左边,垂直位置参考点是网页页面上边。关键字在水平方向主要有`left`、`center`、`right`,在垂直方向主要有`top`、`center`、`bottom`。水平方向和垂直方向相互搭配使用。
1.使用关键字进行背景定位
- `top`:将背景图像同元素的顶部对齐。
- `bottom`:将背景图像同元素的底部对齐。
- `left`:将背景图像同元素的左边对齐。
- `right`:将背景图像同元素的右边对齐。
- `center`:将背景图像相对于元素水平居中或垂直居中。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
font-family: fangsong;
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
color: #8b008b; /* 改为深紫色 */
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
/* p {
line-height: 200%; /* 行高 */
} */
#id3 {
text-decoration: underline;
text-decoration-color: #663399; /* 下划线颜色改为深紫红色 */
}
#id4 {
text-decoration: overline;
text-decoration-color: #339966; /* 上划线颜色改为深绿色 */
}
#id5 {
text-decoration: line-through;
text-decoration-color: #996633; /* 贯穿线颜色改为深棕色 */
}
.first {
text-indent: 2em;
letter-spacing: 2px; /* 减小字符间距 */
background-color: #d8bfd8; /* 改为淡紫色背景 */
}
.second::first-letter {
float: left;
font-size: 2.5em;
font-weight: 900;
color: #663399; /* 首字颜色改为深紫红色 */
}
.second {
width: 300px; /* 减小宽度 */
height: 50px; /* 减小高度 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
h1 {
color: #8b008b; /* 标题颜色与首字颜色一致 */
}
.first {
background-color: #d8bfd8; /* 背景颜色与整体一致 */
}
img {
border-color: #ff6699 #66ff99 #9966ff #333333;
border-width: 8px 15px 25px 35px;
border-style: dashed solid dotted double;
}
#img2 {
width: 400px;
height: 300px;
}
#img3 {
width: 50%;
height: 50%;
}
body {
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-repeat: repeat; /* 设置背景重复 */
background-size: auto;
background-position: right center; /* 设置背景位置 */
}
.bg {
width: 600px;
height: 400px;
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-size: cover;
background-position: center; /* 设置背景位置 */
}
</style>
</head>
<body>
<h1>江西运用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>
创新进取、逐梦前行,在新时代的浪潮中,<span id="id4">江西应用工程职业学院传承薪火,开拓未来。</span>
<span id="id5">江西应用工程职业学院将始终牢记培育国家高素质技能人才、服务社会发展进步的神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的华彩篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" /><br />
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
<div class="bg"></div>
</body>
</html>
显示效果:背景图像根据关键字定位在特定位置。
2.使用长度进行背景定位
长度参数可更精确控制背景图像位置,实际上定位的是图像左上角相对于元素左上角的位置。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
font-family: fangsong;
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
color: #8b008b; /* 改为深紫色 */
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
/* p {
line-height: 200%; /* 行高 */
} */
#id3 {
text-decoration: underline;
text-decoration-color: #663399; /* 下划线颜色改为深紫红色 */
}
#id4 {
text-decoration: overline;
text-decoration-color: #339966; /* 上划线颜色改为深绿色 */
}
#id5 {
text-decoration: line-through;
text-decoration-color: #996633; /* 贯穿线颜色改为深棕色 */
}
.first {
text-indent: 2em;
letter-spacing: 2px; /* 减小字符间距 */
background-color: #d8bfd8; /* 改为淡紫色背景 */
}
.second::first-letter {
float: left;
font-size: 2.5em;
font-weight: 900;
color: #663399; /* 首字颜色改为深紫红色 */
}
.second {
width: 300px; /* 减小宽度 */
height: 50px; /* 减小高度 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
h1 {
color: #8b008b; /* 标题颜色与首字颜色一致 */
}
.first {
background-color: #d8bfd8; /* 背景颜色与整体一致 */
}
img {
border-color: #ff6699 #66ff99 #9966ff #333333;
border-width: 8px 15px 25px 35px;
border-style: dashed solid dotted double;
}
#img2 {
width: 400px;
height: 300px;
}
#img3 {
width: 50%;
height: 50%;
}
body {
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-repeat: repeat; /* 设置背景重复 */
background-size: auto;
background-position: right center; /* 设置背景位置 */
}
.bg {
width: 600px;
height: 400px;
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-repeat: no-repeat;
background-size: cover;
background-position: 200px 100px; /* 调整背景位置 */
}
</style>
</head>
<body>
<h1>江西运用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>
创新进取、逐梦前行,在新时代的浪潮中,<span id="id4">江西应用工程职业学院传承薪火,开拓未来。</span>
<span id="id5">江西应用工程职业学院将始终牢记培育国家高素质技能人才、服务社会发展进步的神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的华彩篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" /><br />
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
<div class="bg"></div>
</body>
</html>显示效果:背景图像根据长度定位在特定位置。
3.使用百分比进行背景定位
使用百分比进行背景定位,是将背景图像的百分比指定位置和元素的百分比值对齐。改变了背景图像和元素的对齐基点,不再像使用关键字或长度单位定位时以背景图像和元素的左上角为对齐基点。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
font-family: fangsong;
font-size: 25px;
font-weight: 500;
font-style: italic;
text-align: center;
color: #8b008b; /* 改为深紫色 */
}
#id1 {
font-weight: 800;
font-size: 12px;
}
#id2 {
font-style: italic;
}
/* p {
line-height: 200%; /* 行高 */
} */
#id3 {
text-decoration: underline;
text-decoration-color: #663399; /* 下划线颜色改为深紫红色 */
}
#id4 {
text-decoration: overline;
text-decoration-color: #339966; /* 上划线颜色改为深绿色 */
}
#id5 {
text-decoration: line-through;
text-decoration-color: #996633; /* 贯穿线颜色改为深棕色 */
}
.first {
text-indent: 2em;
letter-spacing: 2px; /* 减小字符间距 */
background-color: #d8bfd8; /* 改为淡紫色背景 */
}
.second::first-letter {
float: left;
font-size: 2.5em;
font-weight: 900;
color: #663399; /* 首字颜色改为深紫红色 */
}
.second {
width: 300px; /* 减小宽度 */
height: 50px; /* 减小高度 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
h1 {
color: #8b008b; /* 标题颜色与首字颜色一致 */
}
.first {
background-color: #d8bfd8; /* 背景颜色与整体一致 */
}
img {
border-color: #ff6699 #66ff99 #9966ff #333333;
border-width: 8px 15px 25px 35px;
border-style: dashed solid dotted double;
}
#img2 {
width: 400px;
height: 300px;
}
#img3 {
width: 50%;
height: 50%;
}
body {
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-repeat: repeat; /* 设置背景重复 */
background-size: auto;
background-position: right center; /* 设置背景位置 */
}
.bg {
width: 600px;
height: 400px;
background-color: #d8bfd8; /* 修改背景颜色为淡紫色 */
background-image: url('img/lock.JPG');
background-repeat: no-repeat;
background-size: cover;
background-position: 30% 40%; /* 调整背景位置 */
}
</style>
</head>
<body>
<h1>江西运用工程职业学院</h1>
<p class="first">校训: <span id="id1">爱国明志</span><span id="id2">敢为人先</span>
<div>
<p class="second"><span id="id3">江西应用工程职业学院,一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。</span>
创新进取、逐梦前行,在新时代的浪潮中,<span id="id4">江西应用工程职业学院传承薪火,开拓未来。</span>
<span id="id5">江西应用工程职业学院将始终牢记培育国家高素质技能人才、服务社会发展进步的神圣使命与责任担当,续写现代职业教育大学传承与创新共舞、荣耀与梦想交织的华彩篇章!</span>
</p>
</div>
</p>
<img src="img/mty.png" /><br />
<img src="img/mty.png" id="img2" /><br />
<img src="img/mty.png" id="img3" /><br />
<img src="img/mty.png" /><br />
<div class="bg"></div>
</body>
</html>显示效果:背景图像根据百分比定位在特定位置。
6.4 使用 CSS 设置表单样式
1.使用 CSS 修饰常用的表单元素
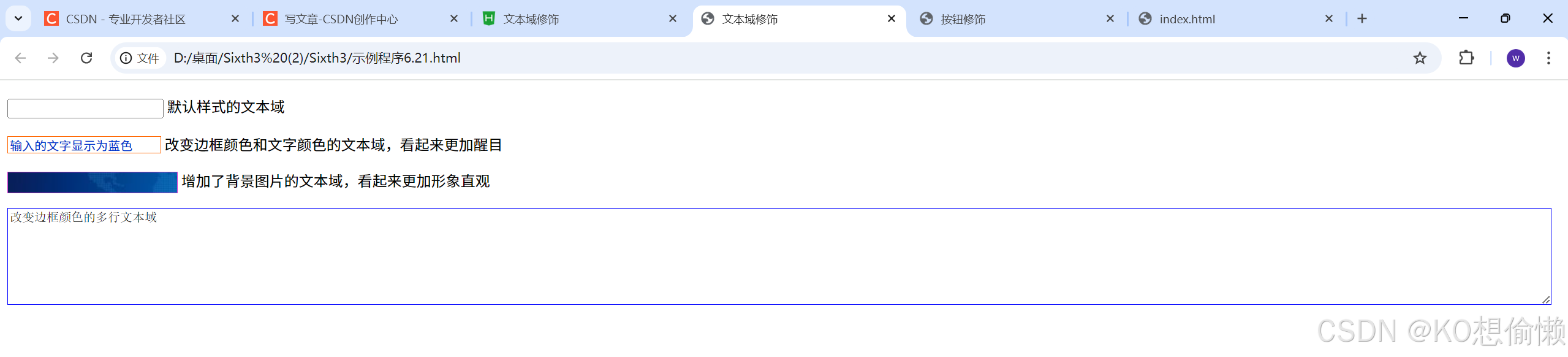
1.修饰文本域
文本域主要用于采集用户编辑的信息,通过 CSS 样式可对文本域内的字体、颜色以及背景图像加以控制。
示例代码:
<!--示例程序6.21-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本域修饰</title>
<style type="text/css">
.text1{
border: 1px solid #f60; /*1px 实线红色边框*/
color: #03C; /*文字颜色为蓝色*/
}
.text2{
border: 1px solid #C3C; /*1px 实线紫红色边框*/
height: 20px;
background: #fff url(img/password_bg.JPG) left center no-repeat; /*背景图像无重复*/
padding-left: 20px;
}
.area{
border: 1px solid #00f; /*1px 实线蓝色边框*/
overflow: auto;
width: 99%;
height: 100px;
}
</style>
</head>
<body>
<p>
<input type="text" name="normal" />
默认样式的文本域
</p>
<p>
<input name="chbd" type="text" value="输入的文字显示为蓝色" class="text1" />
改变边框颜色和文字颜色的文本域,看起来更加醒目
</p>
<p>
<input name="pass" type="password" class="text2"/>
增加了背景图片的文本域,看起来更加形象直观
</p>
<p>
<textarea name="cha" cols="45" rows="5" class="area">改变边框颜色的多行文本域</textarea>
</p>
</body>
</html>
显示效果:不同样式的文本域展示。
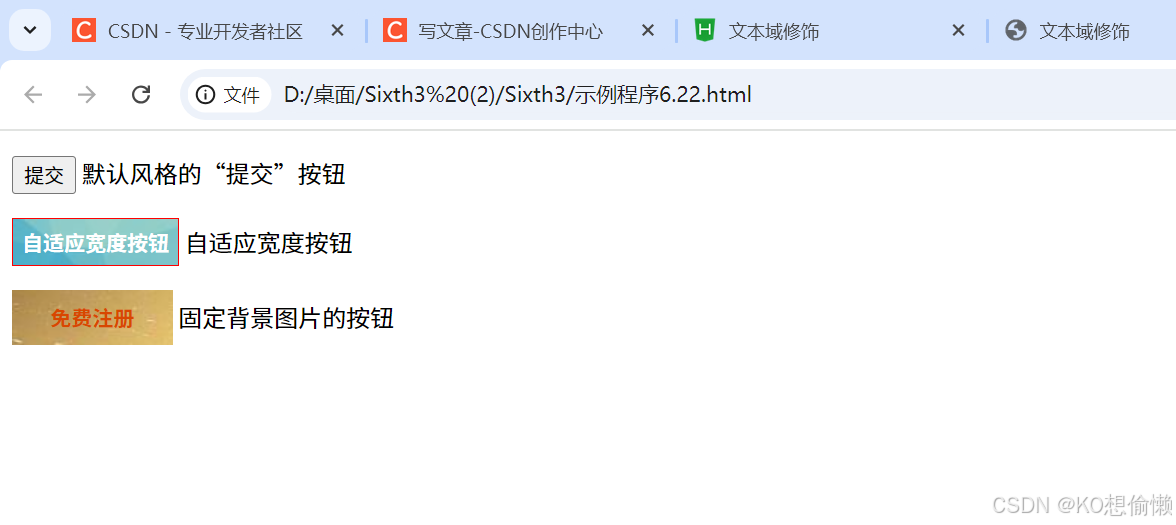
2.修饰按钮
按钮主要用于控制表单。通过 CSS 样式可对按钮的字体、颜色、边框以及背景图像加以控制。
示例代码:
<!--示例程序6.22-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮修饰</title>
</head>
<style type="text/css">
.btn01{
background:url(img/btn_bg02.jpg) repeat-x; /*背景图像水平重复*/
border: 1px solid #F00; /*1px实线红色边框*/
height: 32px;
font-weight: bold; /*字体加粗*/
padding-top: 2px;
cursor: pointer; /*鼠标样式为手形*/
font-size: 14px;
color: #FFF; /*文字颜色为白色*/
}
.btn02{
background: url(img/btn_bg03.jpg) 0 0 no-repeat; /*背景图像无重复*/
width: 107px;
height: 37px;
border: none; /*无边框,背景图像本身就是边框风格的图像*/
font-size: 14px;
font-weight: bold; /*字体加粗*/
color: #d84700;
cursor: pointer; /*鼠标样式为手形*/
}
</style>
<body>
<p>
<input name="button" type="submit" value="提交" />
默认风格的“提交”按钮
</p>
<p>
<input name="button01" type="submit"
class="btn01" id="button1"value="自适应宽度按钮" />
自适应宽度按钮
</p>
<p>
<input name="button02" type="submit"
class="btn02" id="button2" value="免费注册"/>
固定背景图片的按钮
</p>
</body>
</html>
3. 制作登录表单
制作登录表单时,可以使用 CSS 对表单元素进行样式设计,使其更加美观和易用。以下是一个简单的登录表单示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优化后的登录表单</title>
<style type="text/css">
form {
max-width: 350px;
margin: 20px auto;
padding: 25px;
border: 2px solid #999;
background-color: #f5f5f5;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
font-weight: 600;
color: #333;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 12px;
margin-bottom: 20px;
border: 1px solid #888;
border-radius: 8px;
background-color: #fff;
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.05);
}
input[type="submit"] {
background-color: #007BFF;
color: white;
padding: 12px 25px;
border: none;
border-radius: 8px;
cursor: pointer;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<input type="submit" value="登录">
</form>
</body>
</html>在这个示例中,使用 CSS 对登录表单进行了以下样式设置:
- 表单整体宽度为 300px,居中显示,有边框和背景颜色。
- 标签显示为块级元素,带有加粗字体。
- 文本输入框和密码输入框宽度为 100%,有内边距、边框和圆角。
- 提交按钮有特定的背景颜色、文本颜色、无边框和圆角,鼠标悬停时变为指针形状。
通过这些 CSS 样式,可以使登录表单更加美观和易于使用。你可以根据实际需求进一步调整样式,以满足不同的设计要求。
6.5 综合案例--商城的注册页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
body{
font-size:12px;
color:#333;
}
ol,ul{
list-style: none;
}
img,a{
border: 0;
text-decoration: none;
}
a{
color: #333;
}
a:hover{
color: #f00;
}
.loginLogo{
width: 100%;
border-bottom: #efefef 1px solid;
}
.logoMid{
width: 1040px;
margin: 0 auto;
}
.loginReg{
height: 30px;
line-height: 30px;
text-align: right;
}
.loginReg a{
color: #7bc144;
}
.loginReg a:hover{
color: #f00;
}
.loginBox{
width: 1050px;
margin: 30px auto;
position: relative;
}
.regList label{
float: left;
width: 105px;
margin-right: 10px;
text-align: right;
color: #999;
}
.regList input{
margin: 0;
padding: 0;
width: 283px;
height: 33px;
border: 3738400 1px solid;
background:#feffdf;
padding-left: 3px;
}
.regList.yanzheng{
width: 135px;
}
.regList img{
left: 260px;
position: absolute;
}
.xieyi{
height: 30px;
line-height: 30px;
font-size: 12px;
padding-left: 115px;
}
.xieyi input{
position: relative;
top: 2px;
}
.xieyi a{
color: #7bc144;
}
.reg{
padding-left: 115px;
margin-top: 10px;
}
.chengnuo{
position: absolute;
right: 0;
top: 0;
}
</style>
<link type="text/css" href="CSS/style.css" rel="stylesheet"/>
</head>
<body style="background: #fff;">
<div class="loginLogo">
<div class="logoMid">
<h1 class="logo" style="height: 71px;padding-top: 10px">
<a href="index.html">
<img src="img/logo.jpg"/>
</a>
</h1>
<div class="loginBox">
<img src="img/chengguo.jpg" width="295" height="393" class="chengnuo"/>
<form action="#.html" method="get" class="reg">
<div class="regList">
<label><span class="red">*</span>用户名</label>
<input type="text"/><span style="color: #999;">请输入邮箱/用户名/手机号</span>
</div>
<div class="regList">
<label><span class="red">*</span>请设置密码</label>
<input type="text"/>
</div>
<div class="regList">
<label><span class="password"></span>请确认密码</label>
<input type="text"/>
</div>
<div class="regList">
<label><span class="red"></span>验证码</label>
<input type="text" class="yanzheng"/>
<img src="img/yanzheng.jpg" width="103" height="38"/>
</div>
<div class="xieyi">
<input type="checkbox"/>我已阅读并同意<a href="#">商城用户注册协议</a>
</div>
<div class="reg">
<input type="image" src="img/reg.jpg"/>
</div>
</form>
<div class="clears"></div>
</div>
</div>
</div>
</body>
</html>