项目场景:使用现成的前端项目与自己写的springboot项目进行前后端联调
问题描述
运行前端项目能后正常显示页面内容,但无法正常发送请求和响应请求。
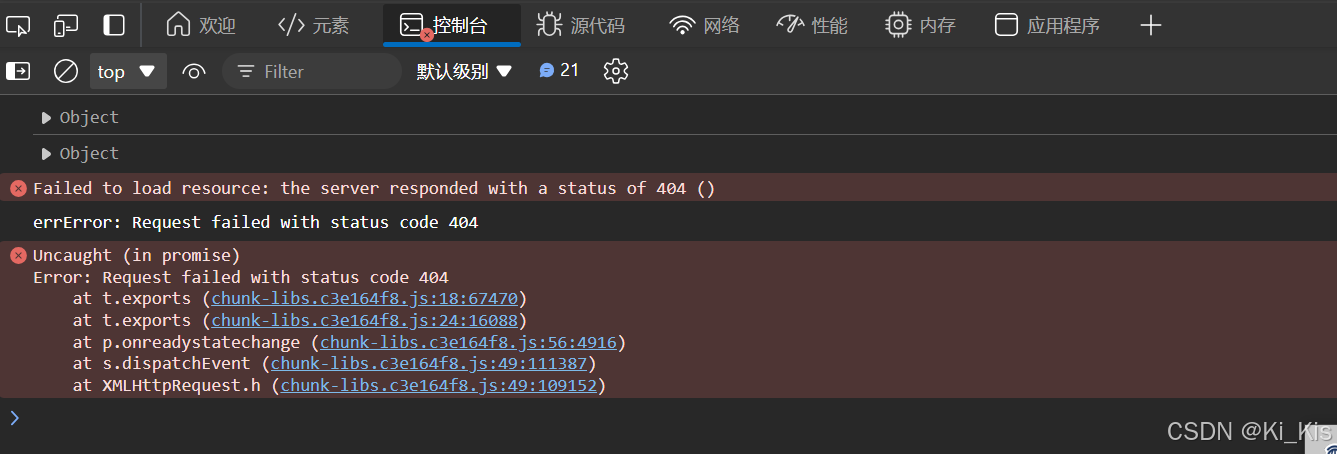
如图:

原因分析:
1.使用postman工具进行调试,发现能够正常响应数据,大概率不是后端问题,应该着重检查前端的配置。
解决方案:
1.在浏览器中打开开发者模式,点击控制台查看发送的请求,发现发送的请求为depts,但是后端的路径是(“/dept”),应该改为一致。
更改后能正常发送请求,但还是没有数据。
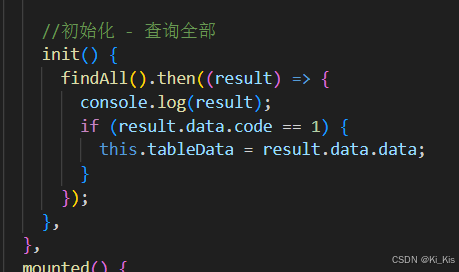
2.查看前端页面的代码,发现将相应数据做了条件。