uni-app组成和跨端原理 | uni-app官网uni-app,uniCloud,serverless,uni-app组成和跨端原理,基本语言和开发规范,编译器,运行时(runtime),逻辑层和渲染层分离 https://uniapp.dcloud.net.cn/tutorial/1.adb连接模拟器
https://uniapp.dcloud.net.cn/tutorial/1.adb连接模拟器
找到adb所在位置(一般在hbuilder安装目录下的 \plugins\launcher-tools\tools\adbs 下)
当前文件夹直接cmd
adb常用命令:
#查看adb连接的设备列表
adb devices
#连接本地模拟器(我这端口时mumu模拟器默认的端口)
adb connect 127.0.0.1:7555
2.uni-app项目结构介绍
├── common # 通用的资源,如样式、工具函数等
├── components # 自定义组件
├── pages # 各页面目录,每个页面是一个文件夹
│ ├── index
│ │ ├── index.vue # 首页页面
├── static # 静态资源,如图片、字体等
├── unpackage # 打包后的文件
├── App.vue # 应用的入口文件
├── main.js # Vue初始化文件
├── manifest.json # 配置应用名称、appid、logo、版本等
├── pages.json # 配置页面路由、导航条、选项卡等
├── uni.scss # 通用样式文件
└── package.json # npm 包管理配置文件
2.1 main.js
main.js是项目的入口文件,用来初始化vue实例,定义全局属性、组件,安装插件
2.2 App.vue
app.vue是项目的入口组件,所有页面在此切换,用来监听应用生命周期、编写全局样式、定义全局数据
2.2.1 全局样式
<style>
/*每个页面公共css */
.title{
color: aqua;
}
</style>- 有个就近原则,如果你设置的全局样式与某个页面的样式重名,全局样式的对应属性对该页面不生效
2.2.2 全局数据
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
//定义全局数据
globalData: {
name: 'luobei',
age: 18
}
}
</script>页面中获取全局数据
<script>
export default {
data() {
return {
title: 'Hello!'
}
},
onLoad() {
//1.拿到全局数据
const app = getApp()
console.log(app.globalData);
},
methods: {
}
}
</script>2.3 pages.json
pages.json用来对项目进行全局配置,决定页面的路径、窗口样式、导航栏、底部tabbar等
2.3.1 窗口样式
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}- navigationBarTextStyle:设置导航栏上文字的颜色;
- navigationBarTitleText:设置导航栏的标题文本;
- navigationBarBackgroundColor:设置导航栏的背景颜色;
- backgroundColor:设置整个页面的背景颜色;
2.3.2 页面路径
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],- 数组中的每一项表示一个页面,包含页面的路径和样式配置;
- pages中的设置样式的优先级在globalStyle之上;
2.3.3 底部导航栏
"tabBar": {
"color": "#999999",
"selectedColor": "#000000",
"backgroundColor": "#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "Home",
"iconPath": "static/icon-home.png",
"selectedIconPath": "static/icon-home-selected.png"
},
{
"pagePath": "pages/profile/profile",
"text": "Profile",
"iconPath": "static/icon-profile.png",
"selectedIconPath": "static/icon-profile-selected.png"
}
]
}- borderStyle:backgroundColor:整个 tabBar 的背景颜色;
- tabBar 上边框的颜色,仅支持 black 和 white 两种值;
- list:定义 tabBar 中的每一个选项(tab);
2.4 mainfest.json
应用配置文件,hbuilder支持可视化配置
- 应用信息配置:包括应用名称、版本、描述、图标、协议、端口等基本信息;
- 平台配置:定义应用在不同平台(如 App、微信小程序、H5 等)的特殊配置;
- 权限配置:声明应用需要的权限;
- SDK配置:集成第三方服务的 SDK 配置;
- 发布配置:设置应用发布到不同平台的相关信息;
2.5 uni-app的生命周期
| 生命周期函数 | 描述 | 触发时机 |
|---|---|---|
onLoad | 页面加载时触发。 | 页面初始化时,只会触发一次,参数为上一个页面传递的 options。 |
onShow | 页面显示/切入前台时触发。 | 每次打开页面时。 |
onReady | 页面初次渲染完成时触发。 | 页面首次渲染完成时,只触发一次。 |
onHide | 页面隐藏/切入后台时触发。 | 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。 |
onUnload | 页面卸载时触发。 | 如 redirectTo 或 navigateBack 到其他页面。 |
onPullDownRefresh | 监听用户下拉动作。 | 需要在页面配置 enablePullDownRefresh 为 true。 |
onReachBottom | 页面上拉触底事件的处理函数。 | 需要在页面配置 onReachBottomDistance。 |
onShareAppMessage | 用户点击右上角分享时触发。 | 返回自定义的分享内容。 |
onPageScroll | 监听页面滚动。 | 页面滚动时。 |
onResize | 页面尺寸改变时触发。 | 小程序中无此钩子。 |
onTabItemTap | 点击 tab 时触发。 | 需要在页面配置 tabBar。 |
3.uni-app内置组件
3.1 视图容器
-
view:视图容器,可以包含其他组件和视图。
<view class="container"> <text>Hello, uni-app!</text> </view>
-
scroll-view:可滚动视图容器。
<scroll-view scroll-y="true" style="height: 200px;"> <view>Item 1</view> <view>Item 2</view> <view>Item 3</view> </scroll-view>
-
swiper:轮播图容器。
<swiper autoplay="true" interval="3000"> <swiper-item> <view>Slide 1</view> </swiper-item> <swiper-item> <view>Slide 2</view> </swiper-item> <swiper-item> <view>Slide 3</view> </swiper-item> </swiper>
3.2 基础内容
text:文本组件。
<text>这是一个文本</text>
-
image:图片组件。
#可以相对路径(../)、绝对路径(@/)、导入的图片(script中import的图片)、base64字符串
<image src="/static/logo.png" mode="widthFix"></image>
-
icon:图标组件。
<icon type="success" size="30"></icon>
3.3 表单组件
-
input:输入框组件。
<input type="text" placeholder="请输入内容"></input>
-
button:按钮组件。
<button type="primary">点击我</button>
-
checkbox:复选框组件。
<checkbox-group> <label><checkbox value="1"/>选项一</label> <label><checkbox value="2"/>选项二</label> </checkbox-group>
3.4 媒体组件
-
video:视频播放组件。
<video src="/static/video.mp4" controls></video>
-
audio:音频播放组件。
<audio src="/static/audio.mp3" controls></audio>
-
camera:相机组件。
<camera mode="normal"></camera>
4.uni-app扩展组件(uni-ui)
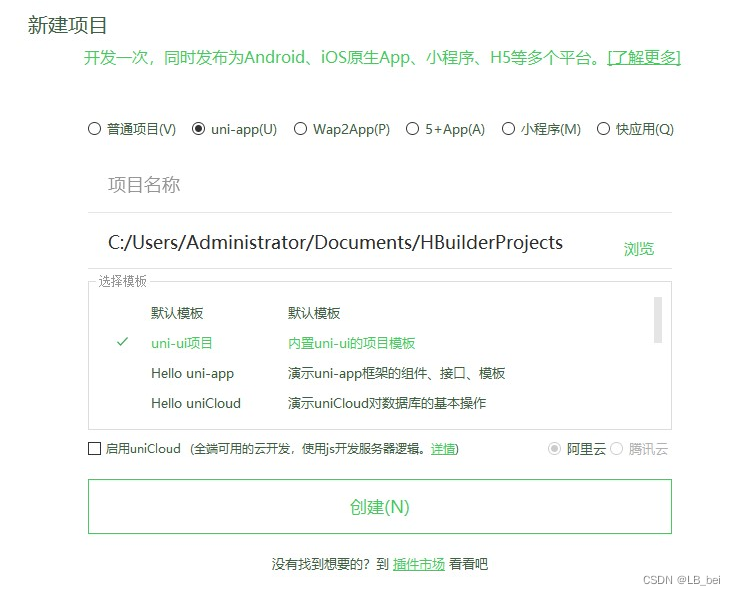
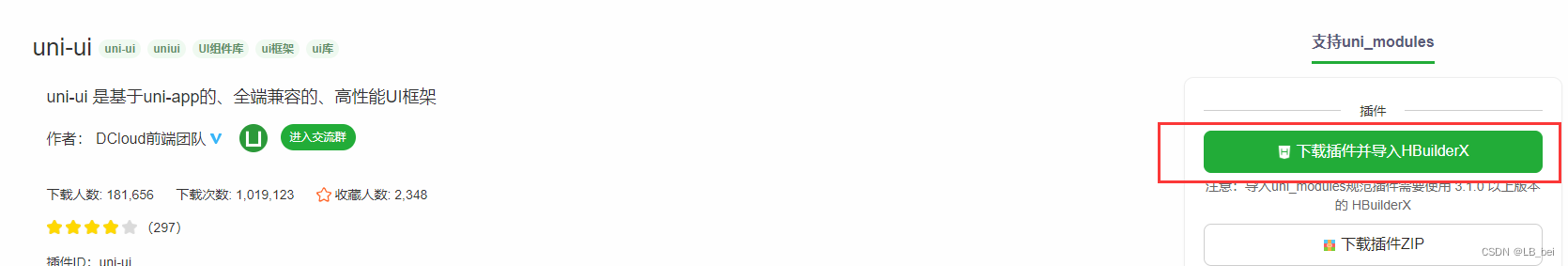
uni-app官网uni-app,uniCloud,serverless,在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板,通过 uni_modules 单独安装组件,通过 uni_modules 导入全部组件,npm安装
4.1 uni-ui安装使用
4.1.1 导入整个uni-ui
或者
4.1.2单独安装某个组件
5.uni-app页面之间传递参数
5.1 通过URL参数传递
假如从A页面跳转B页面并传递参数
A.vue中:
<template>
<view>
<button @click="navigateToDetail">跳转到B页</button>
</view>
</template>
<script>
export default {
methods: {
navigateToDetail() {
uni.navigateTo({
url: '/pages/B/B?name=luobei&age=18'
});
}
}
}
</script>
B.vue中接收参数:
<template>
<view>
<text>姓名:{{ name }}</text>
<text>年龄:{{ age }}</text>
</view>
</template>
<script>
export default {
data() {
return {
name: '',
age: ''
};
},
onLoad(options) {
// 接收 URL 参数
this.name = options.name;
this.age = options.age;
}
}
</script>
5.2 通过全局对象传递参数
在App.vue中定义全局数据
<script>
export default {
onLaunch() {
console.log('App Launch');
},
globalData: {
userInfo: {
name: 'luobei',
age: 18
}
}
}
</script>
A.vue中设置全局参数
<template>
<view>
<button @click="setGlobalData">设置全局数据</button>
</view>
</template>
<script>
export default {
methods: {
setGlobalData() {
getApp().globalData.userInfo = {
name: 'new name',
age: 25
};
}
}
}
</script>
B.vue中读取全局参数
<template>
<view>
<text>姓名:{{ userInfo.name }}</text>
<text>年龄:{{ userInfo.age }}</text>
</view>
</template>
<script>
export default {
data() {
return {
userInfo: {}
};
},
onShow() {
// 获取全局数据
this.userInfo = getApp().globalData.userInfo;
}
}
</script>