Unity 动画曲线-AnimationCurve 实例
以Unity 自带的动画曲线实现一些简单的动画,如往复运动,曲线运动,不规则运动,掉血飘字等。
下面先上代码
using UnityEngine;
using System.Collections;
public class BloodAnimation : MonoBehaviour {
private RectTransform rectTransform;
[SerializeField]
public AnimationCurve animationCurve; // 动画曲线
private int length; // 动画曲线关键帧个数
private Keyframe[] keyframs; // 动画曲线关键帧
// 文字初始坐标
private Vector3 bloodTextPos = Vector3.zero;
// Use this for initialization
void Start()
{
rectTransform = GetComponent<RectTransform>();
bloodTextPos = rectTransform.localPosition;
keyframs = animationCurve.keys; // 获取动画曲线关键帧
length = animationCurve.length; // 获取动画曲线关键帧个数
Debug.Log(length + " " + keyframs.Length);
// 遍历关键帧数组,打印每个关键帧的 time 和 value
for (int i = 0; i < keyframs.Length; i++)
{
Debug.Log(keyframs[i].time + " " + keyframs[i].value);
}
}
private float time = 0;
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
animationCurve = CreateAnimationCurve();
}
GetAnimationCurveValue();
}
private void GetAnimationCurveValue()
{
if (keyframs.Length <= 0)
{
Debug.LogWarning("Keyframs Length is 0");
return;
}
if (time < keyframs[length - 1].time)
{
time += Time.deltaTime;
// 根据时间获取动画曲线相应点的 value
float value = animationCurve.Evaluate(time);
Debug.Log("time : " + time + " value : " + value);
Vector3 pos = rectTransform.localPosition;
pos.y = bloodTextPos.y + value;
// 设置文字坐标的 Y 值
rectTransform.localPosition = pos;
}
else
{
time = 0;
}
}
// 代码创建动画曲线
private AnimationCurve CreateAnimationCurve()
{
// 定义关键帧数组
Keyframe[] ks = new Keyframe[30];
int i = 0;
while (i < ks.Length)
{
// 给每个关键帧赋值 time, value
ks[i] = new Keyframe(i, Mathf.Sin(i));
i++;
}
// 设置前一个点进入该关键帧的切线(也就是设置斜率)
ks[1].inTangent = 45;
// 设置从 10 关键帧出去时的切线 (也是设置斜率)
ks[10].outTangent = 90;
// 通过关键帧数组实例化动画曲线
AnimationCurve animaCur = new AnimationCurve(ks);
//设置动画曲线最后一帧的 循环类型
animaCur.postWrapMode = WrapMode.Loop;
//设置动画曲线第一帧的 循环类型
animaCur.preWrapMode = WrapMode.Once;
Keyframe k = new Keyframe(31, 2);
// 添加一个动画帧
animaCur.AddKey(k);
// 移除第 10 个关键帧
animaCur.RemoveKey(10);
// 设置第 20 个关键帧 的平滑度
animaCur.SmoothTangents(20, 3);
// 根据时间获取动画曲线 time 时间点的 value
float time = 15.5f;
animaCur.Evaluate(time);
return animaCur;
}
}
使用如下:
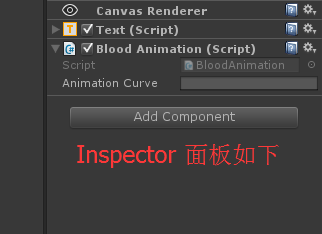
一、如上定义了 [SerializeField]
public AnimationCurve animationCurve; // 动画曲线
看Inspector 面板显示如下
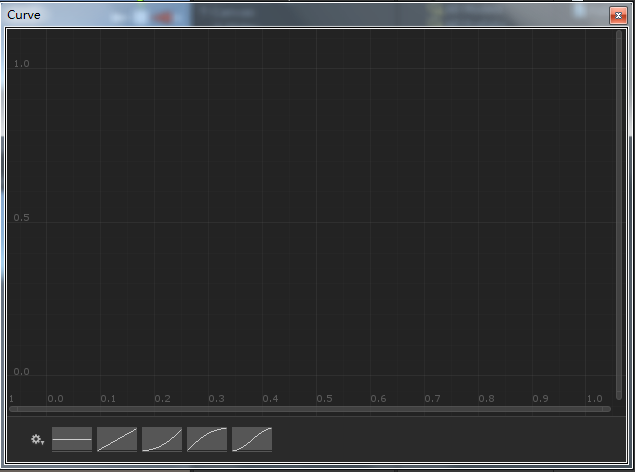
二、编辑曲线
点击曲线弹出窗口
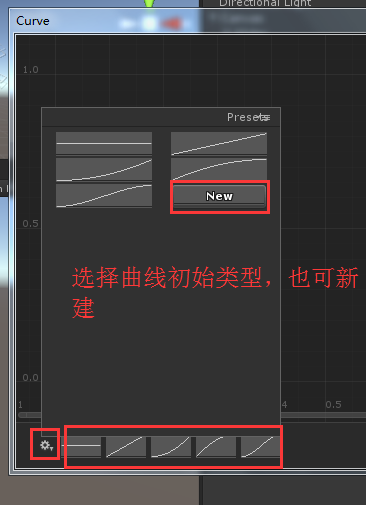
新建曲线
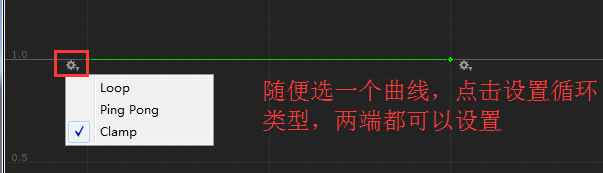
设置曲线循环类型
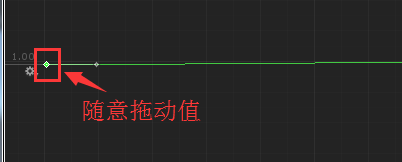
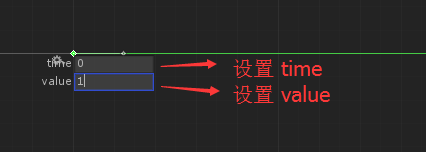
设置关键帧 time、value, 两种选手动拖和设置
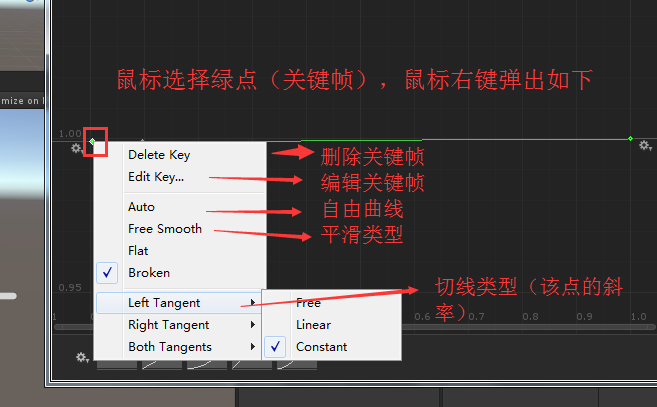
详细设置如下
选择 EditKey 如下
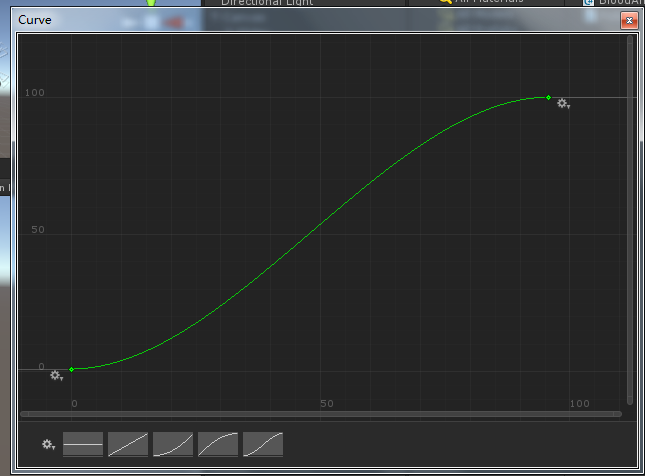
随意设置结果如下
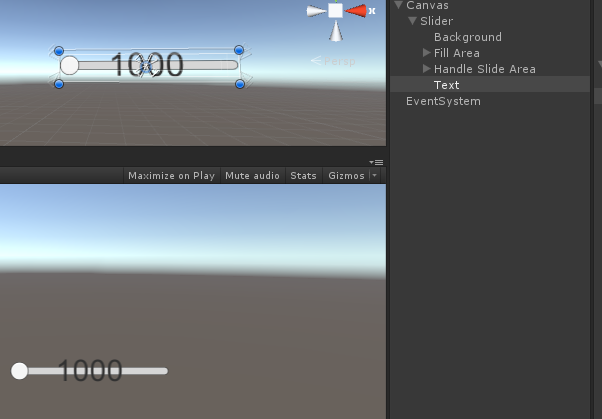
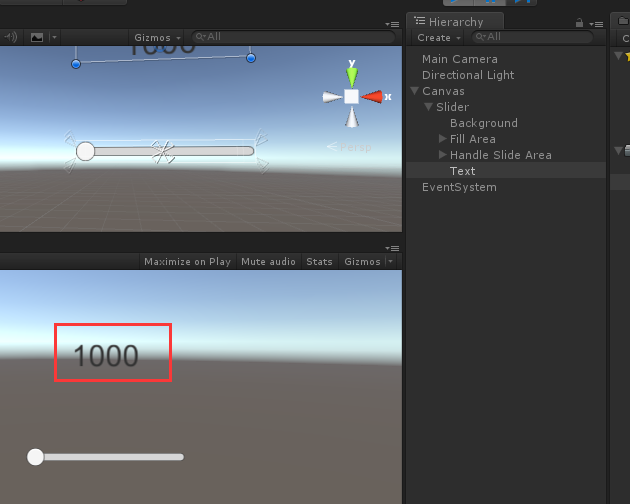
然后运行项目,看 文字 运动变化
上面是手动设置曲线,上面代码中已写了一个 代码设置曲线的例子,调用 CreateAnimationCurve() 方法即可