前情提要:
我们项目中使用的是elementUI,业务中经常需要使用到el-tree组件去实现一些有层级关系的功能。现在有一个需求描述一下:首先是这个el-tree是个有checkbox的树,每一子节点都可以被选择,用于去实现一些系统的权限方面的功能,现在有一个特殊要求是,隐藏掉某几个叶子节点的checkbox选择框,因为这几个是不需要传递id给后端的,如果显示checkbox,由于el-tree是父子级联的关系(业务中不允许做成父子不级联的,因为菜单很多,用户一个个去勾选叶子节点非常麻烦),所以,选了父级节点,子节点会全部被勾选,这个机制是不会变的。隐藏掉这几个特殊的叶子节点,就可以彻底规避掉父子级联导致的显示上被勾选的问题。
以上是从业务上讲的,不理解的话也没事,因为我说的不是很具体。建议直接跳过
直接上功能:本文可以实现用CSS隐藏任意的el-tree的叶子节点
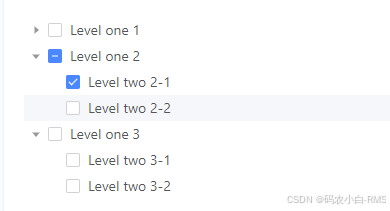
先准备一个el-tree,数据模拟一下。
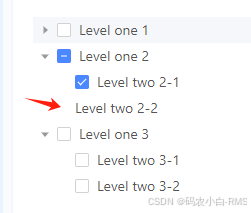
接下来比如我想隐藏“Level two 2-2”的checkbox:
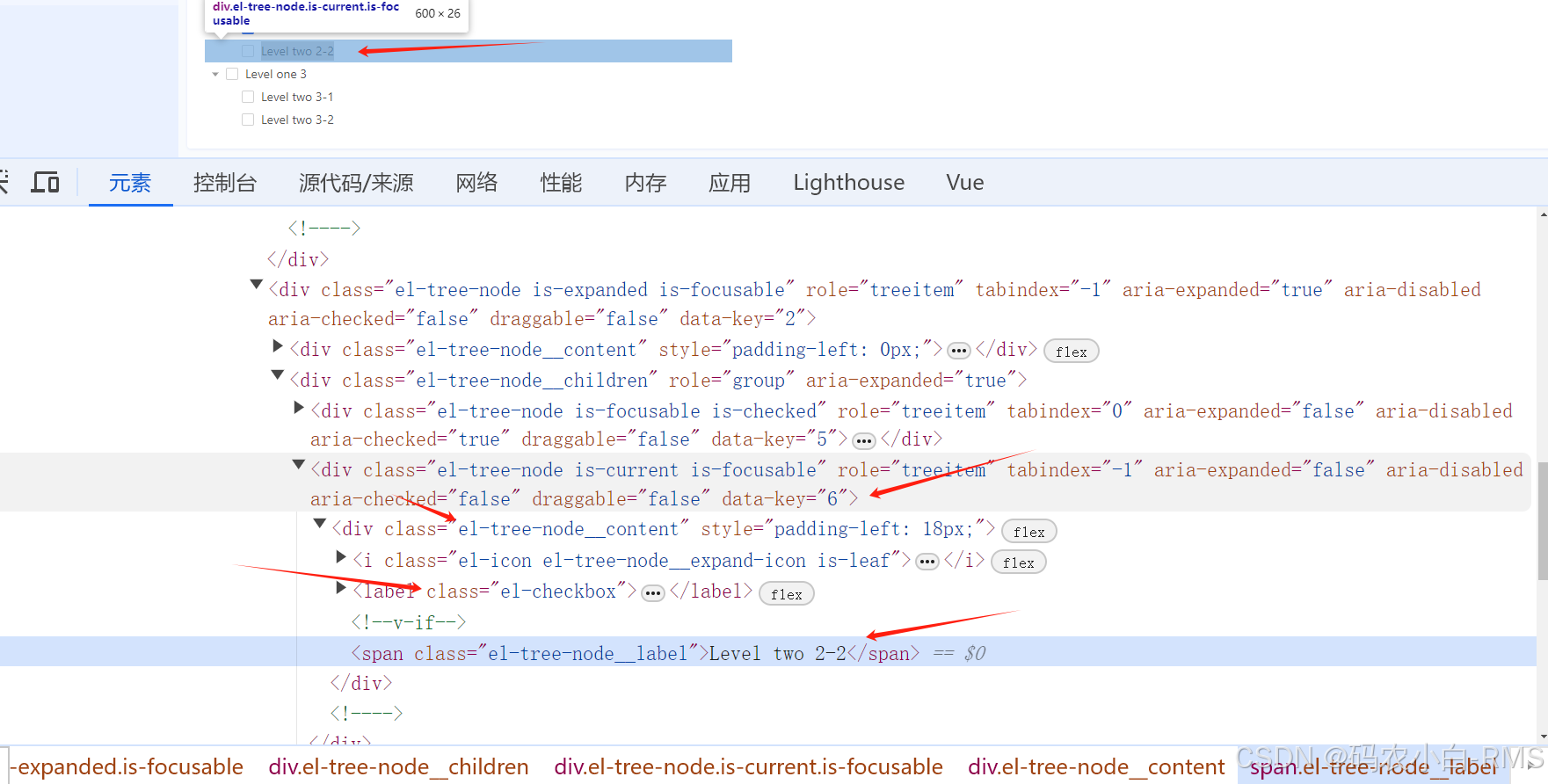
打开调试工具F12,定位到checkbox的位置
<style lang="scss">
div[data-key="6"] > .el-tree-node__content > .el-checkbox{
// visibility: hidden;
display: none;
}
</style>这里利用的就是el-tree中的每一个叶子节点是必须有id的,在HTML结构中定位找到这个节点,那个需要被隐藏的节点中有一个属性:data-key="6",这个是关键!然后再逐级往下找到那个“checkbox”去隐藏即可
注意:这里介绍的是elementui-plus中的,基于vue3写的样式,如果项目中用的是elementui + vue2那一套的话,样式会有差异,但是按照这个思路往下定位,也一定可以实现。