一、创建vue3工程
1-1、使用vite创建vue3项目
1. 创建工程
npm init vite-app 项目名
2. 进入工程项目
cd 项目名
3. 安装依赖
npm i
4. 运行
npm run dev
1-1、安装开发者工具
谷歌商店搜索vue下载vue.js devtools的beta版本
二、常用Composition API
2-1、setup
-
理解:Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有composition API “表演的舞台”。
-
组件中所用到的数据、方法等,均要配置在setup中。
-
setup函数的两种返回值:
1.若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。 2.若返回一个渲染函数,则可以自定义渲染内容(了解)。 -
注意点:
1. 尽量不要与vue2的配置项混合使用 Vue2配置(data 、methds 、computed)中可以访问到setup中的属性、方法。 但在setup中不能访问到Vue配置的属性方法等(data 、methds 、computed)等。 如果有重名,setup优先 2. setup不能是一个asnyc函数,因为返回值不再是一个return对象,而是promise,模板看不到return对象中的属性
2-2、ref函数
-
作用:定义一个响应式的数据
-
语法:
const xxx = ref(value)1.创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。 2.JS中操作数据:xxx.value。 3.模板中读取数据:不需要.value直接{{xxx}}。 -
备注:
1.接收的数据可以使:基本类型、也可以是对象类型。 2.基本类型数据依然是靠Object.defineProperty()的get与set完成的。 3.对象类型的数据:内部求助看Vue3中的一个新函数reactive。 -
代码:
<template> <div> <div>个人信息</div> <div>姓名:{{ name }}</div> <div>姓名:{{ age }}</div> <button @click="changeName">改变名字</button> </div> </template> <script> import {ref} from 'vue' export default { name: 'App', setup(){ let name = ref('张三') let age = ref(22) function changeName(){ name.value = '李四' age.value = 44 } return { name, age, changeName } } } </script>
2-3、reactive函数
-
作用:定义一个对象类型的响应式数据(基本类型不要用它,用ref函数)
-
语法:
const 代理对象 = reactive(源对象)__ 接受一个对象(或数组),返回一个代理对象(proxy对象) -
reactive定义的响应式数据是‘深层次的’
-
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
-
代码:
<template> <div> <h1>个人信息</h1> <h2 v-show="person.sex">性别:{{person.sex}}</h2> <h2>姓名:{{person.name}}</h2> <h2>年龄:{{person.age}}</h2> <h3>爱好: <span v-for="(like,index) in person.like" :key="index">{{like + '__'}}</span> </h3> <button @click="addSex">增加性别</button> <button @click="delSex">删除性别</button> <button @click="changeLike">修改爱好</button> <button @click="addLikeSleep">添加睡觉爱好</button> <button @click="delFirst">删除第一个爱好</button> </div> </template> <script> import {reactive} from 'vue' export default { name: "App", setup(){ // 数据 let person = reactive({ name:'刘强', age:22, like:['抽烟','喝酒','烫头'] }) // 方法 function addSex(){ person.sex = '男' } function changeLike(){ person.like[0] = '学习' person.like[1] = '运动' person.like[2] = '打球' } function delSex(){ person.sex = null } function addLikeSleep(){ person.like.push('睡觉') } function delFirst(){ person.like.shift() } return { person, addSex, changeLike, delSex, addLikeSleep, delFirst } } }; </script>
2-4、Vue3的响应式原理
2-4-1.Vue2的响应式原理
实现原理:
-
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
-
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data,'count',{ get(){}, set(){} })
存在问题:
- 新增属性、删除属性、界面不会更新。
- 直接同股票下表修改数组,界面不会自动更新。
2-4-3.Vue3的响应式原理
实现原理:
- 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射):对被代理对象的属性进行操作。
2-5、reactive对比ref
-
从定义数据角度对比
1.ref用来定义:基本数据类型 。 2.reactive用来定义:对象(或数组)类型的数据。 3.备注:ref也可以用来顶柜对象或者数组类型的数据,它内部会自动通过reactive转为代理对象。 -
从原理角度对比
1.ref通过ObJECT.defineProperty()的get与set来实现响应式(数据劫持)。 2.reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作元对象内部的数据。 -
从使用角度对比
1.ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。 2.reactive定义的数据:操作数据与读取数据:均不需要.value。
2-6、setup的两个注意点
-
setup的执行时机
在beforeCreate之前执行一次,this时undefine。 -
setup的参数
props:值未对象,包含:组件外部传递过来,且组件内部声明接收了属性。 context:上下文对象 attrs:值未对象,包含:组件外部传递过来,但没有在peops配置中声明的属性,相当于this.$attrs。 slots:收到的插槽内容,相当于this.$slots。 emit:分发自定义时间的函数,相当于this.$emit。
2-7、计算属性与监视
2-7-1、computed函数
- 与Vue2中computed配置功能一致。
- 写法
import {reactive,computed} from 'vue'
export default {
name: "App",
setup(){
// 数据
let person = reactive({
firstName:'刘',
lastName:'强',
})
// 计算属性(只读)
// person.fullName = computed(()=>person.firstName+person.lastName)
// 计算属性(读写)
person.fullName = computed({
get(){
return person.firstName + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
return {
person,
}
}
};
2-7-2、watch函数
- 与vue2中watch配置功能一样
- 两个小坑:
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)
监视reactive定义的响应式数据中某个属性时:deep配置有效setup(){ // 数据 let sum = ref(0) let msg = ref('你好') let person = reactive({ name:'张三', age:22, job:{ salary:12 } }) // 情况一:监视一个响应式数据 watch(sum,(newValue,oldValue)=>{ console.log(newValue,oldValue); },{immediate:true}) // 情况二:监视多个响应式数据 watch([sum,msg],(newValue,oldValue)=>{ console.log(newValue,oldValue); },{immediate:true}) // 情况三:监视reactive所定义的一个响应式数据 // 1、注意:此处无法正确的获取oldValue // 1、注意:强制开启了深度监视(deep配置无效) watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue); },{deep:false})//此处的deep配置无效 // 情况四:监视reactive所定义的一个响应式数据中的某一个属性 watch(()=>person.age,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue); },{deep:false}) // 情况五:监视reactive所定义的多个响应式数据中的某些属性 watch([()=>person.age,()=>person.name],(newValue,oldValue)=>{ console.log('person的age或者name变化了',newValue,oldValue); },{deep:false}) // 特殊情况:监视person中的属性中的属性,但是该属性是一个对象 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue); },{deep:true}) return { sum, msg, person } } ```
2-7-3、watchEffect函数
-
watch的套路的是:既要指明监视的属性,也要指明坚实的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
1.但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。 2.二watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。 -
代码:
watchEffect(()=>{ console.log('watchEffect所指定的回调开启了'); const sum1 = sum.value })
2-8、vue3的生命周期
vue2 =====> vue3
- beforeCreate ===> setup()
- created =======> setup()
- beforeMount ===> onBeforeMounted()
- mounted ======> onMounted()
- beforeUpdate ==> onBeforeUpdate()
- updated ======> onUpdated()
- beforeUnmount => onBeforeUnmount()
- unMouted =====> onUnmounted()
作用:
beforecreate :可以在这函数中初始化加载动画
created :做一些数据初始化,实现函数自执行
mounted: 调用后台接口进行网络请求,拿回数据,配合路由钩子做一些事情
destoryed :当前组件已被删除,清空相关内容
mounted中做网络请求和重新赋值,在destoryed中清空页面数据。
2-9、自定义hook
- 什么是hook?本质上是一个函数,把setup函数中使用的Composition API进行封装。
- 类似于vue2中的mixin。
- 自定义hook的优势:复用代码让setup中的逻辑更清楚易懂。
1. 用法:src下创建hooks文件夹,文件名为use****.js
2. 例如:
import {reactive,onMounted, onBeforeUnmount} from 'vue'
export default function(){
let point = reactive({
x:0,
y:0
})
// 实现鼠标打点
function savePoint(e){
point.x = e.pageX
point.y = e.pageY
console.log(e.pageX, e.pageY );
}
// 挂载完毕
onMounted(()=>{
window.addEventListener('click',savePoint)
})
// 卸载之前
onBeforeUnmount(()=>{
window.removeEventListener('click',savePoint)
})
return point
}
3. 组件中使用:
<template>
<div>
<h1>我是test组件</h1>
<hr />
<h2>当前鼠标的坐标为:x: {{ point.x }} __ y:{{ point.y }}</h2>
</div>
</template>
<script>
import usePoint from "../hooks/usePoint";
export default {
name: "App",
setup() {
let point = usePoint();
return {
point
};
}
};
</script>
2-10、toRef与toRefs
作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
语法:
const name = toRef(person,'name')
应用:要将响应式对象中的某个属性单独提供给外部使用。
扩展:toRefs与toRef功能一直,但可以批量创建多个ref对象,语法:toRefs(person)
代码示例:
setup(){
let sum = ref(0)
let person = reactive({
name:'张三',
age:22,
job:{
web:'web',
salary:200
}
})
// toRef就是把一个不是ref的东西变成一个ref的东西
let name = toRef(person,'name');
let age = toRef(person,'age');
let salary = toRef(person.job,'salary')
return{
sum,
person,
name,
age,
salary,
// 把一个对象的多个属性转为ref对象
...toRefs(person)
}
}
三、其它Composition API
3-1、shallowReactive与shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候用:
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化===>shallowReactive。
- 如果右一个对象数据,后续功能不会修改对象中的属性,二十生成新的对象来提花===>shallowRef
3-2、readonly与shallowReadonly
- readonly让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景:不希望数据被修改时。
3-3、toRaw与markRaw
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象。
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
1.有些值不应被设置为响应式的,例如复杂的第三方类库等。
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
3-4、customRef
- 作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
- 实现防抖效果:
<template>
<div>
<input type="text" v-model="val">
<h2>{{ val }}</h2>
</div>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name: "App",
setup(){
function myRef(value,delay){
let timer
// track(追踪):
// trigger(触发):通知Vue重新解析模板
return customRef((track,trigger)=>{
return {
get(){
console.log('有人读取了数据',value);
track()
return value
},
set(newvalue){
console.log('有人把值修改为了:',newvalue);
clearTimeout(timer)
timer = setTimeout(()=>{
value = newvalue
trigger()
},delay)
}
}
})
}
let val = myRef('12312',3000)
return{
val
}
}
};
</script>
3-5、provide和inject
- 作用:实现祖与后代组件间的通信
- 套路:父组件又一个provide选项来提供数据,后代组件有一个inject选项来接收数据
- 具体写法:
1. 祖组件中
setup(){
let car = reactive({
name:'奔驰',
price:'300k'
})
// 祖孙之间传参数
provide('car',car)
return {
car,
...toRefs(car)
}
}
2. 后代组件中
setup(){
// 接收祖宗传的参数
let car = inject('car')
return {
car
}
}
3-5、判断响应式
- isRef检查一个值是否为一个ref对象
- isReactive:检查一个对象是否是由reactive创建的响应式代理
- isReadonly:检查一个对象是否是由readonly创建的只读代理
- isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
四、Composition API的优势
4-1、Option API存在的问题
乱
4-2、Composition API的优势
整洁
五、新的组件
5-1、Fragment(片段)
- 在Vue中:组件必须有一个根标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减小内存占用
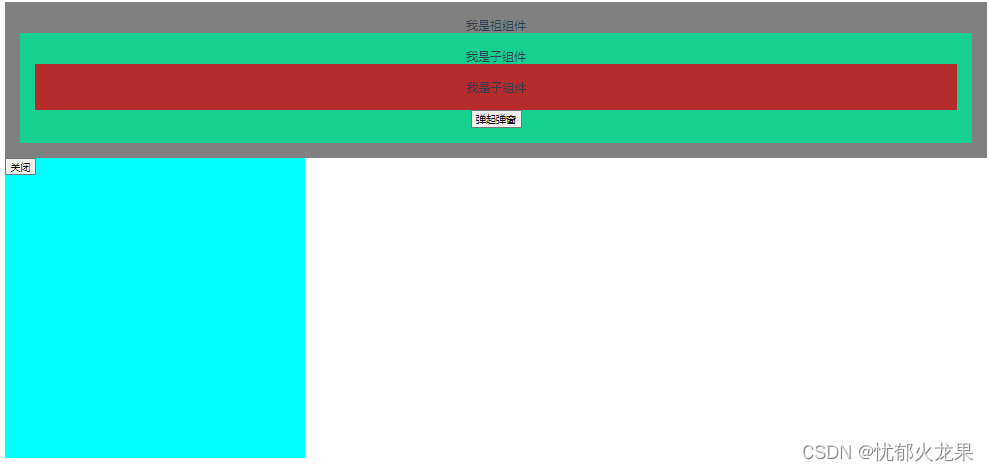
5-2、Teleport(传送)
将Teleport包裹的模块指向body这个盒子
<template>
<div class="son">我是子组件</div>
<button @click="isShow = true">弹起弹窗</button>
<teleport to="body">
<div v-if="isShow" class="dialog">
<button @click="isShow = false">关闭</button>
</div>
</teleport>
</template>
5-3、Suspense(悬念)
试验阶段