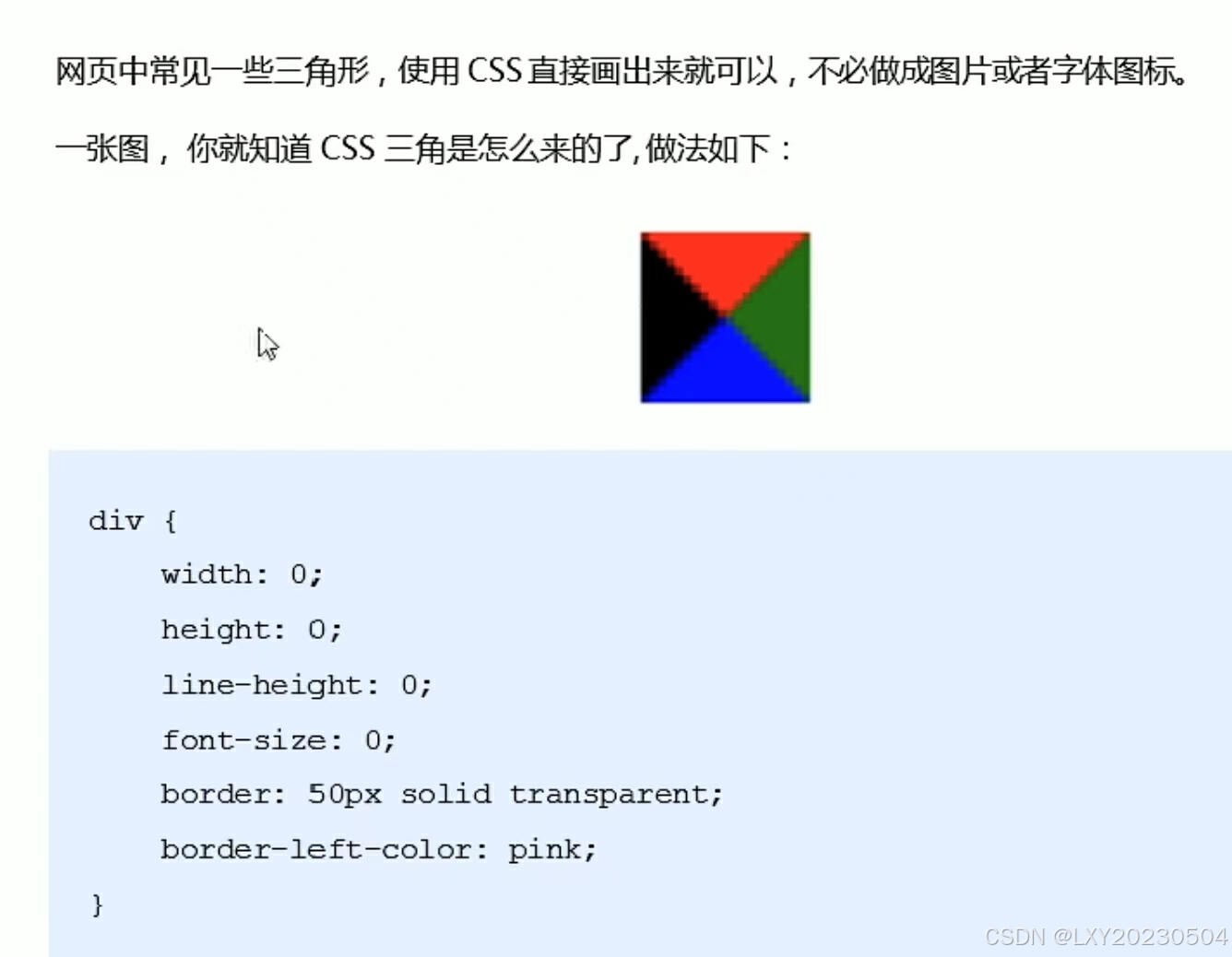
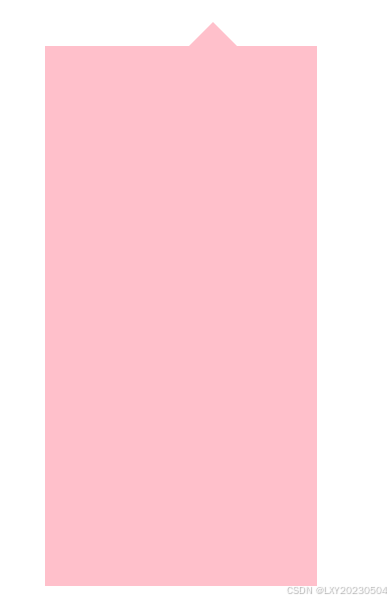
案例三角:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
margin: 100px auto;
position: relative;
height: 100px;
width: 50px;
background-color: pink;
}
.box span {
position: absolute;
right: 15px;
top: -10px;
height: 0;
width: 0;
/* 为了照顾兼容性 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
</style>
</head>
<body>
<div class="box">
<span></span>
</div>
</body>
</html>