瑞吉外卖搭建流程
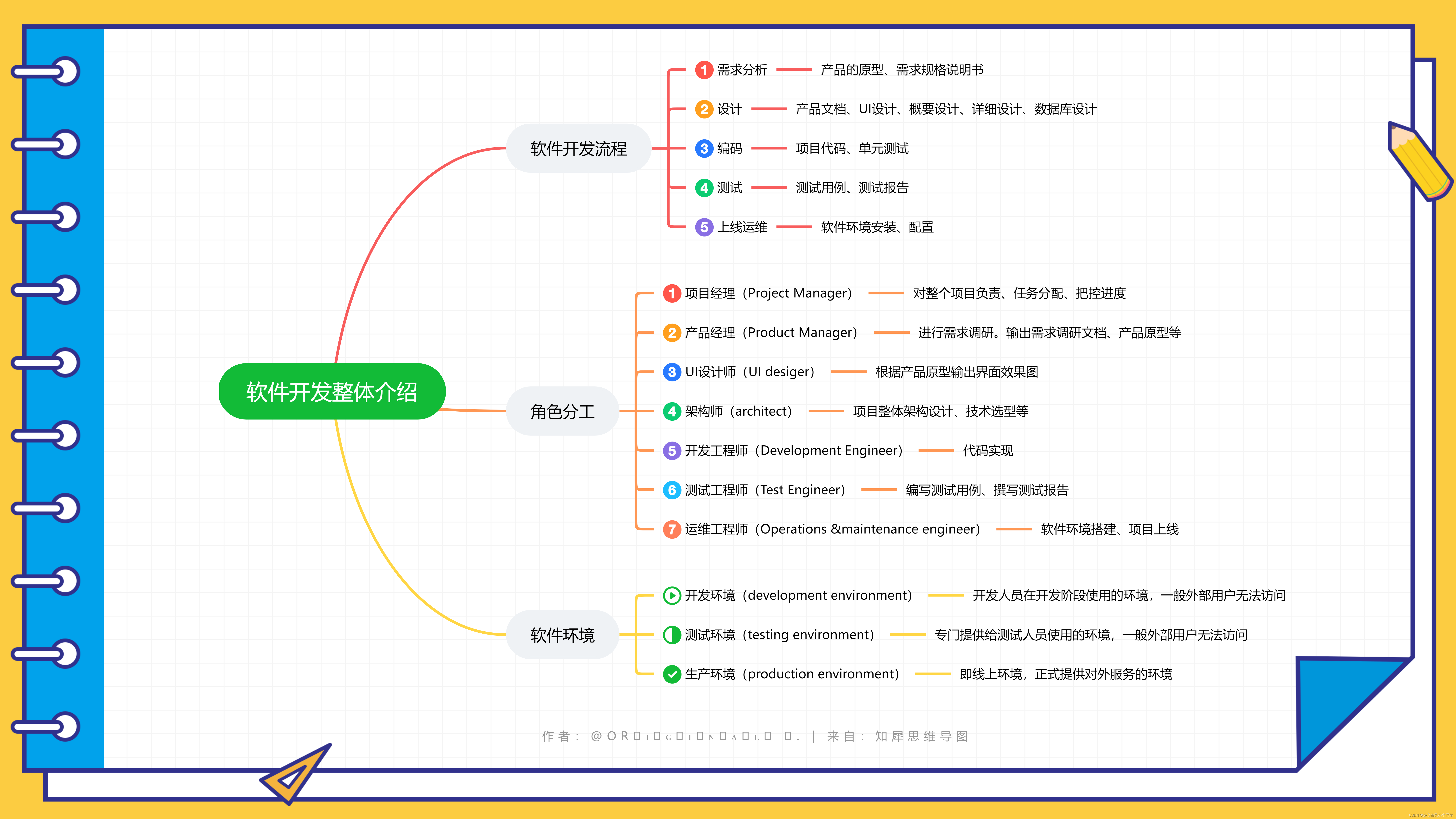
1. 软件开发流程
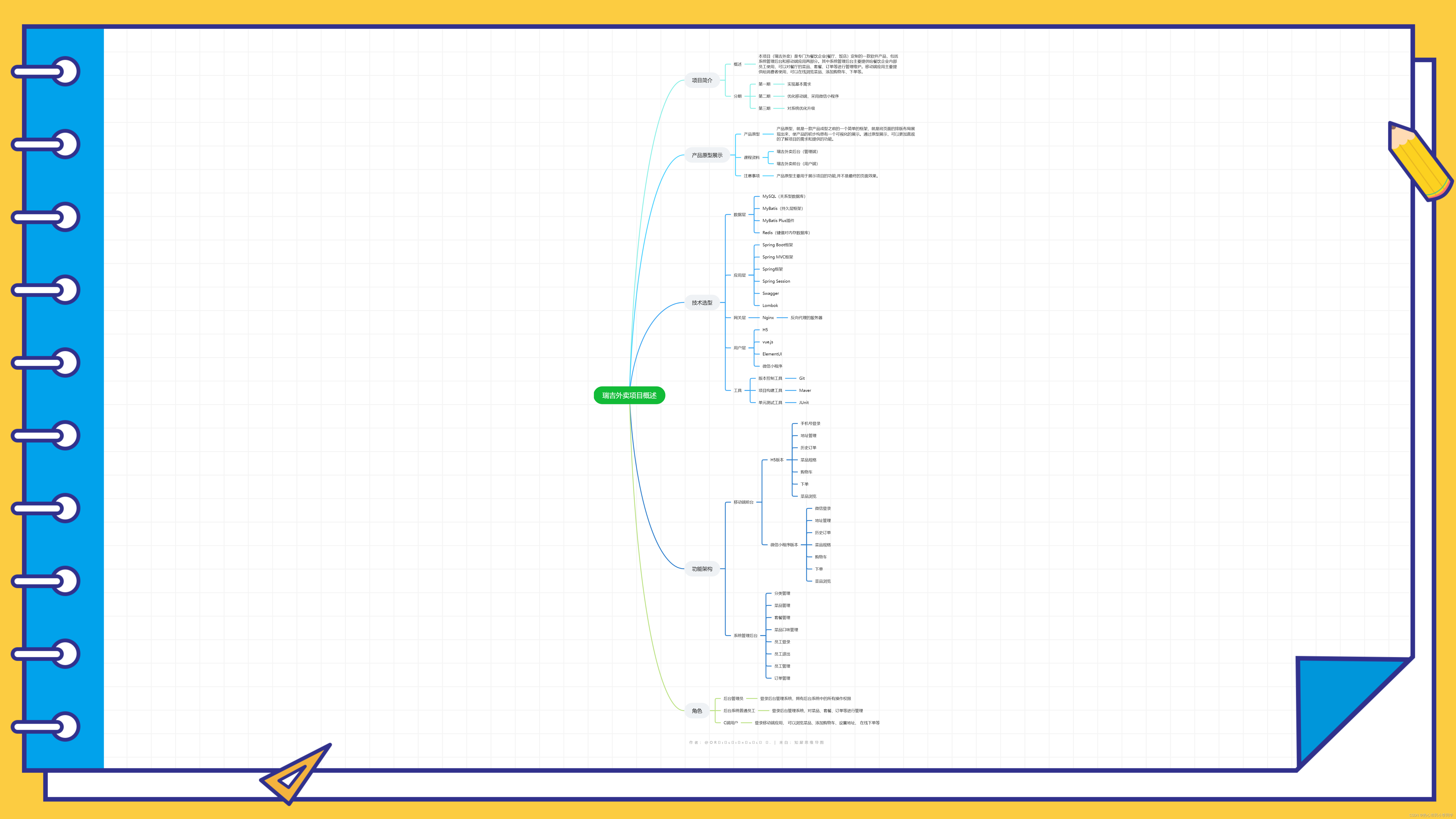
2.瑞吉外卖项目概述
3. 开发环境搭建
一、数据库环境搭建
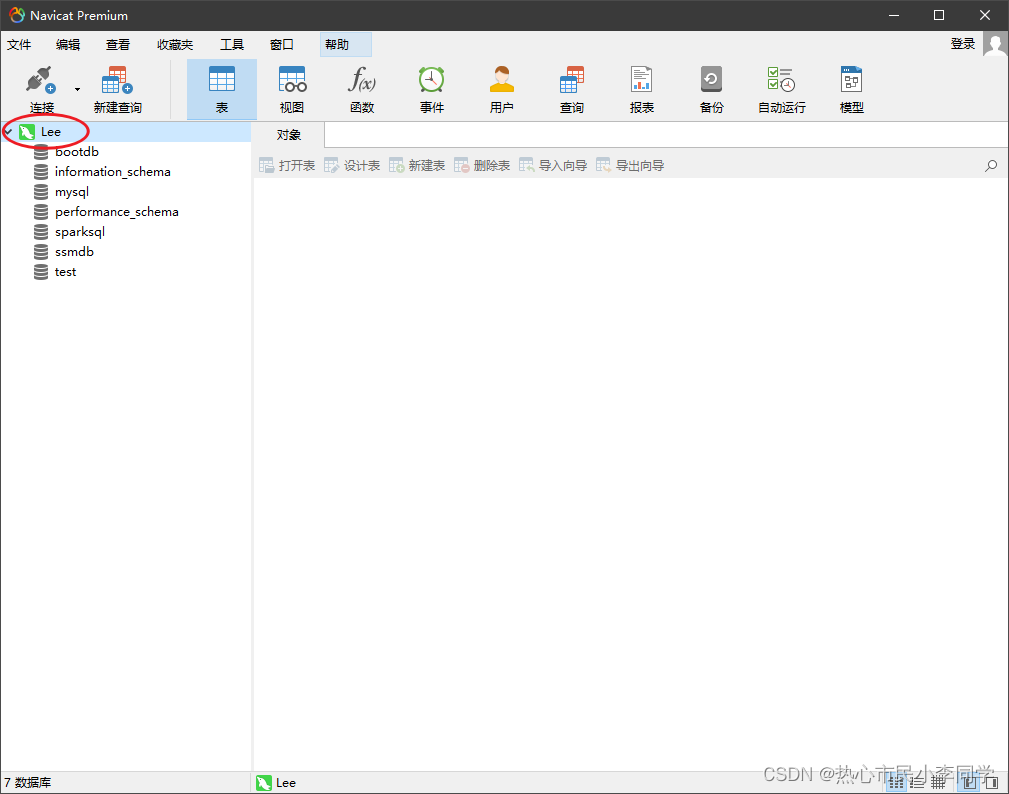
(一)启动Navicat
- 启动Navicat,创建mysql连接
(二)数据库设计
- 数据库设计:概念设计(E-R图)、逻辑设计、物理设计
1、概念设计
-
概念设计是数据库设计的核心环节。通过对用户需求进行综合、归纳与抽象,形成一个独立于具体DBMS的概念模型。
(1)明确建模目标(模型覆盖范围)
(2)定义实体集(自底向上标识和定义实体集)
(3)定义联系(实体间关联关系)
(4)建立信息模型(构造ER模型)
(5)确定实体集属性(属性描述一个实体集的特征或性质)
(6)对信息模型进行集成与优化(检查和消除命名不一致、结构不一致等) -
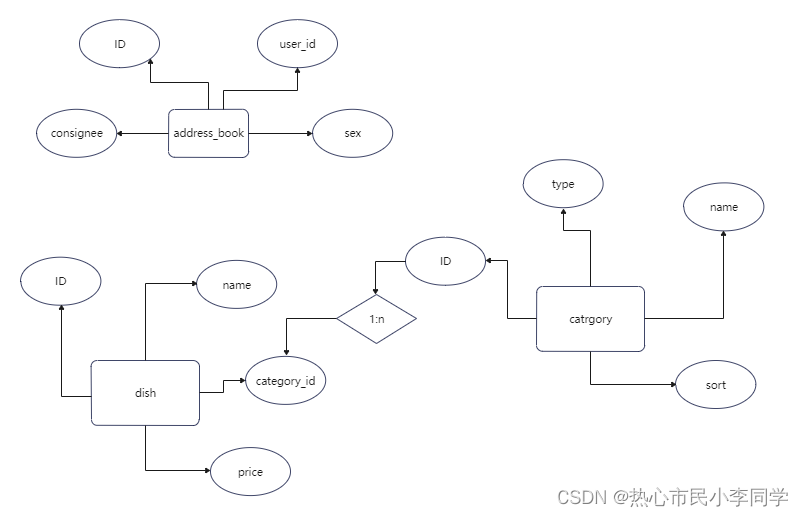
概念设计目前采用最广泛的是ER建模方法。将现实世界抽象为具有属性的实体及联系。1976年,Peter.Chen提出E-R模型(Entity- Relationship Model),即实体联系模型,用E-R图来描述数据库的概念模型。
-
观点:世界是由一组称作实体的基本对象和这些对象之间的联系构成的。
-
实体间的联系有三类:一对一联系(1:1)、一对多联系(1:n )、多对多联系(m:n)
-
E-R图示例(部分)
-
思维导图直观呈现
2、逻辑设计
- 将概念模型(如ER图)转化为DBMS支持的数据模型(如关系模型),并对其进行优化。
(1)用户信息表
| 字段名 | 类型 | 宽度 | 小数位数 | 是否主键 | 备注 |
|---|---|---|---|---|---|
| id | bigint | 20 | 0 | 是 | 主键 |
| name | varchar | 50 | 否 | 姓名 | |
| phone | varchar | 100 | 否 | 手机号 | |
| sex | varchar | 2 | 否 | 性别 | |
| id_number | varchar | 18 | 否 | 身份证号 | |
| avatar | varchar | 500 | 否 | 头像 | |
| status | int | 11 | 0 | 否 | 状态(0:禁用;1:正常) |
(三)创建数据库
- 创建项目需要的数据库 -
reggie,字符集采用utf8mb4,并单击【确定】按钮
- 打开reggie数据库
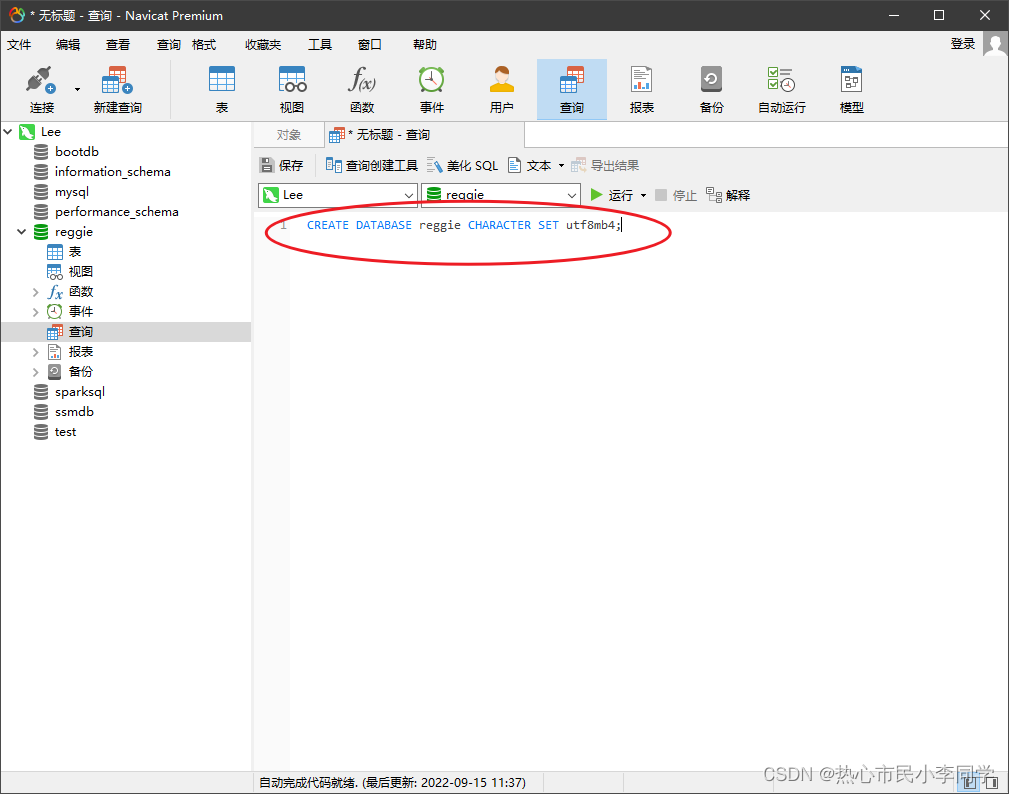
- 当然,我们可以采用命令方式来创建数据库 -
CREATE DATABASE reggie CHARACTER SET utf8mb4;
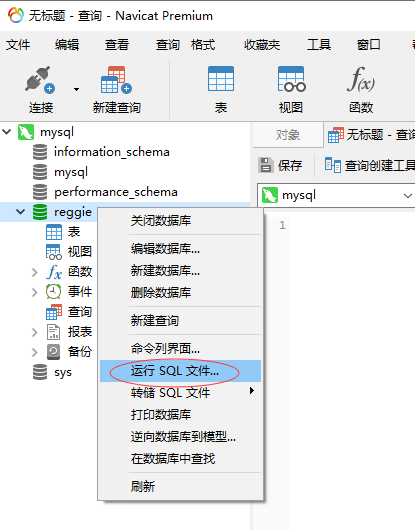
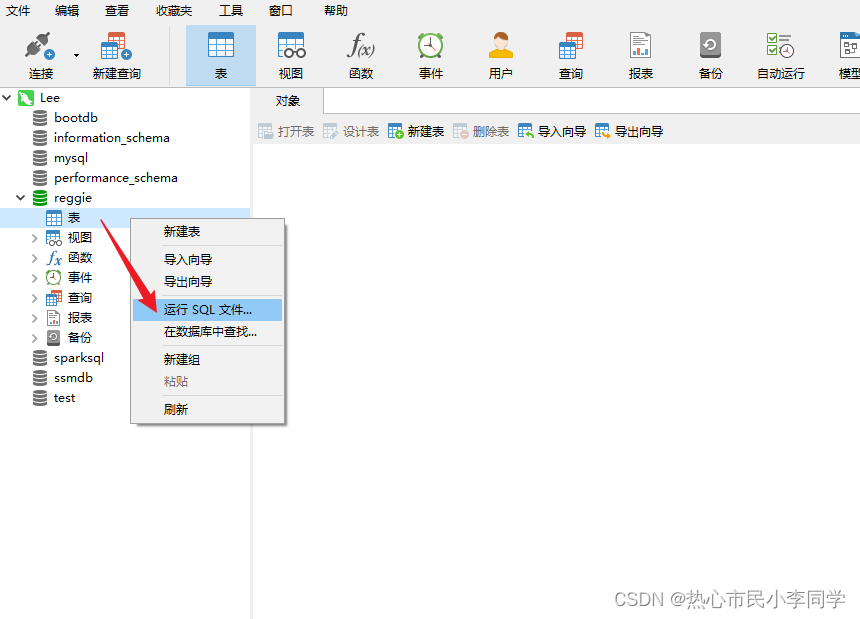
(四)导入数据库脚本
- 导入数据库脚本:
db_reggie.sql
百度云:https://pan.baidu.com/s/1l5ZhlNsiuowYOiFCQnOT0w 提取码:jnw5
阿里云:https://www.aliyundrive.com/s/2MkU5DLEhzp
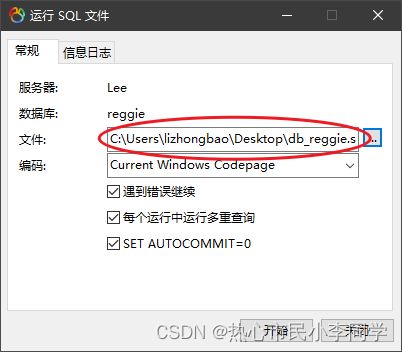
- 选择脚本存放位置
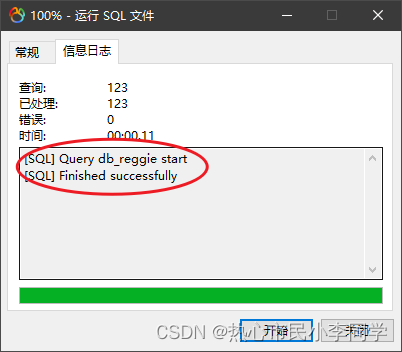
- 单击【开始】按钮,出现
Finished successfully说明导入成功
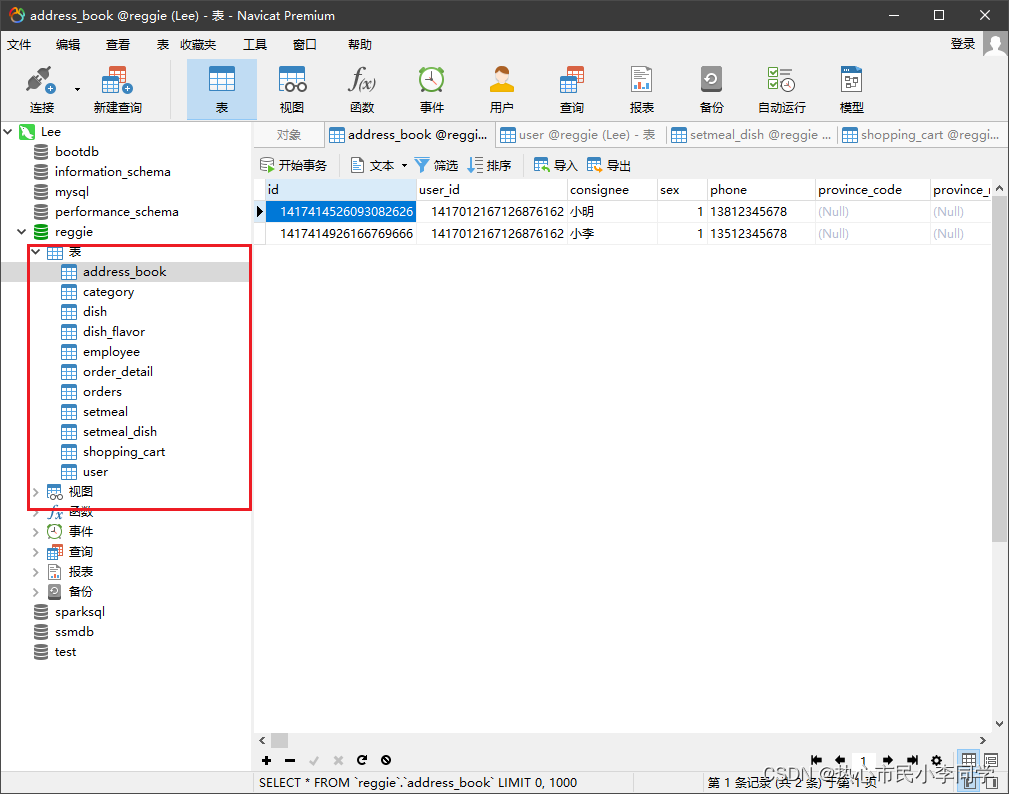
(五)查看数据库中的表
- 数据库reggie包含11张表
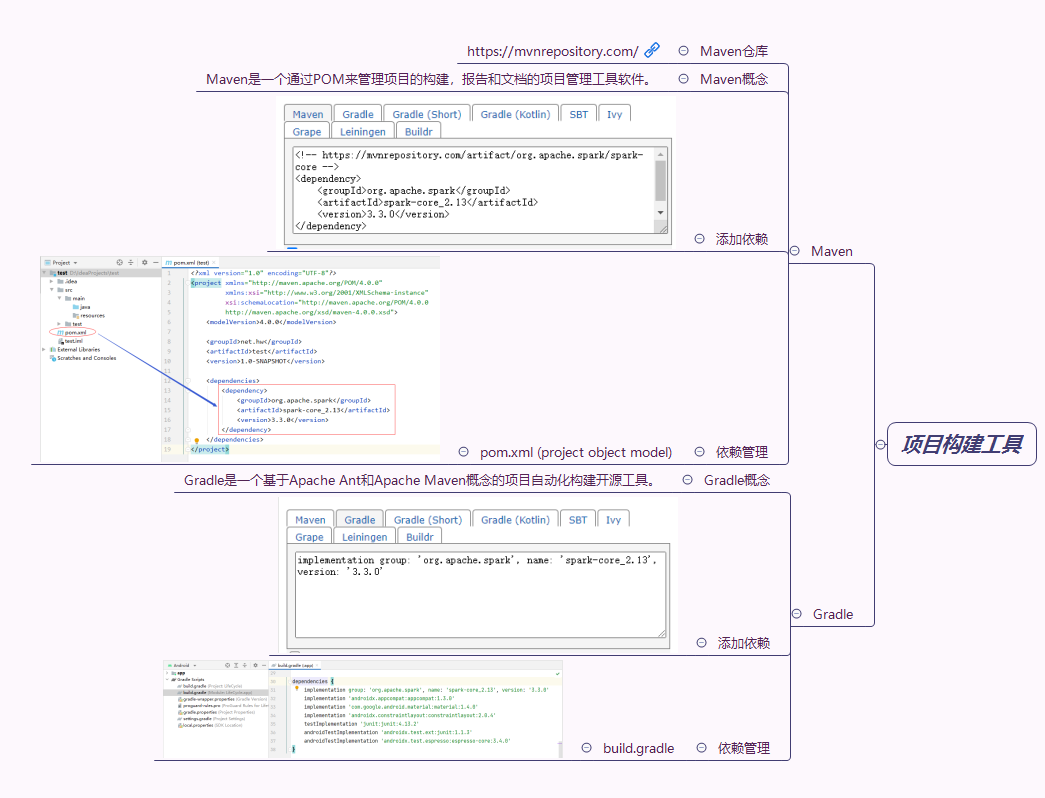
二、Maven项目搭建
- 两种常用项目构建工具
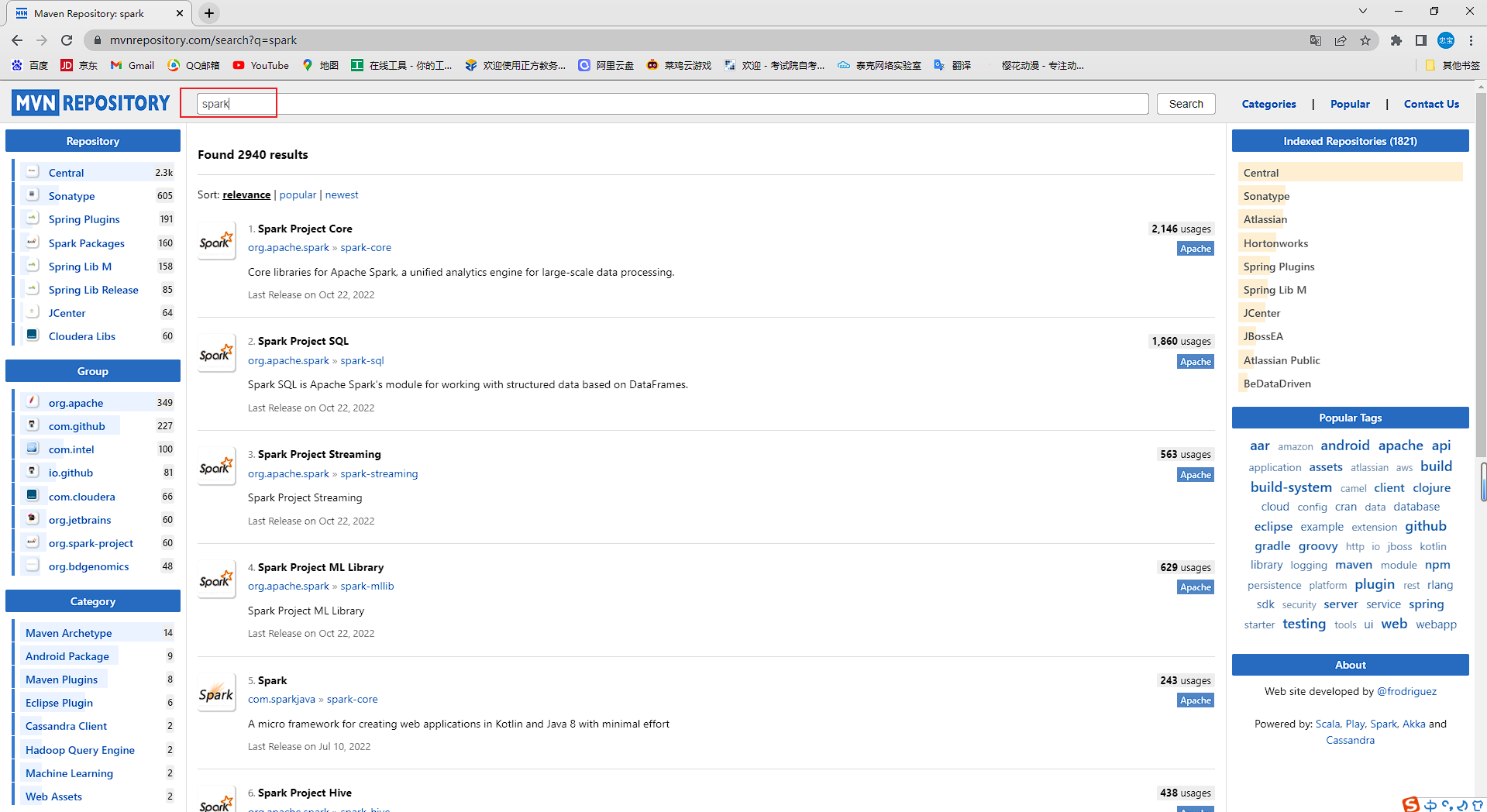
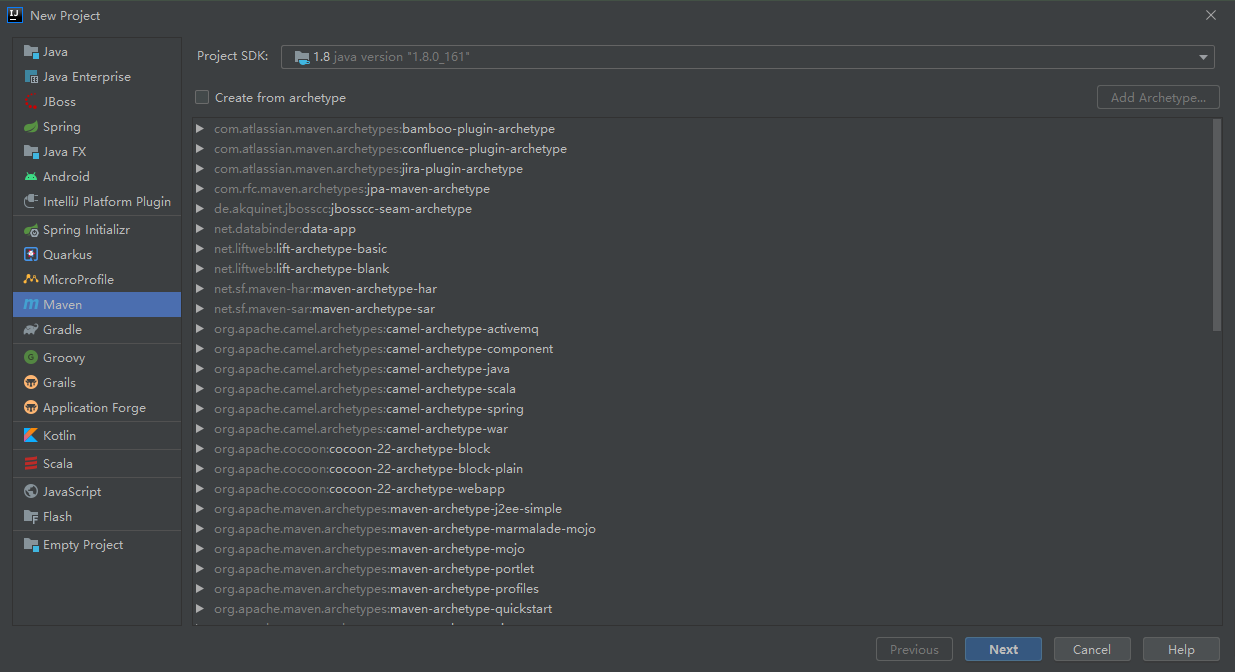
(一)创建Maven项目
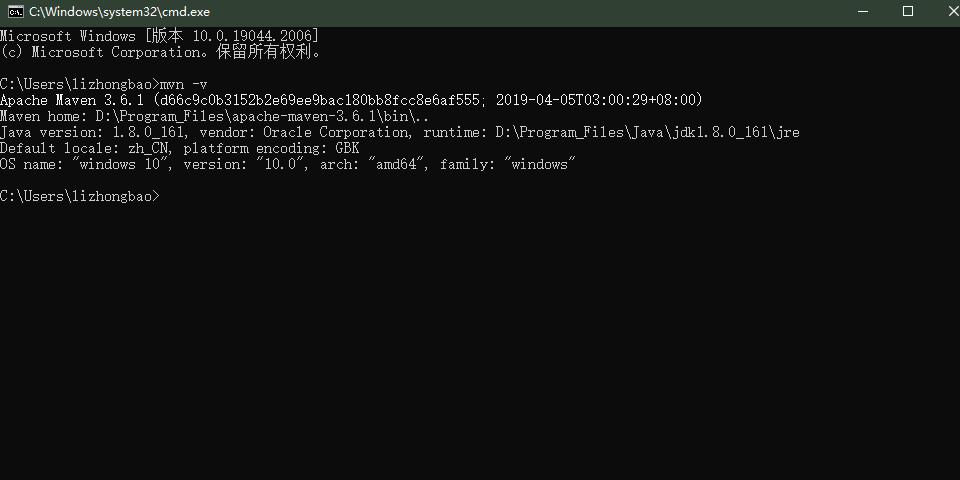
- 查看Maven版本
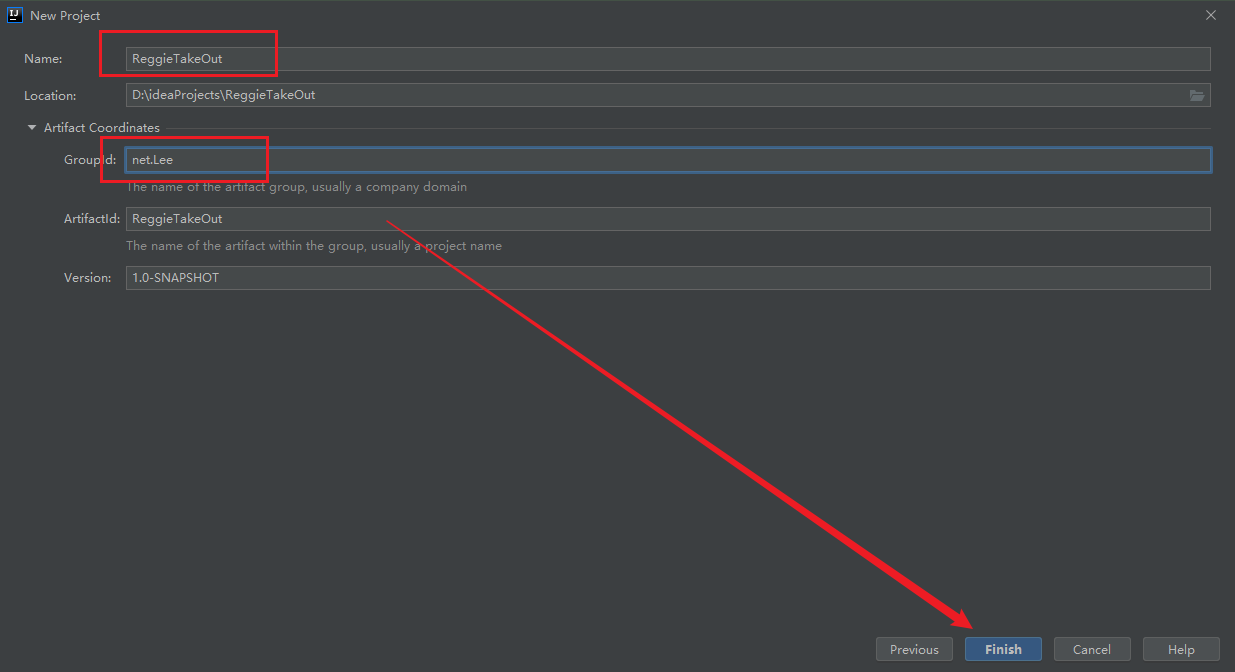
- 创建Maven项目,配置项目信息
- 单击【finish】按钮
- 创建完成
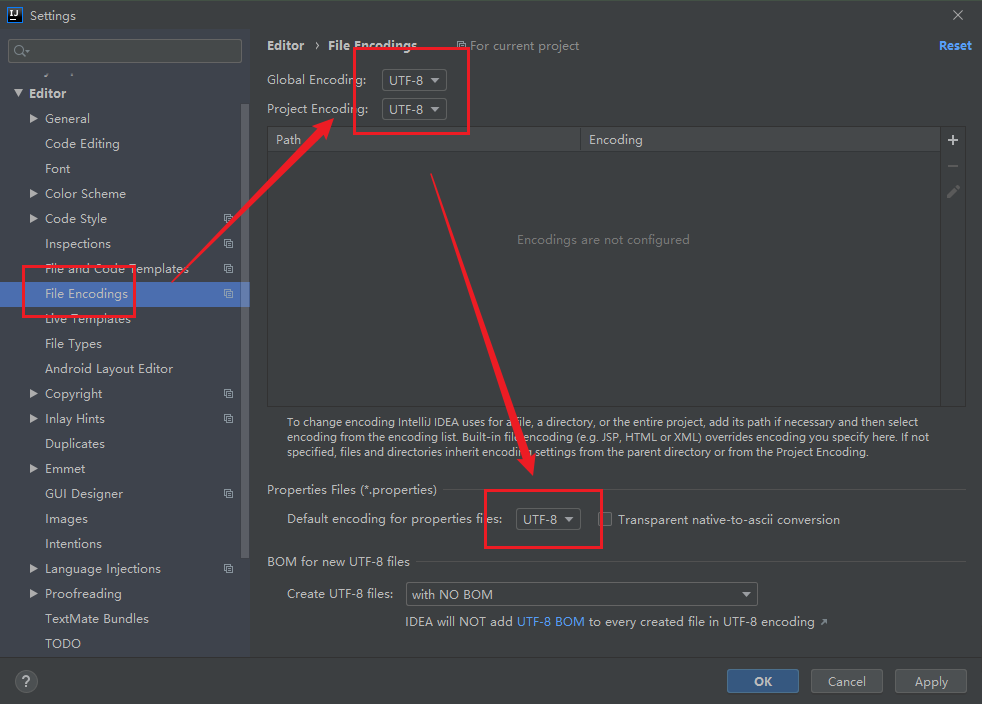
(二)检查检查项目编码、maven仓库配置以及jdk配置
-
创建完项目之后,我们应该检查项目编码、maven仓库配置以及jdk配置
-
安装maven软件
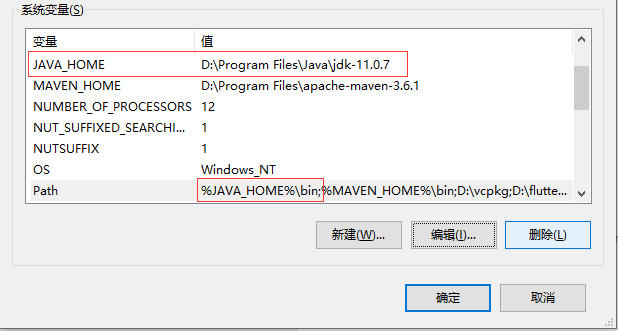
-
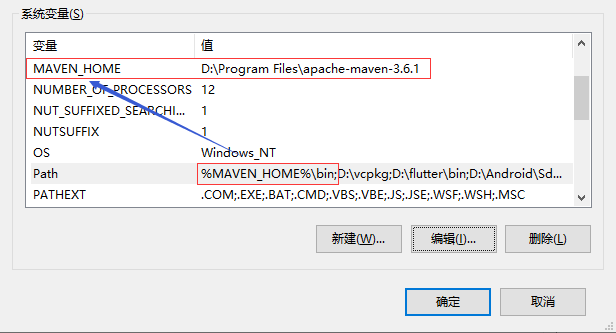
配置maven的环境变量 - 按照个人存放的文件路径进行配置
-
检验maven环境变量是否配置成功
-
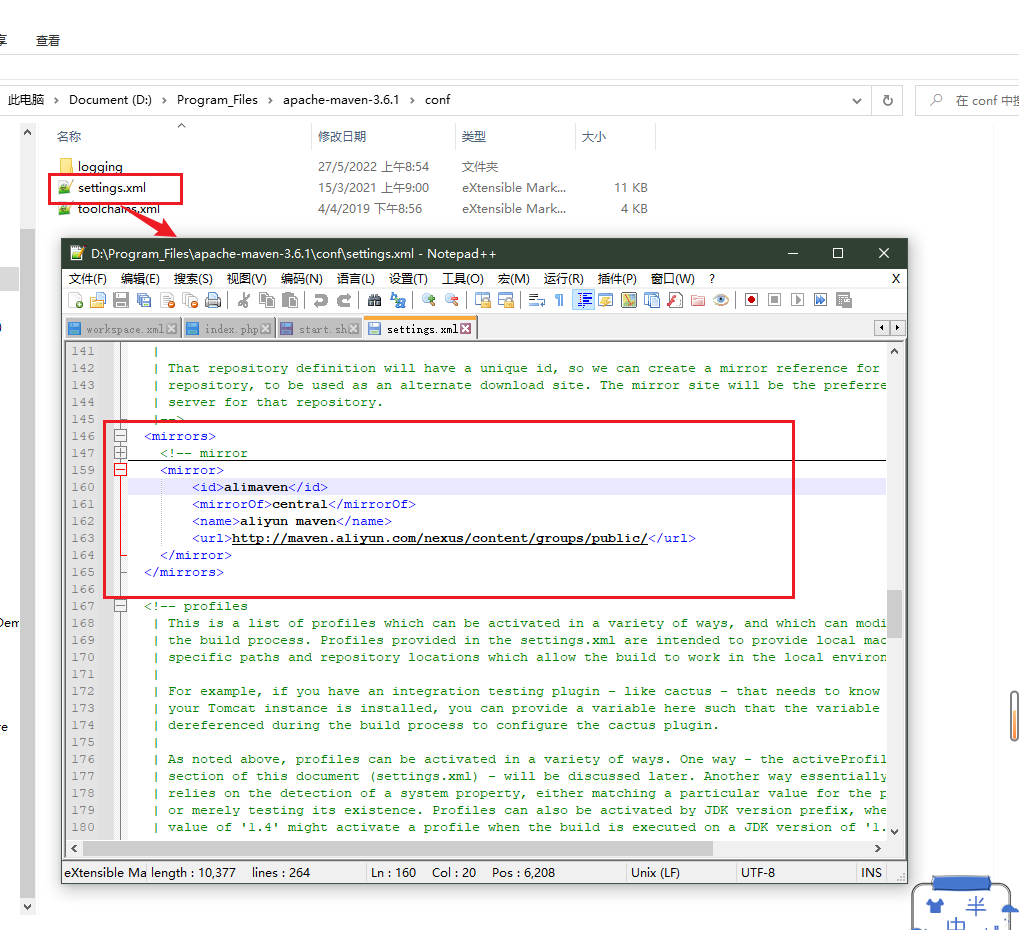
在maven配置文件添加阿里镜像源
<mirror> <id>alimaven</id> <mirrorOf>central</mirrorOf> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> </mirror> </mirrors> -
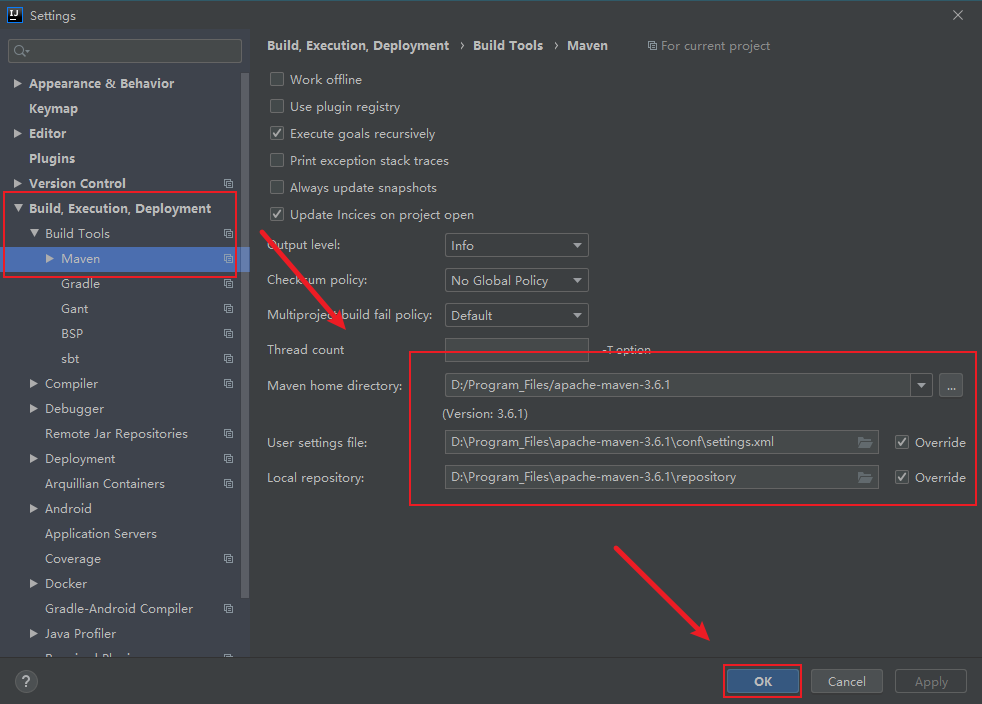
检查IntelliJ IDEA里maven仓库的配置
-
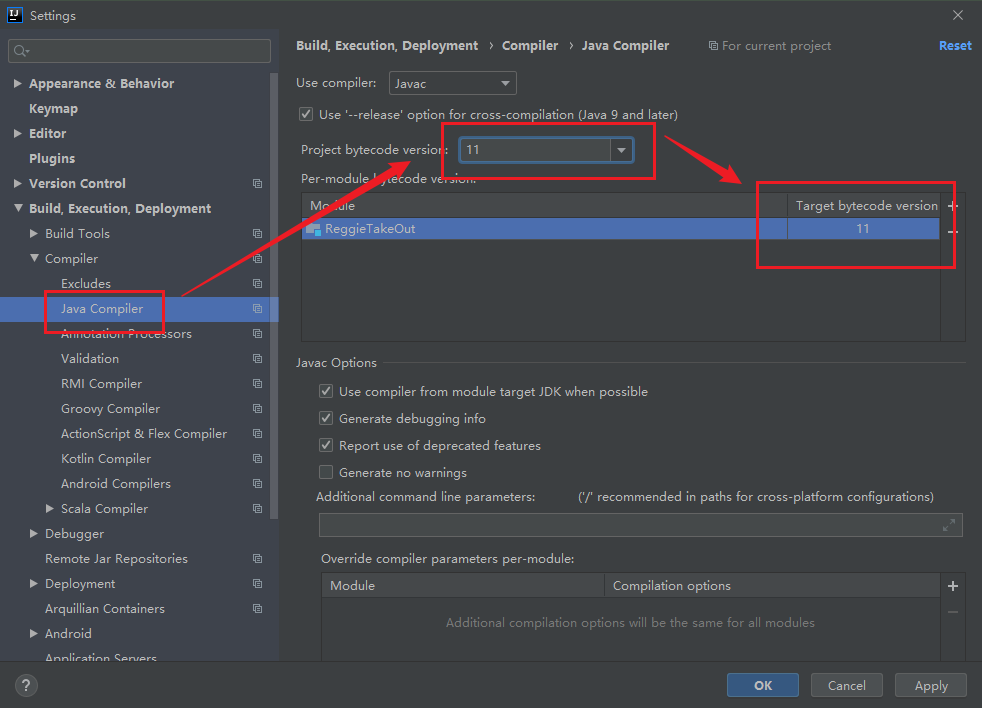
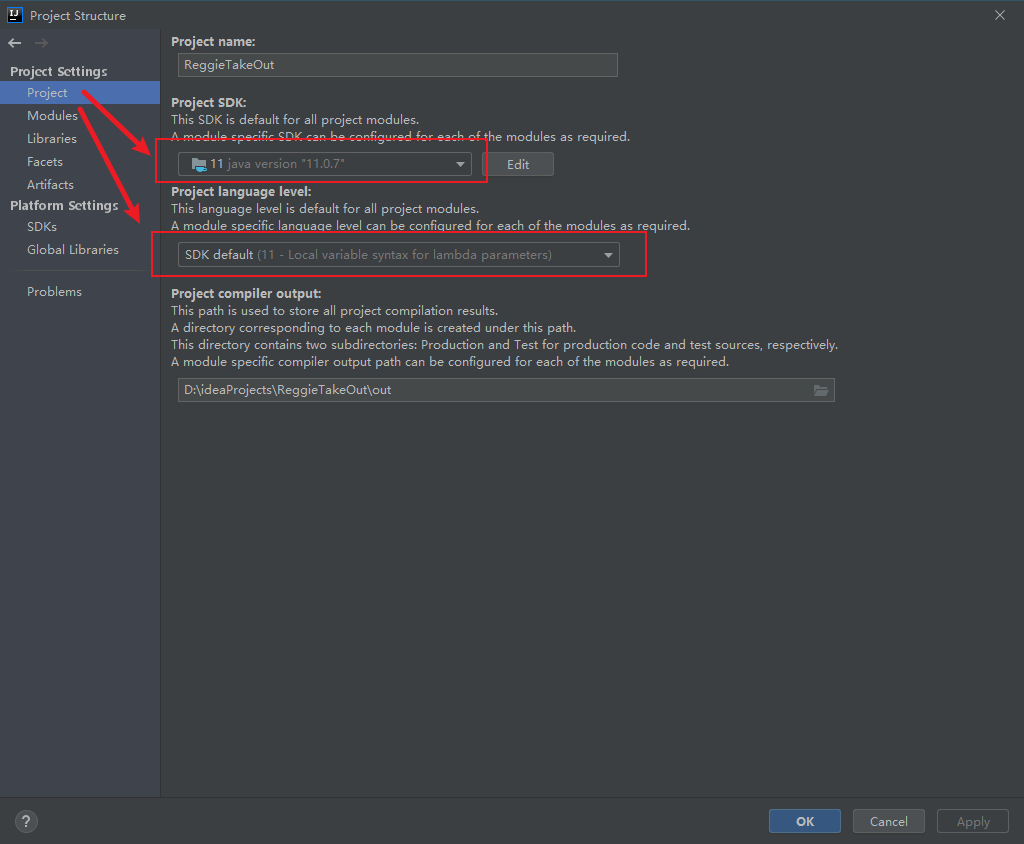
检查jdk配置情况
(三)添加项目相关依赖和插件
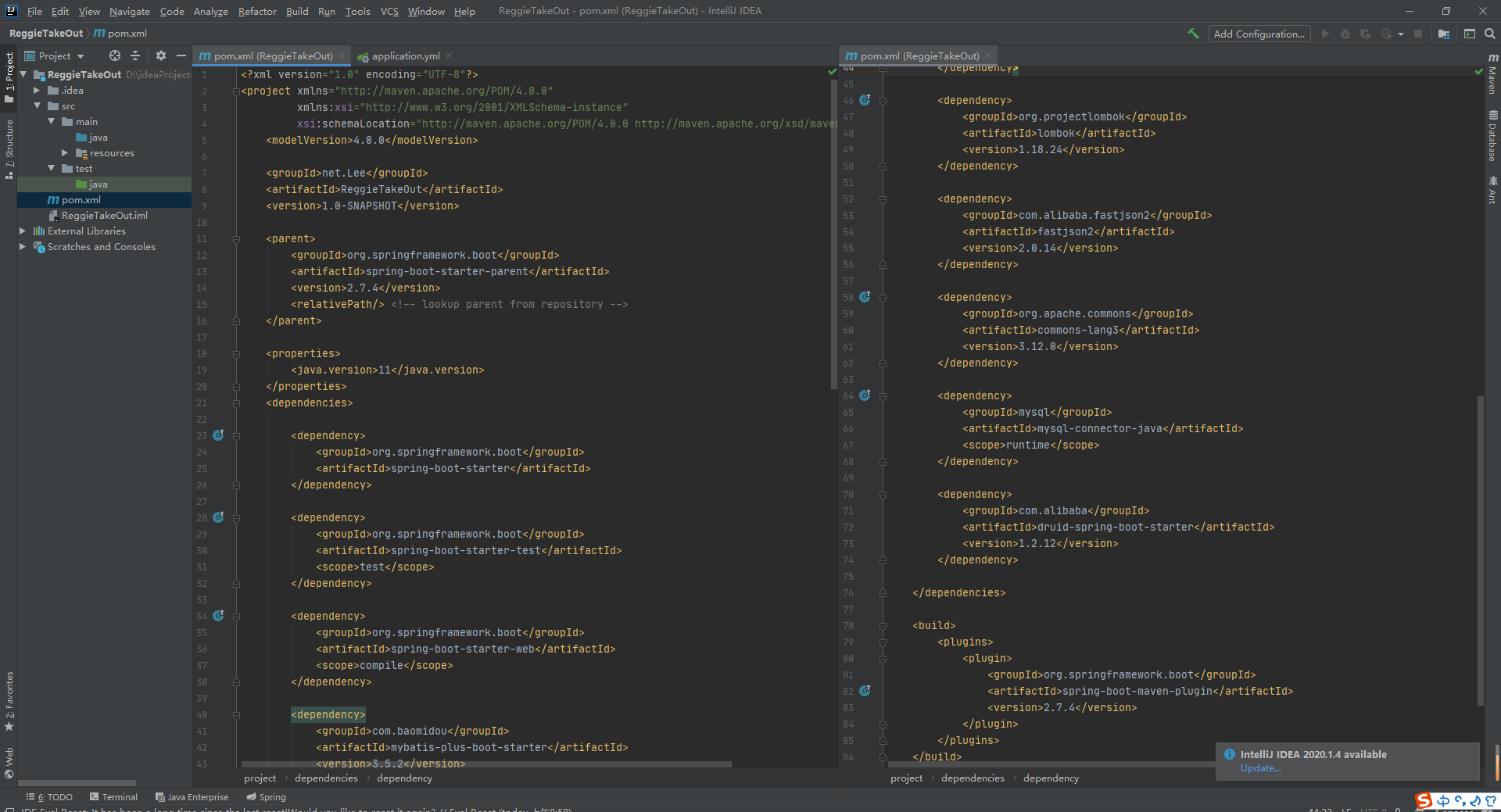
- 在pom.xml文件里添加相关依赖和构建插件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.Lee</groupId>
<artifactId>ReggieTakeOut</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.24</version>
</dependency>
<dependency>
<groupId>com.alibaba.fastjson2</groupId>
<artifactId>fastjson2</artifactId>
<version>2.0.14</version>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.12.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.12</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.7.4</version>
</plugin>
</plugins>
</build>
</project>
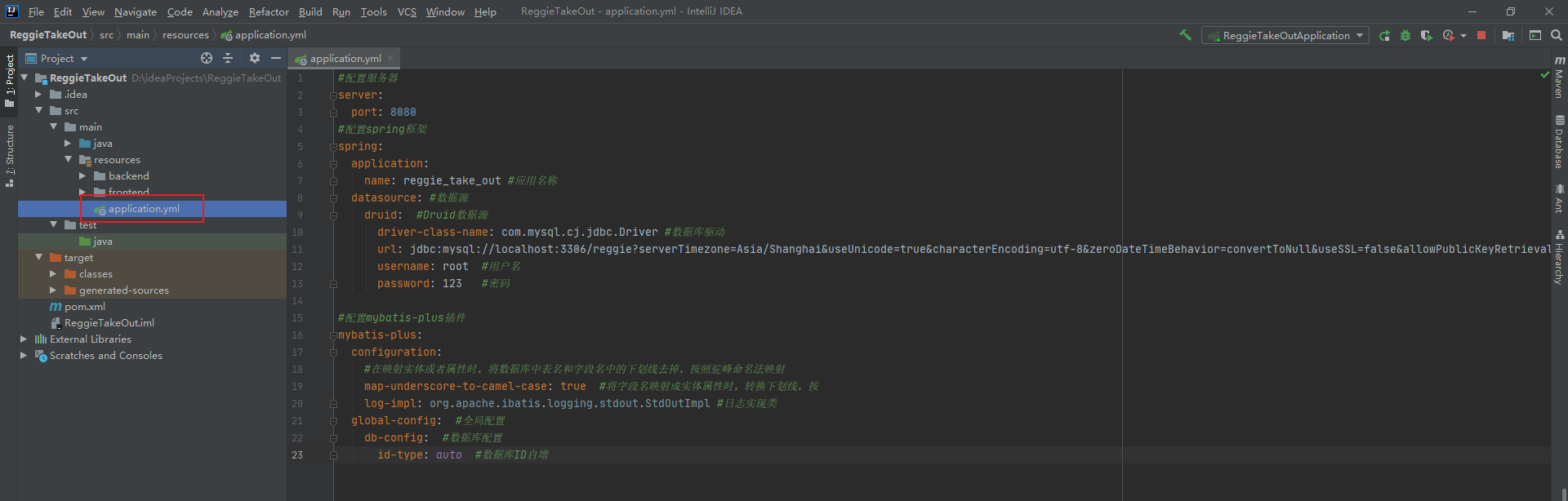
(四)创建应用属性文件
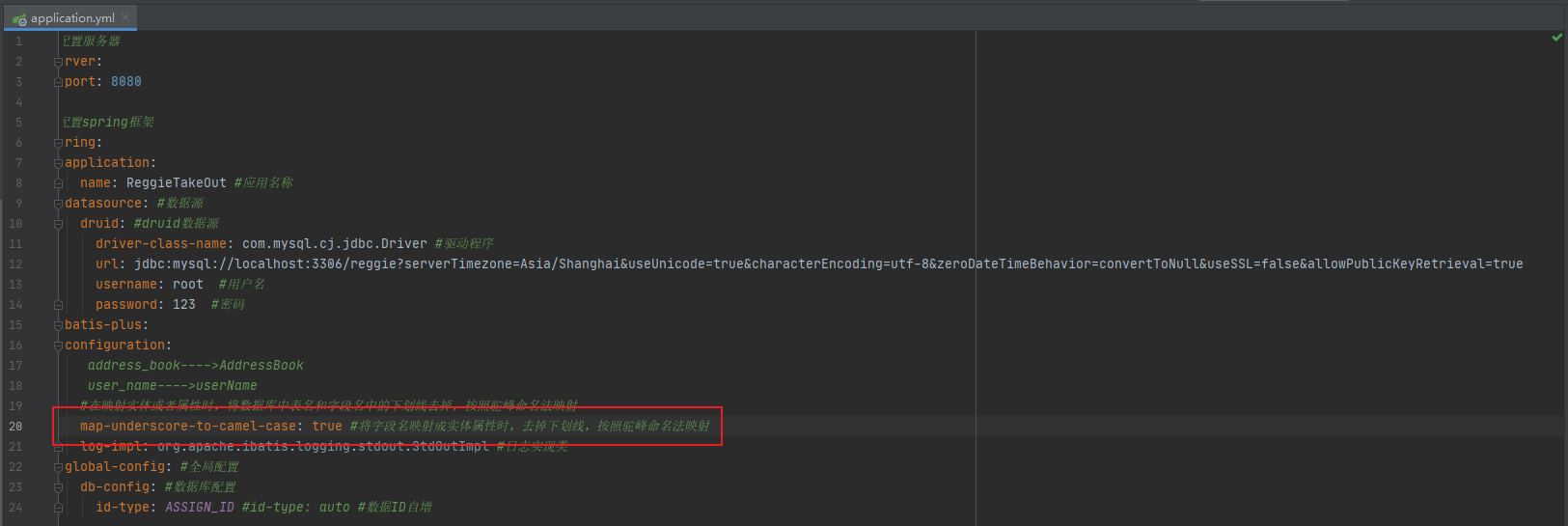
- 在resources目录下创建应用属性文件 -
application.yml
#配置服务器
server:
port: 8080
#配置spring框架
spring:
application:
name: reggie_take_out #应用名称
datasource: #数据源
druid: #Druid数据源
driver-class-name: com.mysql.cj.jdbc.Driver #数据库驱动
url: jdbc:mysql://localhost:3306/reggie?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowPublicKeyRetrieval=true #数据源地址
username: root #用户名
password: 123 #密码
#配置mybatis-plus插件
mybatis-plus:
configuration:
#在映射实体或者属性时,将数据库中表名和字段名中的下划线去掉,按照驼峰命名法映射
map-underscore-to-camel-case: true #将字段名映射成实体属性时,转换下划线,按
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl #日志实现类
global-config: #全局配置
db-config: #数据库配置
id-type: auto #数据库ID自增
- mybatis-plus的IdType枚举类型 - 定义生成ID的类型
| 枚举值 | 作用 |
|---|---|
| AUTO | 数据库ID自增 |
| INPUT | 用户输入ID |
| ID_WORKER | 全局唯一ID,Long类型主键 |
| ID_WORKER_STR | 字符串全局唯一ID |
| UUID | 全局唯一ID,UUID类型主键 |
| NONE | 未设置主键类型 |
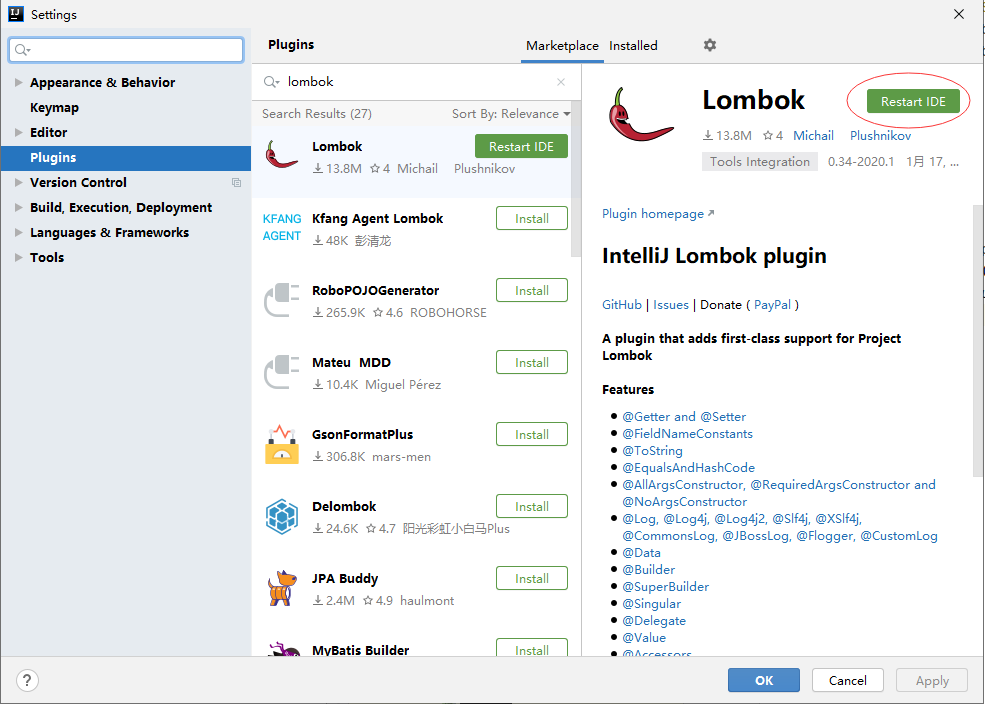
(五)安装lombok插件
- 在设置对话框里找到
plugins,搜索lombok,单击绿色的Install按钮
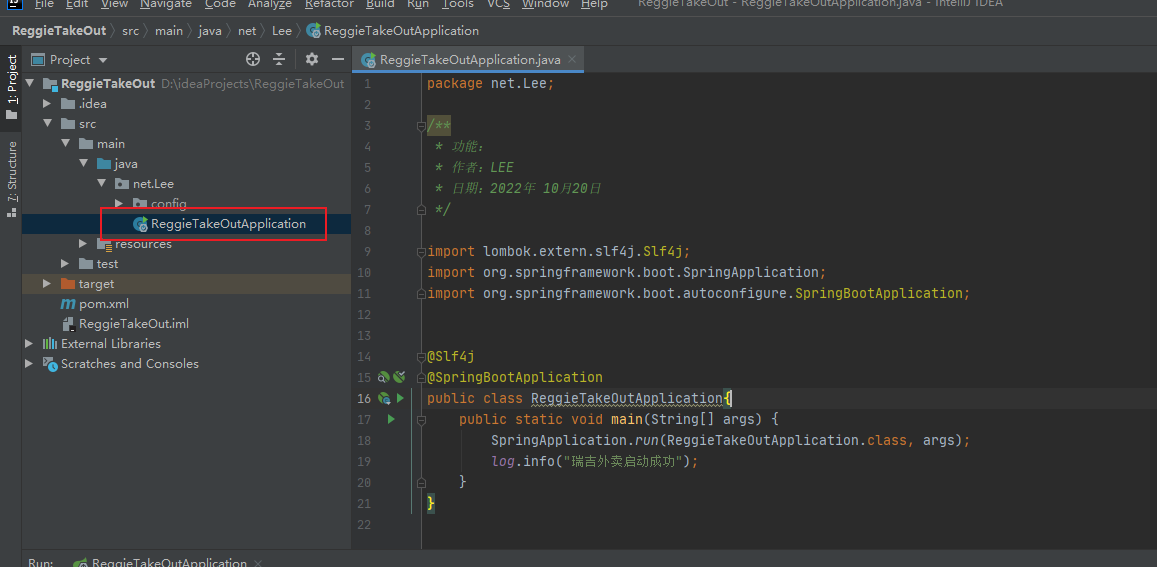
(六)创建启动主类
- 创建
net.Lee包,然后在包里创建ReggieTakeOutApplication类
package net.Lee;
/**
* 功能:
* 作者:LEE
* 日期:2022年 10月20日
*/
import lombok.extern.slf4j.Slf4j;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@Slf4j
@SpringBootApplication
public class ReggieTakeOutApplication{
public static void main(String[] args) {
SpringApplication.run(ReggieTakeOutApplication.class, args);
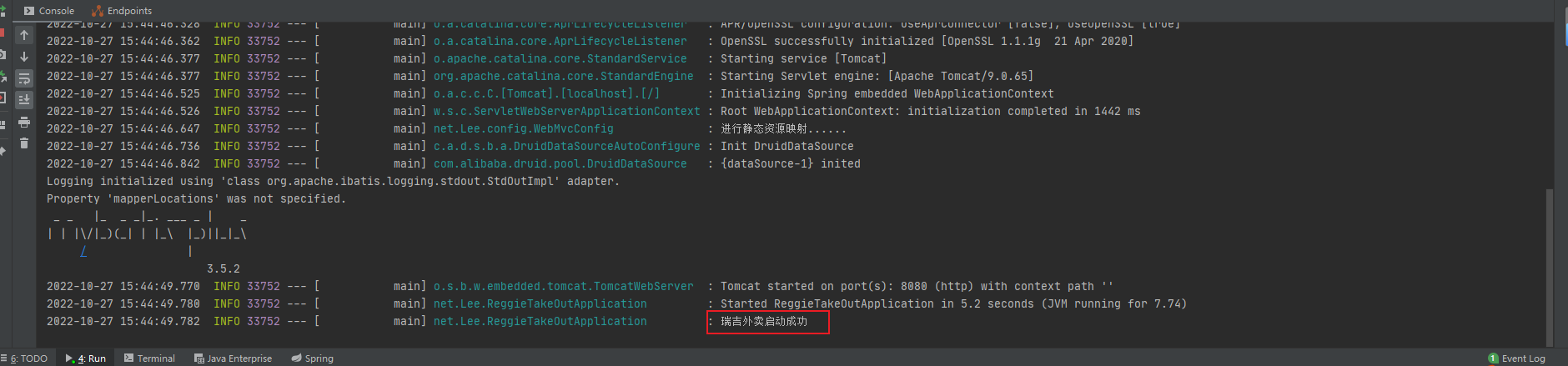
log.info("瑞吉外卖启动成功");
}
}
log对象的四个方法
| 方法名 | 作用 |
|---|---|
| info() | 输出普通信息 |
| debug() | 输出调试信息 |
| error() | 输出错误信息 |
| warn() | 输出警告信息 |
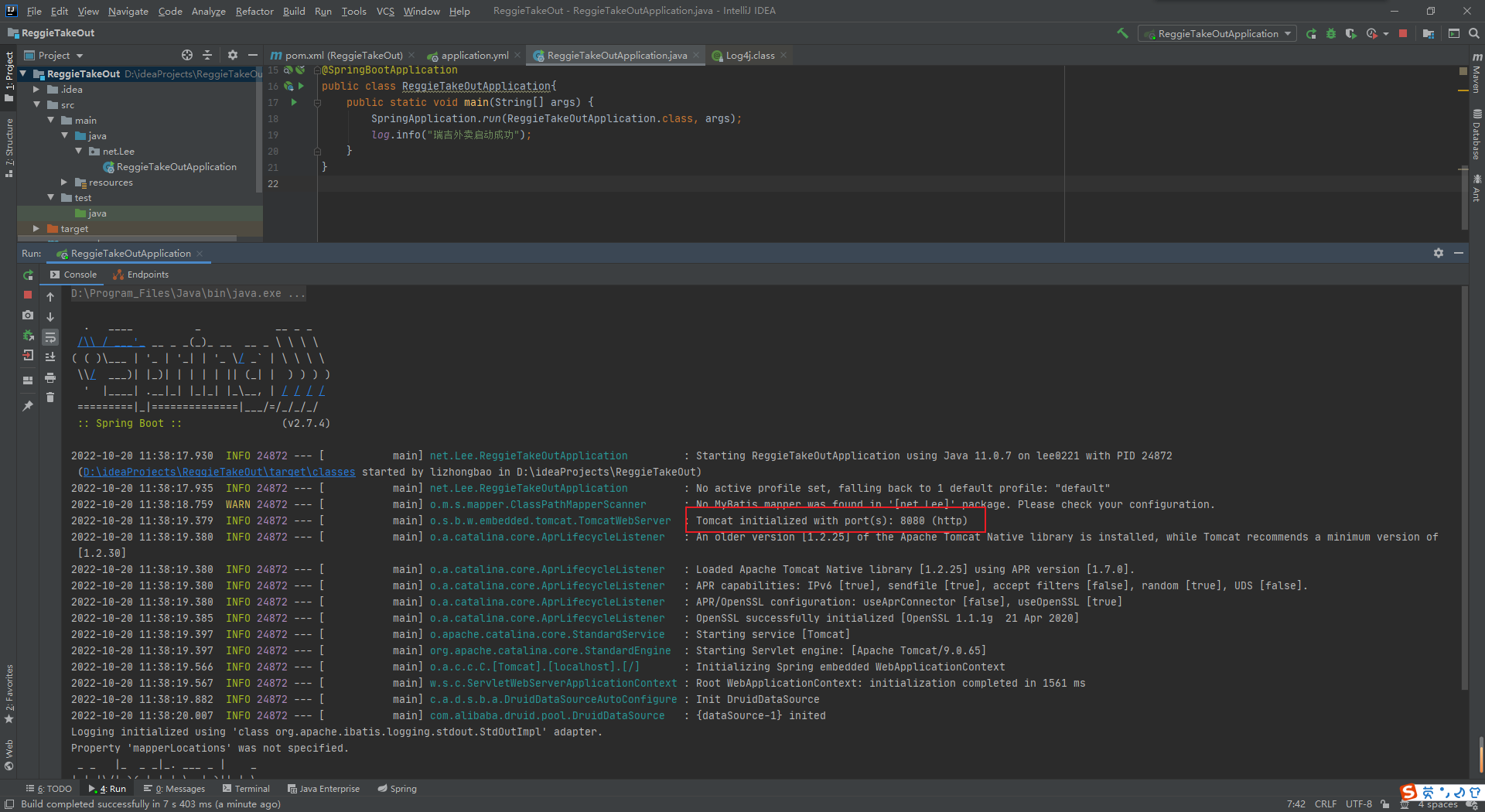
- 运行程序,查看效果
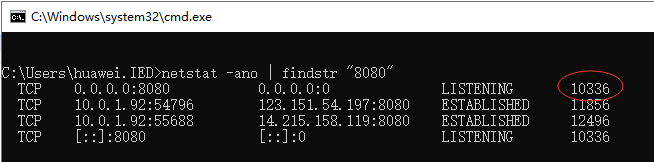
- 说明:如果启动项目失败,发现是端口8080被占用,如何处理?
- 利用
netstat命令查看是哪个进程占用了8080端口,查出来是PID = 10336
- 打开任务管理器,点开
详细信息选项卡,找到进程号为10336的进程,然后结束任务即可
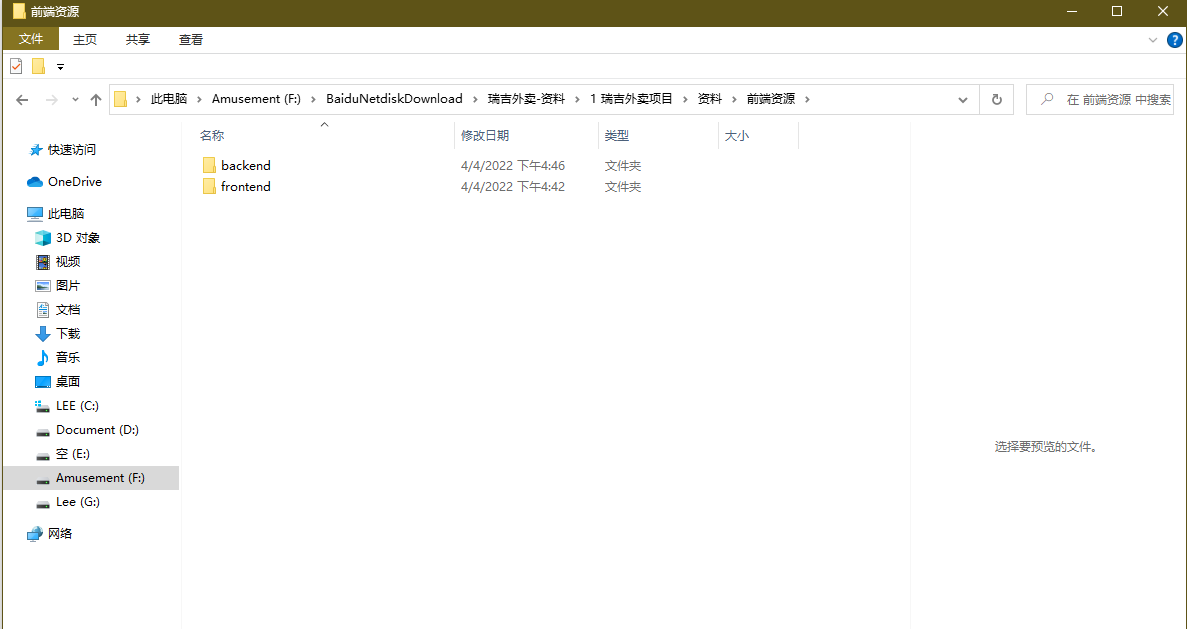
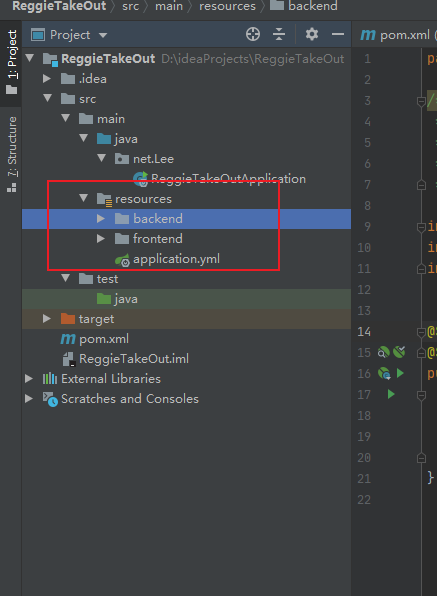
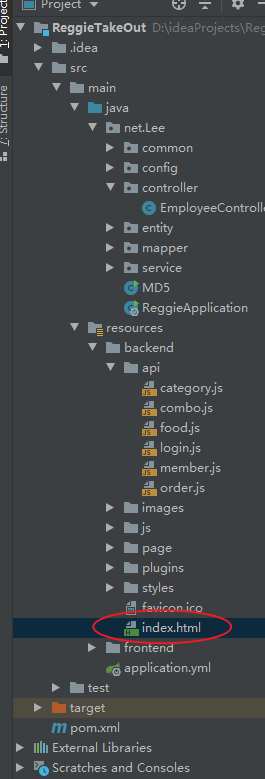
(七)拷贝静态资源和模板页面
- 在前端资源里找到
backend与frontend目录
- 将这两个目录拷贝到
resources目录
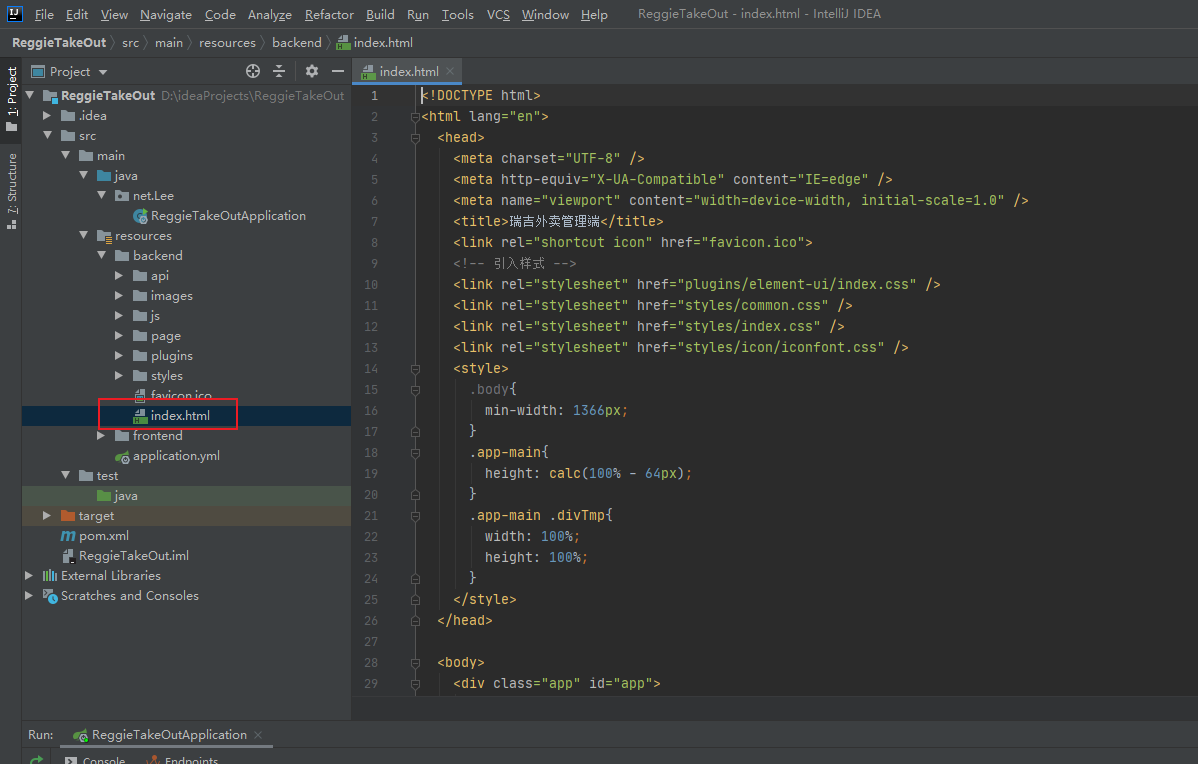
- 测试能否访问模板页面 - 后端的首页 -
index.html
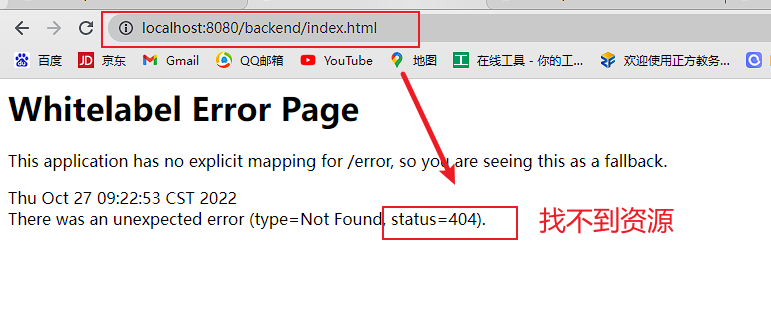
- 启动应用,在浏览器里访问
http://localhost:8080/backend/index.html
(八)创建MVC配置类,做静态资源映射
-
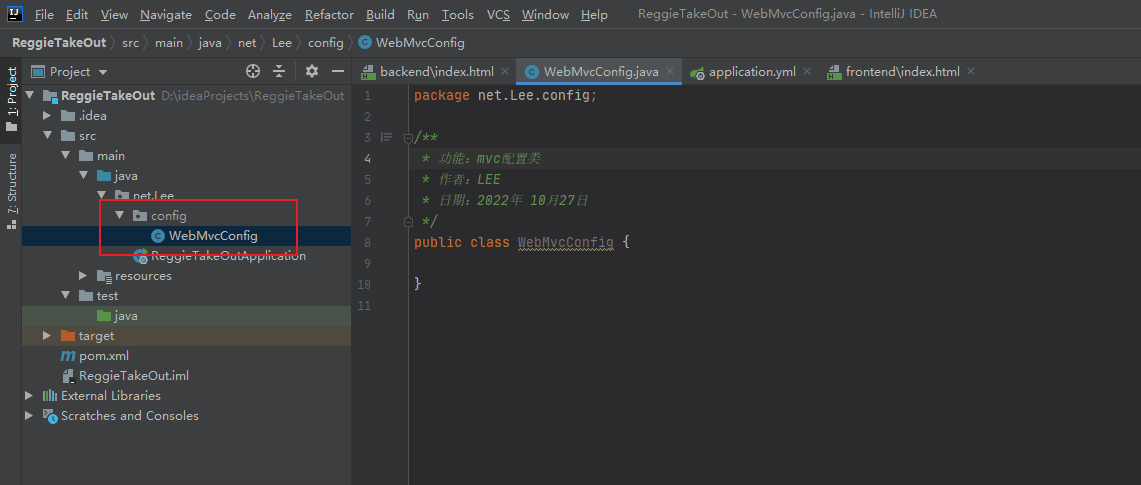
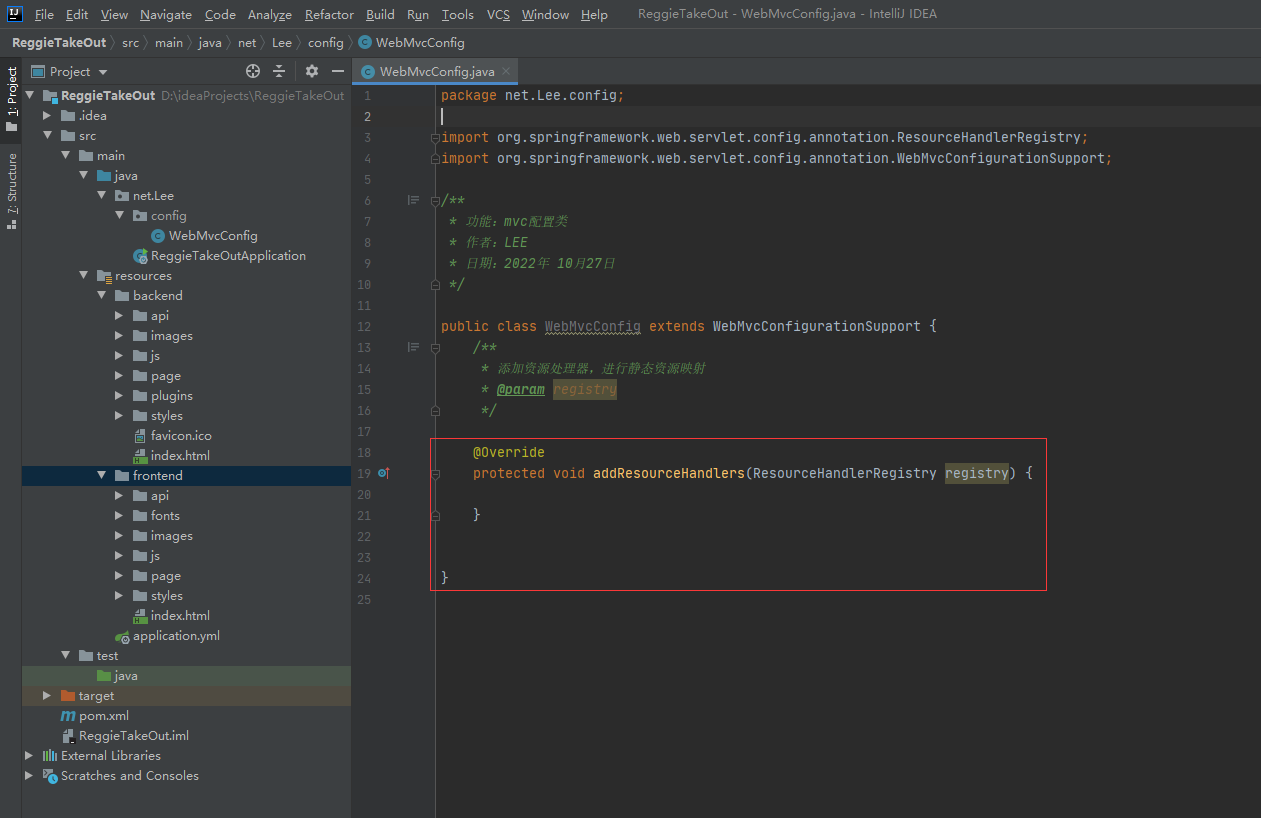
创建
config子包,在包里创建WebMvcConfig类
-
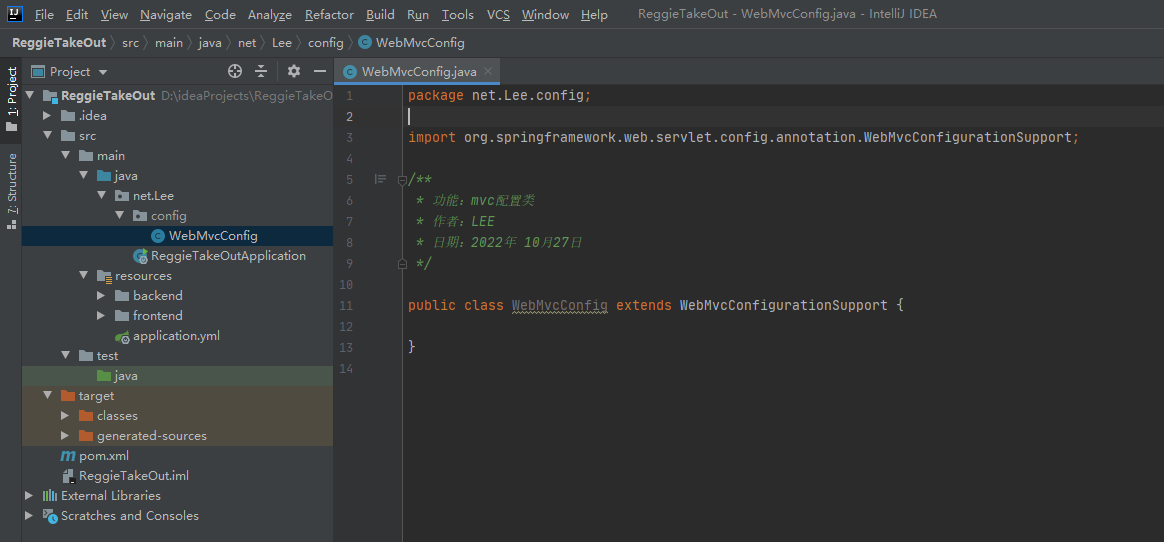
继承
WebMvcConfigurationSupport类
-
添加方法,做静态资源映射
-
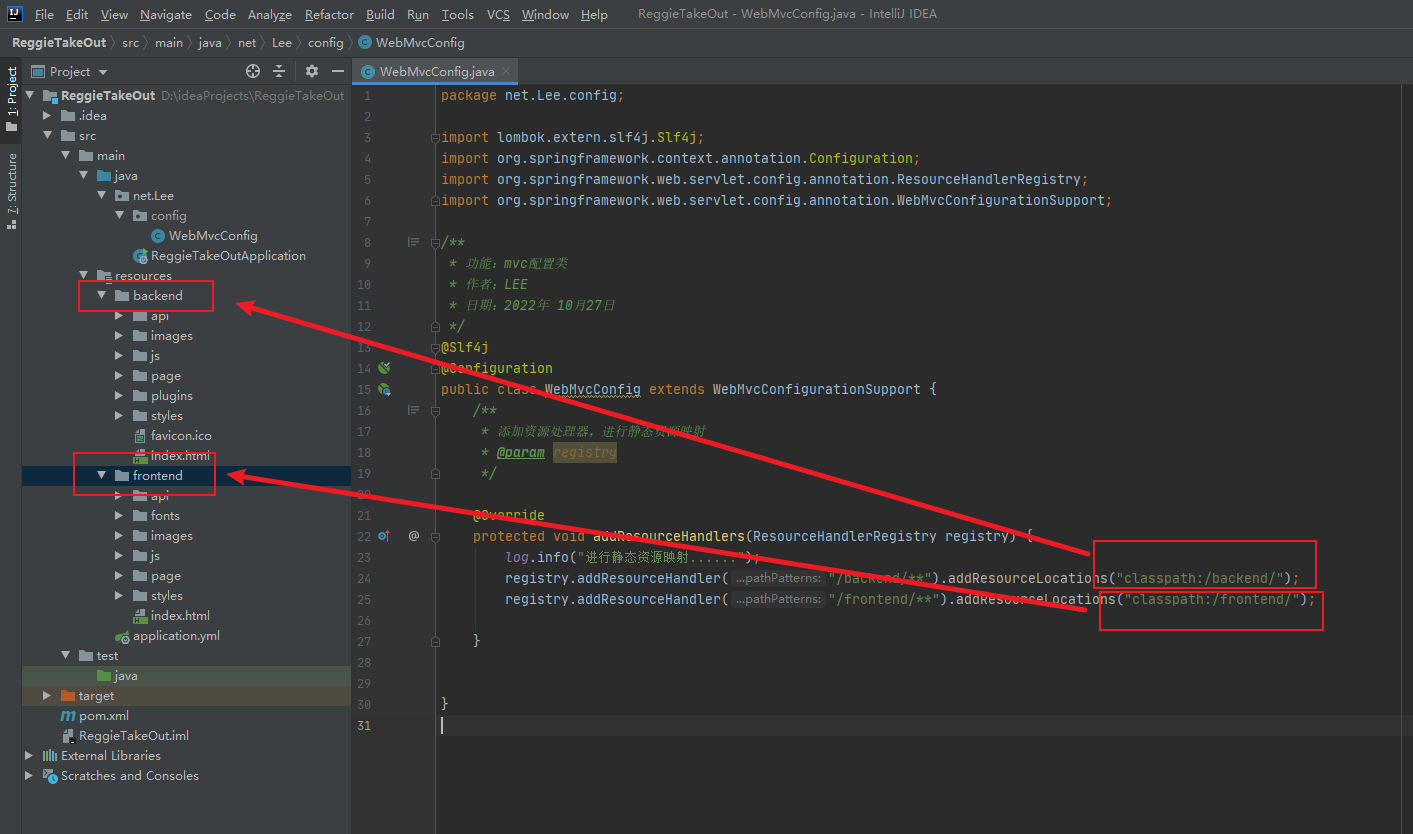
在方法里,添加两个资源映射:映射到前端和后端的静态资源
-
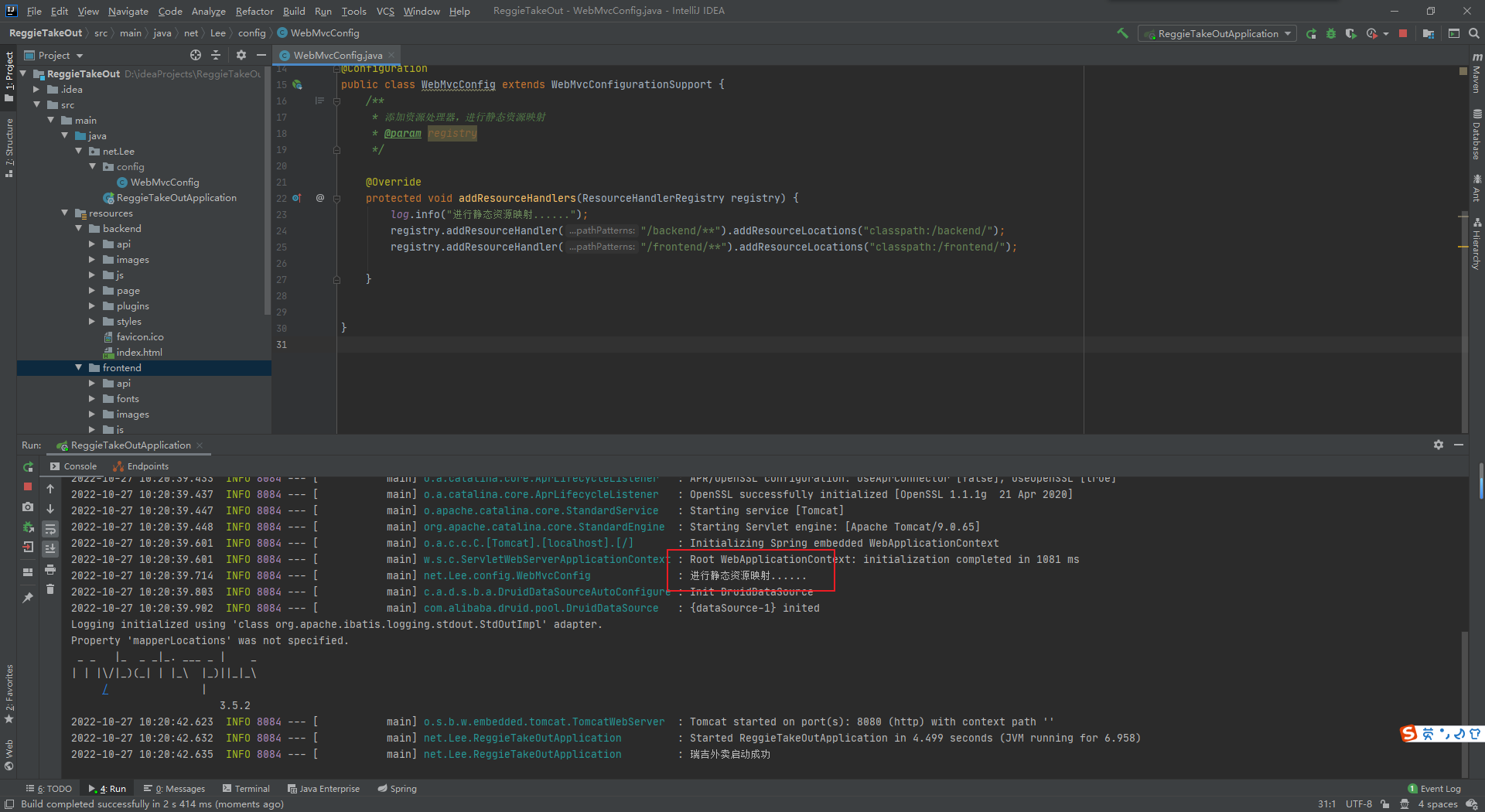
重启应用,可以看到调试信息 -
进行静态资源映射......
-
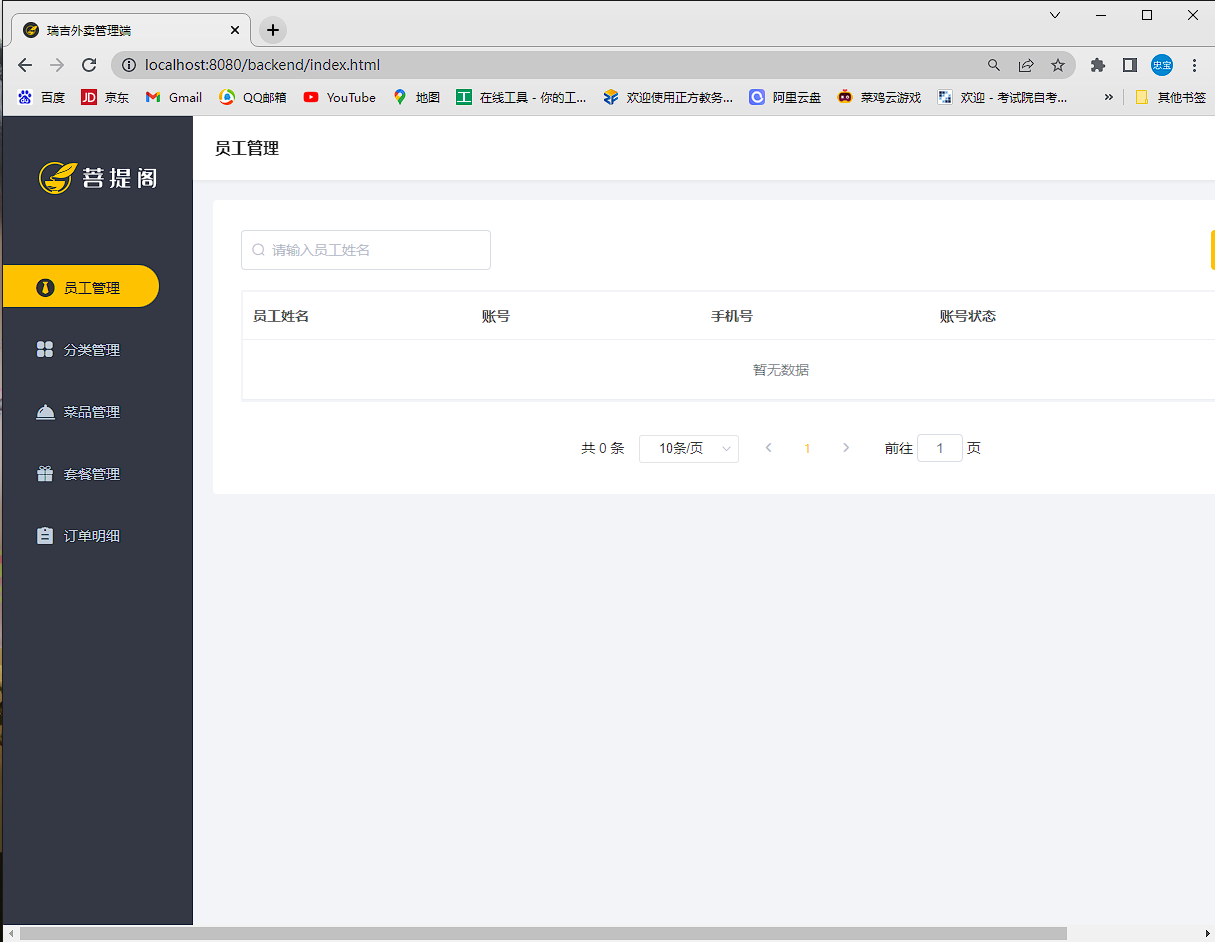
测试能否访问后端的首页 -
http://localhost:8080/backend/index.html
-
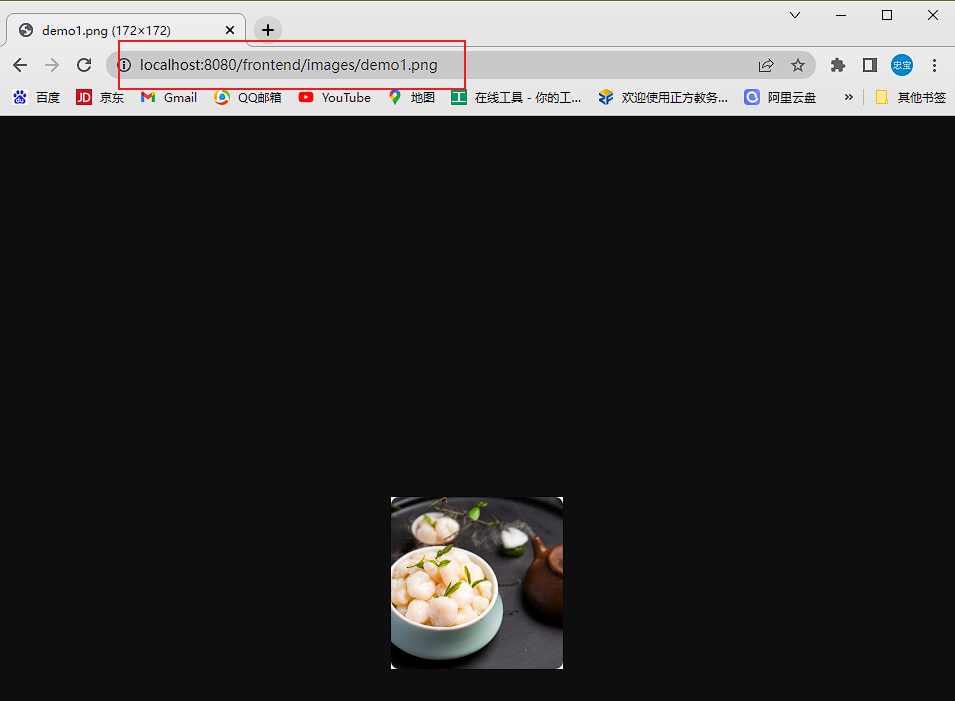
测试能否访问前端的图片资源 -
/frontend/images/demo1.png
-
到此为止,项目基础环境就搭建好了。
4. 后台登录功能开发
一、需求分析
(一)页面原型展示
-
找到项目资源 -
产品原型 > 瑞吉外卖后台(管理端)- 登录.html
-
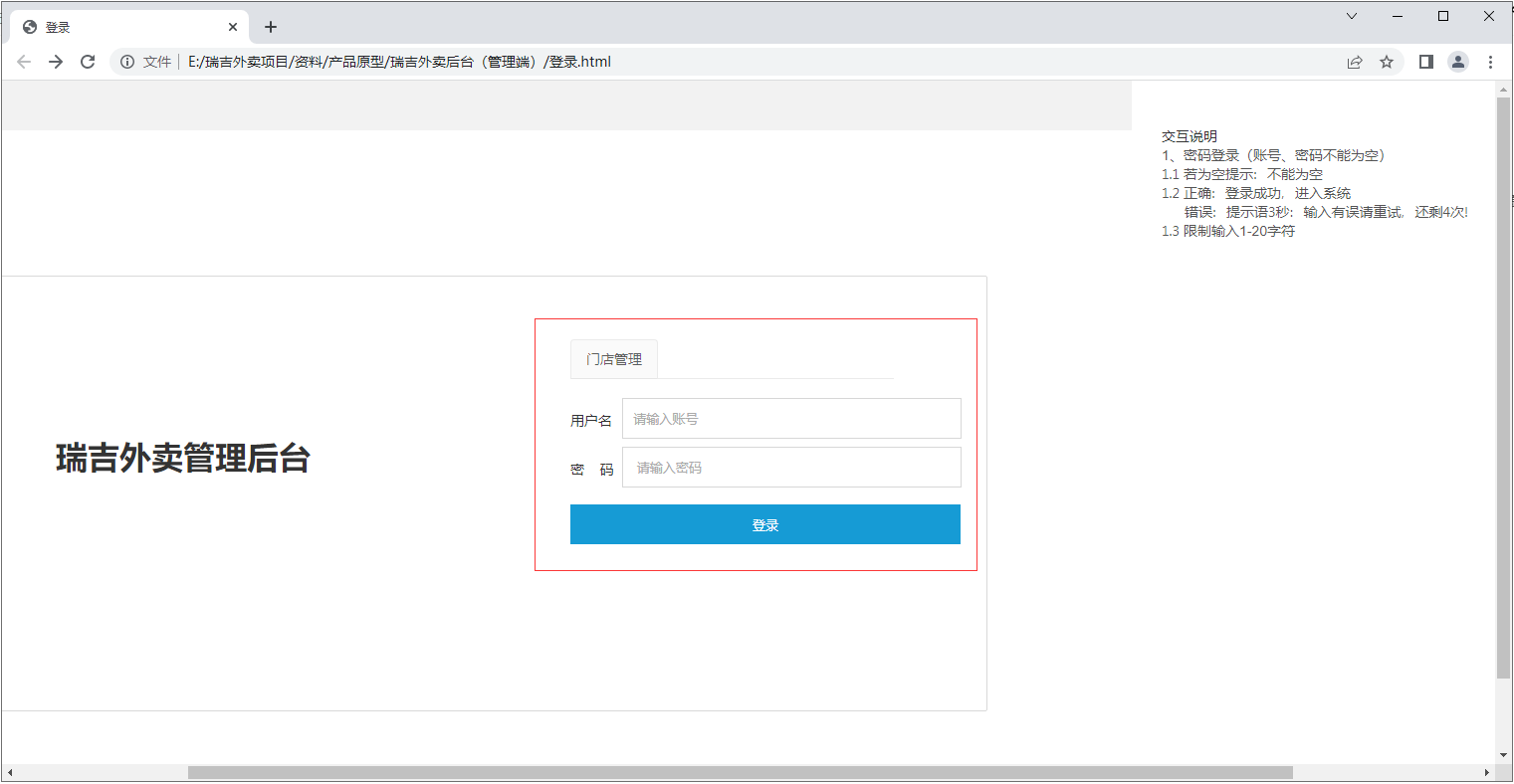
点开
登录.html页面登录
-
登录页面有两个文本框需要用户输入用户名和密码,客户端要进行非空校验,单击【登录】按钮之后,表单数据以JSON格式通过AJAX请求方式发送到后台,后台控制器要编写相应的处理函数,对提交的数据进行业务处理,然后将处理结果返回给前端。
-
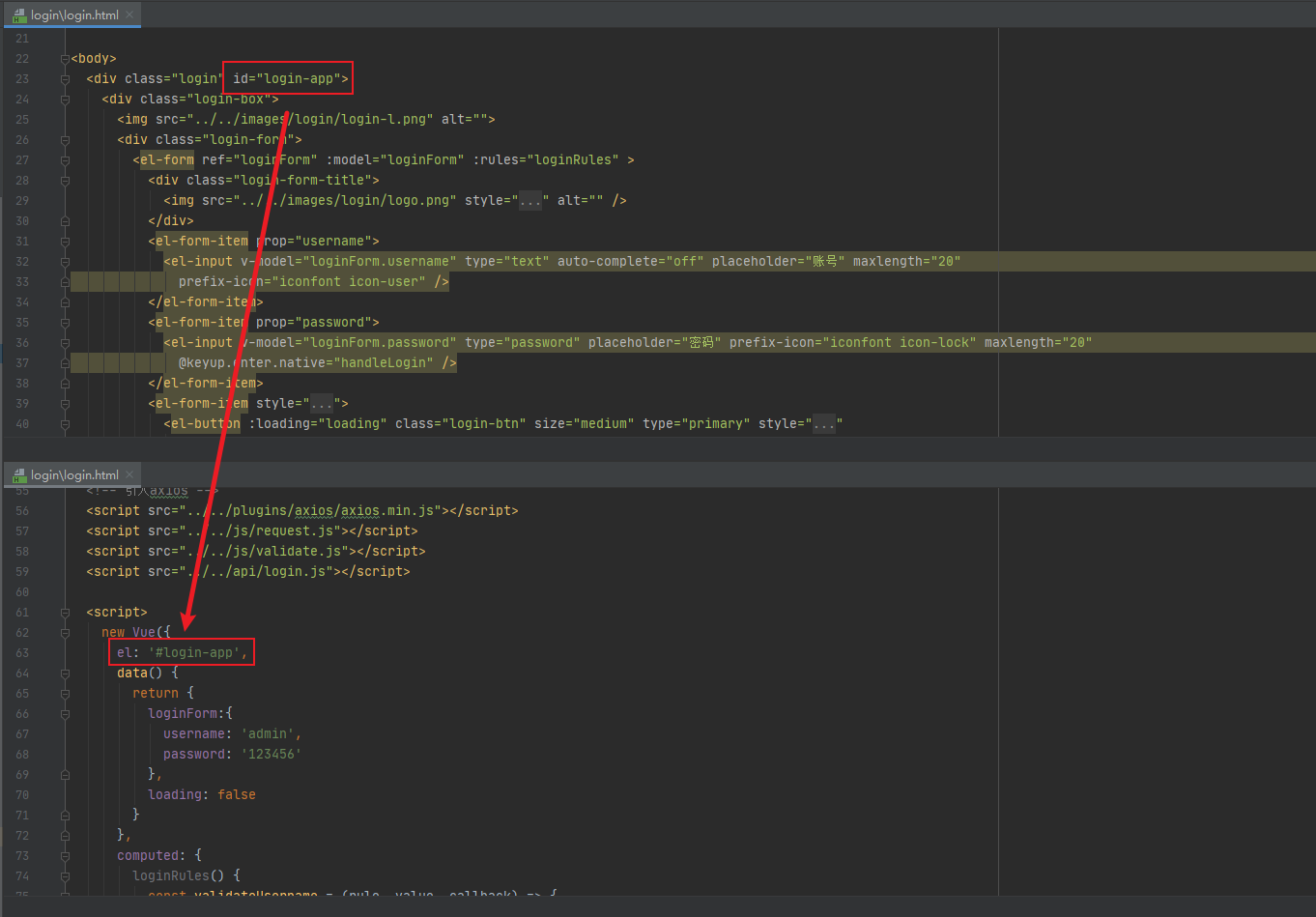
不妨看一看
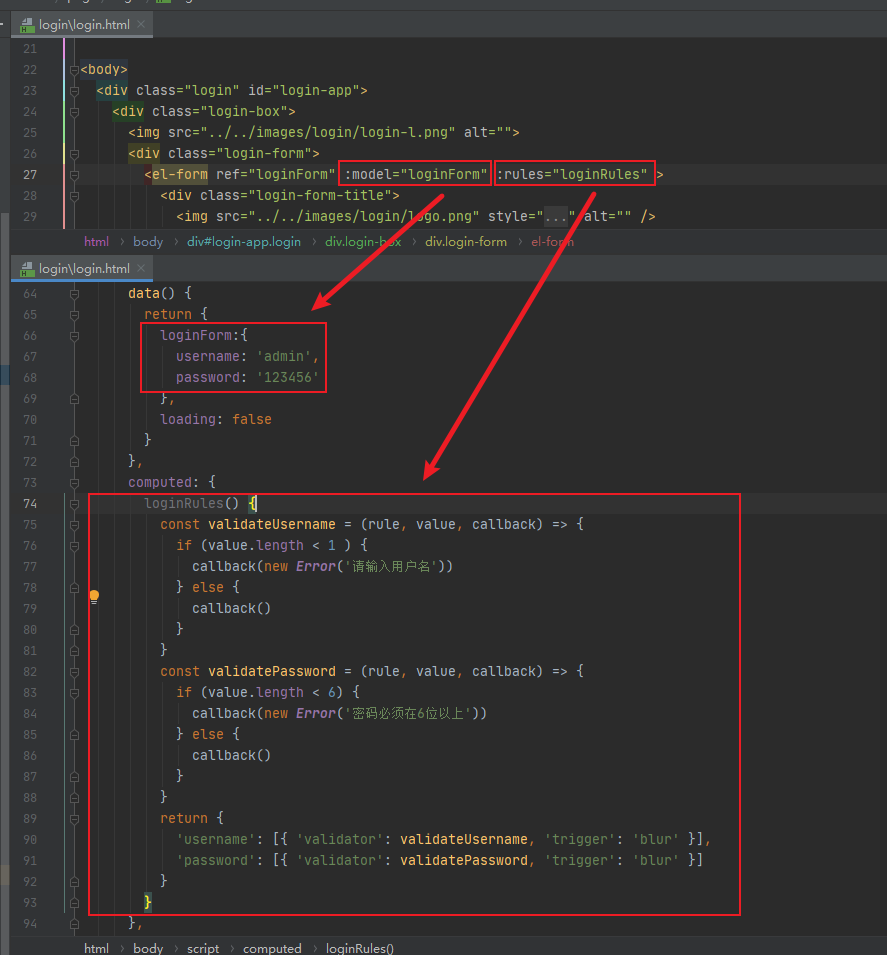
login.html页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瑞吉外卖管理端</title>
<link rel="shortcut icon" href="../../favicon.ico">
<!-- 引入样式 -->
<link rel="stylesheet" href="../../plugins/element-ui/index.css" />
<link rel="stylesheet" href="../../styles/common.css">
<link rel="stylesheet" href="../../styles/login.css">
<link rel="stylesheet" href="../../styles/icon/iconfont.css" />
<style>
.body{
min-width: 1366px;
}
</style>
</head>
<body>
<div class="login" id="login-app">
<div class="login-box">
<img src="../../images/login/login-l.png" alt="">
<div class="login-form">
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" >
<div class="login-form-title">
<img src="../../images/login/logo.png" style="width:139px;height:42px;" alt="" />
</div>
<el-form-item prop="username">
<el-input v-model="loginForm.username" type="text" auto-complete="off" placeholder="账号" maxlength="20"
prefix-icon="iconfont icon-user" />
</el-form-item>
<el-form-item prop="password">
<el-input v-model="loginForm.password" type="password" placeholder="密码" prefix-icon="iconfont icon-lock" maxlength="20"
@keyup.enter.native="handleLogin" />
</el-form-item>
<el-form-item style="width:100%;">
<el-button :loading="loading" class="login-btn" size="medium" type="primary" style="width:100%;"
@click.native.prevent="handleLogin">
<span v-if="!loading">登录</span>
<span v-else>登录中...</span>
</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="../../plugins/vue/vue.js"></script>
<!-- 引入组件库 -->
<script src="../../plugins/element-ui/index.js"></script>
<!-- 引入axios -->
<script src="../../plugins/axios/axios.min.js"></script>
<script src="../../js/request.js"></script>
<script src="../../js/validate.js"></script>
<script src="../../api/login.js"></script>
<script>
new Vue({
el: '#login-app',
data() {
return {
loginForm:{
username: 'admin',
password: '123456'
},
loading: false
}
},
computed: {
loginRules() {
const validateUsername = (rule, value, callback) => {
if (value.length < 1 ) {
callback(new Error('请输入用户名'))
} else {
callback()
}
}
const validatePassword = (rule, value, callback) => {
if (value.length < 6) {
callback(new Error('密码必须在6位以上'))
} else {
callback()
}
}
return {
'username': [{ 'validator': validateUsername, 'trigger': 'blur' }],
'password': [{ 'validator': validatePassword, 'trigger': 'blur' }]
}
}
},
created() {
},
methods: {
async handleLogin() {
this.$refs.loginForm.validate(async (valid) => {
if (valid) {
this.loading = true
let res = await loginApi(this.loginForm)
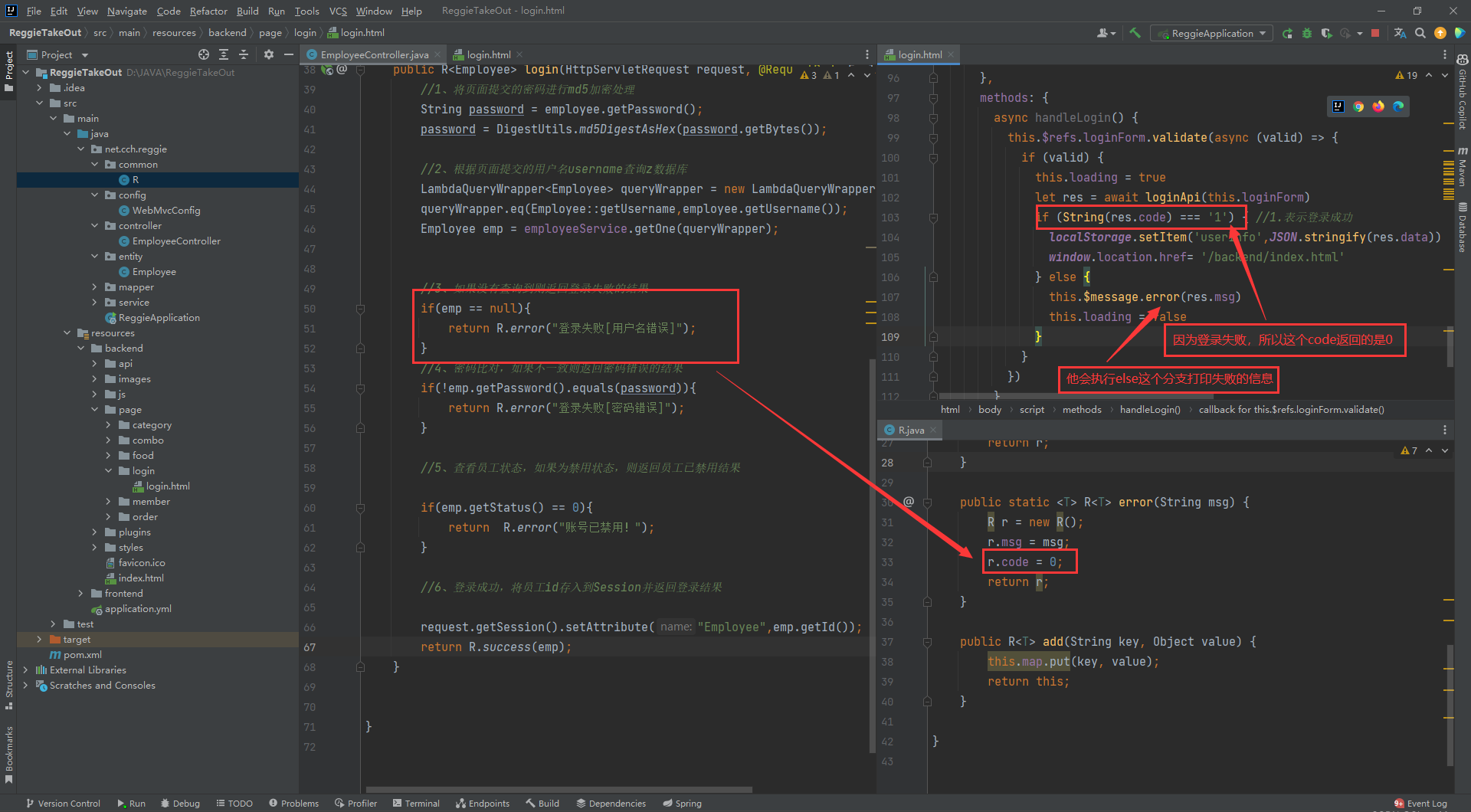
if (String(res.code) === '1') {
localStorage.setItem('userInfo',JSON.stringify(res.data))
window.location.href= '/backend/index.html'
} else {
this.$message.error(res.msg)
this.loading = false
}
}
})
}
}
})
</script>
</body>
</html>
-
Vue对象通过
el属性绑定了id属性为login-app的div元素
-
Vue对象通过
data()方法绑定JSON数据loginForm,通过computed绑定校验规则loginRules
-
Vue对象通过
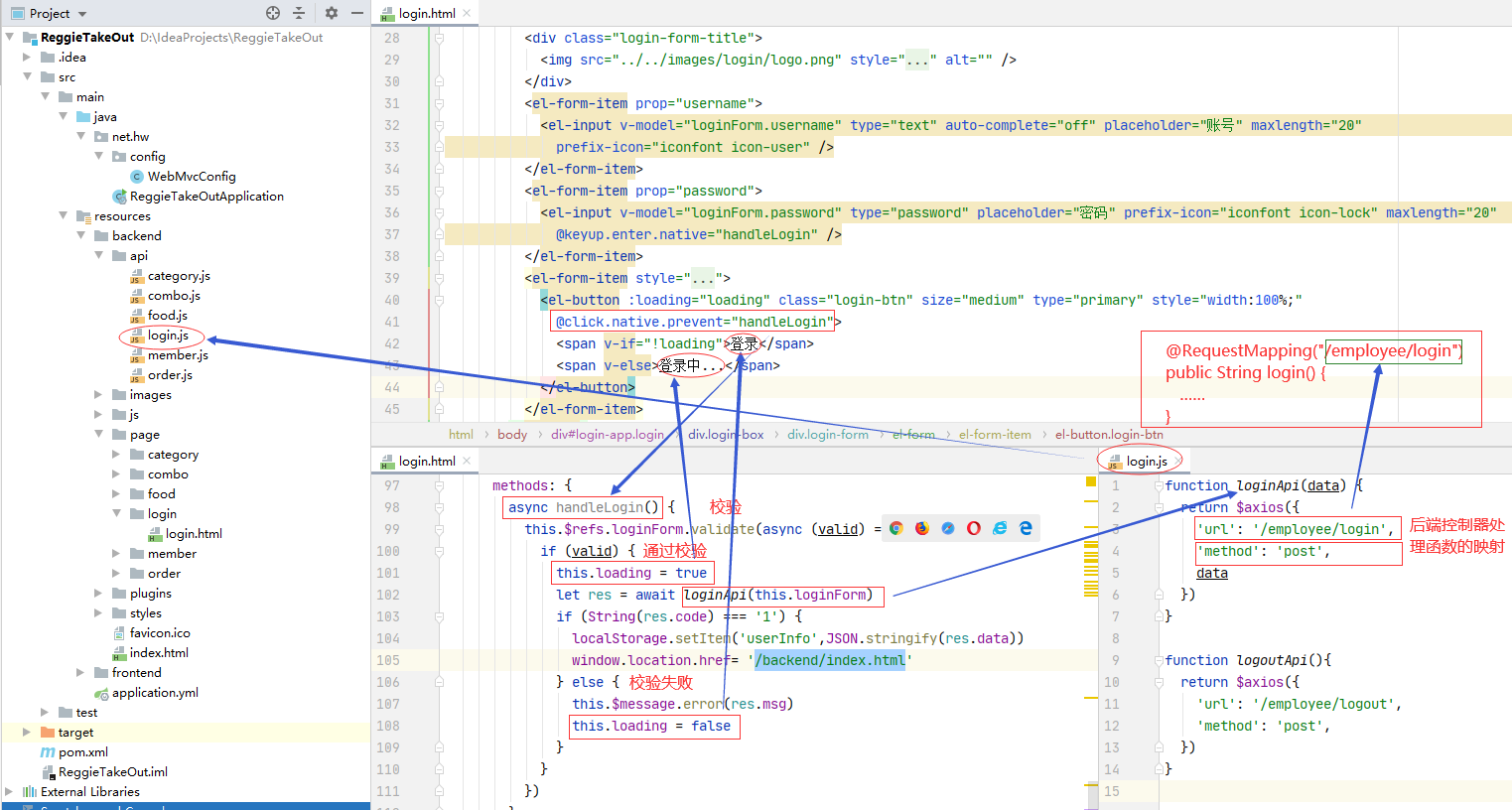
methods绑定对登录表单数据进行处理的异步方法handleLogin
-
在前端处理函数里,有后端处理函数返回的结果,保存在
res变量里,里面有三个数据:res.code、res.data、res.msg,这就要求后端处理函数返回JSON数据必须要包含这三项内容。
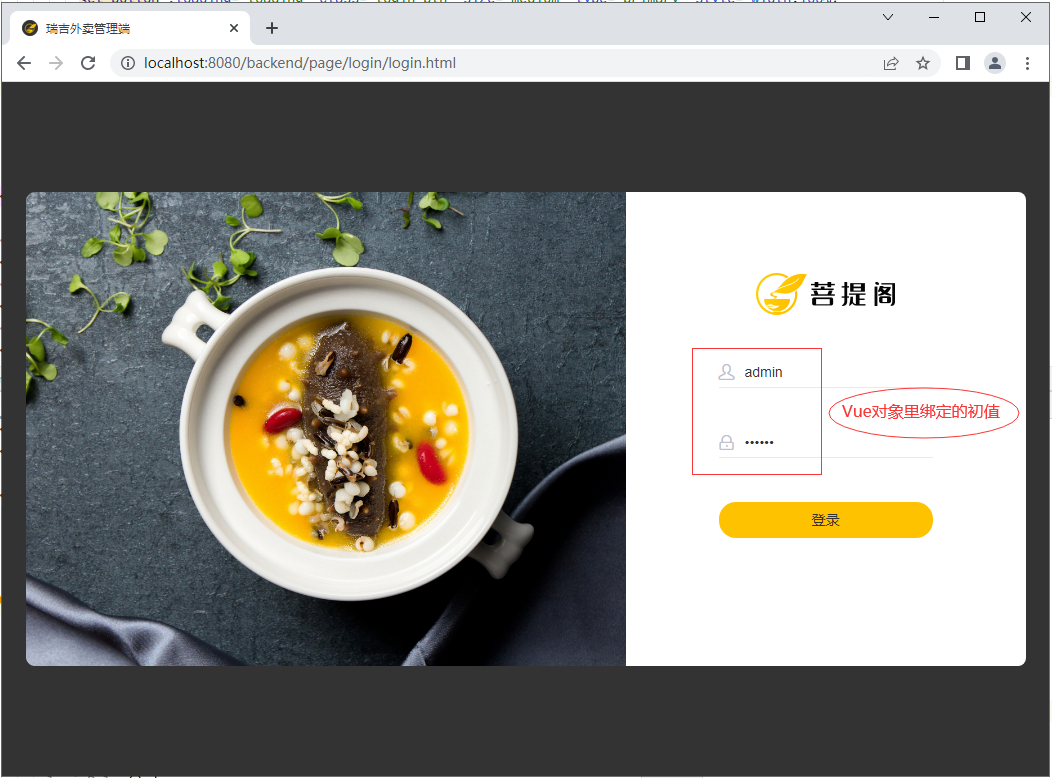
(二)登录页面展示
-
页面位置:
项目/resources/backend/page/login/login.html
-
为什么Vue对象里要绑定这个用户登录数据呢?
-
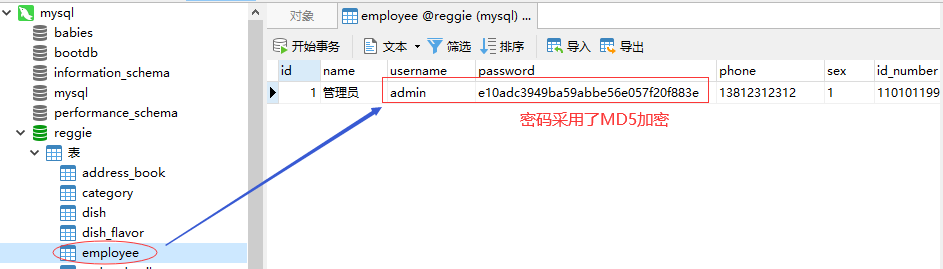
因为员工表employee里有一条数据:
admin与123456(MD5加密之后就成了e10adc3949ba59abbe56e057f20f883e)
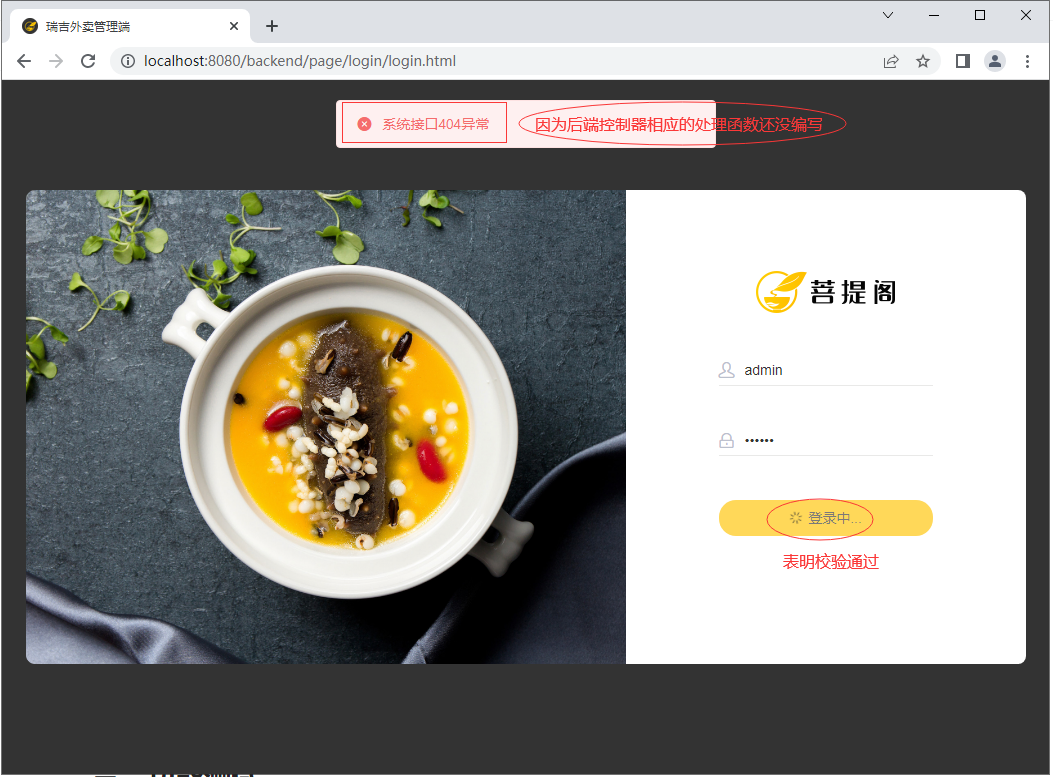
-单击【登录】按钮,首先进行校验,如果校验通过,按钮标题就会变成登录中……,如果校验失败,按钮标题就依然是登录
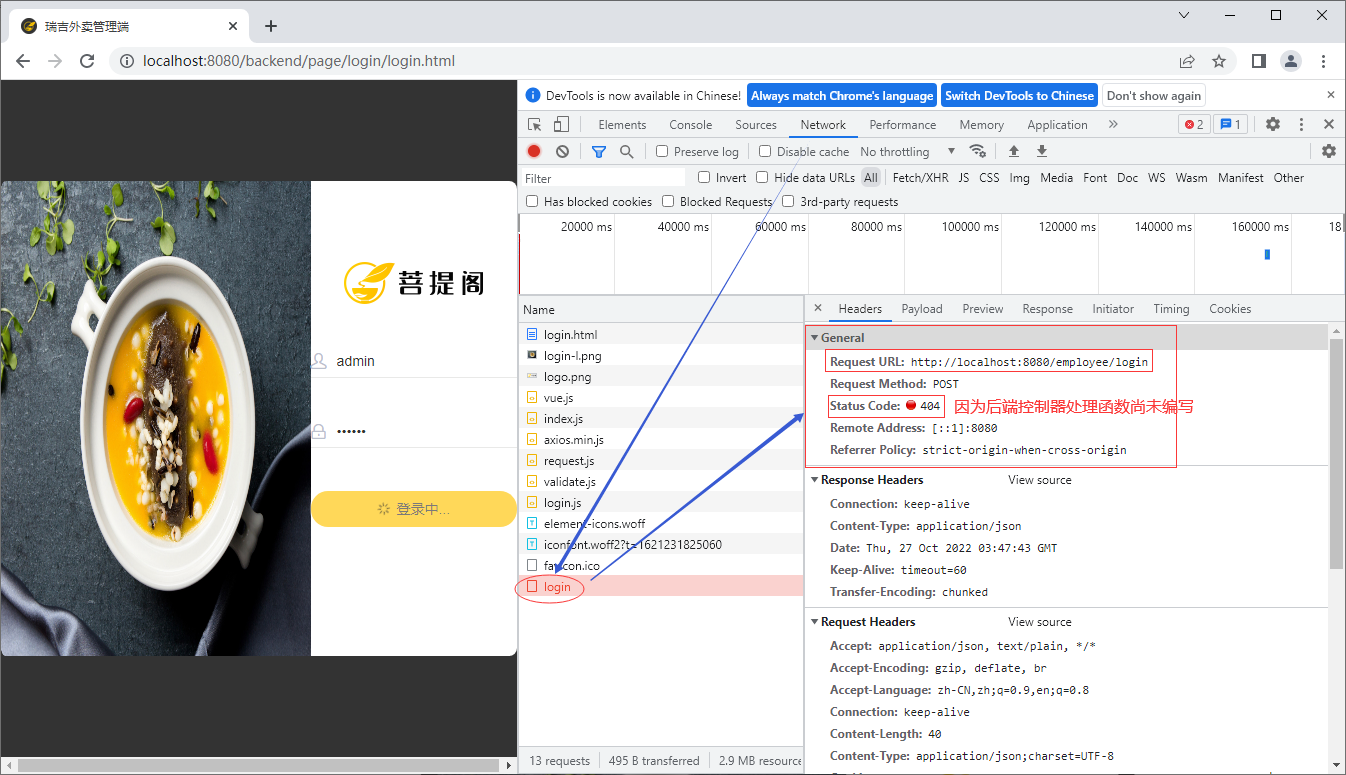
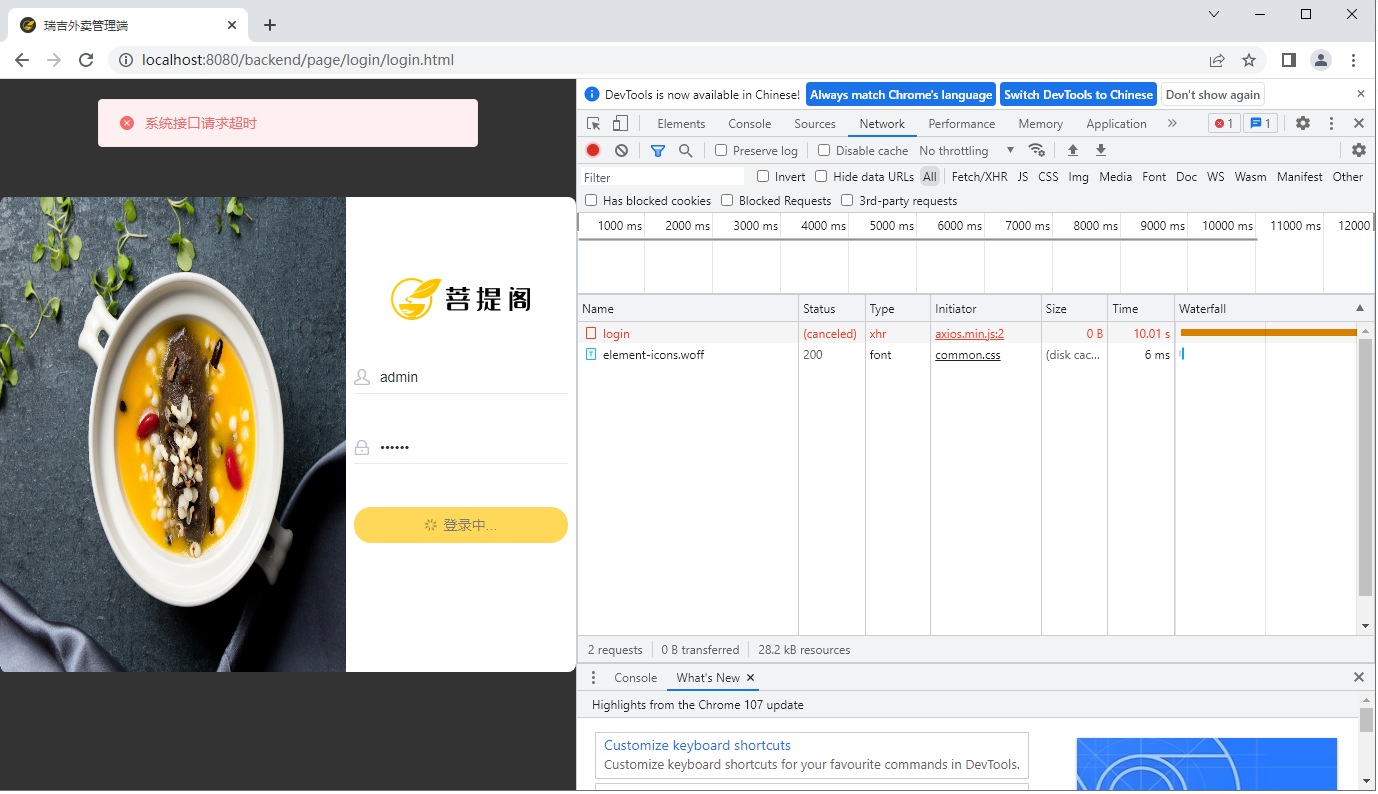
(三)查看登录请求信息
- 按
F12键进入浏览器的调试模式瑞吉外卖管理
- 说明单击登录按钮通过客户端校验之后,请求的URL:http://localhost:8080/employee/login
- 后面我们会在雇员控制器里编写相应的处理函数
login()
@RestController // 交给Spring容器管理
@RequestMapping("/employee")
public class EmployeeController {
@PostMapping("/login")
public R<Employee> login(HttpRequest request, @RequestBody Employee employee) {
return null;
}
}
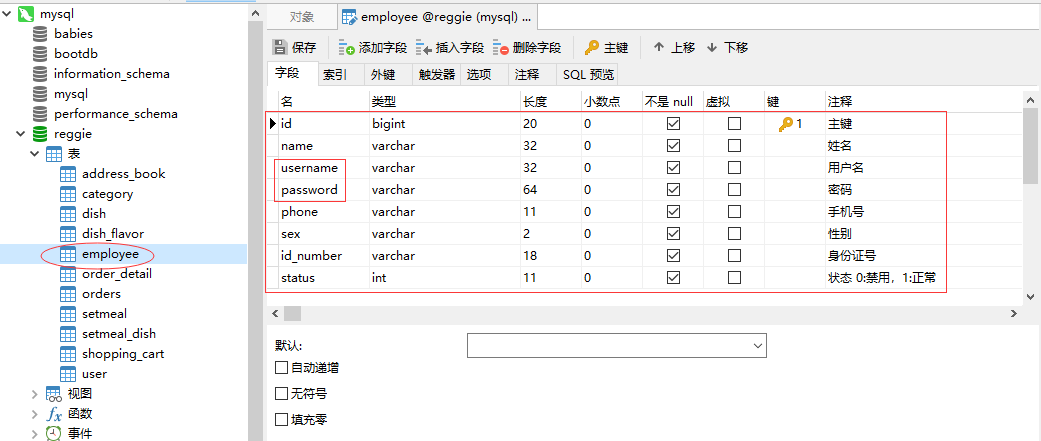
(四)数据模型 - 雇员表
- 查看雇员表结构
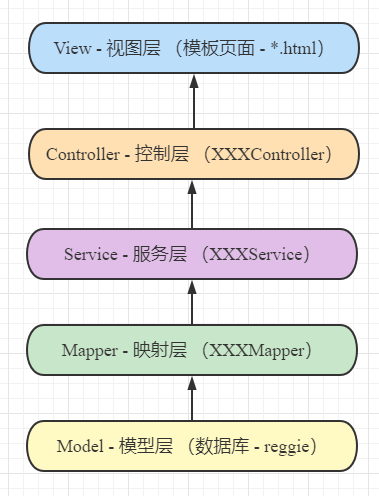
二、代码开发
- 开发流程图
(一)创建雇员实体类
ORM(Object Relation Mapping)对象关系映射- 雇员实体类(
Employee)—— 雇员表(employee)
| 序号 | 实体属性名 | 关系字段名 |
|---|---|---|
| 1 | id | id |
| 2 | name | name |
| 3 | username | username |
| 4 | password | password |
| 5 | phone | phone |
| 6 | sex | sex |
| 7 | idNumber | id_number |
| 8 | status | status |
| 9 | createTime | create_time |
| 10 | updateTime | update_time |
| 11 | createUser | create_user |
| 12 | updateUser | update_user |
-
实体属性名采用驼峰命名法,关系字段名采用
xml命名规范 -
如果关系字段名由多个单词用下划线连接,那么实体属性名与关系字段名就不一致,需要进行一个转换,但是这个转换工作不需要手工去操作,直接在应用属性文件(
application.yml)里进行设置。
-
创建
entity子包
-
在net.hw.entity包里创建雇员实体类 -
Employee
package net.Lee.entity;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.TableField;
import lombok.Data;
import java.io.Serializable;
import java.time.LocalDateTime;
/**
* 功能: 员工实体类
* 作者: Lee
* 时间: 2022/10/27 11:16
*/
@Data //Lombok注解,注在类上,提供类的get、set、equals、hashCode、CanEqual、toString方法
public class Employee implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private String username;
private String name;
private String password;
private String phone;
private String sex;
private String idNumber; //对应id_number
private Integer status;
private LocalDateTime createTime;
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT) //mybatis-plus注解,填充策略
private Long createUser;//对应字段 -create_user
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;//对应字段 -update_user
}
- 参看博文《lombok的@Data注解(https://blog.csdn.net/qq_39900031/article/details/126376871)》
- 参看博文《mybatis-plus常用注解(https://blog.csdn.net/m0_61682705/article/details/125348601)》
(二)创建雇员映射器接口
-
创建
mapper子包
-
在
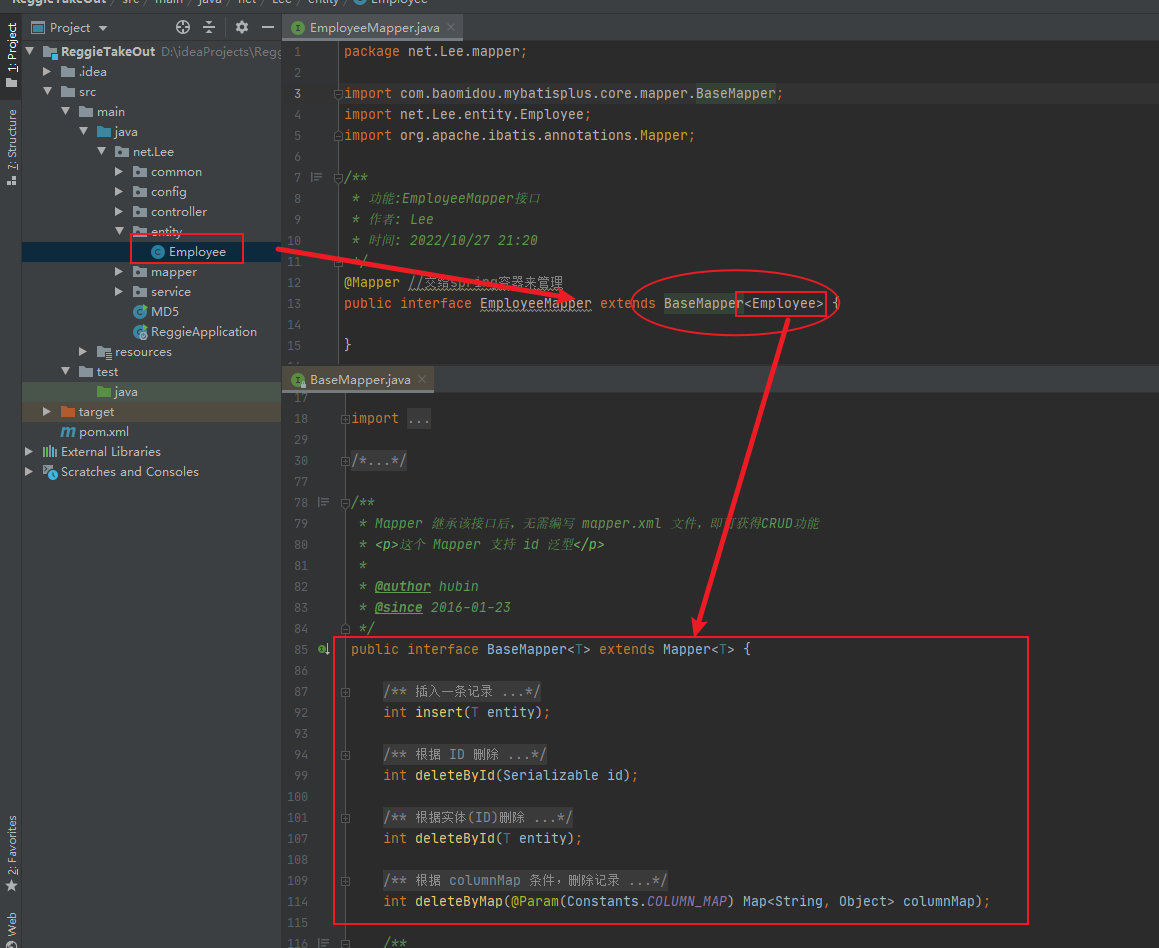
net.Lee.mapper包里创建雇员映射器接口 -EmployeeMapper
- 采用了
mybatis-plus插件,就不用再去创建对应的映射器配置文件(EmployeeMapper.xml)
package net.Lee.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import net.Lee.entity.Employee;
import org.apache.ibatis.annotations.Mapper;
/**
* 功能:雇员映射器接口
* 作者: Lee
* 时间: 2022/10/27 21:20
*/
@Mapper //交给spring容器来管理
public interface EmployeeMapper extends BaseMapper<Employee> {
}
- 继承了B
aseMapper<Employee>接口,无需编写任何代码,直接就实现了对Employee进行增删改查的功能。
(三)创建雇员服务
1、创建雇员服务接口
-
创建
service子包
-
在
net.Lee.service包里创建雇员服务接口 -EmployeeService
-
采用
mybatis-plus插件,代码及其简单,只需要继承IService<Employee>接口
package net.Lee.service;
import com.baomidou.mybatisplus.extension.service.IService;
import net.Lee.entity.Employee;
/**
* 功能: EmployeeService接口
* 作者: Lee
* 时间: 2022/10/27 21:21
*/
public interface EmployeeService extends IService<Employee> {
}
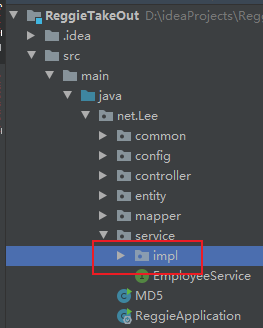
2、创建雇员服务接口实现类
-
在
net.Lee.service包里创建impl子包
-
在
net.Lee.service.impl子包里创建雇员服务接口实现类 -EmployeeServiceImpl -
注意:必须先继承
ServiceImpl<EmployeeMapper, Employee>类,后实现EmployeeService接口,顺序绝对不能交换(打个不恰当的比方,继承类是与父亲的关系,实现接口是与叔叔的关系,在Java里,一个类只能继承一个父类,但是可以实现多个接口,现实生活中也是如此,一个人只能有一个父亲,但是可以有多个叔叔,父亲肯定比叔叔亲,因此排名必定在前)。
(四)创建返回结果类
- 服务器端所有处理方法返回结果都封装到这个通用类里
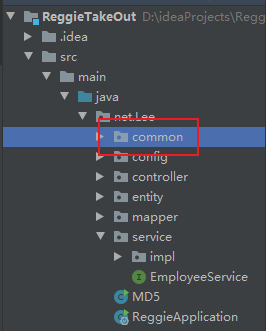
- 创建
common子包
- 在
net.Lee.common包里创建返回结果类 -R
package net.Lee.common;
import lombok.Data;
import java.util.HashMap;
import java.util.Map;
/**
* 通用返回结果,服务器响应的数据最终会封装成此对象
* @param <T>
*/
@Data
public class R<T> {
private Integer code; //编码:1成功,0和其它数字为失败
private String msg; //错误信息
private T data; //数据
private Map map = new HashMap(); //动态数据
public static <T> R<T> success(T object) {
R<T> r = new R<T>();
r.data = object;
r.code = 1;
return r;
}
public static <T> R<T> error(String msg) {
R r = new R();
r.msg = msg;
r.code = 0;
return r;
}
public R<T> add(String key, Object value) {
this.map.put(key, value);
return this;
}
}
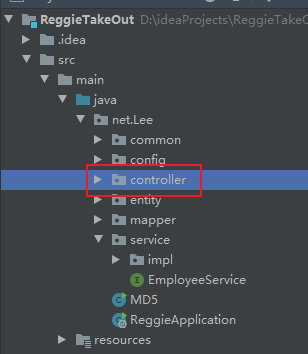
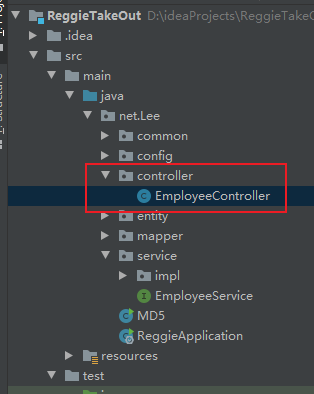
(五)创建雇员控制器
- 创建
controller子包
- 在
net.Lee.controller包里创建雇员控制器类 -EmployeeController
- 基本框架代码,登录方法代码尚未编写
package net.Lee.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import lombok.extern.slf4j.Slf4j;
import net.Lee.common.R;
import net.Lee.entity.Employee;
import net.Lee.service.EmployeeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
/**
* 功能: 员工管理控制层
* 作者: Lee
* 时间: 2022/10/27 21:28
*/
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
/**
* 员工登录
* @param request
* @param employee
* @return
*/
@PostMapping("/login")
public R<Employee> login(HttpServletRequest request, @RequestBody Employee employee) {
//1、将页面提交的密码进行md5加密处理
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
//2、根据页面提交的用户名username查询数据库
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Employee::getUsername,employee.getUsername());
Employee emp = employeeService.getOne(queryWrapper);
//3、如果没有查询到则返回登录失败的结果
if(emp == null){
return R.error("登录失败!");
}
//4、密码比对,如果不一致则返回密码错误的结果
if(!emp.getPassword().equals(password)){
return R.error("密码错误");
}
//5、查看员工状态,如果为禁用状态,则返回员工已禁用结果
if(emp.getStatus() == 0){
return R.error("账号已禁用!");
}
//6、登录成功,将员工id存入到Session并返回登录结果
request.getSession().setAttribute("Employee",emp.getId());
return R.success(emp);
}
}
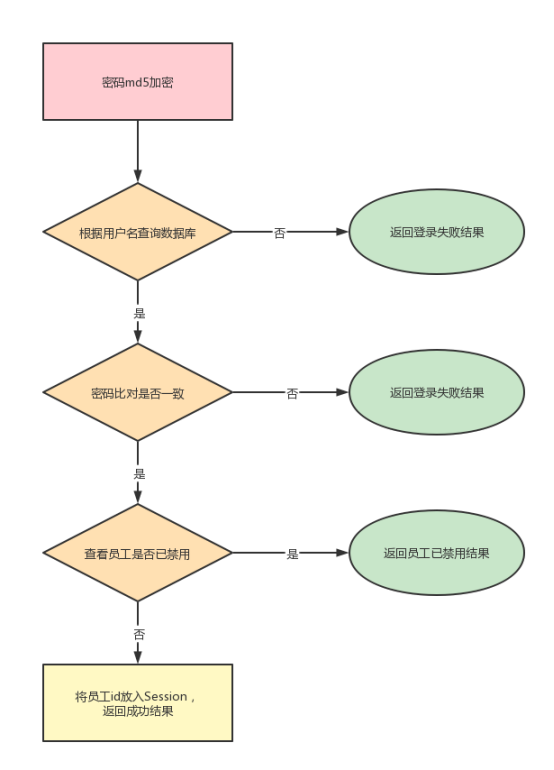
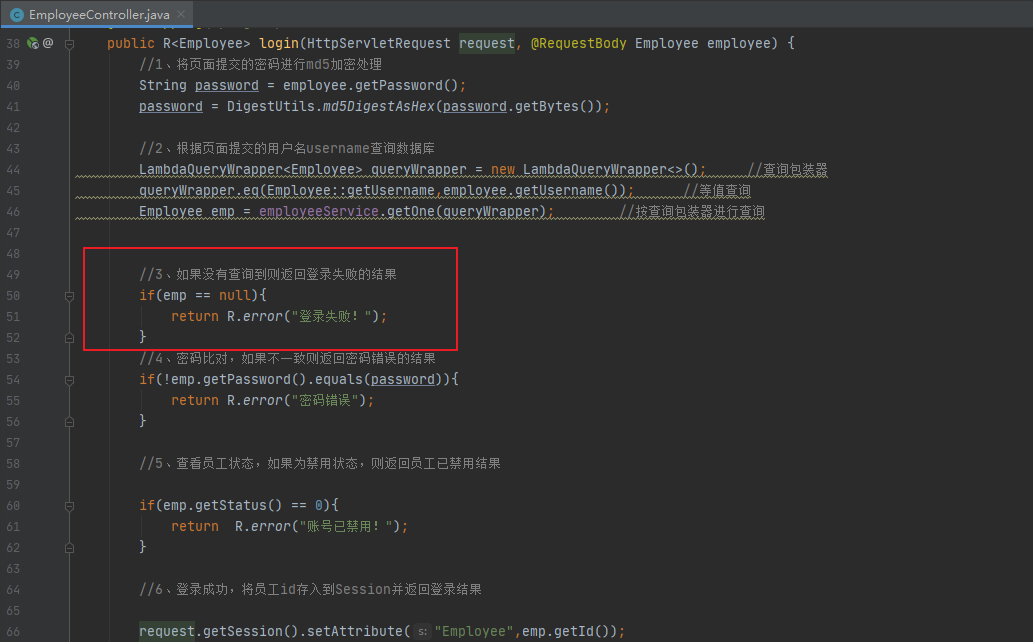
- 登录方法处理逻辑
1、将页面提交的密码password进行md5加密处理
2、根据页面提交的用户名username查询数据库
3、如果没有查询到则返回登录失败结果
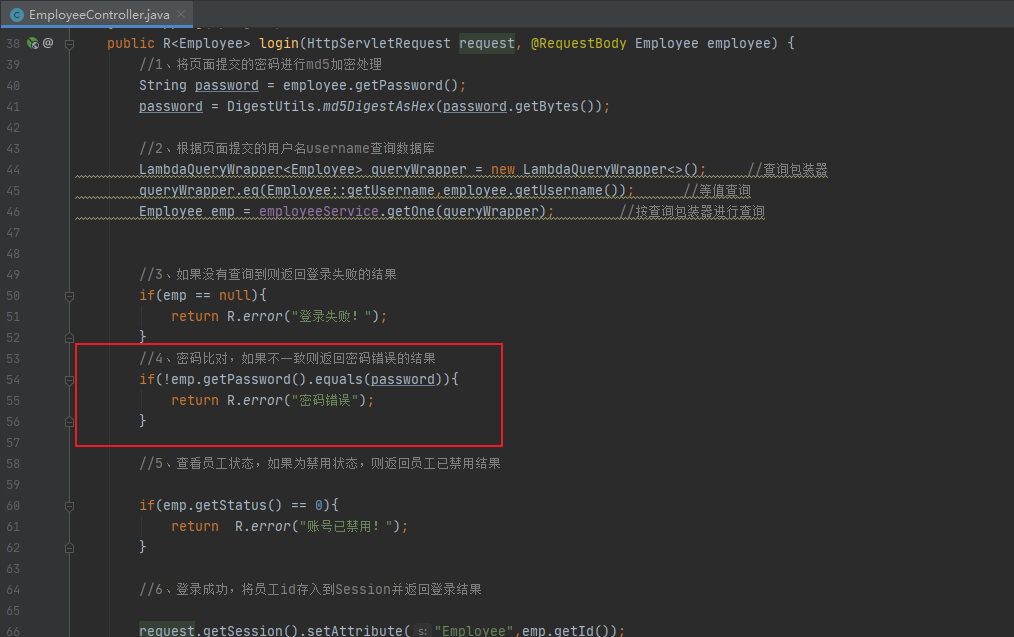
4、密码比对,如果不一致则返回登录失败结果
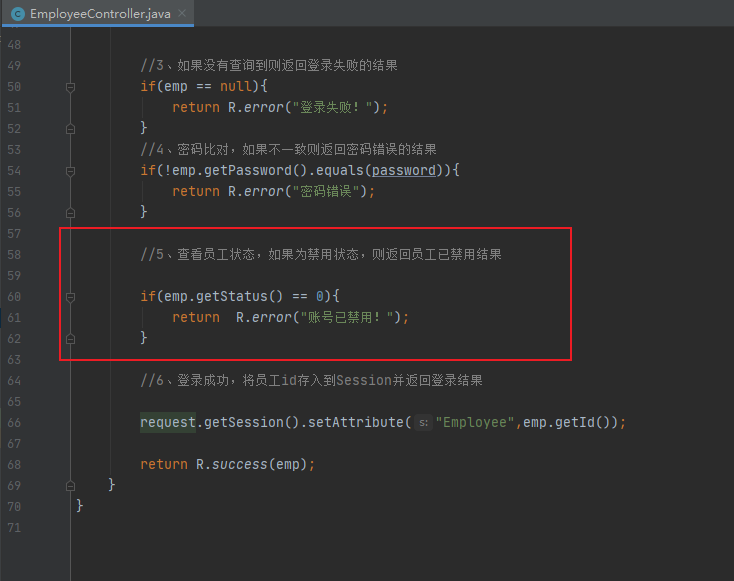
5、查看员工状态,如果为已禁用状态,则返回员工已禁用结果
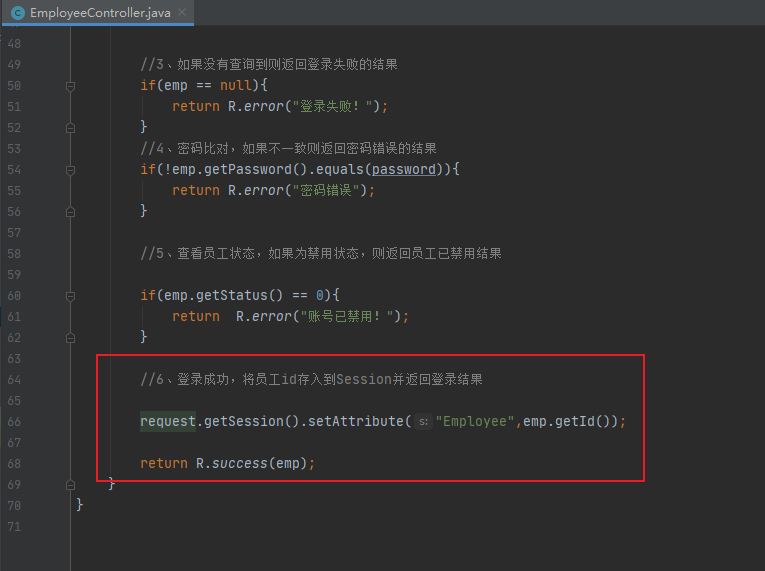
6、登录成功,将员工id存入Session并返回登录成功结果
-
登录方法流程图
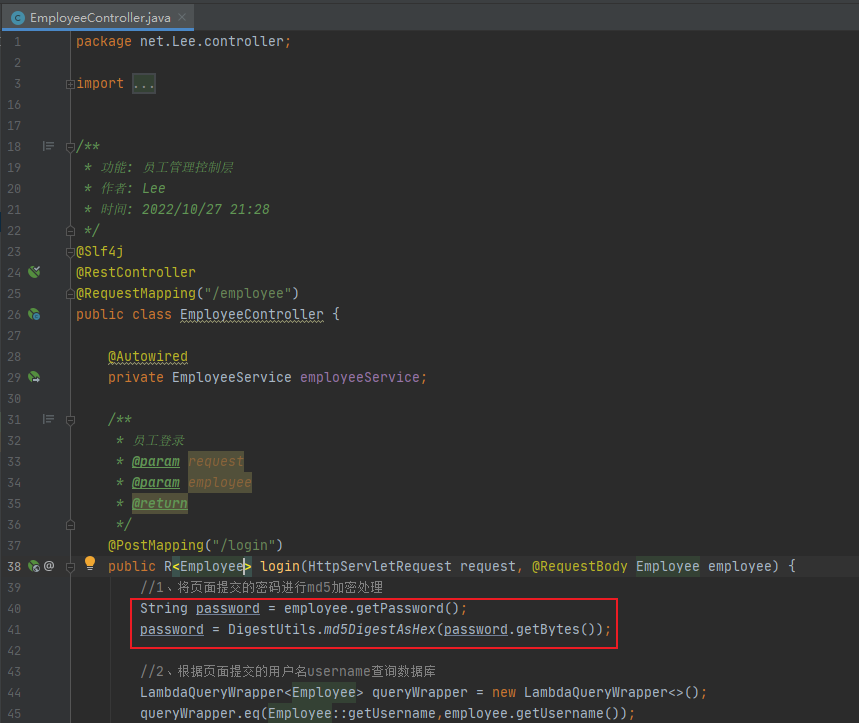
-
将页面提交的密码password进行md5加密处理
//1、将页面提交的密码进行md5加密处理
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
-
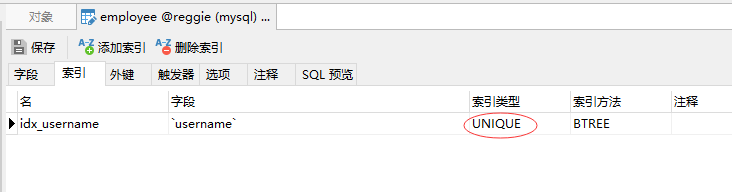
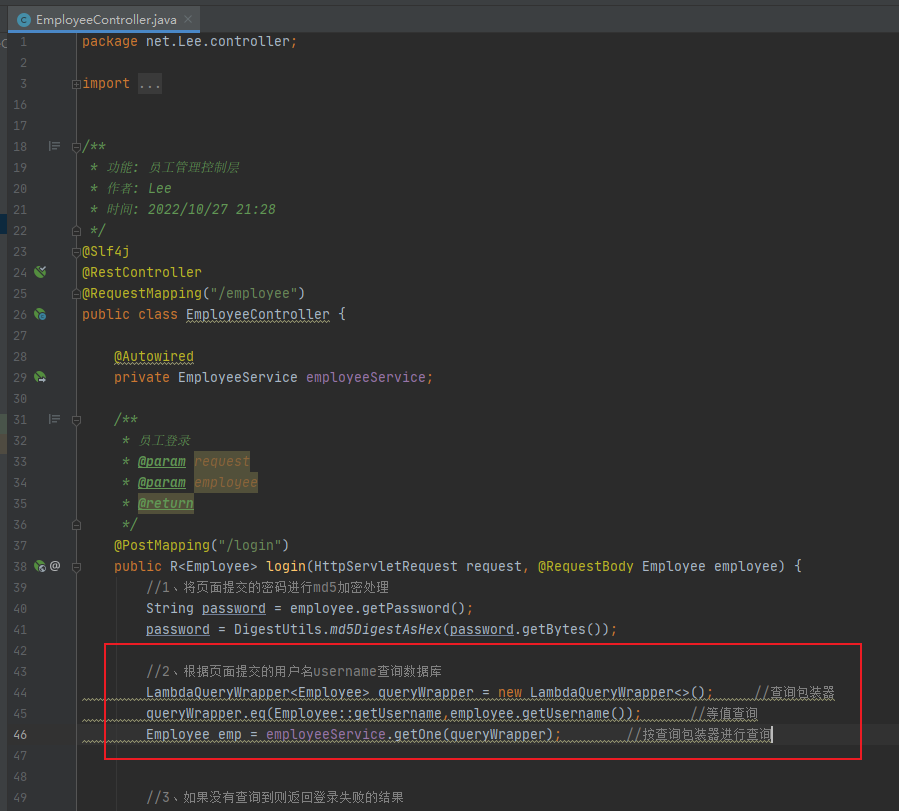
根据页面提交的用户名
username查询数据库 -
一般情况下,按用户名查询,返回的是一个记录集,但是雇员表对用户名字段做了唯一约束
-
因此,按用户名查询雇员表,只有两种情况:要么没找到,要么找到一条
//2、根据页面提交的用户名username查询数据库
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Employee::getUsername,employee.getUsername());
Employee emp = employeeService.getOne(queryWrapper);
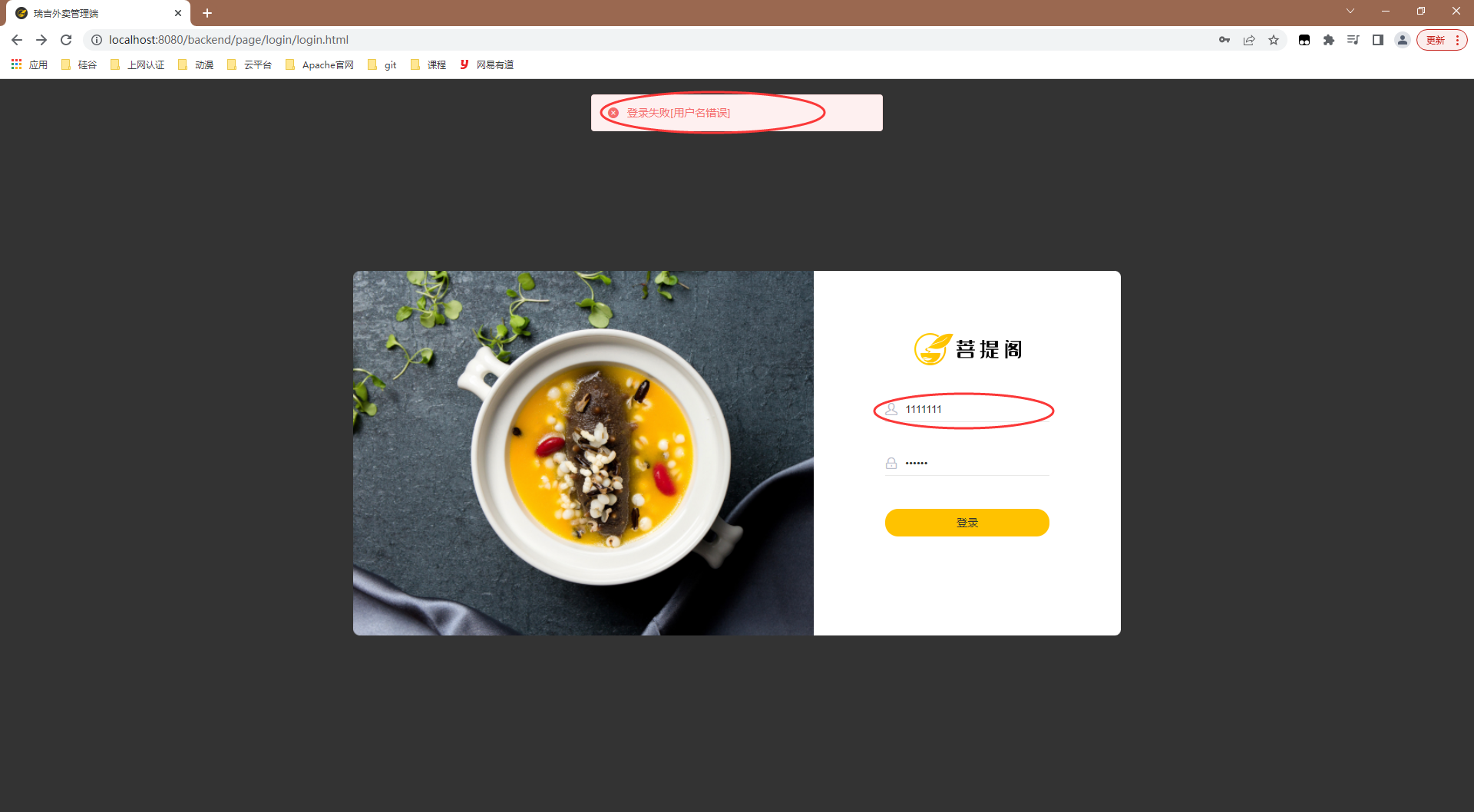
- 如果没有查询到则返回登录失败结果
//3、如果没有查询到则返回登录失败的结果
if(emp == null){
return R.error("登录失败[用户名错误]");
}
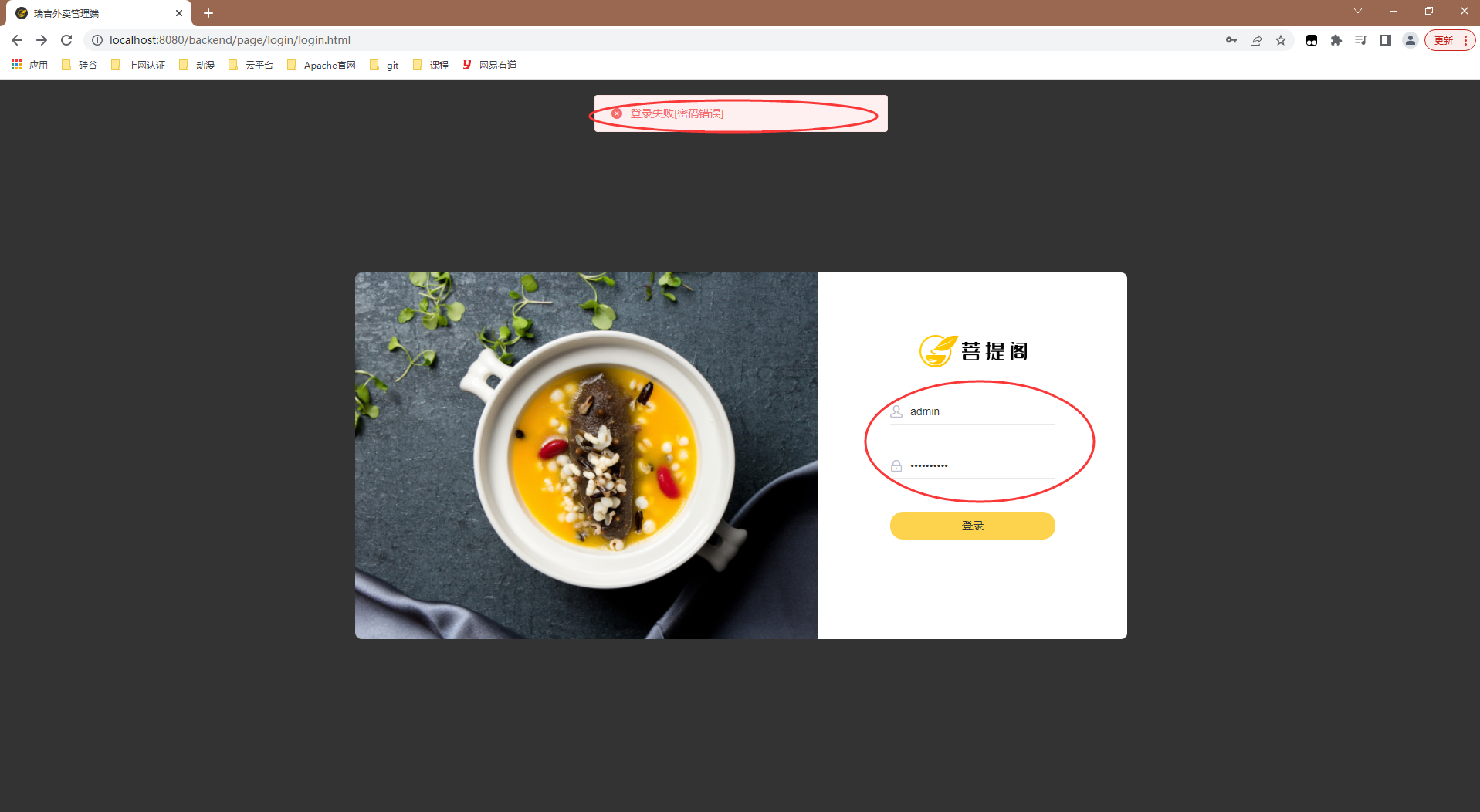
- 密码比对,如果不一致则返回登录失败结果
//4、密码比对,如果不一致则返回密码错误的结果
if(!emp.getPassword().equals(password)){
return R.error("登录失败[密码错误]");
}
- 查看员工状态,如果为已禁用状态,则返回员工已禁用结果
//5、查看员工状态,如果为禁用状态,则返回员工已禁用结果
if(emp.getStatus() == 0){
return R.error("账号已禁用!");
}
- 登录成功,将员工id存入Session并返回登录成功结果
//6、登录成功,将员工id存入到Session并返回登录结果
request.getSession().setAttribute("Employee",emp.getId());
return R.success(emp);
3、功能测试
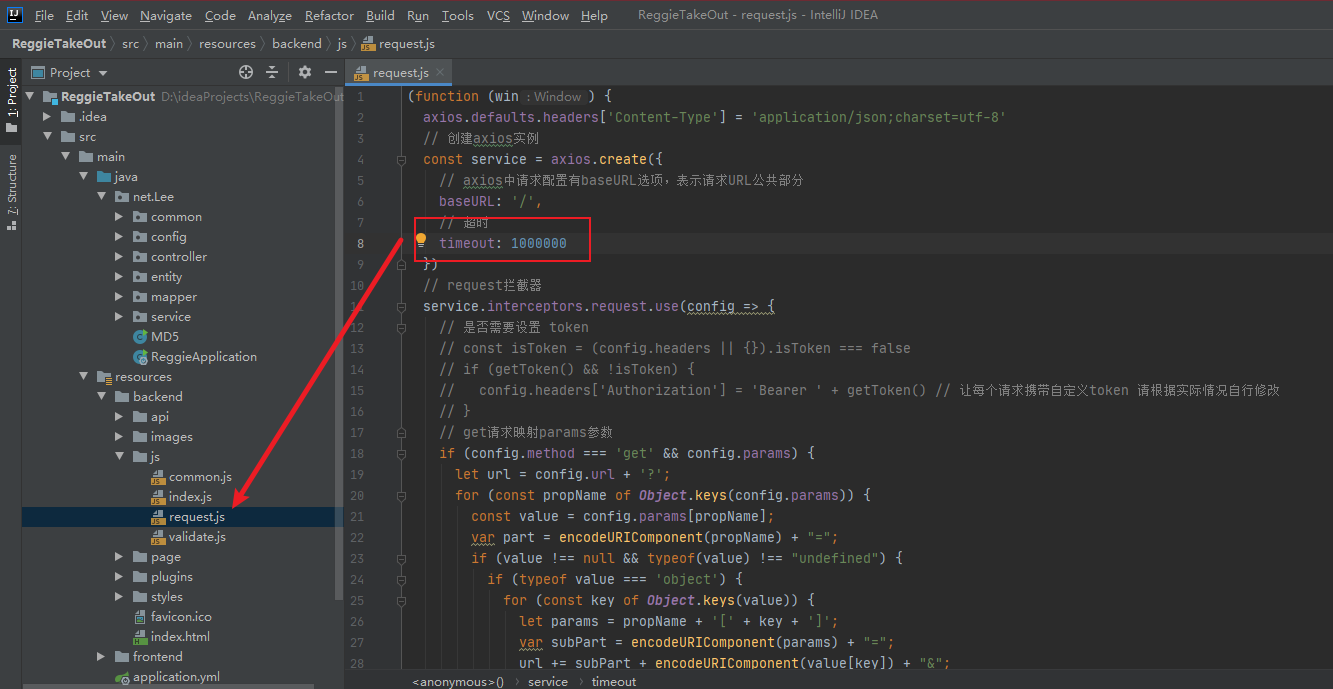
(一)修改超时配置
- 在
resources/backend/js/request.js文件里设置超时为1000000毫秒,便于后面做断点调试
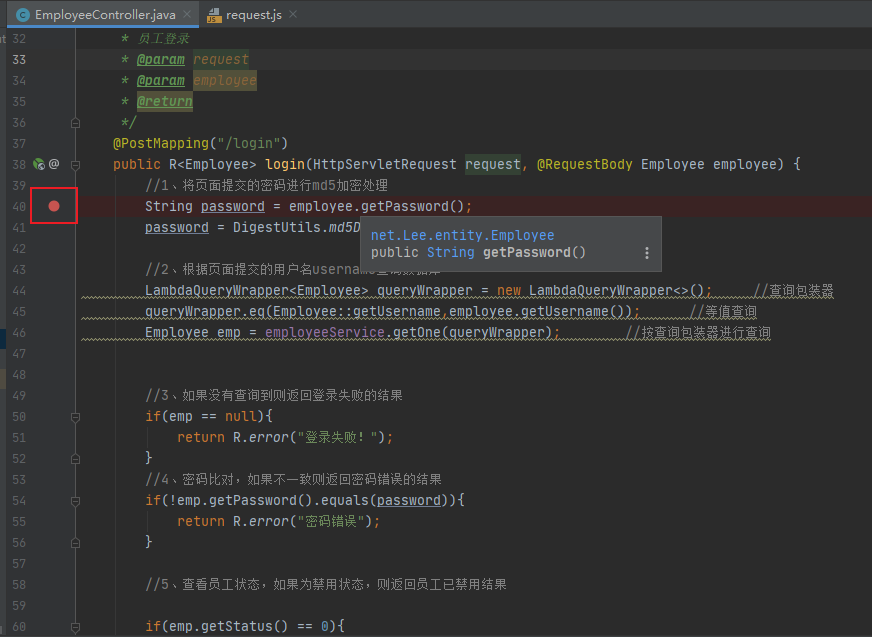
(二)设置断点
- 在
EmployeeController里设置断点
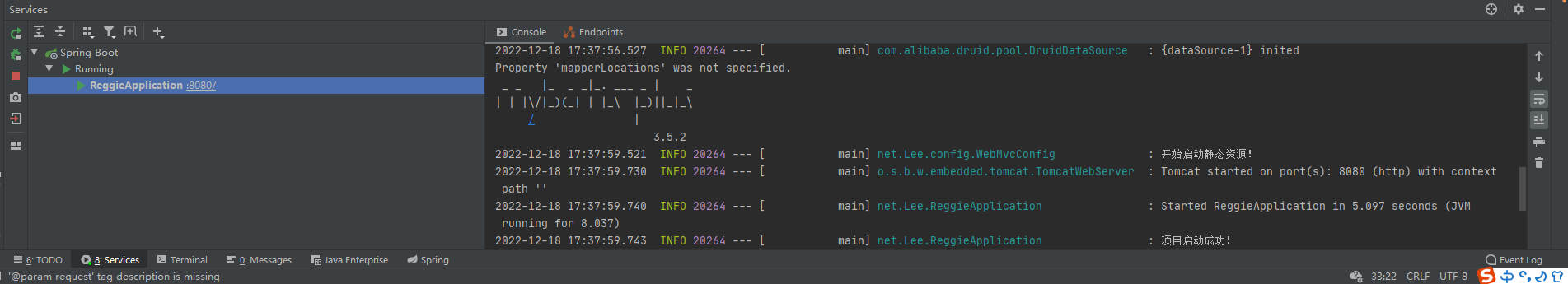
- 查看控制台信息
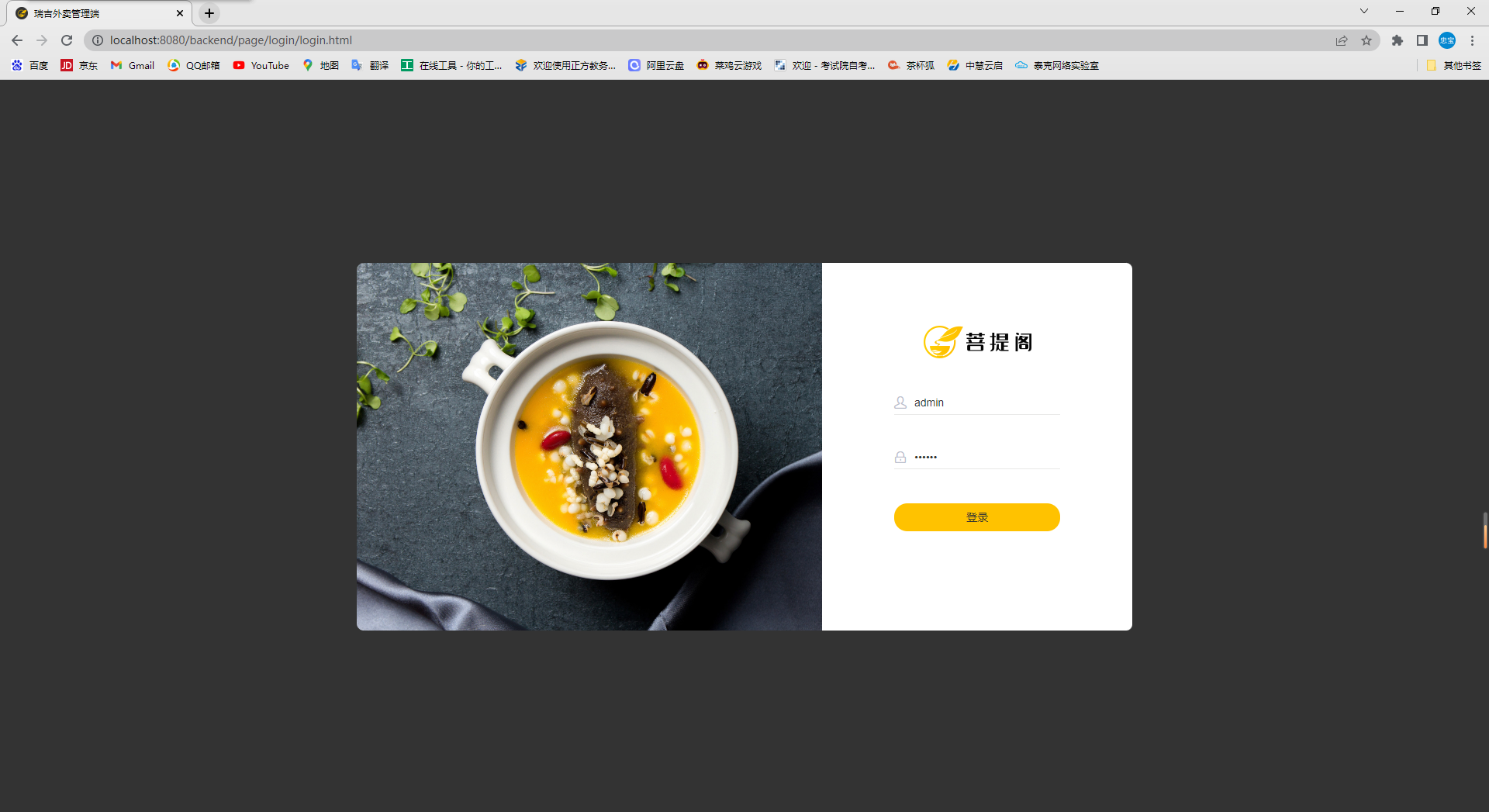
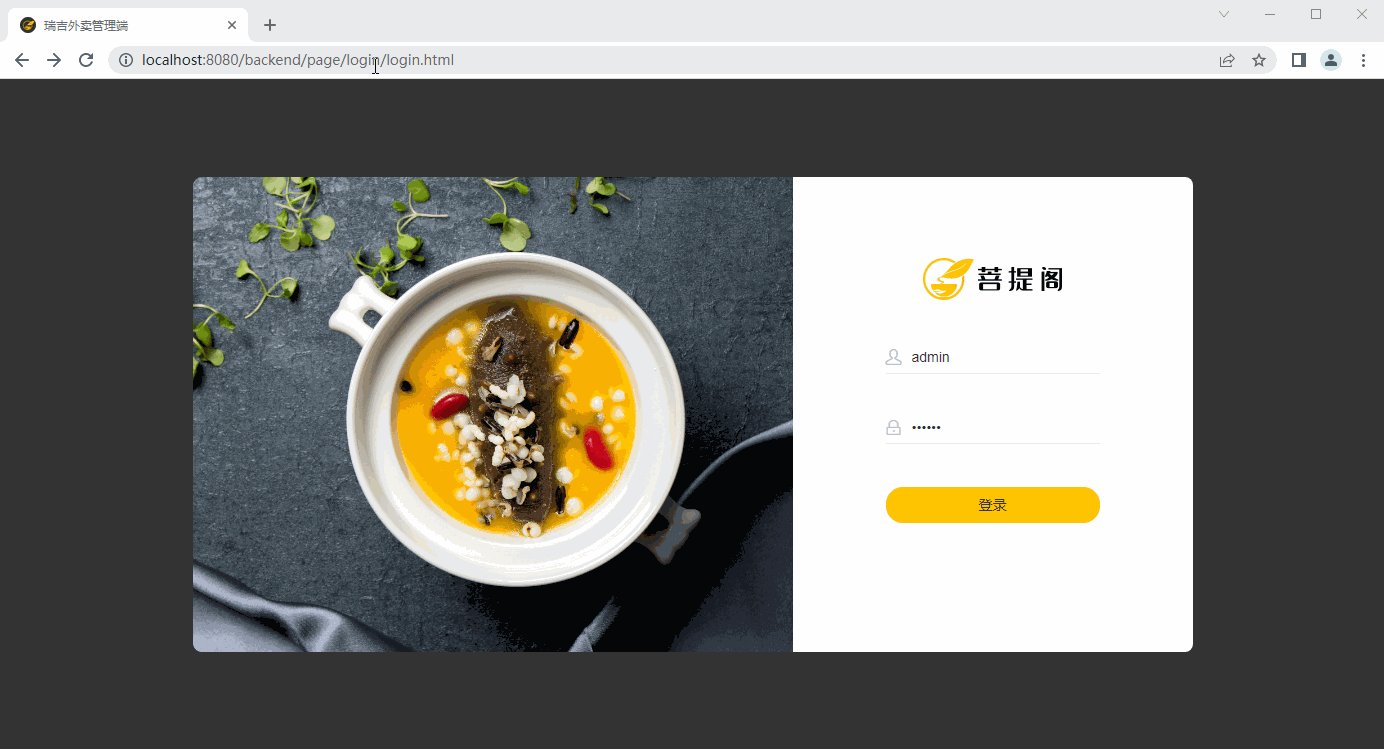
(四)测试登录 - [成功]
-
浏览器访问
http://localhost:8080/backend/page/login/login.html
-
按
F12键,打开开发者工具
-
使用用户名和密码登录,
admin : 123456,单击登录按钮
-
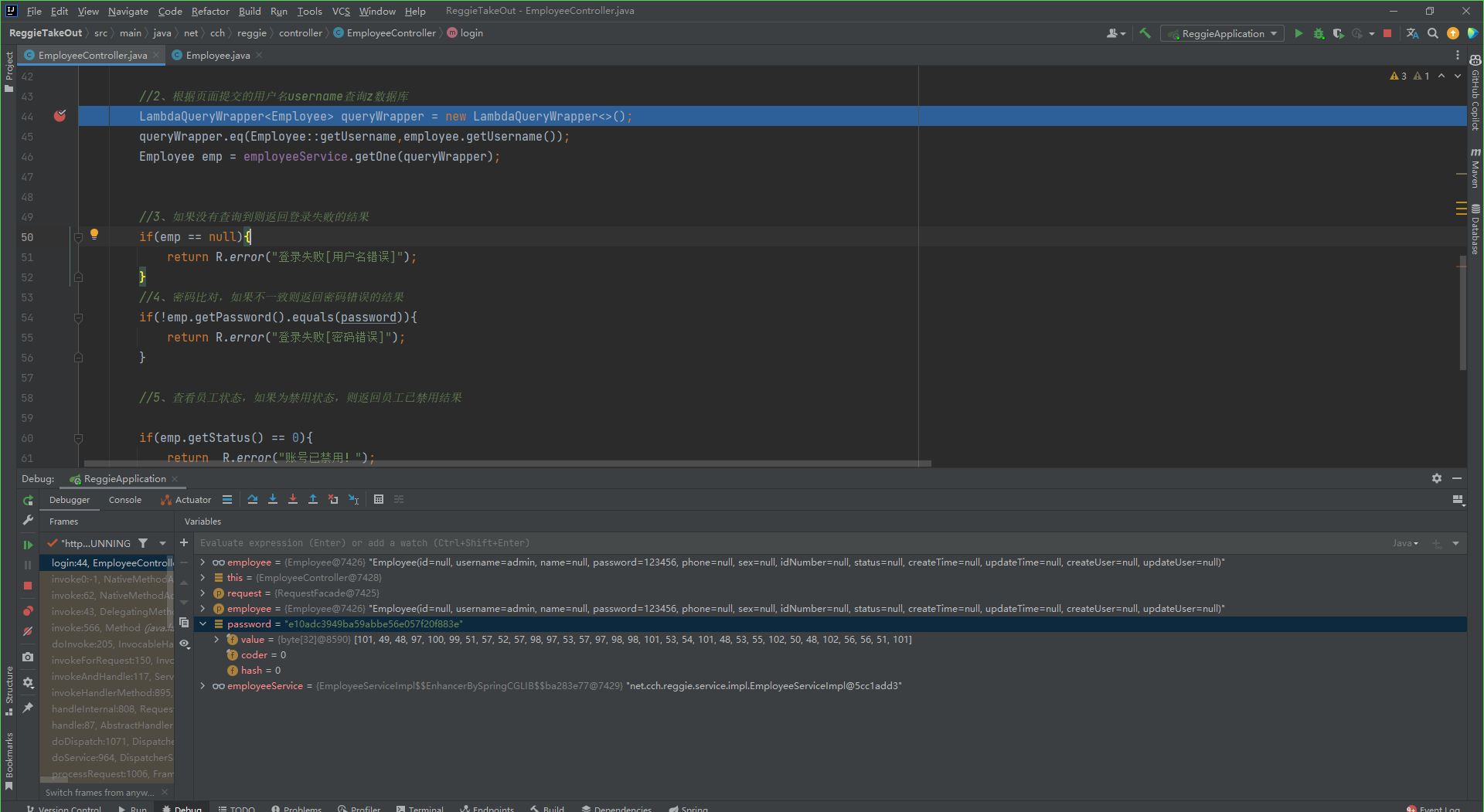
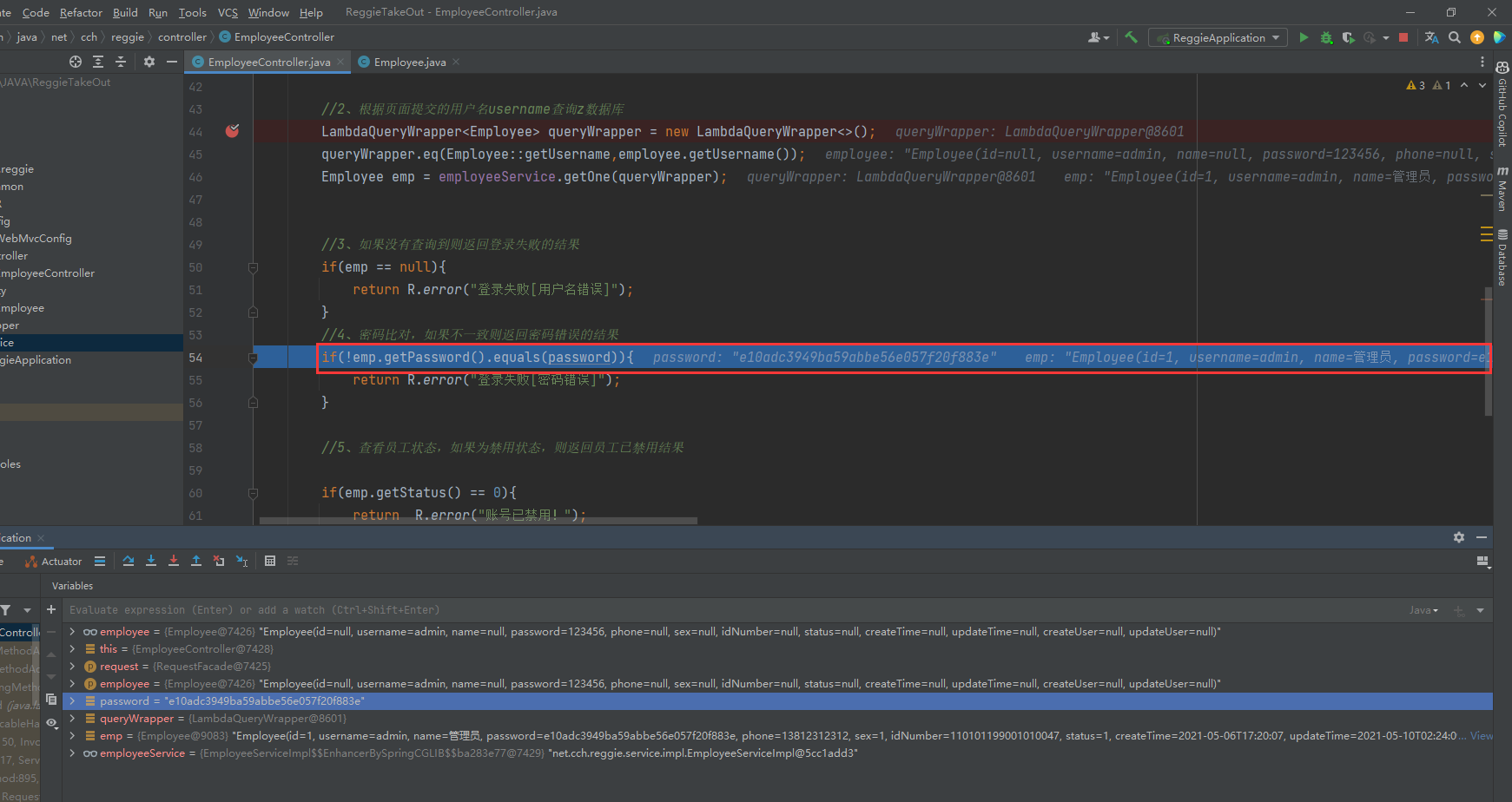
查看断点调试信息
-
单击
[Step Over]按钮3次,判断用户是否错误
-
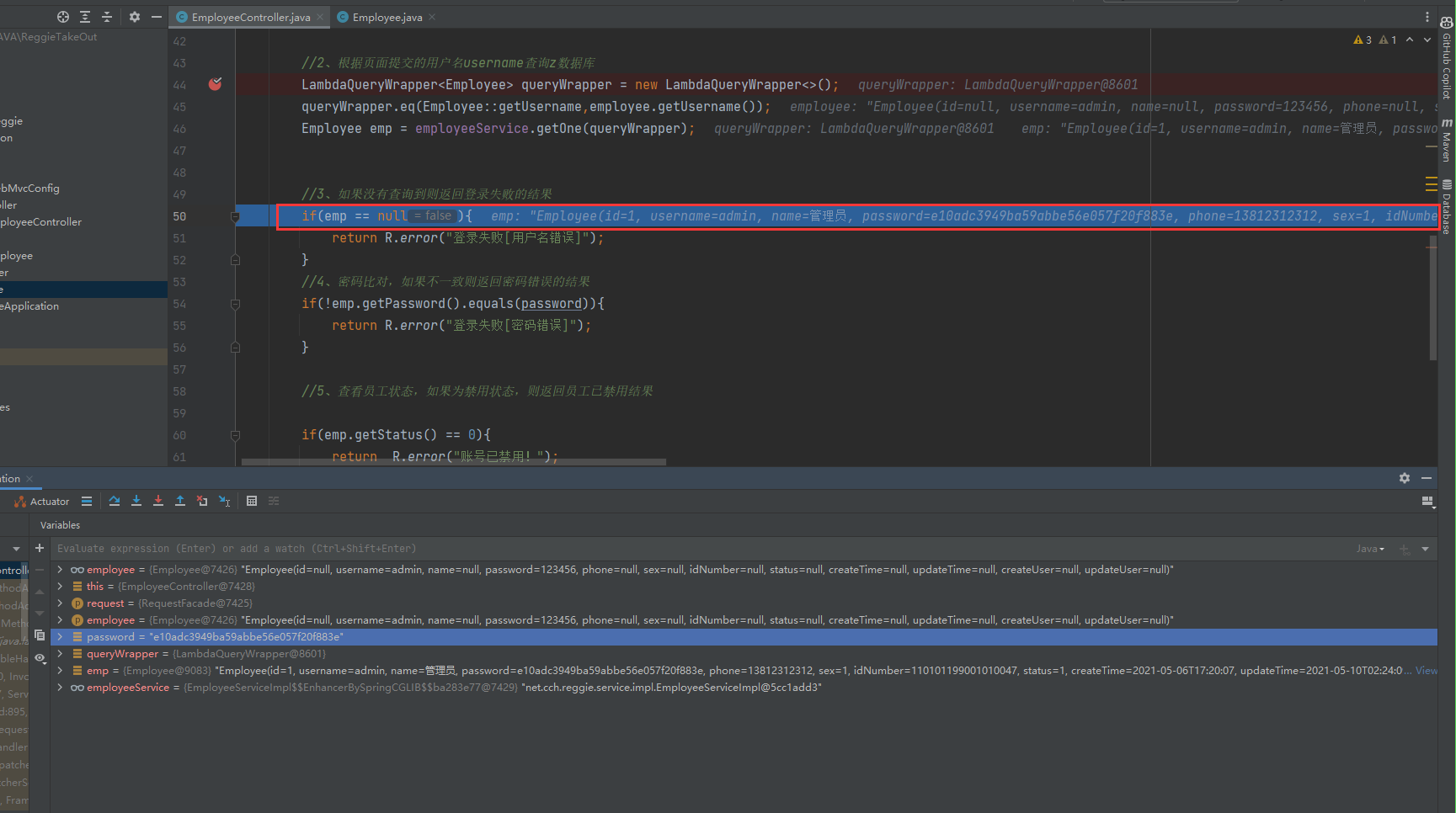
单击
[Step Over]按钮,判断密码是否错误
-
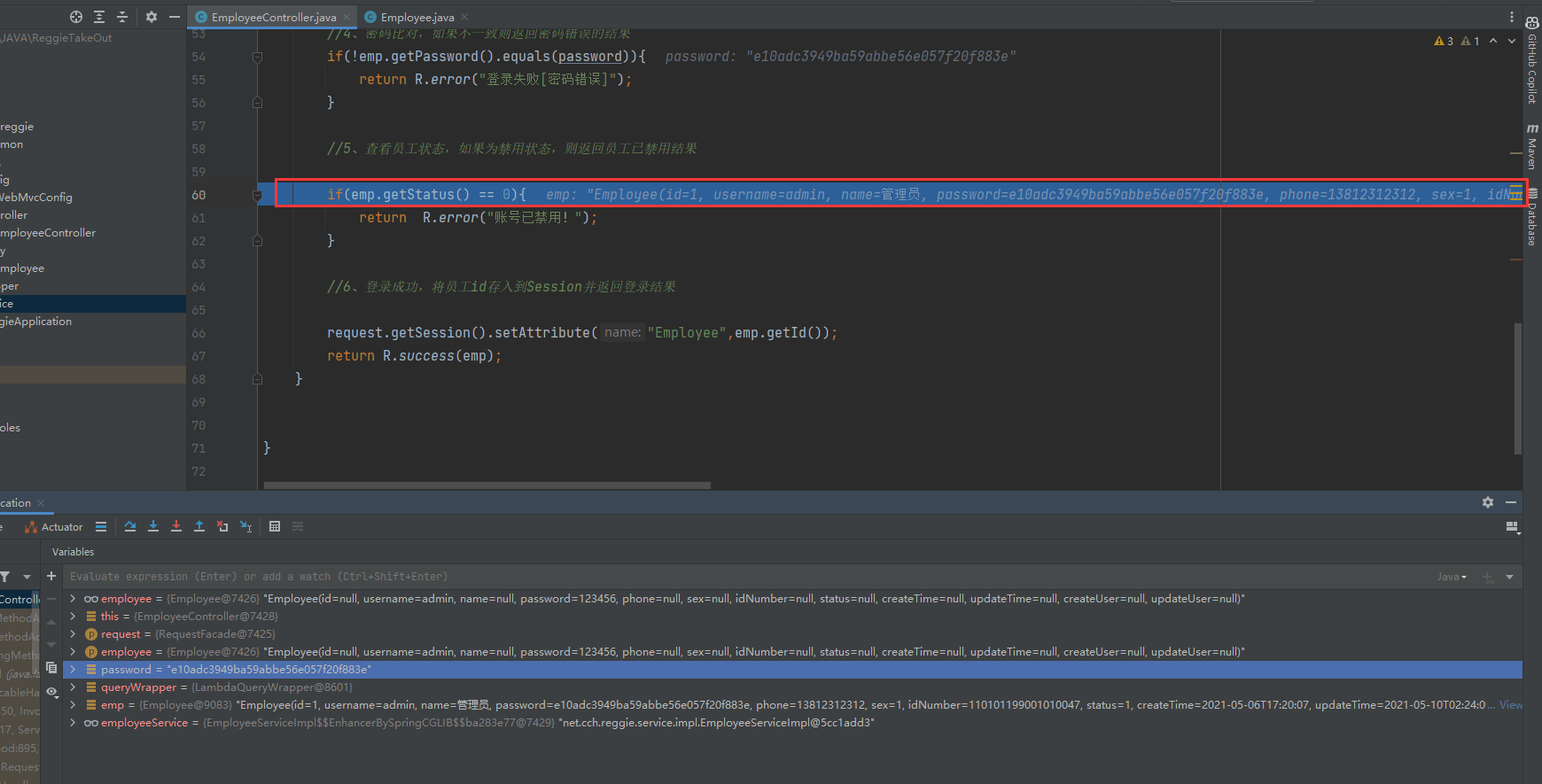
单击【Step Over】按钮,判断雇员状态是否已禁用
-
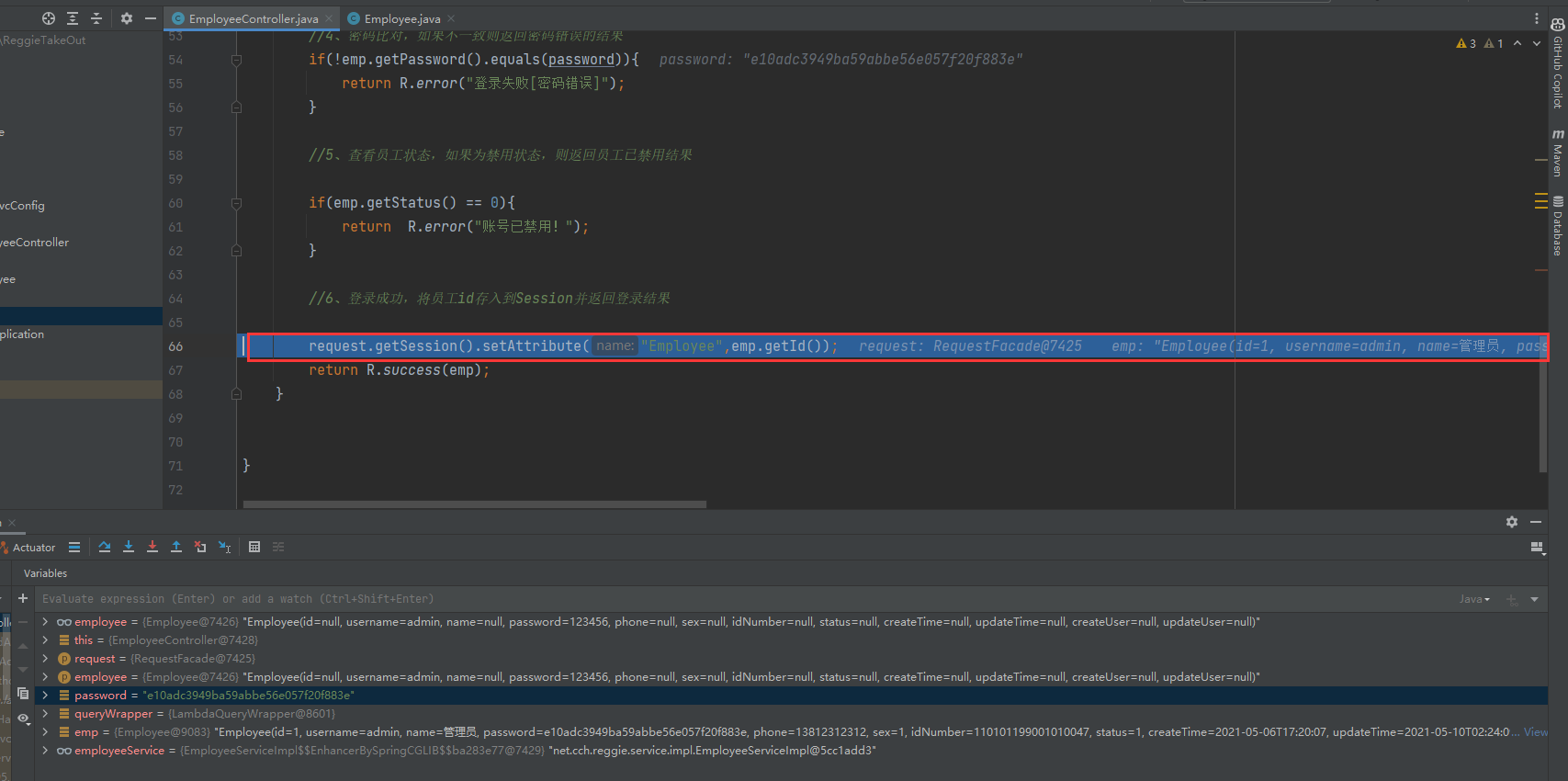
单击【Step Over】按钮3次,返回登录成功结果
-
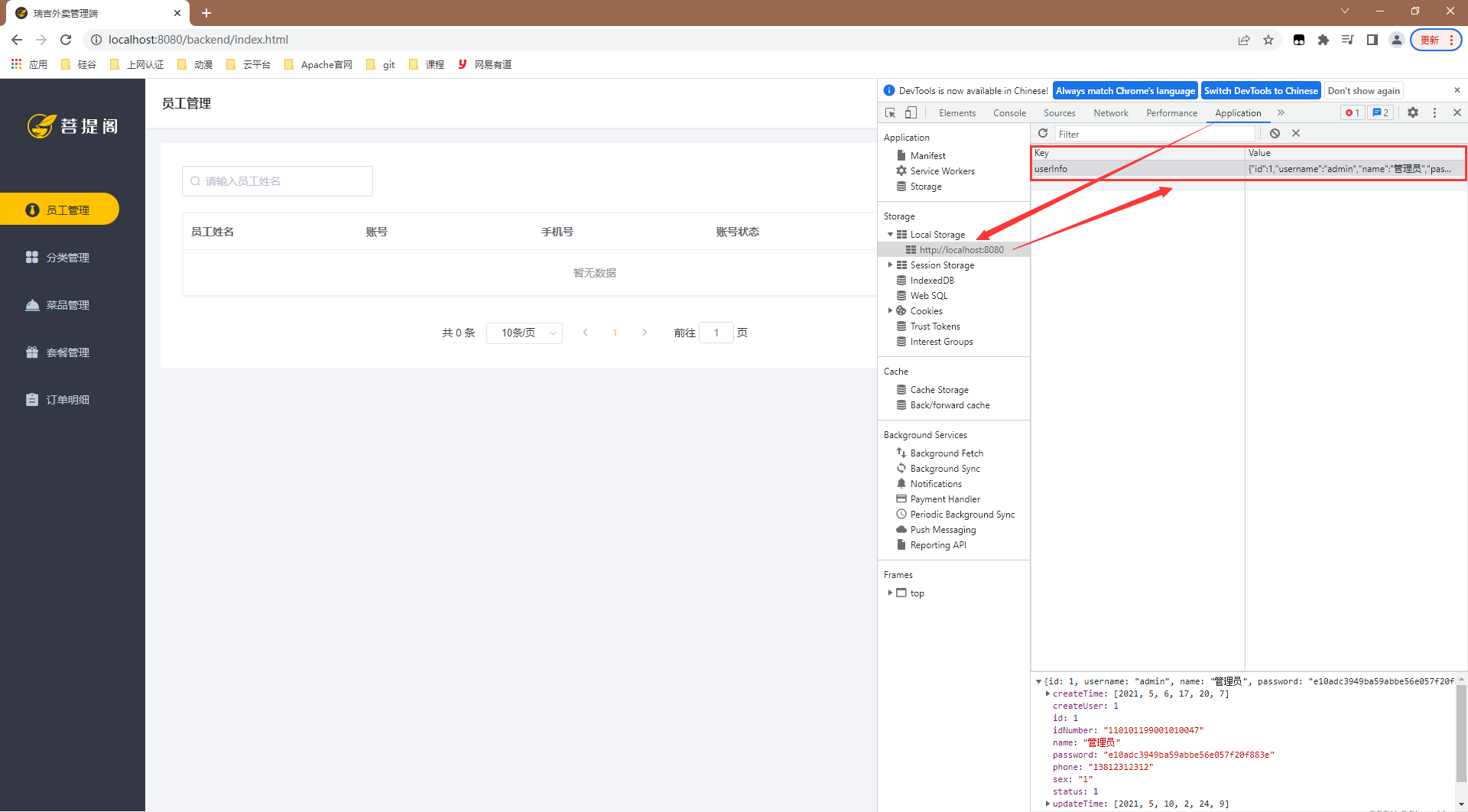
此时,查看登录页面,登录成功,会本地存储用户信息
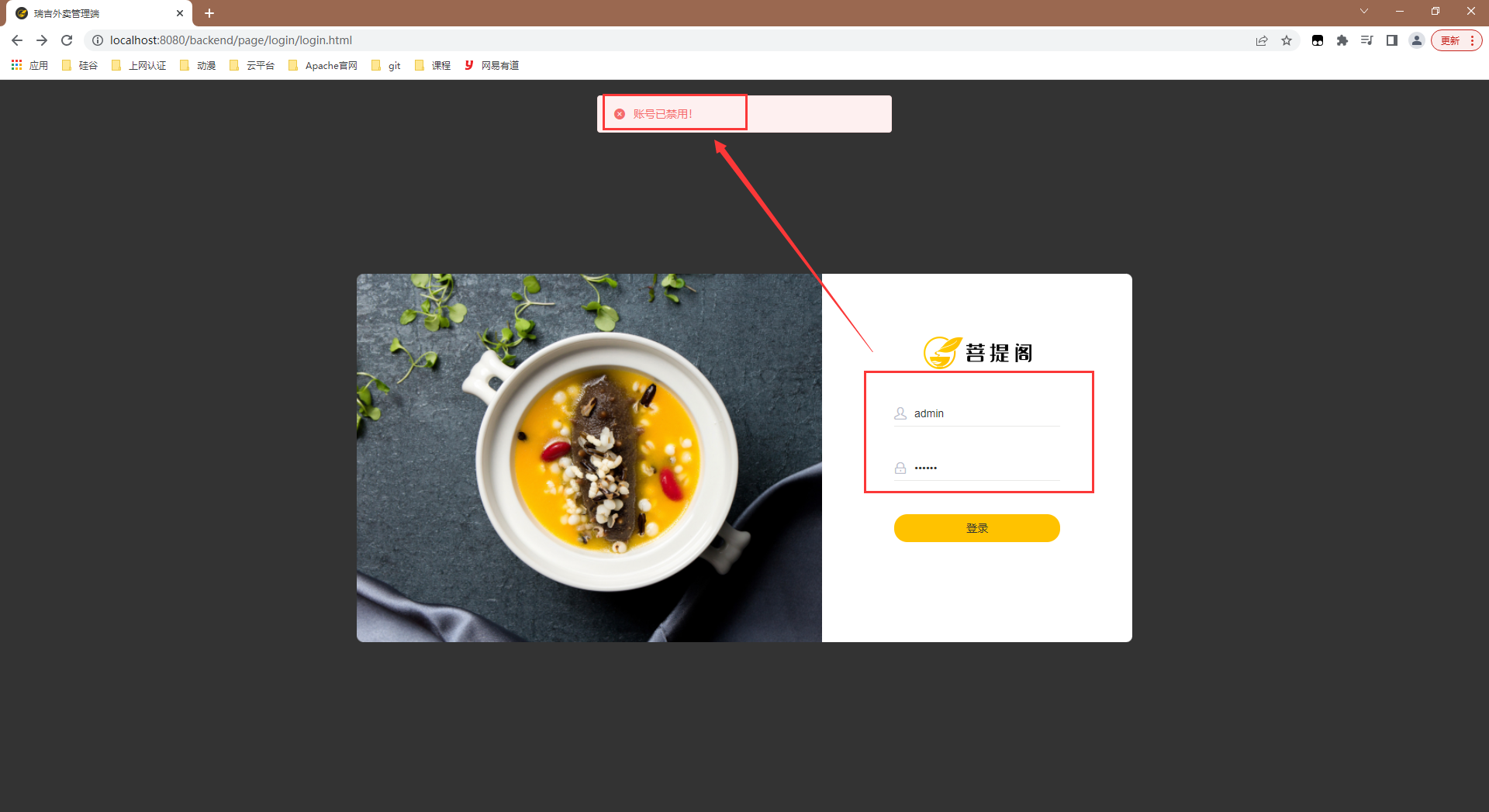
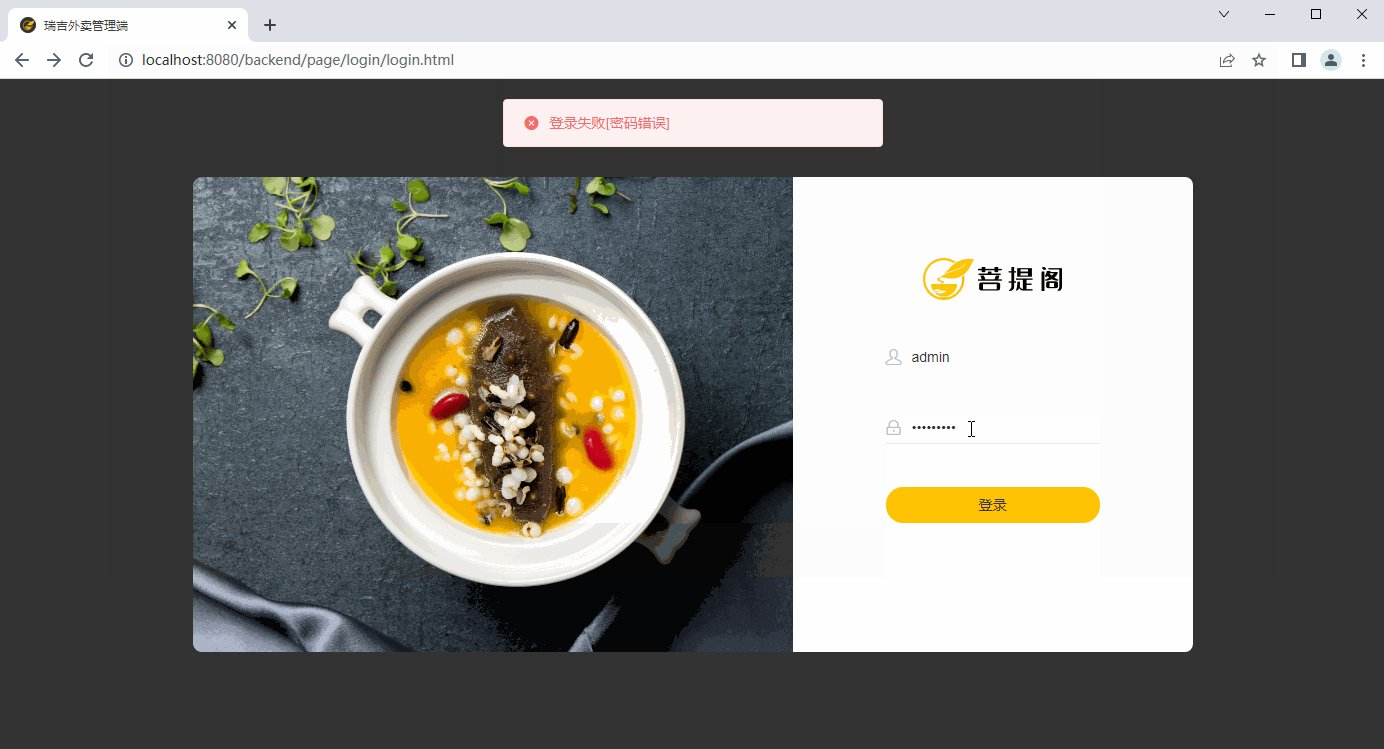
(五)测试登录 - [失败]
-
浏览器访问
http://localhost:8080/backend/page/login/login.html
-
测试用户名登录失败
-
测试密码比对失败
-
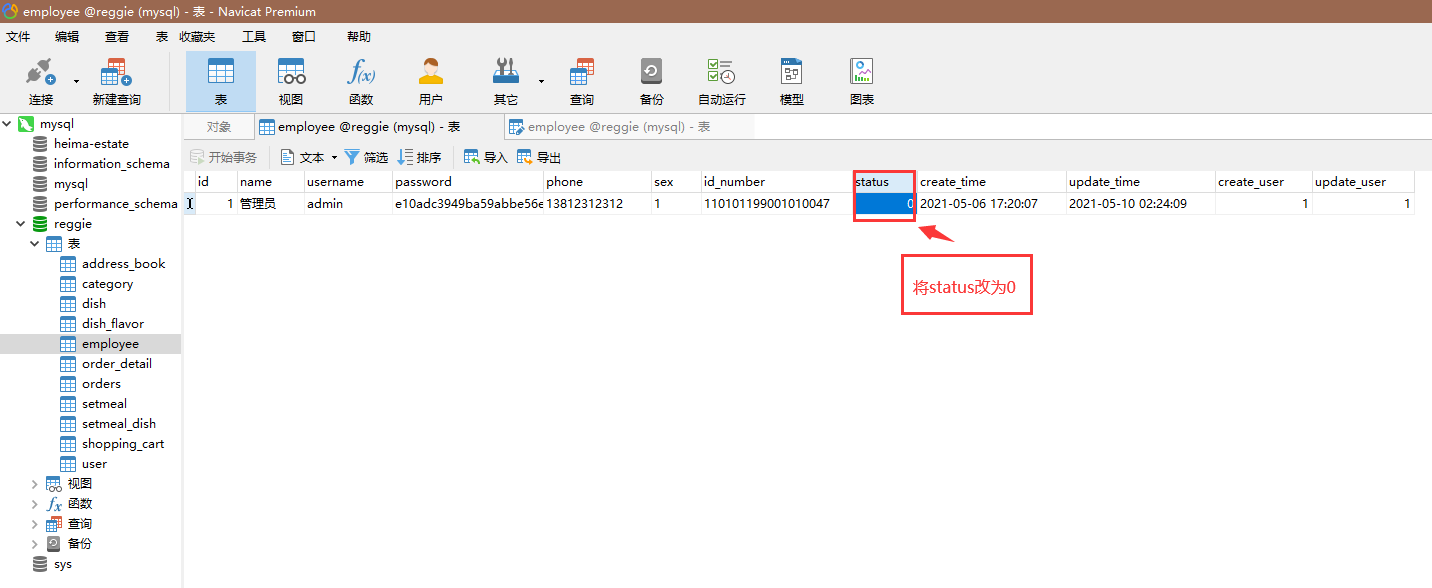
测试员工状态禁用,修该
employee表的status字段改为0
五、后台退出功能开发
1、需求分析
-
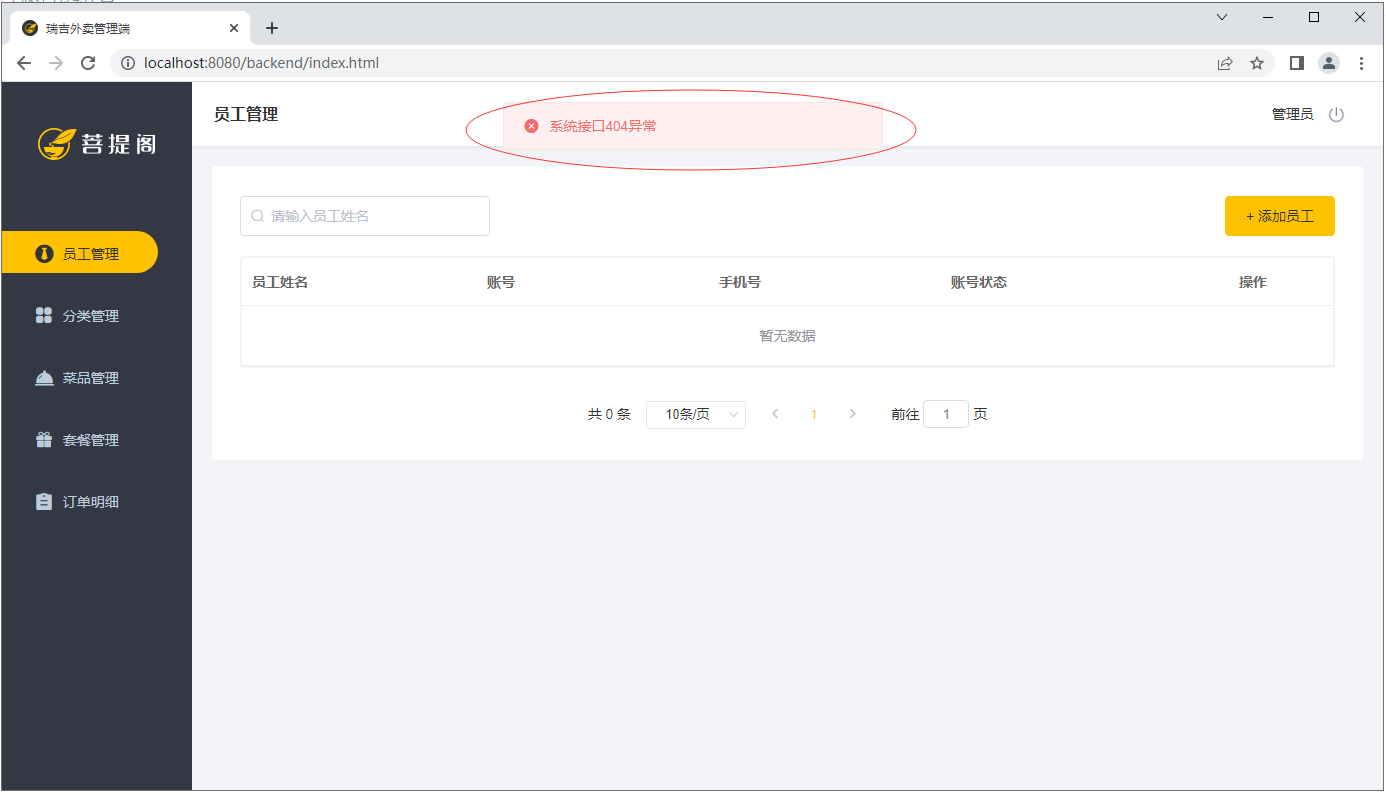
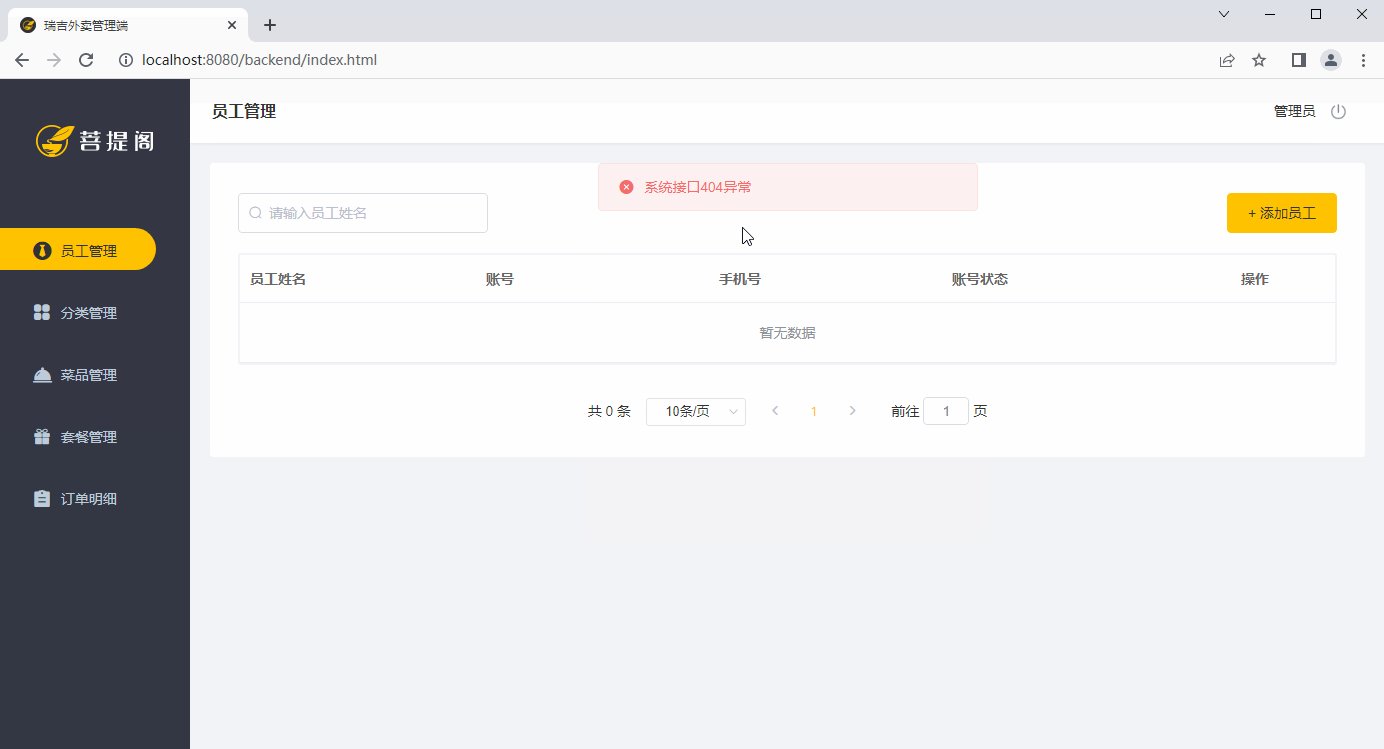
员工登录成功后,页面跳转到后台系统首页面(
backend/index.html),此时会显示当前登录用户的姓名:管理员
-
如果员工需要退出系统,直接点击登录用户名右侧的
按钮,即可退出系统,退出系统后页面应跳转回登录页面
-
此时单击
按钮,系统会报
404错误,因为我们在雇员控制器里尚未编写对应的退出处理方法
二、代码开发
(一)代码分析
-
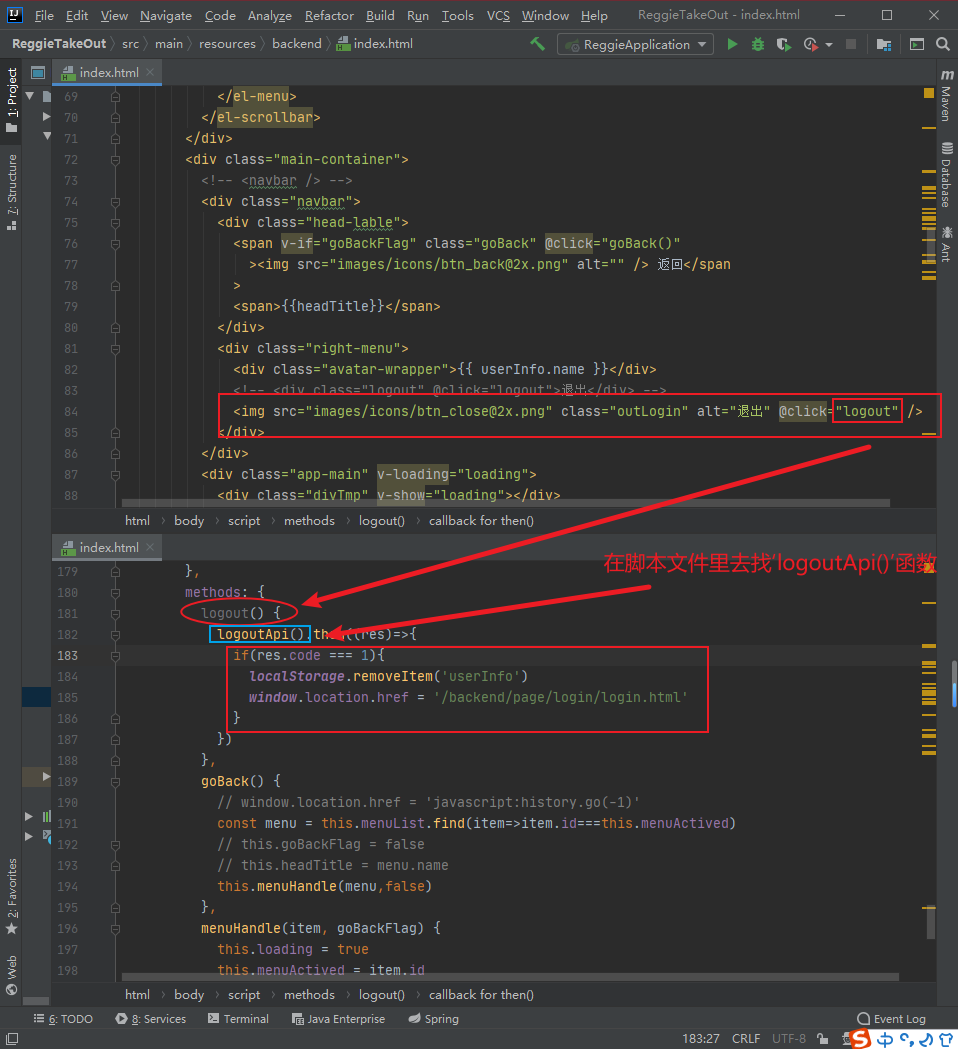
我们看看后台首页 - /backend/index.html
-
退出按钮绑定的单击事件处理函数logout()
-
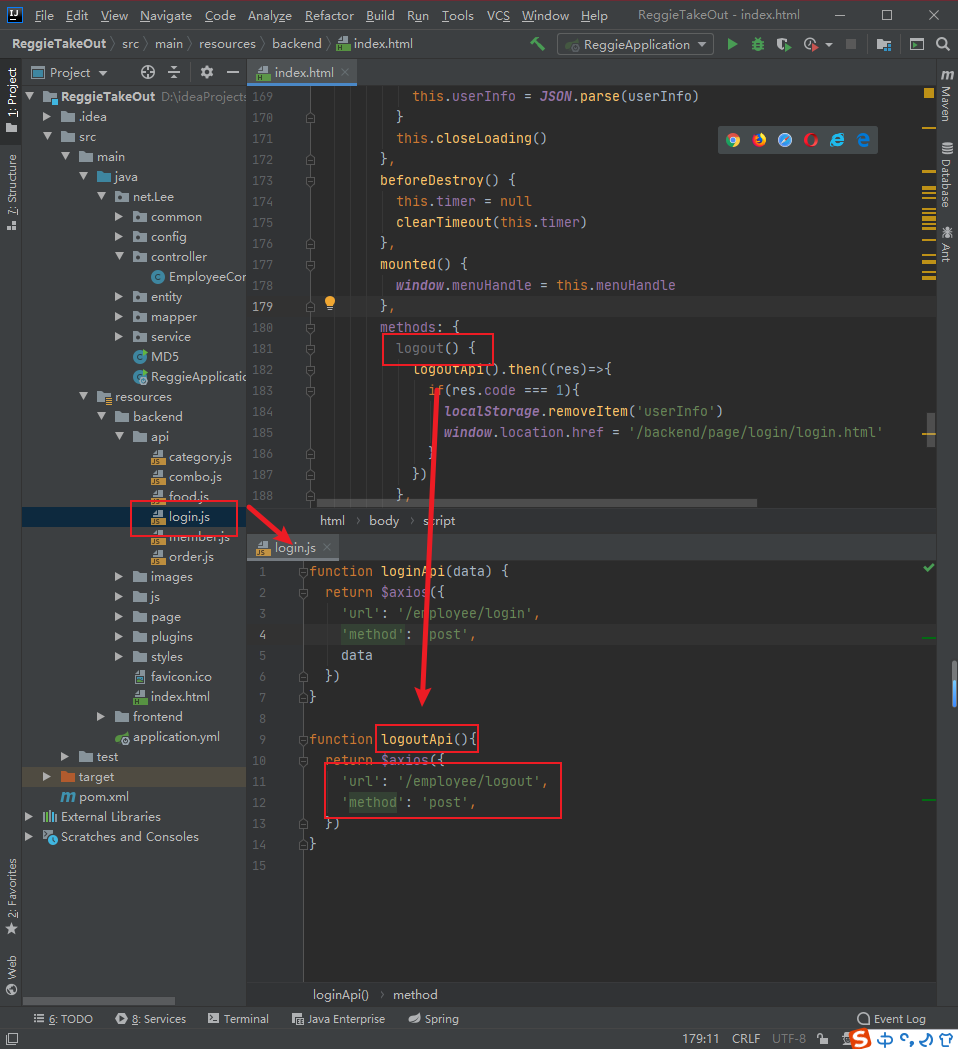
在脚本文件
/backend/api/login.js里查看logoutApi()函数
-
'url': '/employee/logout'与'method': 'post'告诉我们应该在雇员控制器EmployeeController里定义一个logout()方法,并且添加请求映射注解@PostMapping("/logout"),该方法里做两件事:清除会话里保存的用户信息,返回成功结果
(二)编写代码
- 打开雇员控制器
EmployeeController
- 创建
logout()方法,清除会话里的雇员信息,返回成功结果
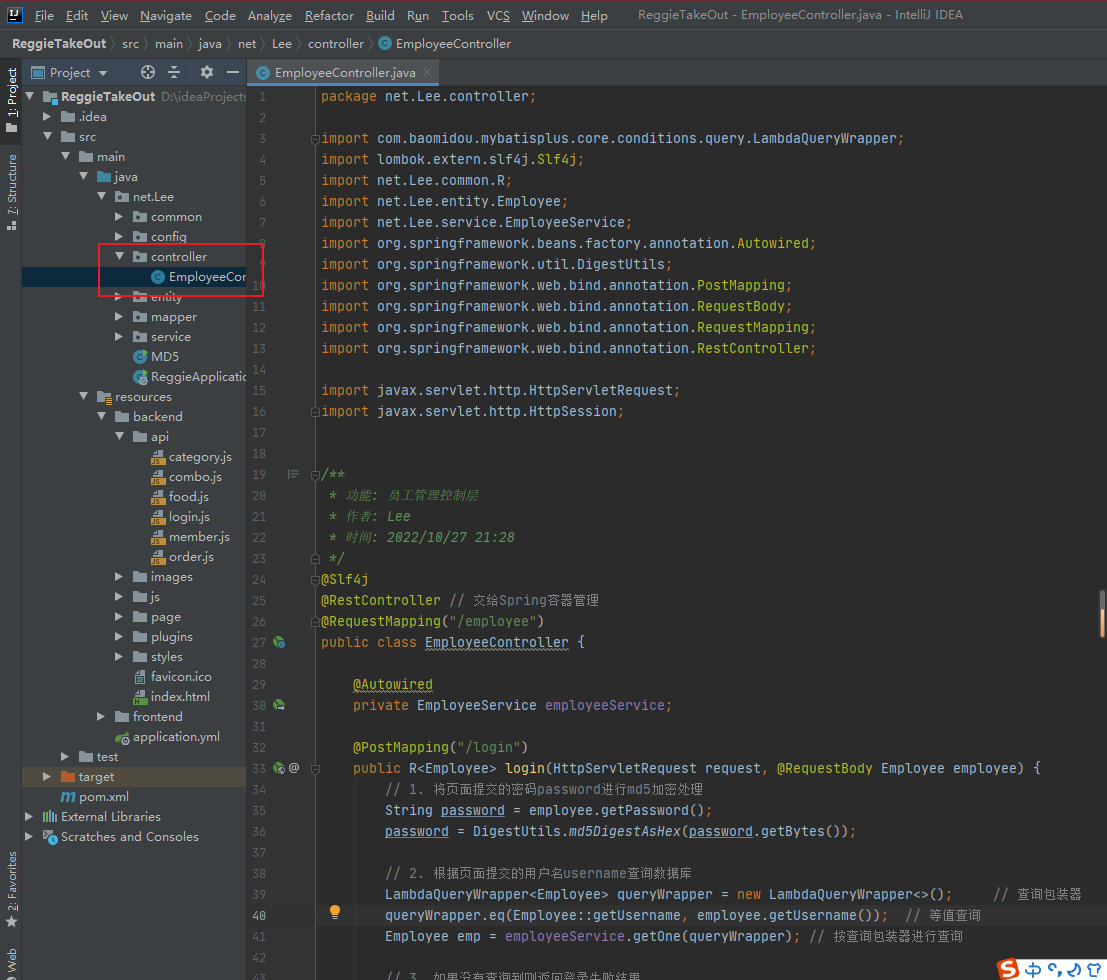
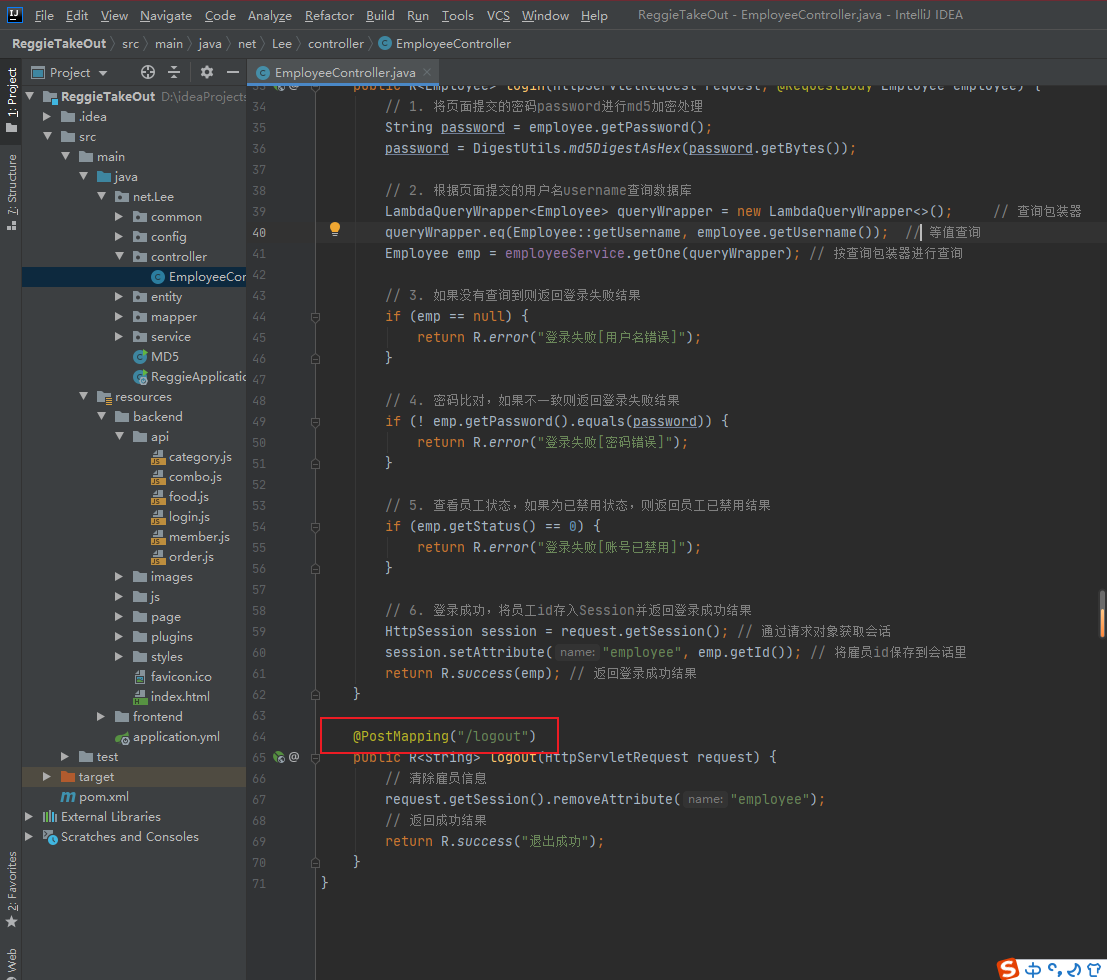
- 查看雇员控制器源代码
package net.Lee.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import lombok.extern.slf4j.Slf4j;
import net.Lee.common.R;
import net.Lee.entity.Employee;
import net.Lee.service.EmployeeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
/**
* 功能: 员工管理控制层
* 作者: Lee
* 时间: 2022/10/27 21:28
*/
@Slf4j
@RestController // 交给Spring容器管理
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@PostMapping("/login")
public R<Employee> login(HttpServletRequest request, @RequestBody Employee employee) {
// 1. 将页面提交的密码password进行md5加密处理
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
// 2. 根据页面提交的用户名username查询数据库
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>(); // 查询包装器
queryWrapper.eq(Employee::getUsername, employee.getUsername()); // 等值查询
Employee emp = employeeService.getOne(queryWrapper); // 按查询包装器进行查询
// 3. 如果没有查询到则返回登录失败结果
if (emp == null) {
return R.error("登录失败[用户名错误]");
}
// 4. 密码比对,如果不一致则返回登录失败结果
if (! emp.getPassword().equals(password)) {
return R.error("登录失败[密码错误]");
}
// 5. 查看员工状态,如果为已禁用状态,则返回员工已禁用结果
if (emp.getStatus() == 0) {
return R.error("登录失败[账号已禁用]");
}
// 6. 登录成功,将员工id存入Session并返回登录成功结果
HttpSession session = request.getSession(); // 通过请求对象获取会话
session.setAttribute("employee", emp.getId()); // 将雇员id保存到会话里
return R.success(emp); // 返回登录成功结果
}
@PostMapping("/logout")
public R<String> logout(HttpServletRequest request) {
// 清除雇员信息
request.getSession().removeAttribute("employee");
// 返回成功结果
return R.success("退出成功");
}
}
(三)功能测试
- 重启应用,访问登录页面,成功登录之后,跳转到后台首页,单击
按钮,成功退出,返回后台登录页面