前言
因为项目需要在微信小程序上展示实时视频流信息,以下内容是我将萤石云平台官方文档和自己实践过程中遇到的问题的总结。官方文档地址:https://open.ys7.com/doc/zh/book/index/live_proto.html 传送门
萤石云开放平台
步骤:
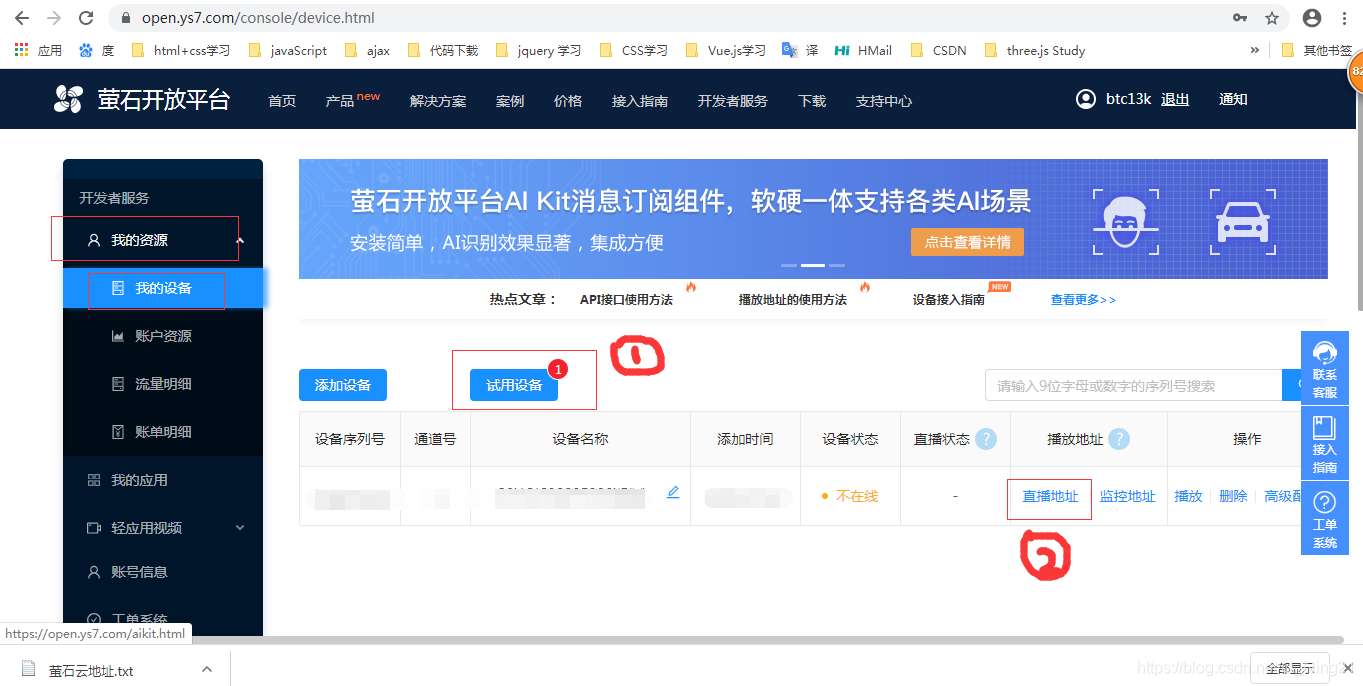
- 按照萤石摄像机官方携带的说明书进行注册 ,图中①和②都有HLS地址,①是官方给用户试用的地址,②是自己添加的摄像头地址。
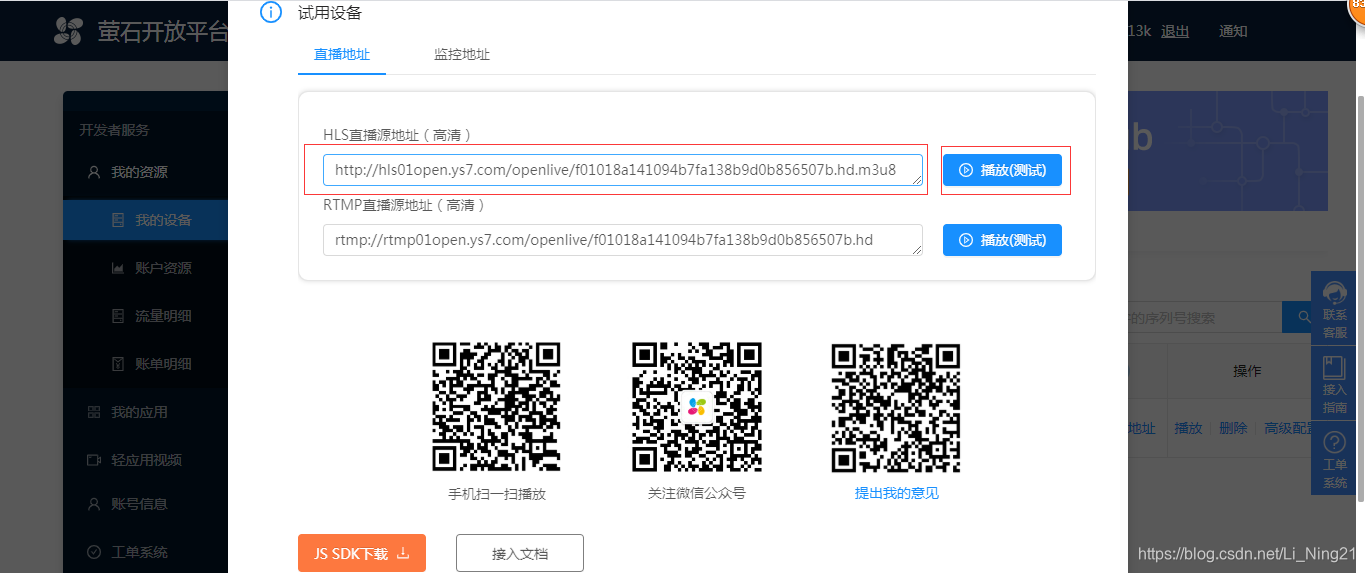
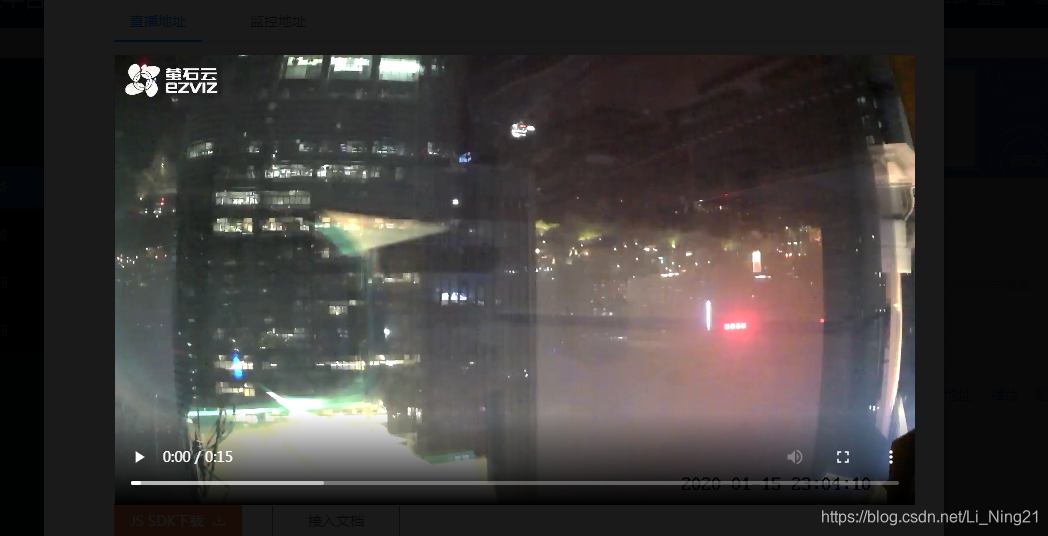
- 以①为例,获取萤石云试用设备HLS地址 ,点击播放测试,即可观看当前HLS地址的视频信息。
微信开发者工具
- 搭建好自己的微信小程序(我们使用mpvue),原生也可以
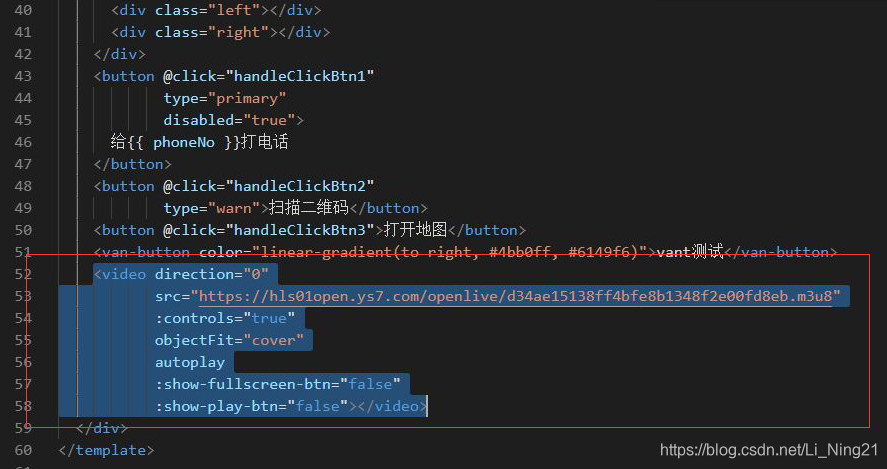
在mpvue中,采用vue语法嵌入video组件,并将HLS地址写入src中。
<video direction="0" src="https://hls01open.ys7.com/openlive/d34ae15138ff4bfe8b1348f2e00fd8eb.m3u8" controls="true" objectFit="cover" autoplay :show-fullscreen-btn="false" :show-play-btn="false"> </video>
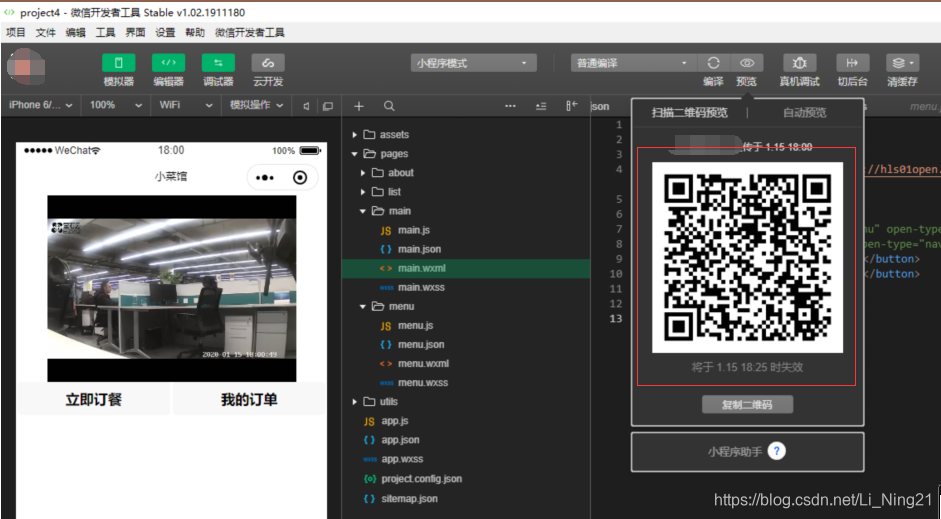
2. 利用微信开发者工具分享二维码,在真机上测试
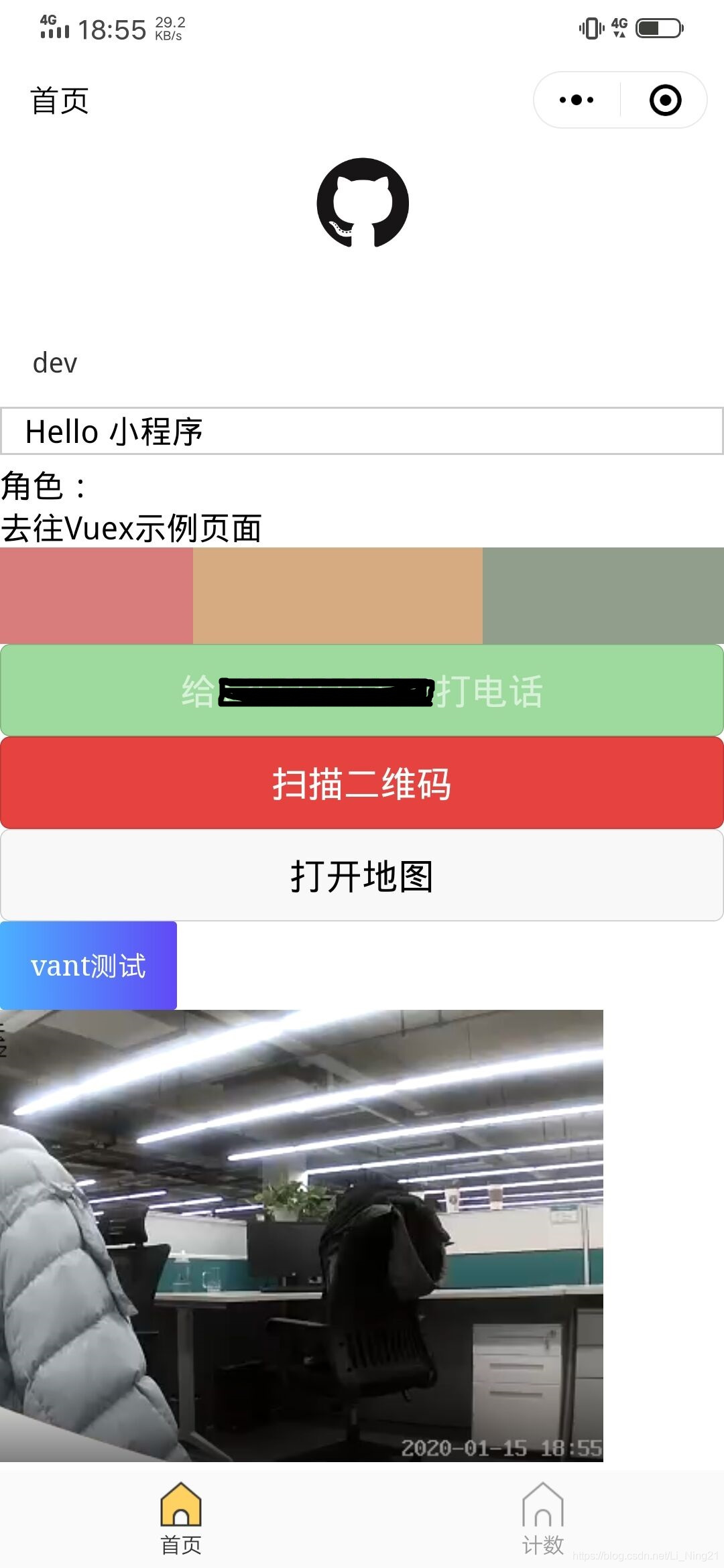
3. 真机效果
参考:
Web端和移动端接入萤石云平台的视频数据https://blog.csdn.net/qq_38289815/article/details/92615824
微信小程序 video标签 隐藏控件 神坑https://www.jianshu.com/p/a4e0e01acb64
Web 前端如何播放 HLS(.m3u8) 视频https://blog.csdn.net/helloxiaoliang/article/details/81020604