昨天我们大概只说了js的大体知识和语法,结构等基本内容,那么我们今天就来一起写一个具体例子帮助大家理解一下:
首先给大家补充一下昨天没有说的知识点。
js中的数列 的定义以及使用方法:
- 创建一个固定长度的数组对象:
var 数组名称=new Array(数组长度);(最常用的数组创建方式)- 创建一个已知元素的数组对象:
var 数组名称=new Array(元素,元素,元素...);- 创建一个已知元素的数组对象:
var 数组名称={元素,元素,元素...};实例
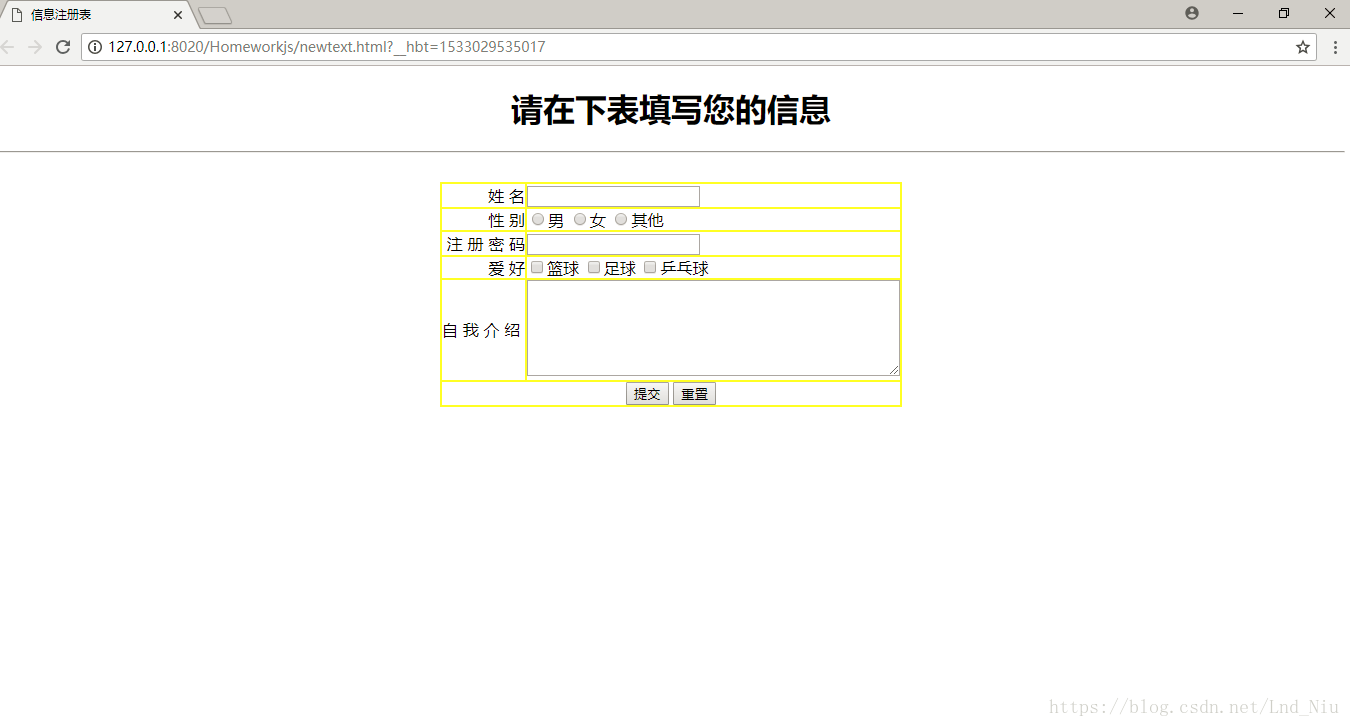
今天我们来编写一个信息注册网页,用上以前的知识哦~(集合html,css,js的简单知识。主要以练习为主,所以就可能比较不美)要实现既有html,也有css,也有js。并且具有点击提交按钮即可在空白页显示出内容的功能。图片如下:

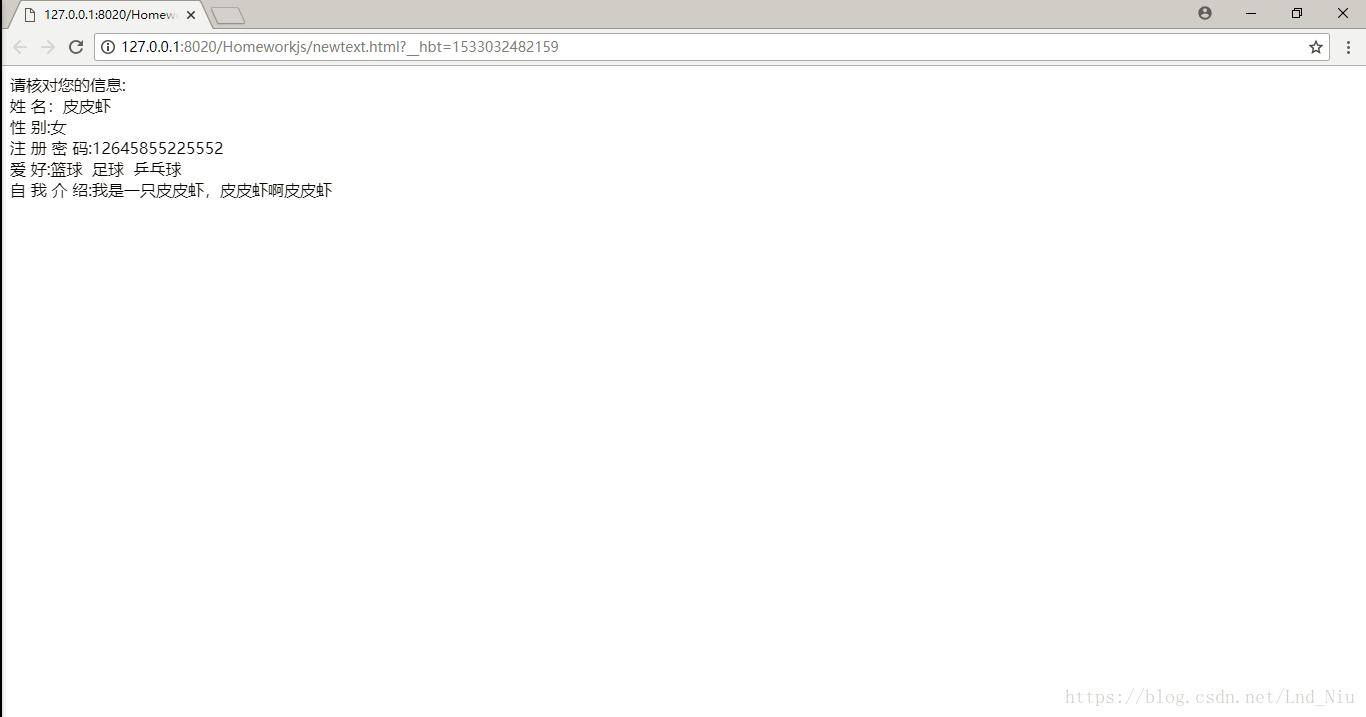
点击提交 按钮后会出现如下效果:(前方高能!!)
那么我们来一步一步实现吧!
- 首先,我们需要用html编写一个静态的网页表格,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>信息注册表</title>
</head>
<body>
<h1 align="center">请在下表填写您的信息</h1>
<hr/>
<br/>
<table border="1px" bordercolor="yellow" cellpadding="0px" cellspacing="0px" align="center">
<tr>
<td align="right">姓 名</td>
<td align="left"><input type="text" /></td>
</tr>
<tr>
<td align="right">性 别</td>
<td>
<label><input type="radio" name="gender" value="男"/>男<label>
<label><input type="radio" name="gender" value="女"/>女<label>
<label><input type="radio" name="gender" value="其他"/>其他<label>
</td>
</tr>
<tr>
<td align="right">注 册 密 码</td>
<td>
<input type="password" />
</td>
</tr>
<tr>
<td align="right">爱 好</td>
<td>
<label><input type="checkbox" name="hobby" value="篮球" />篮球</label>
<label><input type="checkbox" name="hobby" value="足球" />足球</label>
<label><input type="checkbox" name="hobby" value="乒乓球" />乒乓球</label>
</td>
</tr>
<tr>
<td align="right">自 我 介 绍 </td>
<td>
<textarea rows="6" cols="50"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交" />
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</body>
</html>
执行效果如下:
2.然后需要实现点击提交即可跳转页面显示信息的动态功能,代码如下:(此时要用 js 实现此功能)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>信息注册表</title>
</head>
<body>
<h1 align="center">请在下表填写您的信息</h1>
<hr/>
<br/>
<table border="1px" bordercolor="yellow" cellpadding="0px" cellspacing="0px" align="center">
<tr>
<td align="right">姓 名</td>
<td align="left"><input type="text" name="inps" /></td>
</tr>
<tr>
<td align="right">性 别</td>
<td>
<label><input type="radio" name="gender" value="男"/>男<label>
<label><input type="radio" name="gender" value="女"/>女<label>
<label><input type="radio" name="gender" value="其他"/>其他<label>
</td>
</tr>
<tr>
<td align="right">注 册 密 码</td>
<td>
<input type="password" name="inps" />
</td>
</tr>
<tr>
<td align="right">爱 好</td>
<td>
<label><input type="checkbox" name="hobby" value="篮球" />篮球</label>
<label><input type="checkbox" name="hobby" value="足球" />足球</label>
<label><input type="checkbox" name="hobby" value="乒乓球" />乒乓球</label>
</td>
</tr>
<tr>
<td align="right">自 我 介 绍</td>
<td>
<textarea rows="6" cols="50" name="inps"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交" onclick="Sub();"/>
<!<!--
作者:offline
时间:2018-07-31
描述:使用onclick事件属性实现
点击按钮提交就会执行Sub函数
注意此处的形式不要写错。
-->
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</body>
<script type="text/javascript">
function Sub(){
var inputs=document.getElementsByName("inps");
//获取name名字为inps的组件形成 数组 inputs(注意是数组,像getElementById获取id就是单个组件)
//由于姓名,密码,自我介绍直接获取到的value值就是所要的输出值
//所以通过给这三个标签添加相同的name属性来统一获取(上面对应标签添加name值相同)
var input1=inputs[0].value;
var input2=inputs[1].value;
var input3=inputs[2].value;
//将数组中各个组件的value值赋予不同变量
//单选由于value值虽然可以获取,但是无法确定用户的选择.所以需要进行判断.下面是实现单选框判定的方法:
var genderInput=document.getElementsByName("gender");
var gender="";
//此处初始化定义空字符类型变量gender
for(var i=0;i<genderInput.length;i++)//通过判断性别是否被选中来确定要获取哪个value值
{
if(genderInput[i].checked==1)//checked可以用来判断genderInput[i]是否被选中并返回布尔类型值
//1和0可以表示布尔类型的true和fales
{
gender=genderInput[i].value;
//将要输出的结果“男,女,其他”赋予字符类型变量gender
break;
}
}
//多选框和单选框问题一样,只是可以进行多选而已.下面是进行多选的框判断的方法:
var hobbyInput=document.getElementsByName("hobby");
var hobby="";
//此处初始化定义空字符类型变量
for(var i=0;i<hobbyInput.length;i++)//通过判别是否被选中来确定要获取哪个组件value值
{
if(hobbyInput[i].checked==1)//同上
{
hobby+=hobbyInput[i].value+"  "
//+=就是hobby=hobby+hobbyInput[i].value+"  "
}
}
document.write("请核对您的信息:"+"<br/>姓 名:"+input1+"<br/>性 别:"+gender
+"<br/>注 册 密 码:"+input2+"<br/>爱 好:"+hobby
+"<br/>自 我 介 绍:"+input3);
//文本输出结果.
//一定注意输出结果的时候不能在执行代码中间输出,也就是document.write不能在代码中出现
//否则执行到代码中的document.write会直接跳转界面,后面的输出内容就无法在跳转界面显示
}
</script>
</html>
详细分析已经在代码中注释。要沉下心来看哦~结果执行如下:

点击 提交 按钮,结果如下:

功能就完成了。但是页面是不是依旧不堪入目呢?那么我们进入第3步用CSS优化页面静态效果。
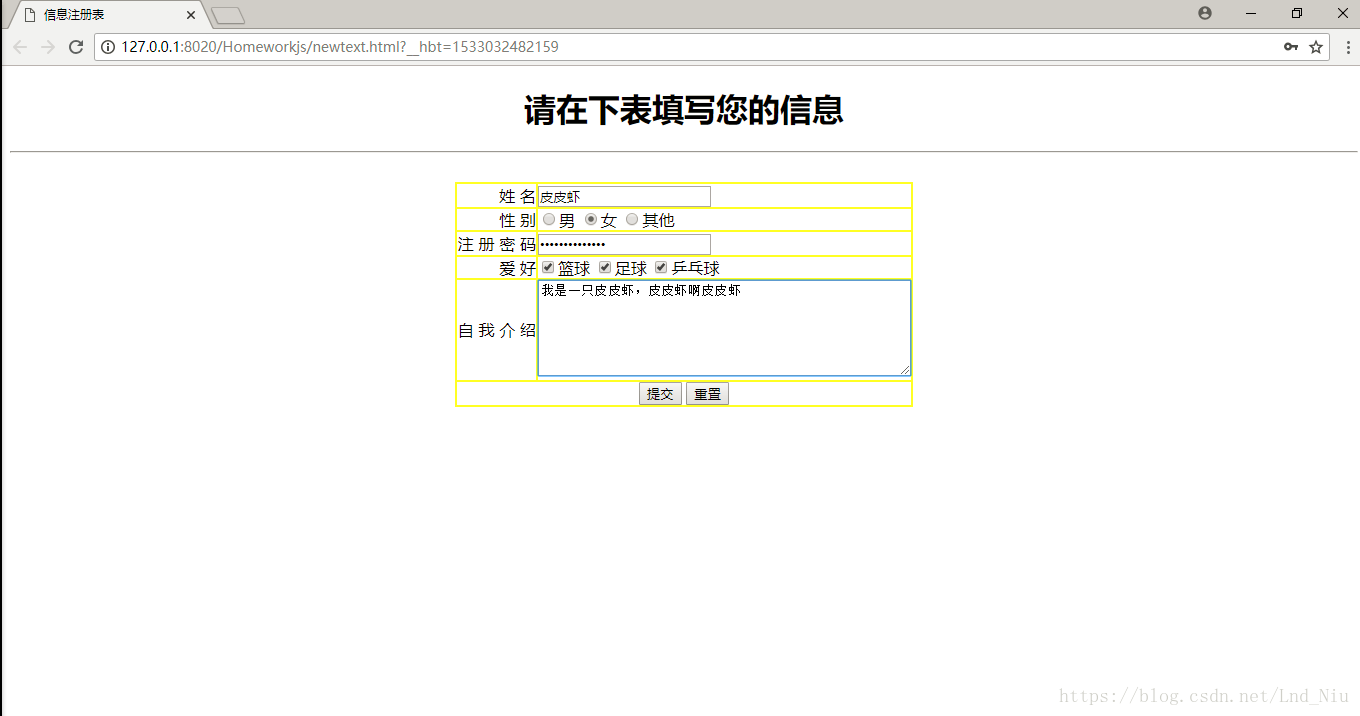
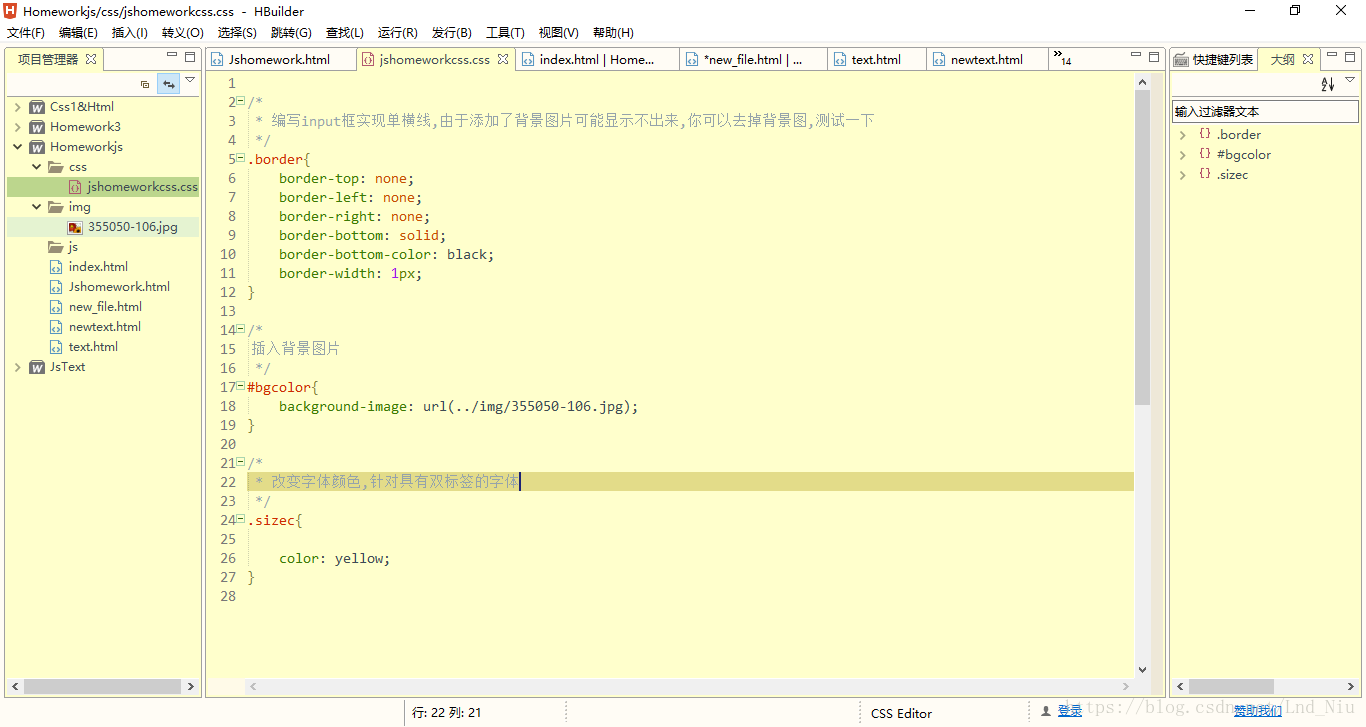
3.用CSS静态修饰网页效果:(你所掌握的CSS代码越多越深做出来的越好看哦~,我在这里简单的做一些css的实例,咱们主要学习思路哦~)代码如下:

将css代码引入到 html文件,此时代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>信息注册表</title>
<link rel="stylesheet" href="css/jshomeworkcss.css" />
</head>
<body id="bgcolor">
<h1 align="center" class="sizec">请在下表填写您的信息</h1>
<hr/>
<br/>
<table border="1px" bordercolor="yellow" cellpadding="0px" cellspacing="0px" align="center">
<tr>
<td align="right" class="sizec">姓 名</td>
<td align="left"><input type="text" name="inps" class="border" /></td>
</tr>
<tr>
<td align="right" class="sizec">性 别</td>
<td>
<label><input type="radio" name="gender" value="男" /><span class="sizec">男</span><label>
<label><input type="radio" name="gender" value="女" /><span class="sizec">女</span><label>
<label><input type="radio" name="gender" value="其他"/><span class="sizec">其他</span><label>
</td>
</tr>
<tr>
<td align="right" class="sizec">注 册 密 码</td>
<td>
<input type="password" name="inps" />
</td>
</tr>
<tr>
<td align="right" class="sizec">爱 好</td>
<td>
<label><input type="checkbox" name="hobby" value="篮球" />
<span class="sizec">篮球</span>
</label>
<label><input type="checkbox" name="hobby" value="足球" />
<span class="sizec">足球</span>
</label>
<label><input type="checkbox" name="hobby" value="乒乓球" />
<span class="sizec">乒乓球</span>
</label>
<label><input type="checkbox" name="hobby" value="其他" />
<span class="sizec">其他</span>
</label>
</td>
</tr>
<tr>
<td align="right" class="sizec">自 我 介 绍</td>
<td>
<textarea rows="6" cols="50" name="inps"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交" onclick="Sub();"/>
<!<!--
作者:offline
时间:2018-07-31
描述:使用onclick事件属性实现
点击按钮提交就会执行Sub函数
注意此处的形式不要写错。
-->
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</body>
<script type="text/javascript">
function Sub(){
var inputs=document.getElementsByName("inps");
//获取name名字为inps的组件形成 数组 inputs(注意是数组,像getElementById获取id就是单个组件)
//由于姓名,密码,自我介绍直接获取到的value值就是所要的输出值
//所以通过给这三个标签添加相同的name属性来统一获取(上面对应标签添加name值相同)
var input1=inputs[0].value;
var input2=inputs[1].value;
var input3=inputs[2].value;
//将数组中各个组件的value值赋予不同变量
//单选由于value值虽然可以获取,但是无法确定用户的选择.所以需要进行判断.下面是实现单选框判定的方法:
var genderInput=document.getElementsByName("gender");
var gender="";
//此处初始化定义空字符类型变量gender
for(var i=0;i<genderInput.length;i++)//通过判断性别是否被选中来确定要获取哪个value值
{
if(genderInput[i].checked==1)//checked可以用来判断genderInput[i]是否被选中并返回布尔类型值
//1和0可以表示布尔类型的true和fales
{
gender=genderInput[i].value;
//将要输出的结果“男,女,其他”赋予字符类型变量gender
break;
}
}
//多选框和单选框问题一样,只是可以进行多选而已.下面是进行多选的框判断的方法:
var hobbyInput=document.getElementsByName("hobby");
var hobby="";
//此处初始化定义空字符类型变量
for(var i=0;i<hobbyInput.length;i++)//通过判别是否被选中来确定要获取哪个组件value值
{
if(hobbyInput[i].checked==1)//同上
{
hobby+=hobbyInput[i].value+"  "
//+=就是hobby=hobby+hobbyInput[i].value+"  "
}
}
document.write("请核对您的信息:"+"<br/>姓 名:"+input1+"<br/>性 别:"+gender
+"<br/>注 册 密 码:"+input2+"<br/>爱 好:"+hobby
+"<br/>自 我 介 绍:"+input3);
//文本输出结果.
//一定注意输出结果的时候不能在执行代码中间输出,也就是document.write不能在代码中出现
//否则执行到代码中的document.write会直接跳转界面,后面的输出内容就无法在跳转界面显示
}
</script>
</html>注意 在document.write中是可以写html标签的,但是要在"" 中写代码。
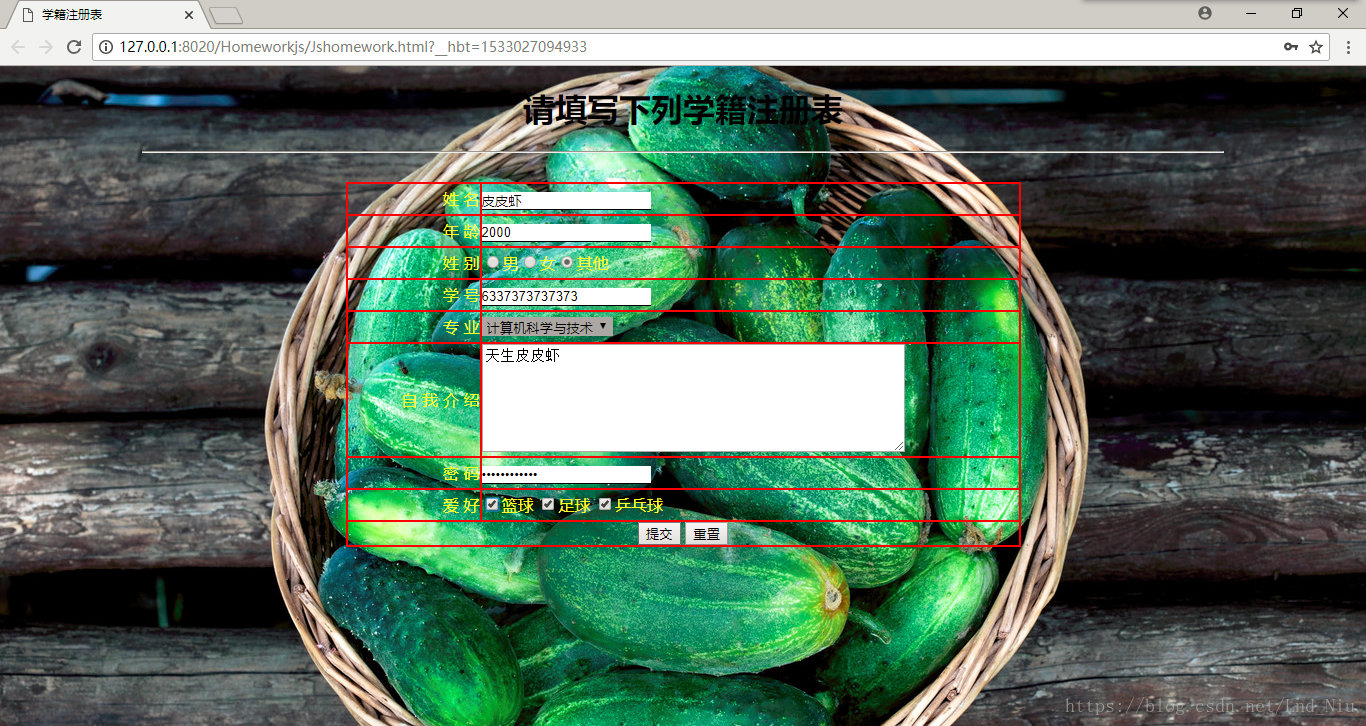
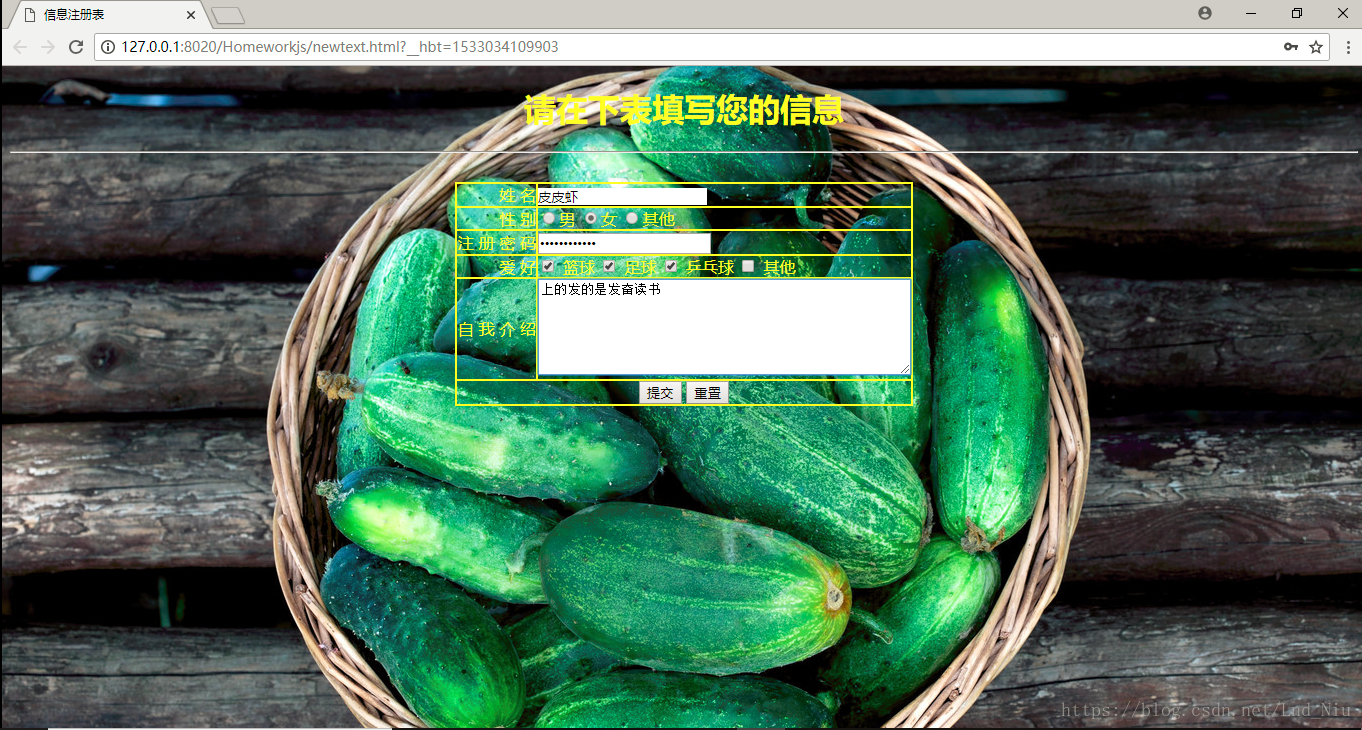
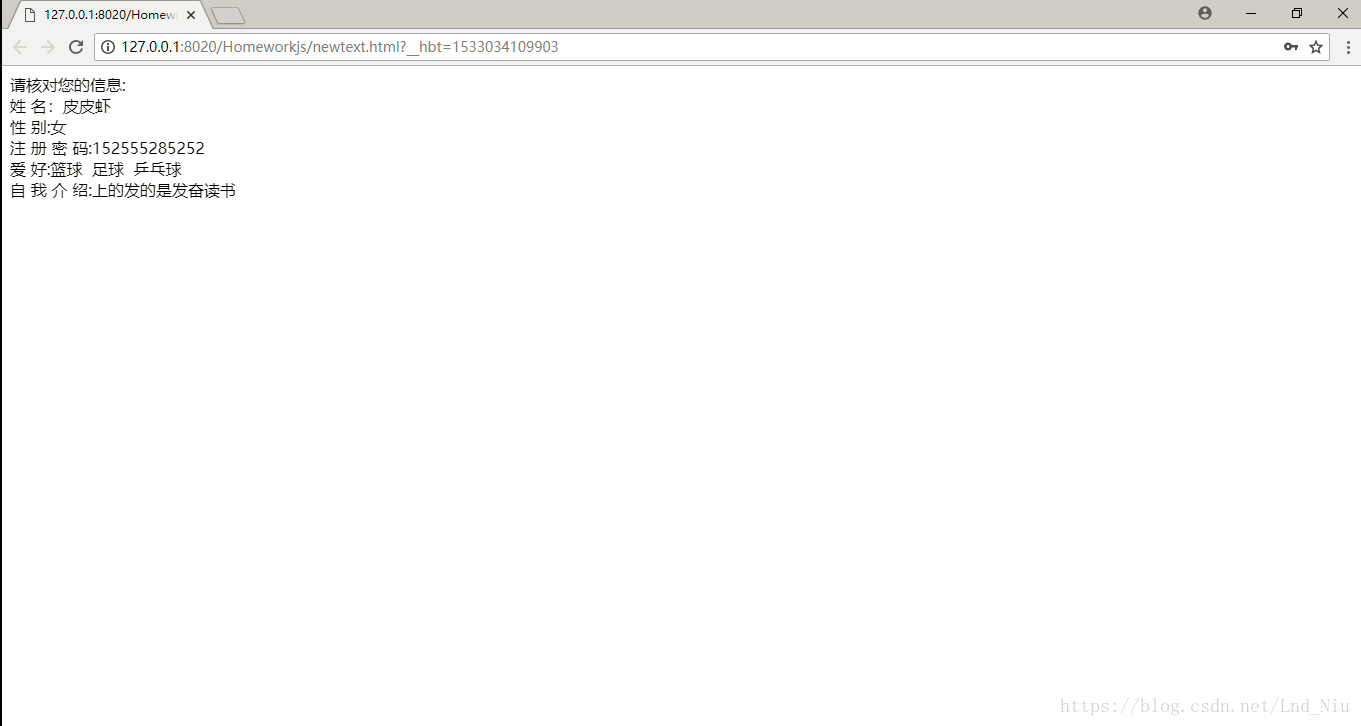
最终结果执行如下:
填写表格:

点击提交按钮后:

好啦,虽然说我做的比较丑。但是我相信只要用心去做,就一定可以做好的。当然,干咱们这一行的不能光用心哦~实际敲代码动手操作才是最重要的哈,那么。。。明天见喽~