<template>
<div
:id="'mapDiv' + currentIndex"
class="map"
style="position: absolute; width: 100%; height: 100%; z-index: 101"
></div>
</template>
<script>
export default {
props: ["currentIndex"],
data() {
return {
map: null,
center: {},
centerIcon: {}, //中心点图标
centerMarker: {}, //中心点标记
mapIncon4: require("../../../../public/img/address_icon.png"),
};
},
mounted() {
this.initMap();
},
methods: {
// 初始化天地图
initMap() {
// vue项目需要先声明 T = window.T,不然后面无法获取到。
let T = window.T;
this.map = new T.Map(`mapDiv${this.currentIndex}`);
// 设置中心点坐标
this.center = new T.LngLat(113.177, 29.354);
this.getGeocoderFun(113.177, 29.354);
this.zoom = 14; // 缩放级别
// 传参中心点经纬度,以及放大程度,最小1,最大18
this.map.centerAndZoom(this.center, this.zoom);
this.map.setStyle("indigo"); //设置地图主体颜色indigo
this.map.enableInertia(); //允许地图拖拽
//创建卫星和路网的混合视图
// this.map.setMapType(window.TMAP_HYBRID_MAP);
//允许鼠标滚轮缩放地图
this.map.enableScrollWheelZoom();
this.drawPoint();
},
// 根据经纬度获取地址
async getGeocoderFun(lon, lat) {
let T = window.T;
let geocoder = new T.Geocoder();
geocoder.getLocation(new T.LngLat(lon, lat), (result) => {
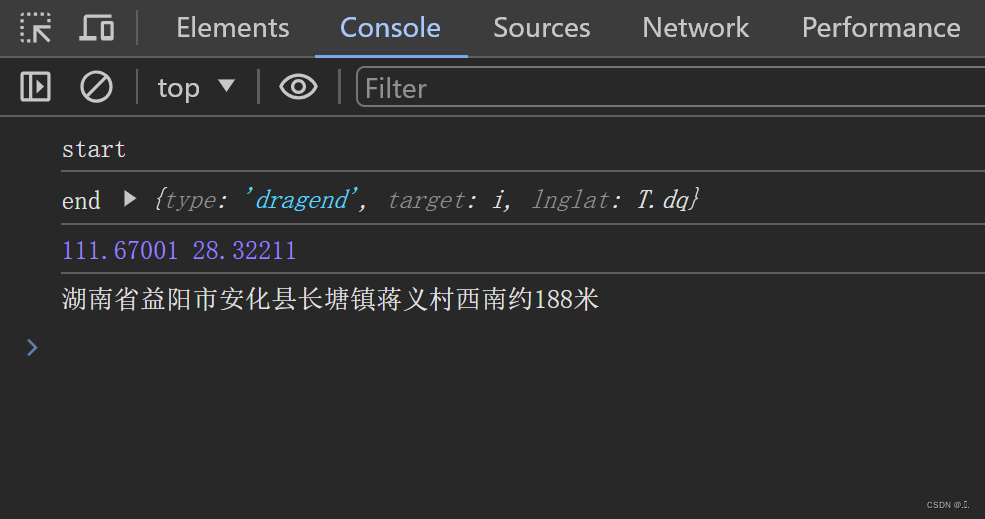
console.log(result.getAddress());
});
},
drawPoint() {
let T = window.T;
this.center = new T.LngLat(113.177, 29.354);
//创建图片对象
this.centerIcon = new T.Icon({
iconUrl: this.mapIncon4,
iconSize: new T.Point(40, 40),
iconAnchor: new T.Point(25, 25),
});
//向地图上添加自定义标注
this.centerMarker = new T.Marker(this.center, {
icon: this.centerIcon,
});
this.map.addOverLay(this.centerMarker);
this.centerMarker.enableDragging();
this.centerMarker.addEventListener("dragstart", this.dragStart);
this.centerMarker.addEventListener("dragend", this.dragEnd);
},
dragStart() {
console.log("start");
},
dragEnd(e) {
console.log("end", e);
console.log(e.lnglat.getLng(), e.lnglat.getLat());
this.getGeocoderFun(e.lnglat.getLng(), e.lnglat.getLat());
},
},
beforeDestroy() {
this.map = null;
},
destroyed() {
this.map = null;
},
};
</script>
<style lang="scss" scoped>
::v-deep .tdt-control-container {
display: none !important;
}
/* ::v-deep .tdt-container{
background-color: rgba(15, 30, 80, .9) !important;
} */
.map {
background-color: rgba(15, 44, 80, 0.9) !important;
}
</style>
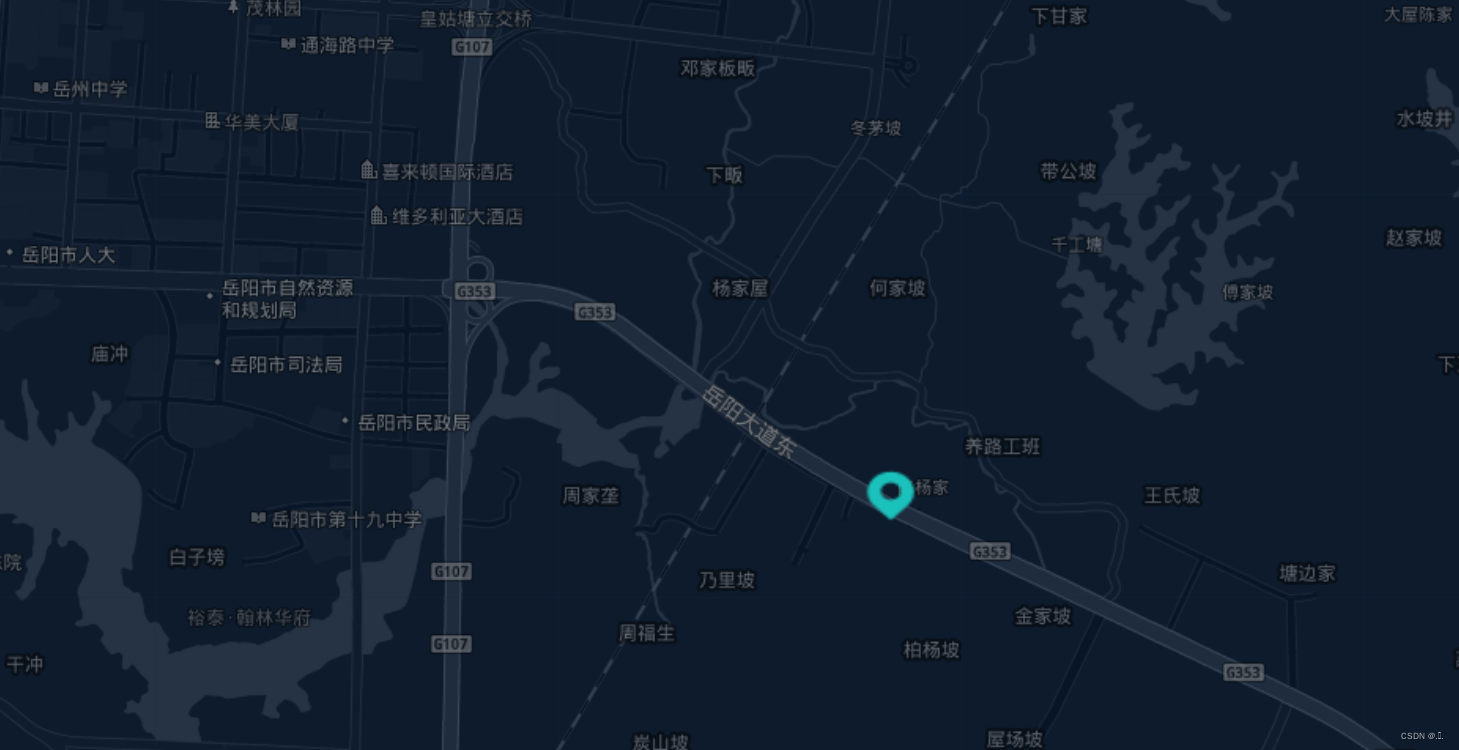
效果图: