// 二叉树结构:
// 1
// / \
// / \
// 2 3
// / \ / \
// 4 5 6 7
广度优先遍历:一层一层的遍历
1 ---> 2 ----> 3 -----> 4 -----> 5 ------> 6 ------> 7
首先把这棵树用js表示出来:
let tree = {
val: 1,
left: {
val: 2,
left: {
val: 4,
left: null,
right: null
},
right: {
val: 5,
left: null,
right: null
}
},
right: {
val: 3,
left: {
val: 6,
left: null,
right: null
},
right: {
val: 7,
left: null,
right: null
}
}
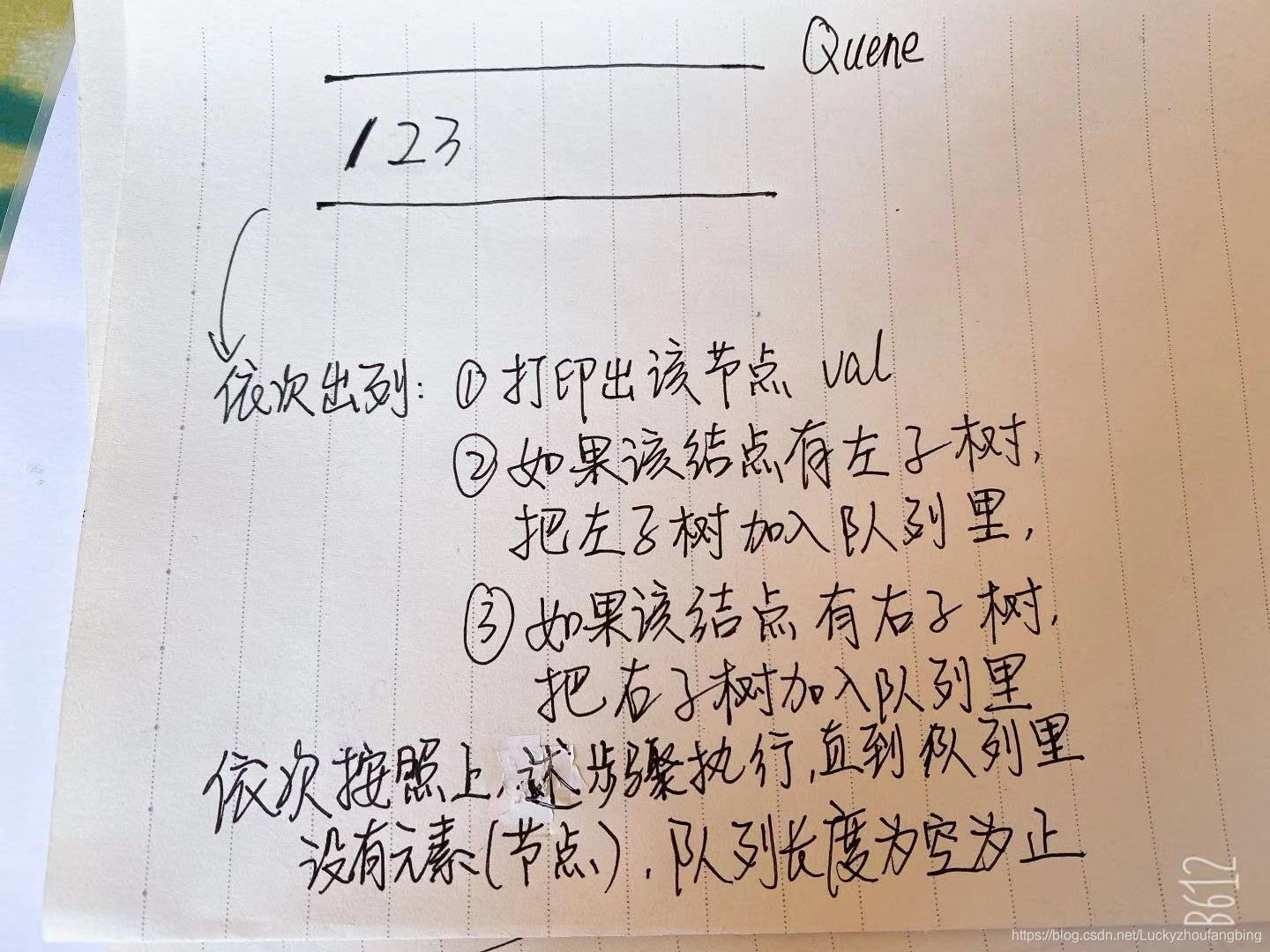
}广度优先遍历的思路:
首先把根节点加入到队列里,队列每个元素出列都执行3个操作
代码:
var levelOrder = function (tree) {
// 队列 首先把根节点放进去
var quene = [tree]
// 结果数组
var result = []
while (qu