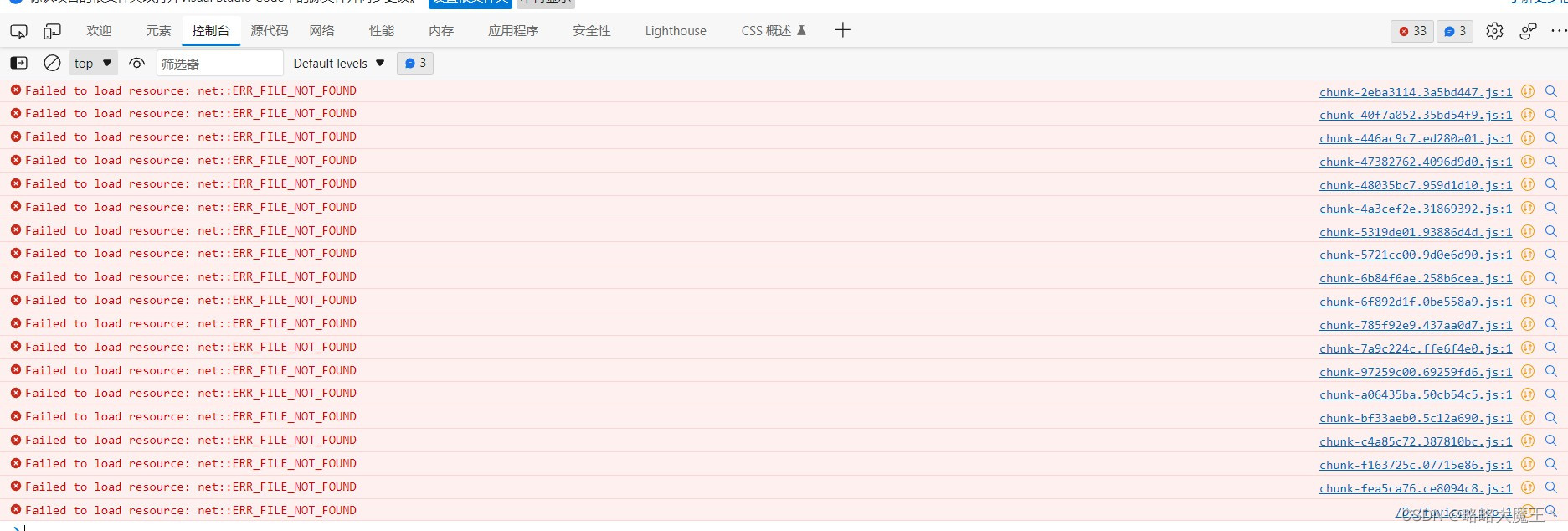
近段时间公司的一个项目准备上线,但是发现打包后很多资源都访问不了,如下图:
解决办法:
一、将路由文件中的 createWebHistory 改为 createWebHashHistory
二、在项目根目录添加一个 vue.config.js 文件
module.exports = {
publicPath: './', // 主要是这行代码,配置打包后的资源路径
productionSourceMap: false, // 打包的时候不输出map文件,减少大量体积
}最后执行打包命令
打开打包出来的index.html发现资源都加载了页面也能正常显示了😃