问题发现
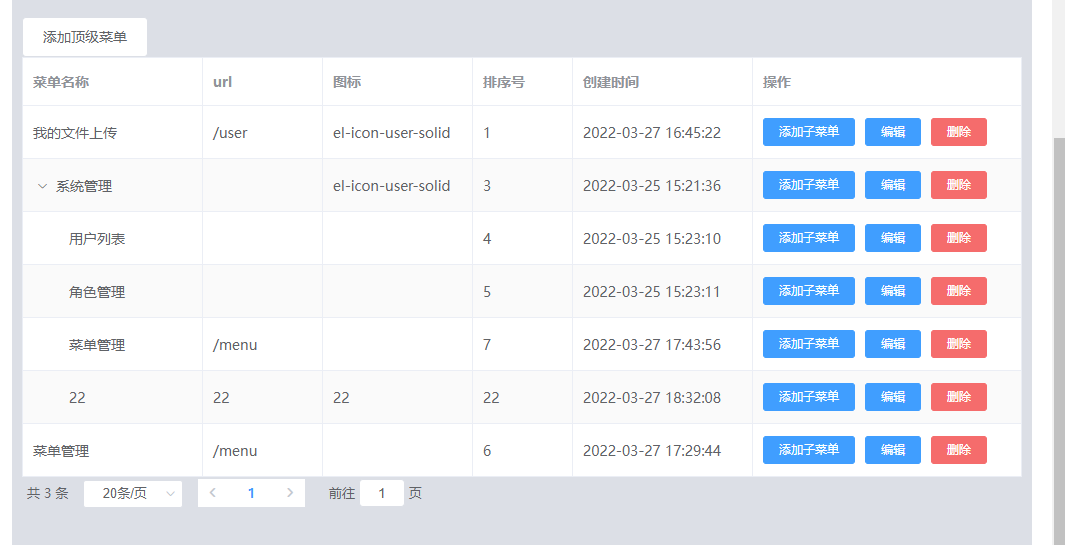
在使用element-ui的table组件时,使用树形结构,并使用了懒加载,可出现了一个问题,在对当前节点添加一个子节点数据,或删除一个子节点数据时,当前节点的子节点数据并不自动刷新出来。element-ui官方没有提供实时刷新子节点数据的方法。
解决方法
-
可以使用window.location.reload();但每次加减一个子节点数据,整个页面都刷新一下实在太不好看。而且节点会自动折叠恢复刚进此页面时的样子。
-
第二种,用下面的代码,可以在添加完子节点操作后,收起所有的节点(不展开):
this.$set(this.$refs.table1.store.states, "lazyTreeNodeMap", {}); this.$set(this.$refs.table1.store.states, "treeData", {}); this.$set(this.$refs.table1.store.states, "data", []); -
最好的解决办法就是:找到了打开子节点数据懒加载时,更新数据的关键:
this.$set(lazyTreeNodeMap, key, data); // lazyTreeNodeMap: 就是this.$refs.table.store.states.lazyTreeNodeMapkey: // key 就是table-key,相当于父节点数据的id // data:就是子节点数据 -
vewfewf
this.$set(this.$refs.table1.store.states.lazyTreeNodeMap, xxxList); // 业务使用场景: // 1、先给table标签添加一个ref="table" // 2、在点击父节点要添加一个子节点,或删除一个子节点后,已请求完后台接口后,拿到父节点id,和最新增删后的子节点数据xxxList // 3、最后调用 this.$set(this.$refs.table1.store.states.lazyTreeNodeMap, id, xxxList); // 根据父节点id更新子节点数据 例如: this.$set(this.$refs.table.store.states.lazyTreeNodeMap, pid, list);