一、项目基本结构
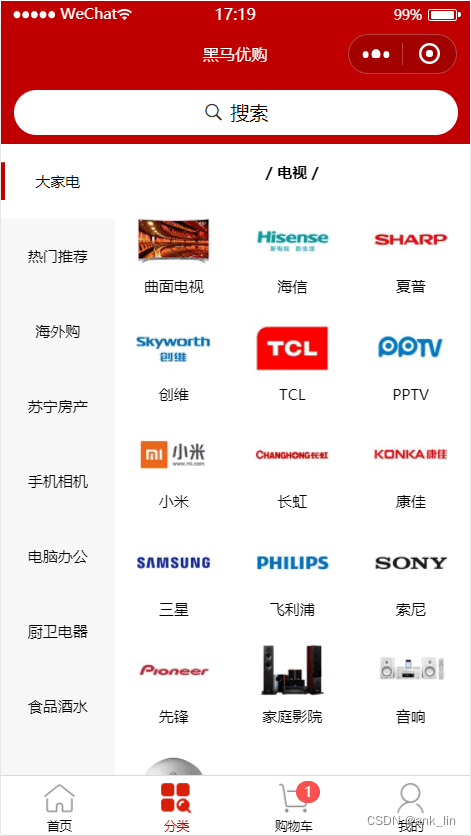
(一)tabbar页面
首页 分类
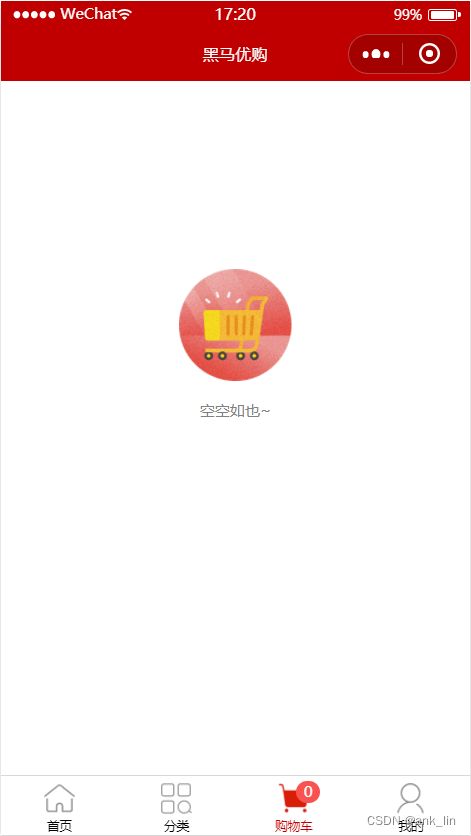
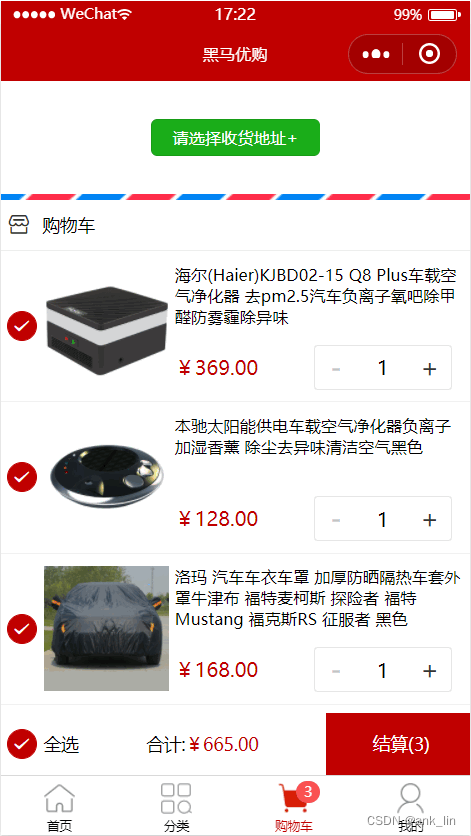
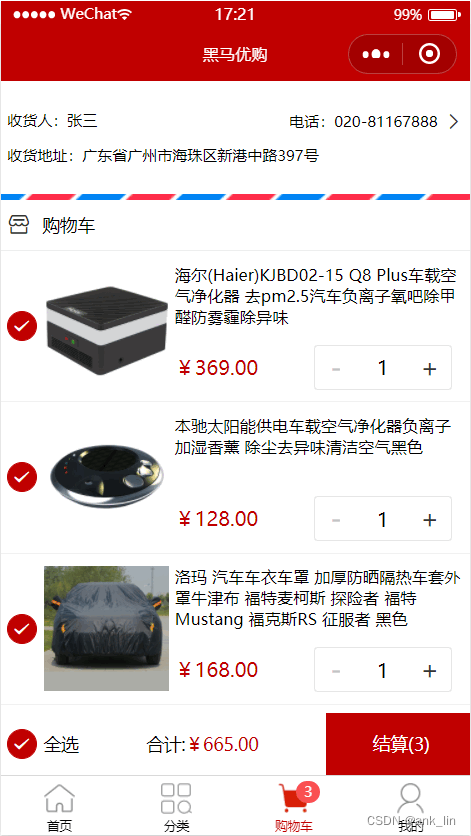
购物车
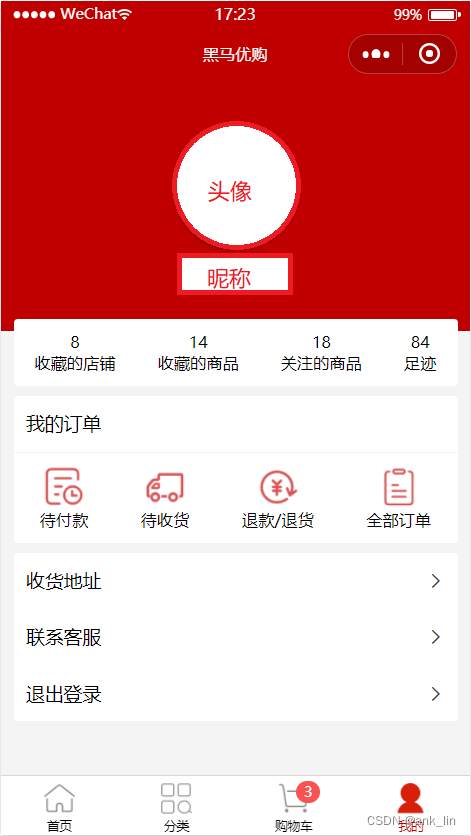
我的(用户中心)
(二)非tabbar页面
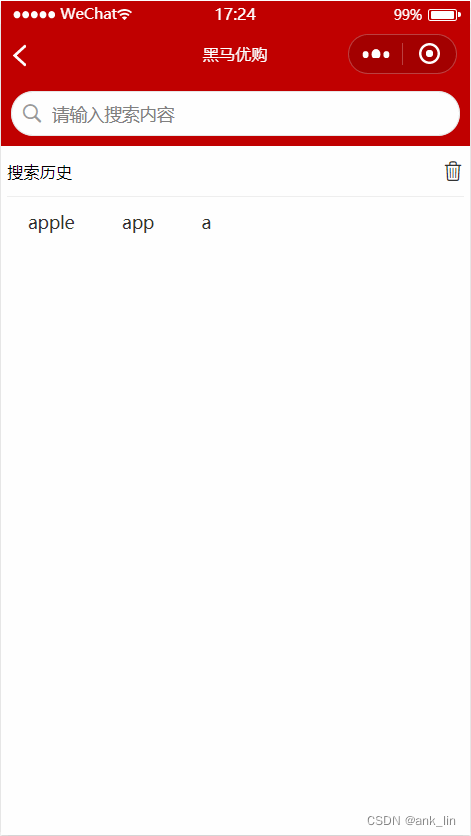
搜索
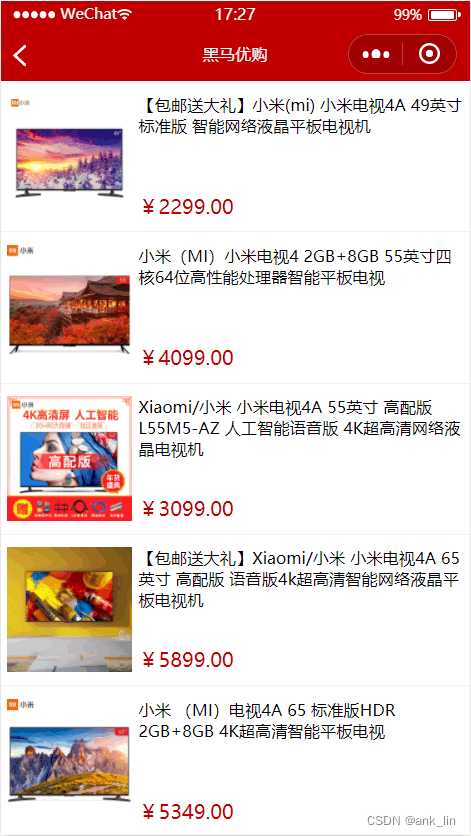
商品列表
商品详情
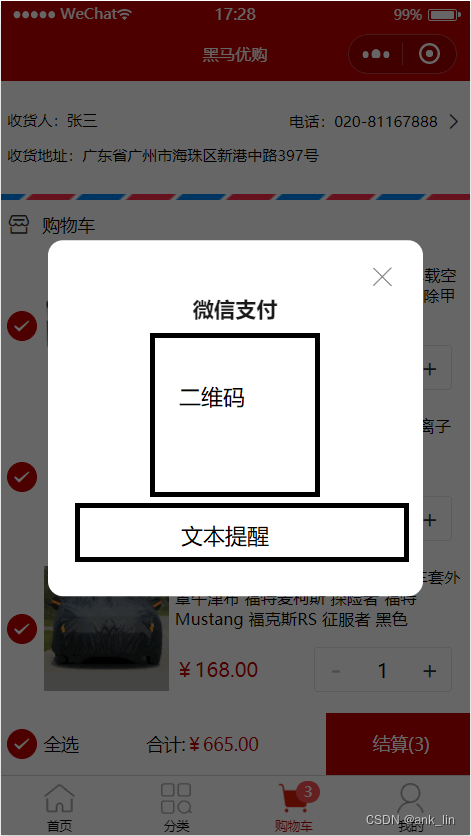
微信支付
结构解析:
1. 构建一个小程序,需要先将小程序的页面结构分类、理清。
现大多数小程序页面结构分为tabbar页面和非tabbar页面。tabbar页面作为小程序的主体框架,所以应该先搭建好tabbar页面,非tabbar页面在此框架上运行。
2. 由于存在tabbar页面和非tabbar页面,因此将小程序项目分为主包和分包
- 主包:小程序启动页或tabbar页面以及公共资源
- 分包:非tabbar页面和私有资源
普通分包页面:先下载主包,再跳转至普通分包运行普通分包的页面
独立分包页面:不依赖于主包,可自己独立运行(配置时加上:"independent" : true)
配置pages.json
// 主包----pages:tabbar页面放入
"pages": [
{
"path" : "pages/home/home",
"style" : {}
}
,{
"path" : "pages/cate/cate",
"style" : {}
}
,{
"path" : "pages/cart/cart",
"style" : {}
}
,{
"path" : "pages/my/my",
"style" : {}
}
],
--------------------------------------------------
// subPackages(数组):每个分包为一个对象,每个分包的pages(数组)可包含多个非tabbar页面(对象)
// {
root: 该分包在项目中的目录
name: 分包别名
pages: [{
path: 非tabbar页面在此分包下的路径
style: 非tabbar页面的配置
}]
independent: true // 与root平级,加上independent:true,则此分包为独立分包
}
--------------------------------------------------
"subPackages":[
{
"root":"subpkg",
"name":"p1",
"pages":[{
"path" : "goods_detail/goods_detail",
"style" : {}
}
,{
"path" : "goods_list/goods_list",
"style" : {
"onReachBottomDistance":150,
"enablePullDownRefresh":true,
"backgroundColor":"#F8F8F8"
}
}
,{
"path" : "search/search",
"style" : {}
}
]
}
],分包预下载:在进入某页面时,可预先下载可会用到的某分包,提高性能
配置pages.json
"preloadRule": { // preloadRule 关键字与pages平级
"pages/index": { // pages/index 触发预下载的路径
"network": "all", // network 表示在指定网络模式下进行预下载 可选all/wifi
"packages": ["package1"] // packages 预下载哪个分包 ["分包root或name"]
},
"sub1/i