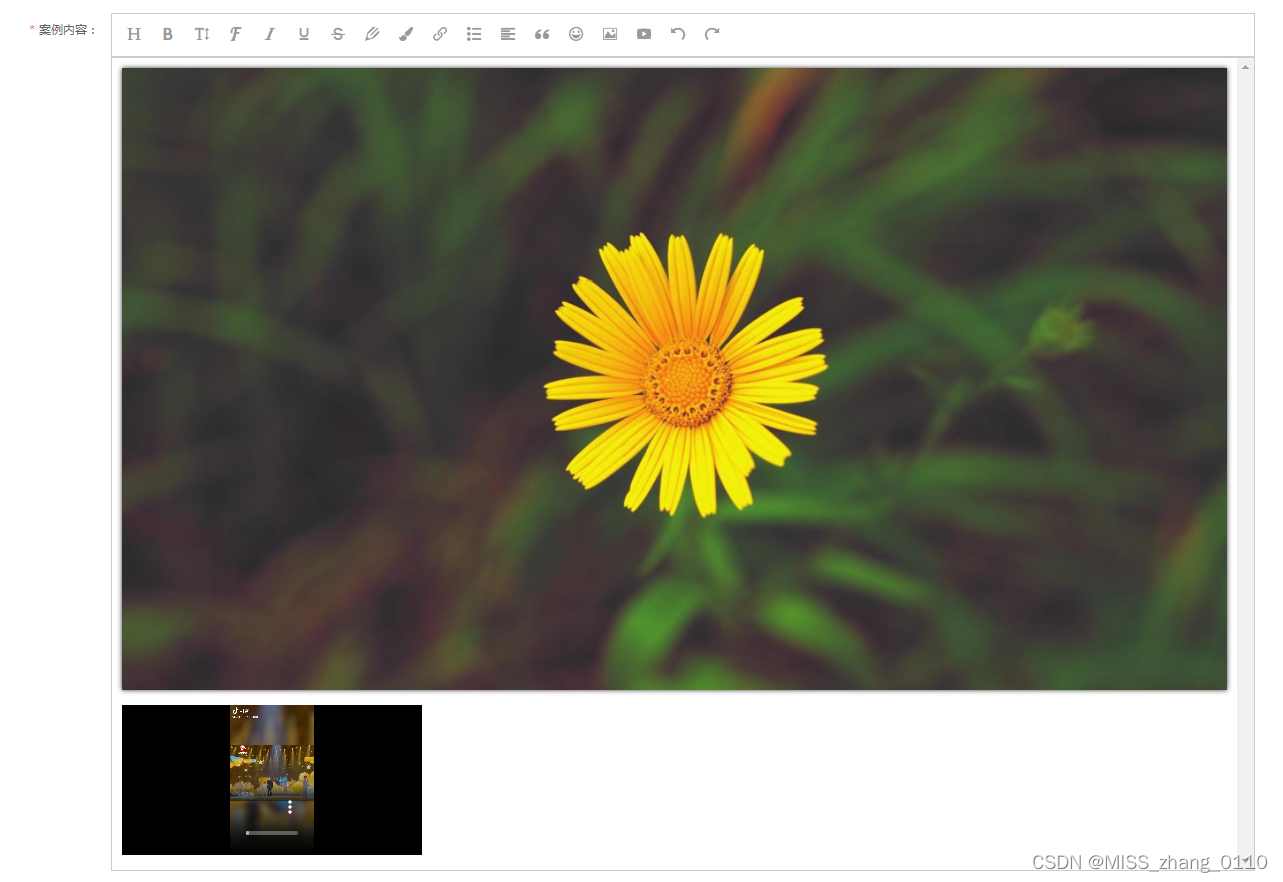
一、效果图
1.安装
yarn add wangeditor
\\再安装别人定制的npm包(两个都可以)
yarn add makereditor
yarn add zhangeditor 亲测都可使用
wangeditor有自带的上传图片功能,如果要是上传视频,必须得更改 源码,下载改好的wangeditor包
2.完整代码
父组件
<el-form-item label="案例内容:" prop="content">
<editor-bar
v-model="form.content"
:isClear="isClear"
@change="change"
:actionUrl="actionUrl"
></editor-bar>
</el-form-item>
form: {
content: '',
},
isClear: false,
change(val) {
this.form.content = val
},
computed: {
actionUrl() {
return process.env.API_SERVER + '接口'
},
}
子组件
<template lang="html">
<div class="editor">
<div ref="toolbar" class="toolbar">
</div>
<div ref="editor" class="text">
</div>
</div>
</template>
<script>
import E from 'makereditor'
export default {
name: 'editoritem',
data() {
return {
editor: null,
info_: null,
}
},
computed: {
headers () {
return { token: this.$store.state.token }
},
},
model: {
prop: 'value',
event: 'change'
},
props: {
value: {
type: String,
default: ''
},
isClear: {
type: Boolean,
default: false
},
actionUrl: {
type: String,
default: '',
},
},
watch: {
isClear(val) {
// 触发清除文本域内容
if (val) {
this.editor.txt.clear()
this.info_ = null
}
},
value: function(value) {
if (value !== this.info_) {
this.editor.txt.html(this.value)
}
}
//value为编辑框输入的内容,这里我监听了一下值,当父组件调用得时候,如果给value赋值了,子组件将会显示父组件赋给的值
},
mounted() {
this.seteditor()
this.editor.txt.html(this.value)
},
methods: {
seteditor() {
//上传图片配置
this.editor = new E(this.$refs.toolbar, this.$refs.editor)
this.editor.customConfig.uploadImgShowBase64 = false // base 64 存储图片
this.editor.customConfig.uploadImgServer = this.actionUrl// 配置服务器端地址
this.editor.customConfig.uploadImgHeaders = {token: this.$store.state.token, }// 自定义 header
this.editor.customConfig.uploadFileName = 'file' // 后端接受上传文件的参数名
this.editor.customConfig.uploadImgMaxSize = 2 * 1024 * 1024 // 将图片大小限制为 2M
this.editor.customConfig.uploadImgMaxLength = 6 // 限制一次最多上传 3 张图片
this.editor.customConfig.uploadImgTimeout = 3 * 60 * 1000 // 设置超时时间
this.editor.customConfig.menus = [
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
// 'table', // 表格
'video', // 插入视频
// 'code', // 插入代码
'undo', // 撤销
'redo', // 重复
'fullscreen' // 全屏
]
//上传视频配置
this.editor.customConfig.uploadVideoHeaders = { token: this.$store.state.token}
this.editor.customConfig.uploadVideoServer = this.actionUrl; // 上传接口
//**********************************************图片
this.editor.customConfig.uploadImgHooks = {
fail: (xhr, editor, result) => {
// 插入图片失败回调
},
success: (xhr, editor, result) => {
// 图片上传成功回调
},
timeout: (xhr, editor) => {
// 网络超时的回调
},
error: (xhr, editor) => {
// 图片上传错误的回调
},
customInsert: (insertImg, result, editor) => {
// 图片上传成功,插入图片的回调
let url = result.data.url
insertImg(url)
// }
}
}
// 视频上传
this.editor.customConfig.uploadVideoHooks = {
fail: (xhr, editor, result) => {
// 插入视频失败回调
},
success: (xhr, editor, result) => {
// 视频上传成功回调
},
timeout: (xhr, editor) => {
// 网络超时的回调
},
error: (xhr, editor) => {
// 视频上传错误的回调
},
customInsert: function (insertVideoFn, result) {
// result 即服务端返回的接口
console.log('customInsert', result)
// insertVideoFn 可把视频插入到编辑器,传入视频 src ,执行函数即可
//result.data 就是url的值
let url = result.data.url
insertVideoFn(url)
},
}
this.editor.customConfig.onchange = (html) => {
this.info_ = html // 绑定当前逐渐地值
this.$emit('change', this.info_) // 将内容同步到父组件中
}
// 创建富文本编辑器
this.editor.create()
}
}
}
</script>
<style lang="css">
.editor {
width: 100%;
margin: 0 auto;
position: relative;
z-index: 0;
}
.toolbar {
border: 1px solid #ccc;
}
.text {
border: 1px solid #ccc;
min-height: 500px;
}
html, body {
height: 100%;
overflow: auto;
margin: 0;
}
html {
overflow: scroll;
}
</style>
上传过视频还是会让浏览器抖动
解决办法:给iframe标签设置一个定宽定高