2024.11.27 周三
尽量在抽出时间做项目,持续学习优化简历,等到基础的八股都熟悉、leetcode热题100刷完、苍穹外卖项目+AI项目彻底完成投简历,目标是找到日常实习,然后边做边准备暑期实习。
八股
WebSocket
WebSocket是什么?
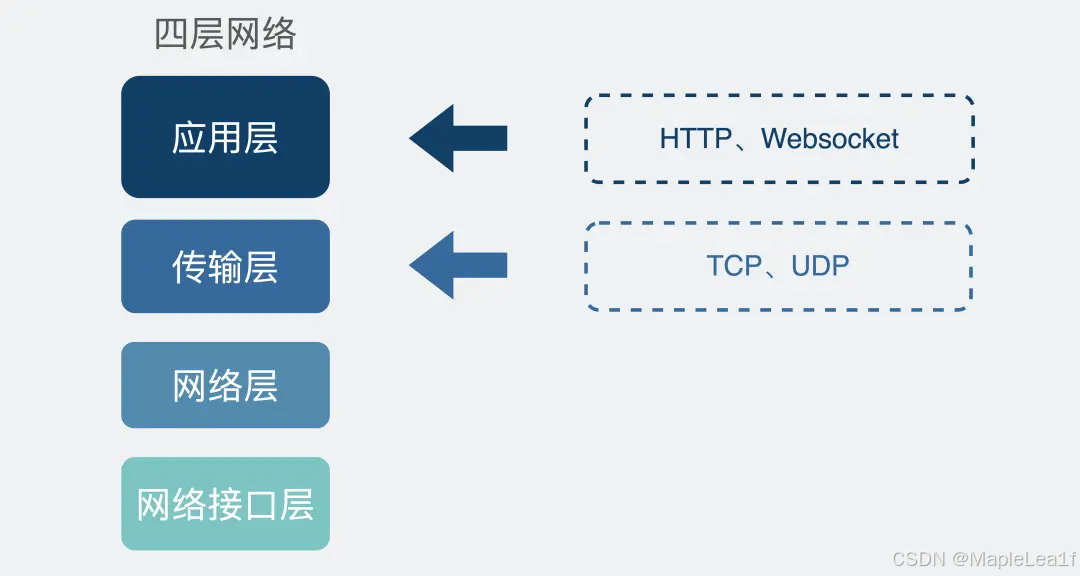
WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信( TCP 连接的两端,同一时间里,双方都可以主动向对方发送数据)——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。
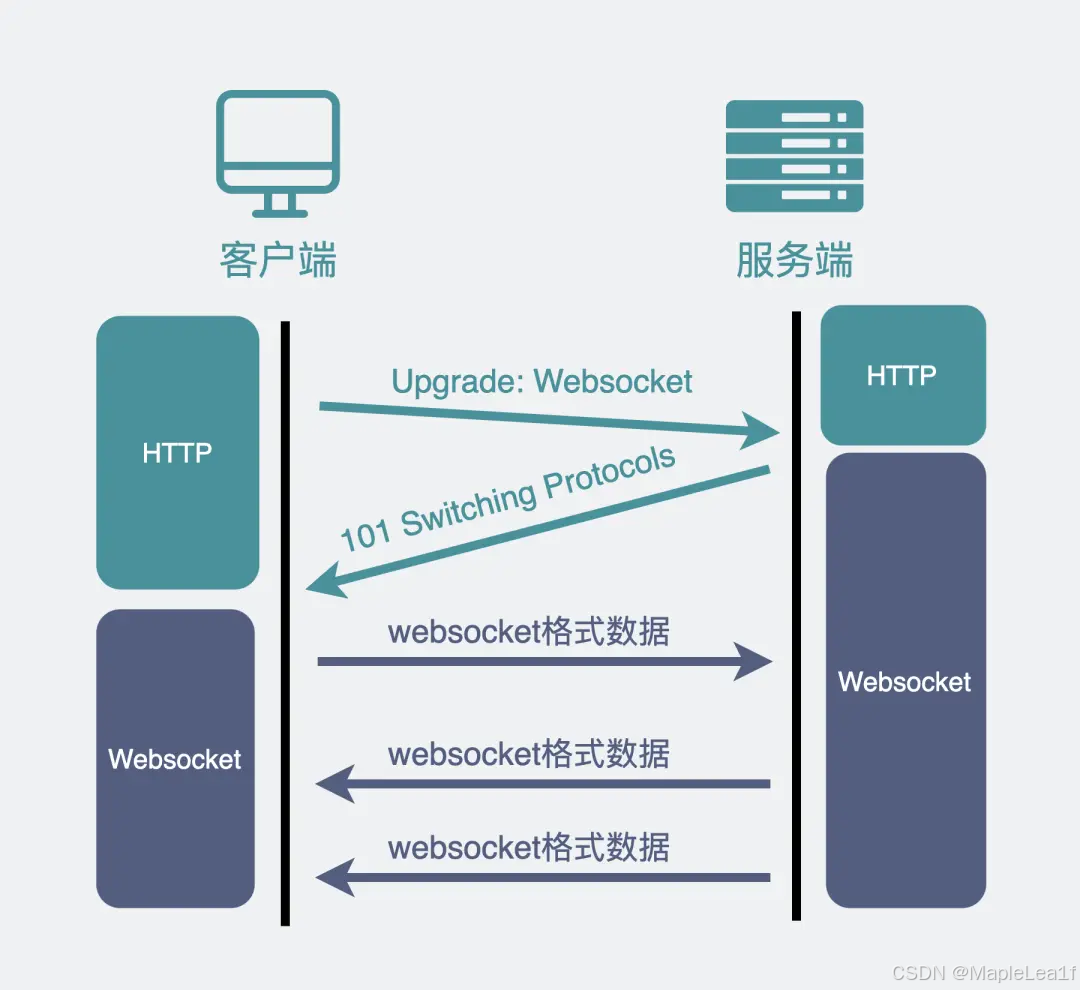
如何建立WebSocket连接
要建立 WebSocket 连接,就会在 HTTP 请求里带上一些特殊的header 头,如下:
Connection: Upgrade
Upgrade: WebSocket
Sec-WebSocket-Key: T2a6wZlAwhgQNqruZ2YUyg==\r\n
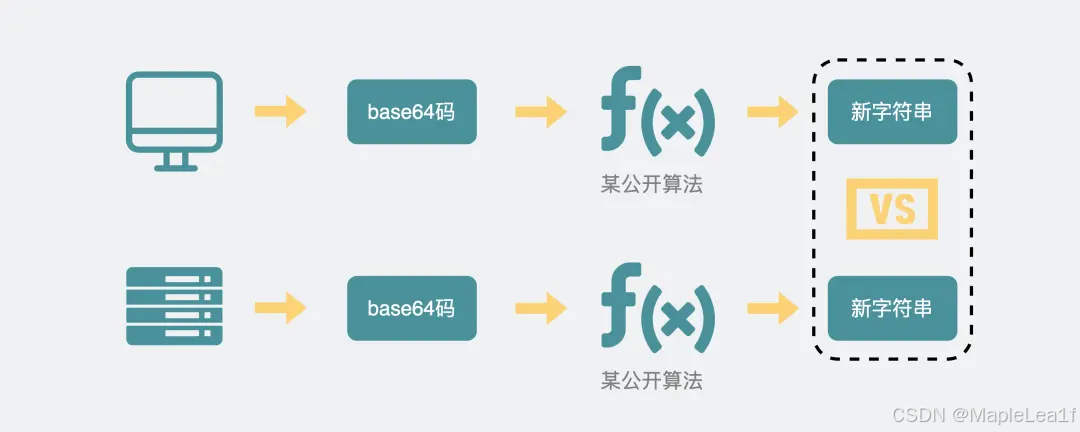
以上header头部中:浏览器想升级协议(Connection: Upgrade),并且想升级成 WebSocket 协议(Upgrade: WebSocket),同时带上一段随机生成的 base64 码(Sec-WebSocket-Key),发给服务器。
HTTP/1.1 101 Switching Protocols\r\n
Sec-WebSocket-Accept: iBJKv/ALIW2DobfoA4dmr3JHBCY=\r\n
Upgrade: WebSocket\r\n
Connection: Upgrade\r\n
以上HTTP的响应中:如果服务器正好支持升级成 WebSocket 协议。就会走 WebSocket 握手流程,同时根据客户端生成的 base64 码,用某个公开的算法变成另一段字符串,放在 HTTP 响应的 Sec-WebSocket-Accept 头里,同时带上101状态码,发回给浏览器。
WebSocket的使用场景
WebSocket完美继承了 TCP 协议的全双工能力,并且还贴心的提供了解决粘包的方案。
它适用于需要服务器和客户端(浏览器)频繁交互的大部分场景,比如网页/小程序游戏,网页聊天室,以及一些类似飞书这样的网页协同办公软件。
在使用 WebSocket 协议的网页游戏里,怪物移动以及攻击玩家的行为是服务器逻辑产生的,对玩家产生的伤害等数据,都需要由服务器主动发送给客户端,客户端获得数据后展示对应的效果。
算法
今日暂无该内容学习。
项目
苍穹外卖 Day10、Day11
>和<
在HTML或XML中,< 是小于符号 < 的实体编码,> 是大于符号 > 的实体编码。
>(greater than) <=>><(less than) <=><
…