包管理工具:npm、npx、yarn、cnpm、pnpm
npm
概述
- 包管理工具npm: Node Package Manager,也就是Node包管理器;
- 如何下载和安装npm工具呢?
- npm属于node的一个管理工具,所以需要先安装Node;
- node管理工具:https://nodejs.org/en/,安装Node的过程会自动安装npm工具;
- npm管理的包可以在哪里查看、搜索呢?
- https://www.npmjs.org/ 这是安装相关的npm包的官网;
npm install 命令
全局安装和局部安装
全局安装
依赖包想要实现全局安装 通过指令 npm install 插件包名字 -g
这样就可以在任意层级目录下面执行插件包里面的指控了
比如说全局安装webpack 和 webpack-cli: npm install webpack webpack-cli -g
接下来就可以在不同的层级目录里面使用webpack -v查看webpack的版本号了
-
用途:在命令行工具中,在任意目录层次下 输入特定指令 运行程序
- 比如说node就是全局安装的 就可以在任意层级目录输入node指令
- 例如输入node -v 就可以产看node安装的版本号
-
实现:一个软件 如果想实现全局安装分为三步
- 下载完成安装过程
- 找到安装目录添加到环境变量中
- 系统环境变量位置:此电脑→属性→高级设置→环境变量→系统环境变量→双击path→新建→将软件的暗转目录粘贴进去→陆续确定
- 这样就可以在命令行工具中输入特定指令 运行程序了
局部安装
安装在特定项目的文件夹里面
他只会将插件包放置到当前文件夹下面的node_modules里面
只有当前这个项目才能使用这个插件包,其他项目是使用不了的
局部安装又分为开发依赖和生产依赖
安装指定版本
npm i [email protected] 安装0.28.4版本的yarn
npm 下载包和删除包流程示例
注意:根文件夹名不能含有中文
-
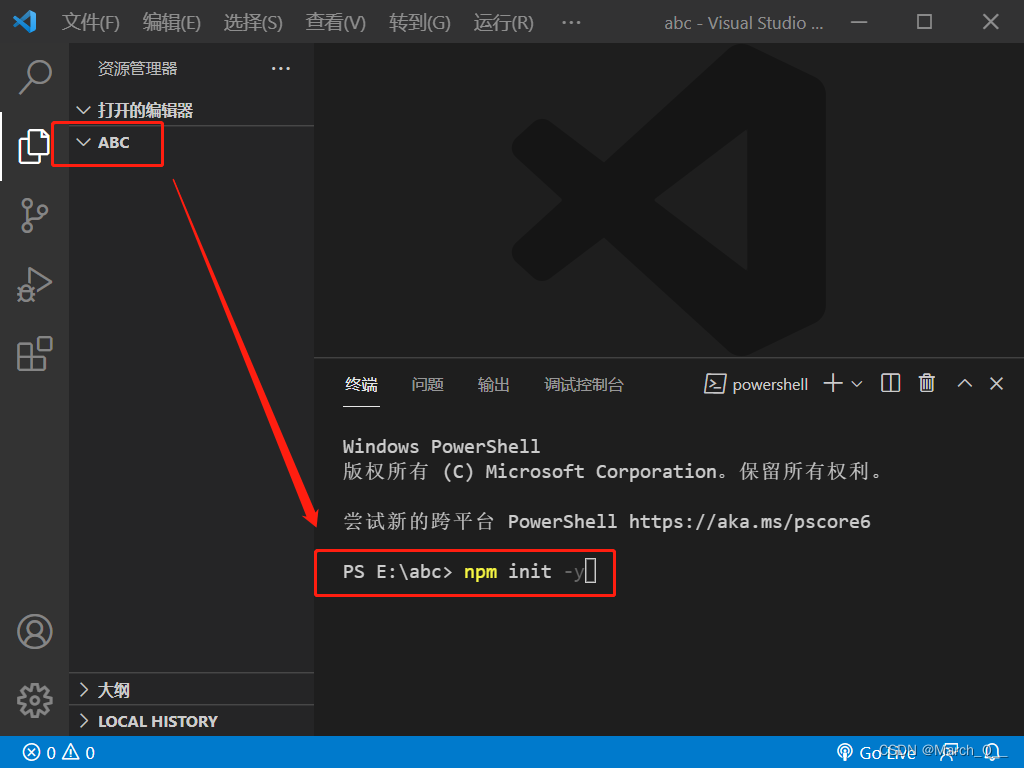
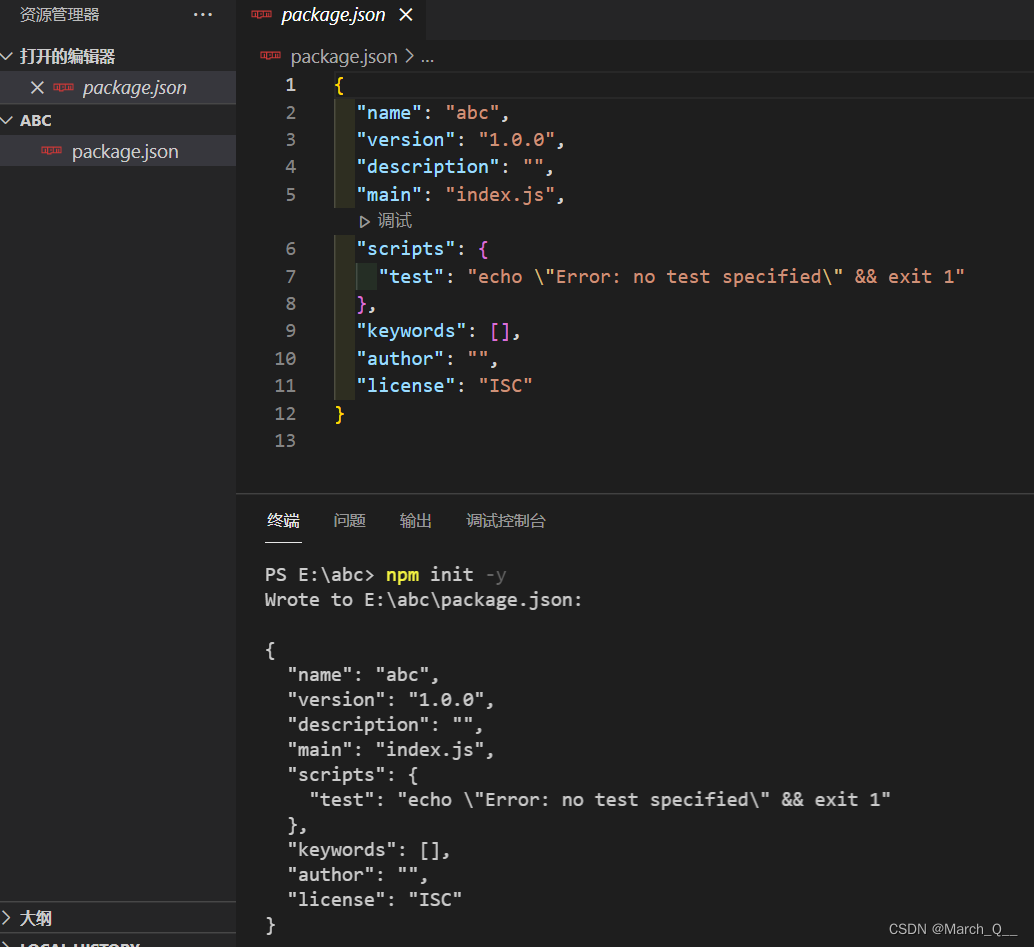
npm init -y 初始化 :生成是package.json文件
-
在需要的文件夹内初始化,vscode打开终端,需要注意,路径名应与文件夹层级保持一致
- 例如:我直接在E盘创建文件夹 abc,那么终端对应的路径就需要是 E:\abc>
- 例如:我直接在E盘创建文件夹 abc,那么终端对应的路径就需要是 E:\abc>
-
-y 所有信息使用默认的
-
不写 -y 的话,需要在创建时依次填写信息
-
-
npm i vue 下载vue包 到开发和生产依赖(dependencise)