OnNavigateAsync获取或设置导航到新页面之前应调用的处理程序,是发生在导航到目标 URL 之前触发的事件。
(1)在浏览器的地址栏中手动输入访问页面的 URL 会触发
(2) 在应用中单击链接会触发,会触发。
(3) 使用NavigationManager.NavigateTo()方法以代码的方式访问页面会触发
事件触发测试
在Router.razor文件中使用OnNavigateAsync事件
@inject NavigationManager navigationManager
<Router AppAssembly="typeof(Program).Assembly" AdditionalAssemblies="new[] { typeof(Client._Imports).Assembly }"
OnNavigateAsync="Callback">
<Found Context="routeData">
<RouteView RouteData="routeData" DefaultLayout="typeof(Layout.MainLayout)" />
<FocusOnNavigate RouteData="routeData" Selector="h1" />
</Found>
</Router>
@code {
private async Task Callback(NavigationContext obj)
{
Console.WriteLine(obj.Path);
await Task.CompletedTask;
}
}
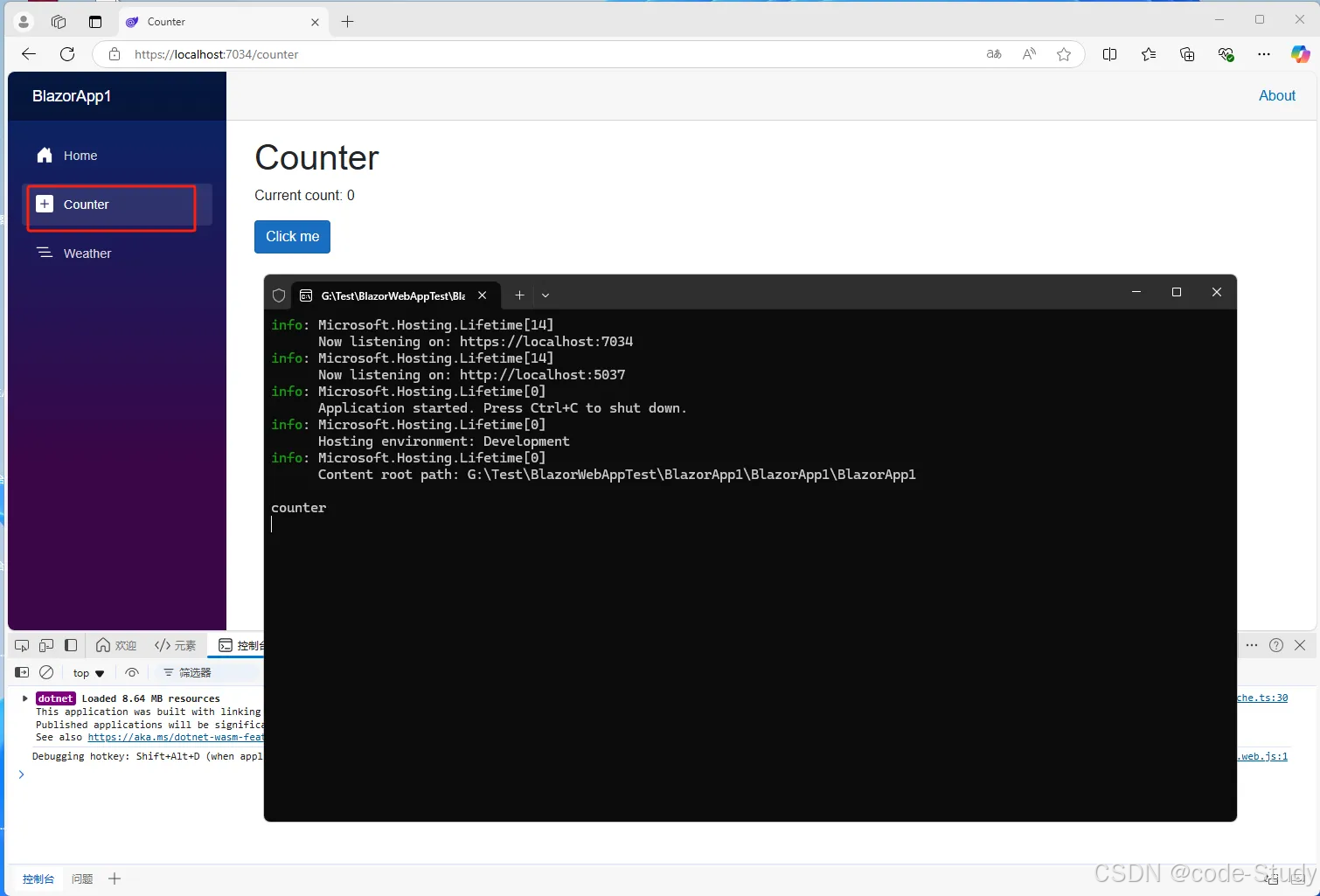
链接跳转测试
可以正确输出,触发事件成功
代码跳转
@page "/demoPage"
@rendermode InteractiveAuto
@inject NavigationManager Navigation
<h3>DemoPage</h3>
<button @onclick="NavigateTo">代码跳转</button>
@code {
private void NavigateTo()
{
Navigation.NavigateTo("/counter");
}
}
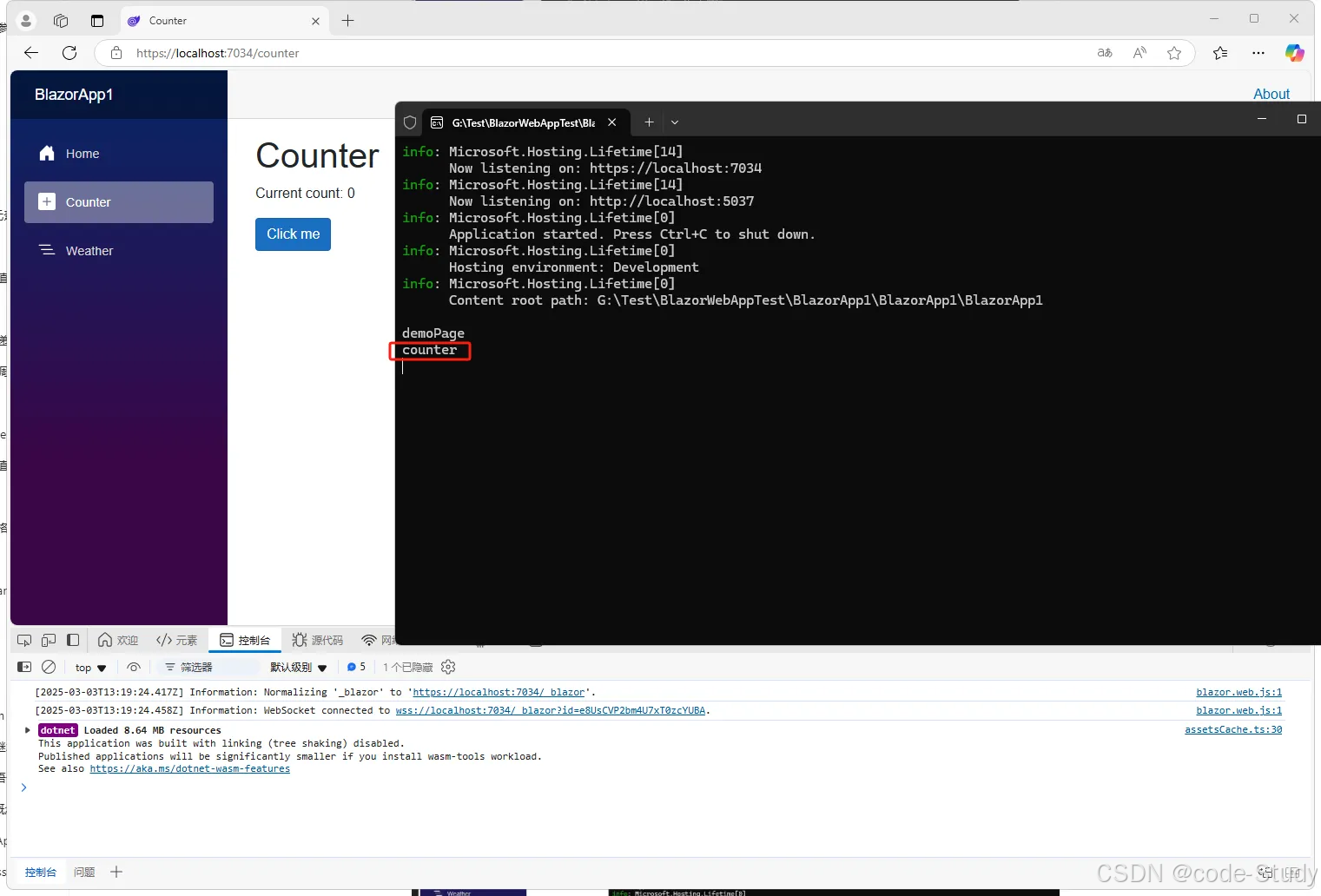
点击代码跳转按钮后,控制台正常输出,触发事件成功
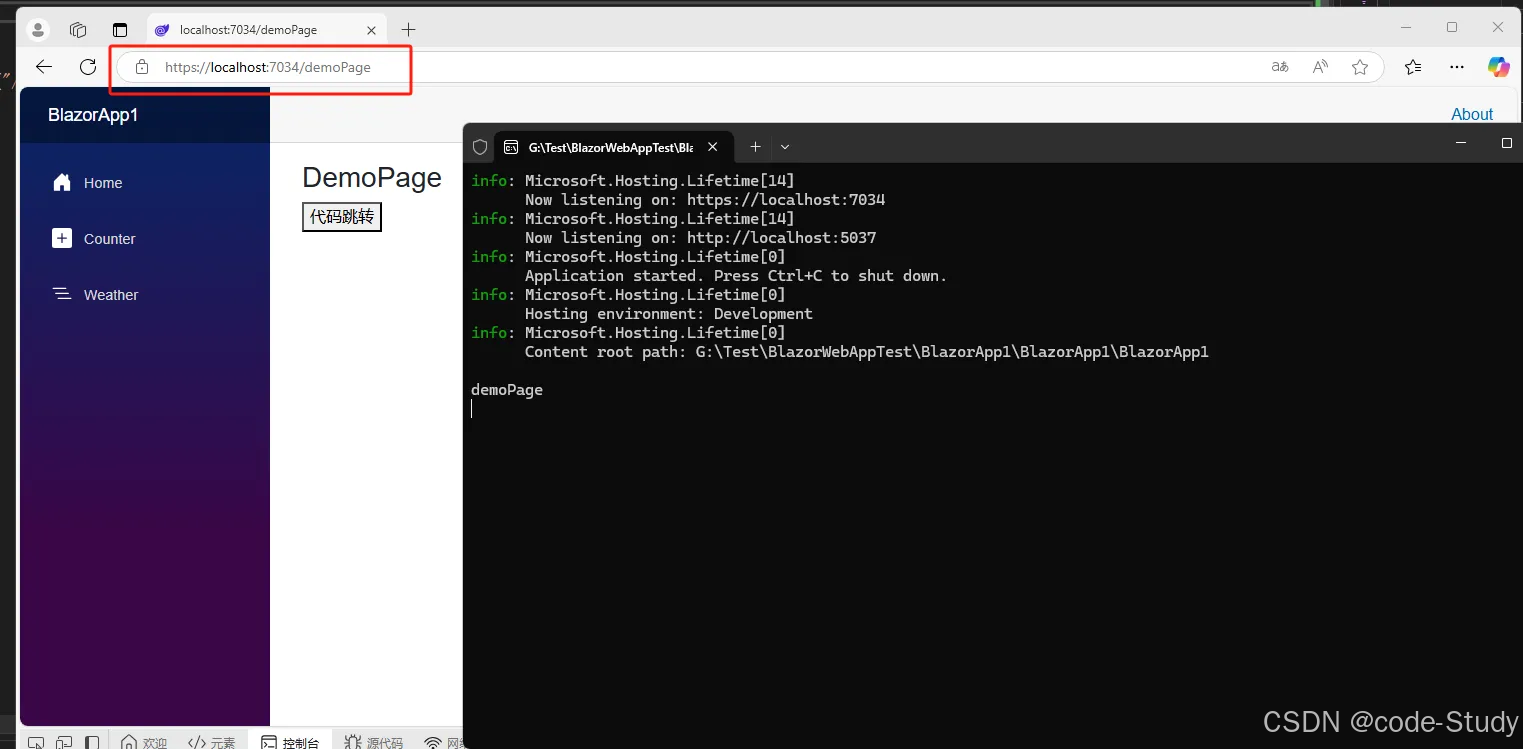
地址栏输入链接跳转
我们在地址栏输入了/demoPage进行页面跳转,触发事件成功
拦截地址重定向
@inject NavigationManager navigationManager
<Router AppAssembly="typeof(Program).Assembly" AdditionalAssemblies="new[] { typeof(Client._Imports).Assembly }"
OnNavigateAsync="Callback">
<Found Context="routeData">
<RouteView RouteData="routeData" DefaultLayout="typeof(Layout.MainLayout)" />
<FocusOnNavigate RouteData="routeData" Selector="h1" />
</Found>
</Router>
@code {
private async Task Callback(NavigationContext obj)
{
if (obj.Path == "counter"){
navigationManager.NavigateTo("/weather");
}
Console.WriteLine(obj.Path);
await Task.CompletedTask;
}
}
我们做一个拦截跳转的测试,当访问counter页面时我们进行重定向,跳转至weather组件
我们可以看到预期和我们预想的是一致的,完成了重定向