1、在template中添加
<template>
<view>
<uni-navbar fixed="true" title="监控查阅" leftIcon="back"></uni-navbar>
<view class="pd-lr-10 pd-t-20">
<!-- #ifdef H5 -->
<div id="dplayer" class="wp-100 h-550"></div>
<!-- #endif -->
</view>
</view>
</template>
在manifest.json文件源码视图中设置 app-plus -> kernel -> ios 的值为 “WKWebview"或"UIWebview”:
"app-plus": {
"kernel": {
"ios": "WKWebview" //或者 "UIWebview"
},
// ...
}
2、在script中添加方法:(App&H5端)
<script>
var statusBarHeight = uni.getSystemInfoSync().statusBarHeight
//引入 hls与dplayer 用于解析播放视频
// #ifdef H5
import Hls from '@/dplayer/hls.js'
import Dplayer from '@/dplayer/DPlayer.min.js'
// #endif
import { camera_info } from '@/apis/sheep.js';
var wv;//计划创建的webview
export default {
data(){
return {
id: '',
info: {},
dp: {},
weburl: '/hybrid/html/videoPlay.html',
editInterval: null
}
},
onLoad(option) {
if(option.id){ this.id=option.id }
},
mounted() {
camera_info({id:this.id}).then(res=>{
if(res.code==1){
this.info=res.data;
// #ifdef APP-PLUS
this.weburl+='?data='+encodeURIComponent(JSON.stringify({ "apiUrl": res.data.url }));
wv = plus.webview.create("","custom-webview",{
'kernel': 'WKWebview',
plusrequire: "none", //禁止远程网页使用plus的API,有些使用mui制作的网页可能会监听plus.key,造成关闭页面混乱,可以通过这种方式禁止
'uni-app': 'none', //不加载uni-app渲染层框架,避免样式冲突
})
wv.loadURL(this.weburl)
var currentWebview = this.$scope.$getAppWebview() //此对象相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效
setTimeout(function() {
currentWebview.append(wv);
// wv = currentWebview.children()[0]
wv.setStyle({top: 150+statusBarHeight, height: 300})
}, 100); //如果是页面初始化调用时,需要延时一下
// #endif
// #ifdef H5
this.dp = new Dplayer({
//播放器的一些参数
container: document.getElementById('dplayer'),
autoplay: false, //是否自动播放
theme: '#FADFA3', //主题色
loop: true,//视频是否循环播放
lang: 'zh-cn',
screenshot: false,//是否开启截图
hotkey: true,//是否开启热键
preload: 'auto',//视频是否预加载
volume: 0.7,//默认音量
mutex: true,//阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
video: {
url: res.data.url, // 视频地址
type: 'customHls',
customType: {
customHls: function(video, player) {
const hls = new Hls() //实例化Hls 用于解析m3u8
hls.loadSource(video.src)
hls.attachMedia(video)
}
},
},
});
// #endif
} else{
this.toast(res.msg);
}
});
},
methods:{
}
}
</script>
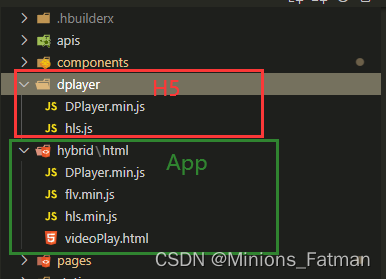
3、资源
4、App端 - hybrid\html\videoPlay.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title></title>
</head>
<body>
<div id="dplayer" style="width: 100%; height: 275px;"></div>
</body>
</html>
<script src="flv.min.js"></script>
<script src="hls.min.js"></script>
<script src="DPlayer.min.js"></script>
<script>
function getQuery(name) {
let reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
let r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURIComponent(r[2]);
}
return null;
}
var data = JSON.parse(getQuery('data'));
// console.log(data.apiUrl)
const dp = new DPlayer({
container: document.getElementById('dplayer'),
autoplay: true, //是否自动播放
theme: '#FADFA3', //主题色
loop: true,//视频是否循环播放
lang: 'zh-cn',
screenshot: false,//是否开启截图
hotkey: true,//是否开启热键
preload: 'auto',//视频是否预加载
volume: 0.7,//默认音量
mutex: true,//阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
video: {
url: data.apiUrl,
// url: 'https://open.ys7.com/v3/openlive/C18246081_1_1.m3u8?expire=1698996665&id=640211289168486400&t=082bb0bea59f5f87f692fa9376663cccd5ffaa4b0c622a9e62fae12664cc39d7&ev=100',
type: 'customHls',
customType: {
customHls: function (video, player) {
const hls = new Hls()
hls.loadSource(video.src)
hls.attachMedia(video)
hls.on(Hls.Events.MANIFEST_PARSED, function () {
video.play()
})
},
},
},
})
</script>