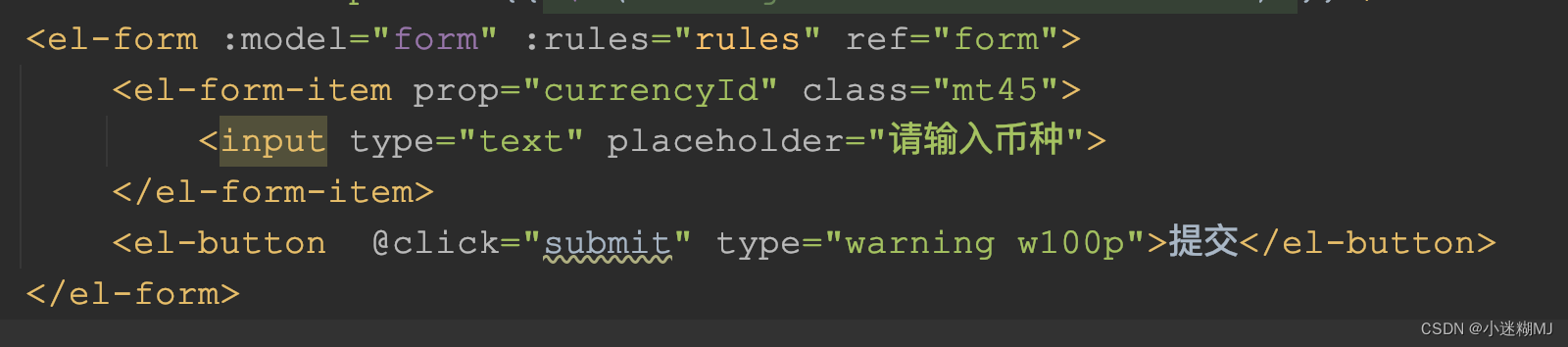
1、html
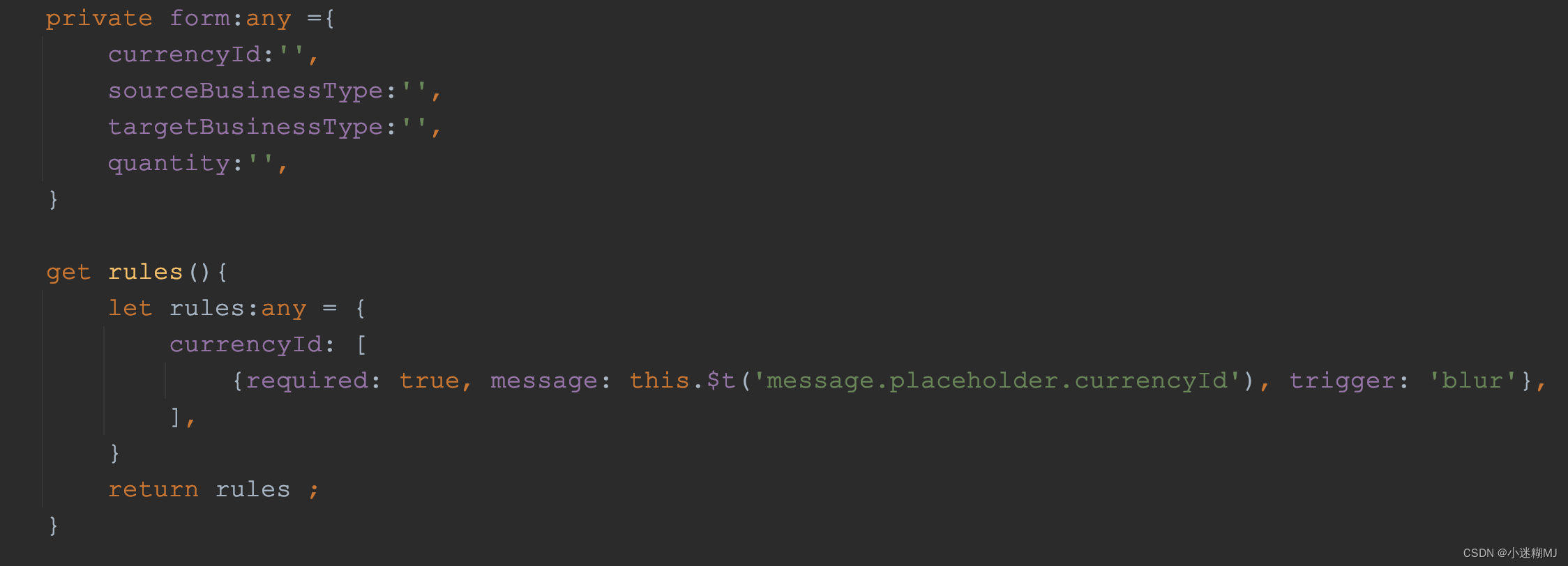
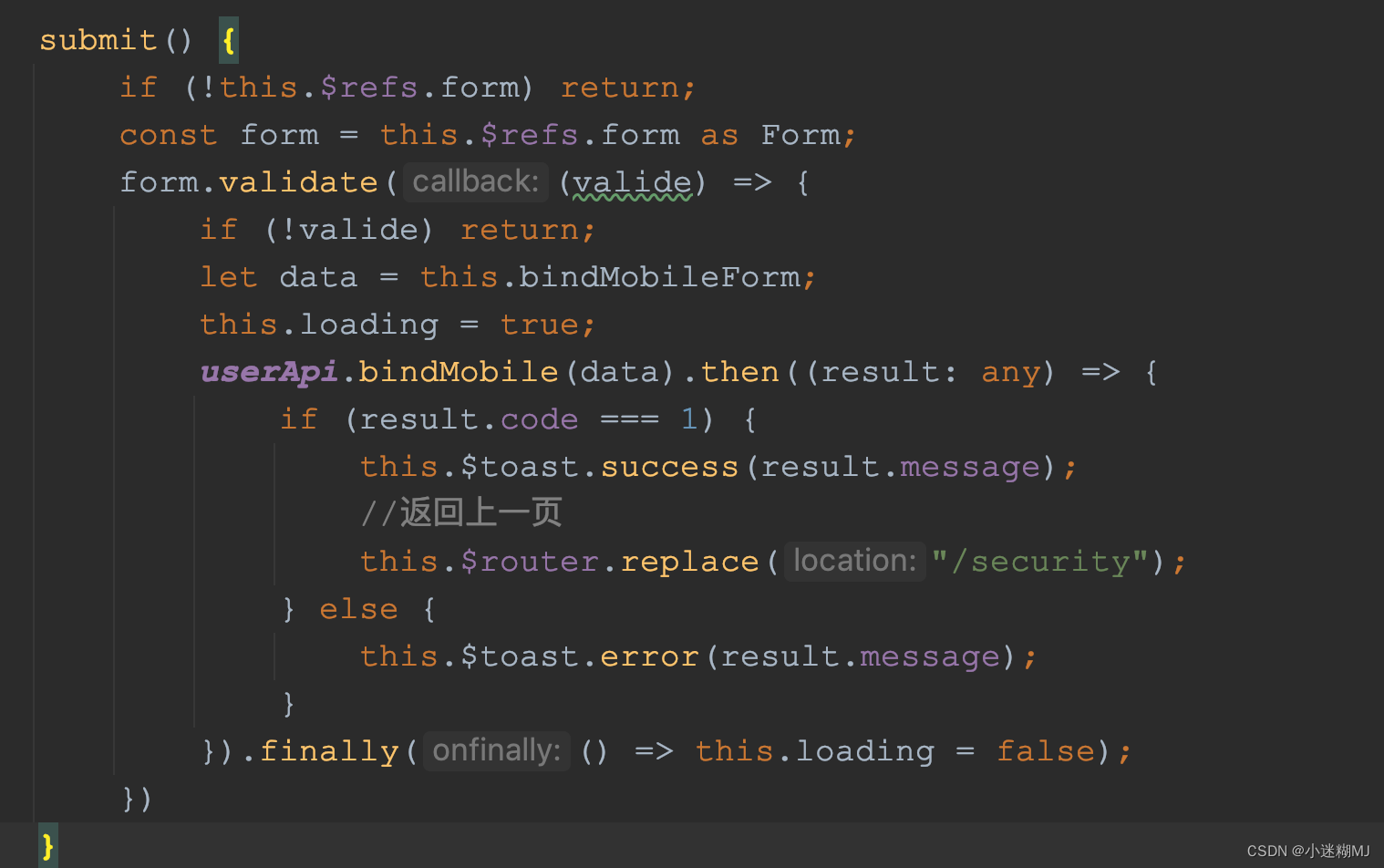
2、js


总结:
表单的校验方式有两种:
一、校验规则写在el-form标签的rules上
1、el-form包裹所有要提交的表单,在el-form标签上编写rules(代表校验规则)、model(提交表单时需要校验的所有的字段)以及ref,校验规则要注意的是写完必须要返回数据。
2、每个表单数据要用el-form-item标签包裹,prop上写该表单要校验的字段名,v-model的书写方式为从el-form中model的数据中取出该字段
3、提交数据时触发点击事件submit通过elementUI中form.validate((valide) => {})校验所有表单
二、校验规则写在el-form-item标签上