1 基本骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>.mp3播放器</title>
</head>
<body>
<div>
<input type="file" id="fileInput" accept="audio/mp3">
<audio id="audioPlayer" controls></audio>
</div>
<script>
const fileInput = document.getElementById('fileInput');
const audioPlayer = document.getElementById('audioPlayer');
fileInput.addEventListener('change', (event) => {
const file = event.target.files[0];
if (file) {
const url = URL.createObjectURL(file);
audioPlayer.src = url;
}
});
</script>
</body>
</html>
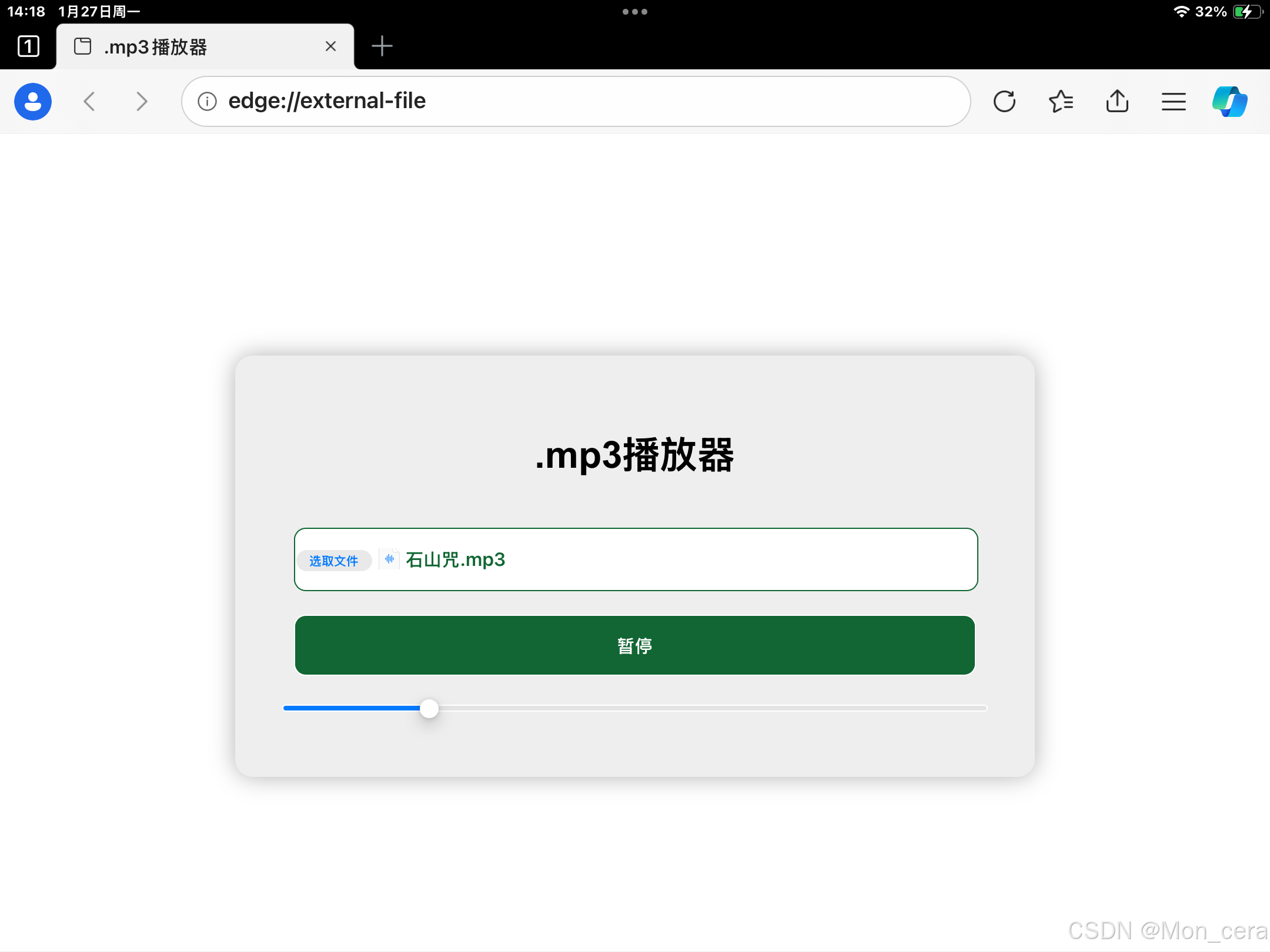
2 完整版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>.mp3播放器</title>
<style>
:root {
--theme-color: #163;
--light-gray: #eee;
--white: #fff;
--black: #000;
}
body {
font-family: Arial, sans-serif;
background-color: var(--white);
color: var(--black);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
padding: 20px;
overflow: hidden;
}
.player-container {
background-color: var(--light-gray);
padding: 40px;
border-radius: 15px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
text-align: center;
width: 80%;
max-width: 600px;
}
.player-container h1 {
margin-bottom: 30px;
font-size: 2em;
}
.player-container audio {
width: 100%;
margin-bottom: 30px;
}
.player-container button, .player-container input[type="file"] {
background-color: var(--theme-color);
color: var(--white);
border: 1px solid var(--white);
padding: 15px 0;
border-radius: 10px;
cursor: pointer;
margin: 10px;
font-size: 1em;
width: calc(100% - 20px);
text-align: center;
}
.player-container input[type="file"] {
background-color: var(--white);
color: var(--theme-color);
border: 1px solid var(--theme-color);
}
.player-container button:hover, .player-container input[type="file"]:hover {
background-color: var(--light-gray);
border-color: var(--theme-color);
}
.player-container input[type="range"] {
width: 100%;
margin: 10px 0;
}
</style>
</head>
<body>
<div class="player-container">
<h1>.mp3播放器</h1>
<input type="file" id="fileInput" accept="audio/mp3">
<audio id="audioPlayer"></audio>
<button id="playPauseButton">播放</button>
<input type="range" id="seekSlider" min="0" max="100" value="0">
</div>
<script>
const audioPlayer = document.getElementById('audioPlayer');
const fileInput = document.getElementById('fileInput');
const playPauseButton = document.getElementById('playPauseButton');
const seekSlider = document.getElementById('seekSlider');
fileInput.addEventListener('change', (event) => {
const file = event.target.files[0];
if (file) {
const url = URL.createObjectURL(file);
audioPlayer.src = url;
}
});
playPauseButton.addEventListener('click', () => {
if (audioPlayer.paused) {
audioPlayer.play();
playPauseButton.textContent = '暂停';
} else {
audioPlayer.pause();
playPauseButton.textContent = '播放';
}
});
audioPlayer.addEventListener('timeupdate', () => {
const value = (100 / audioPlayer.duration) * audioPlayer.currentTime;
seekSlider.value = value;
});
seekSlider.addEventListener('input', () => {
const value = (seekSlider.value * audioPlayer.duration) / 100;
audioPlayer.currentTime = value;
});
</script>
</body>
</html>
3 分开写版
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>.mp3播放器</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="player-container">
<h1>.mp3播放器</h1>
<input type="file" id="fileInput" accept="audio/mp3">
<audio id="audioPlayer">
Your browser does not support the audio element.
</audio>
<button id="playPauseButton">播放</button>
<input type="range" id="seekSlider" min="0" max="100" value="0">
</div>
<script src="script.js"></script>
</body>
</html>
css
:root {
--theme-color: #163;
--light-gray: #eee;
--white: #fff;
--black: #000;
}
body {
font-family: Arial, sans-serif;
background-color: var(--white);
color: var(--black);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
padding: 20px;
overflow: hidden;
}
.player-container {
background-color: var(--light-gray);
padding: 40px;
border-radius: 15px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
text-align: center;
width: 80%;
max-width: 600px;
}
.player-container h1 {
margin-bottom: 30px;
font-size: 2em;
}
.player-container audio {
width: 100%;
margin-bottom: 30px;
}
.player-container button, .player-container input[type="file"] {
background-color: var(--theme-color);
color: var(--white);
border: 1px solid var(--white);
padding: 15px 0;
border-radius: 10px;
cursor: pointer;
margin: 10px;
font-size: 1em;
width: calc(100% - 20px);
text-align: center;
}
.player-container input[type="file"] {
background-color: var(--white);
color: var(--theme-color);
border: 1px solid var(--theme-color);
}
.player-container button:hover, .player-container input[type="file"]:hover {
background-color: var(--light-gray);
border-color: var(--theme-color);
}
.player-container input[type="range"] {
width: 100%;
margin: 10px 0;
}
js
const audioPlayer = document.getElementById('audioPlayer');
const fileInput = document.getElementById('fileInput');
const playPauseButton = document.getElementById('playPauseButton');
const seekSlider = document.getElementById('seekSlider');
fileInput.addEventListener('change', (event) => {
const file = event.target.files[0];
if (file) {
const url = URL.createObjectURL(file);
audioPlayer.src = url;
}
});
playPauseButton.addEventListener('click', () => {
if (audioPlayer.paused) {
audioPlayer.play();
playPauseButton.textContent = '暂停';
} else {
audioPlayer.pause();
playPauseButton.textContent = '播放';
}
});
audioPlayer.addEventListener('timeupdate', () => {
const value = (100 / audioPlayer.duration) * audioPlayer.currentTime;
seekSlider.value = value;
});
seekSlider.addEventListener('input', () => {
const value = (seekSlider.value * audioPlayer.duration) / 100;
audioPlayer.currentTime = value;
});