initPanelEnvironment
一键初始化面板环境
需引入DeviceKit,且在>=1.2.6版本才可使用
初始化面板环境 API 主要包含如下功能:
- 离线弹窗组件
- 蓝牙连接状态组件
- 故障列表组件
- 注册设备监听、监听并处理设备移除事件
- 连云激活提示组件
为减少业务复杂度,我们在 ray 中将以下 ty.panel API 进行了封装,面板小程序开发者使用当前能力即可,如需了解以下能力可查阅对应文档。
上述能力基于以下原子方法实现
- ty.panel.initPanelKit
- registerDeviceListListener
- getDeviceInfo
- getSystemInfoSync
- authorizeStatus
- openMiniWidget
- onWidgetDismiss
- offWidgetDismiss
- dismissMiniWidget
- authorize
- getDeviceOnlineType
- connectBluetoothDevice
- subscribeBLEConnectStatus
- onBLEConnectStatusChange
- onBluetoothAdapterStateChange
功能说明
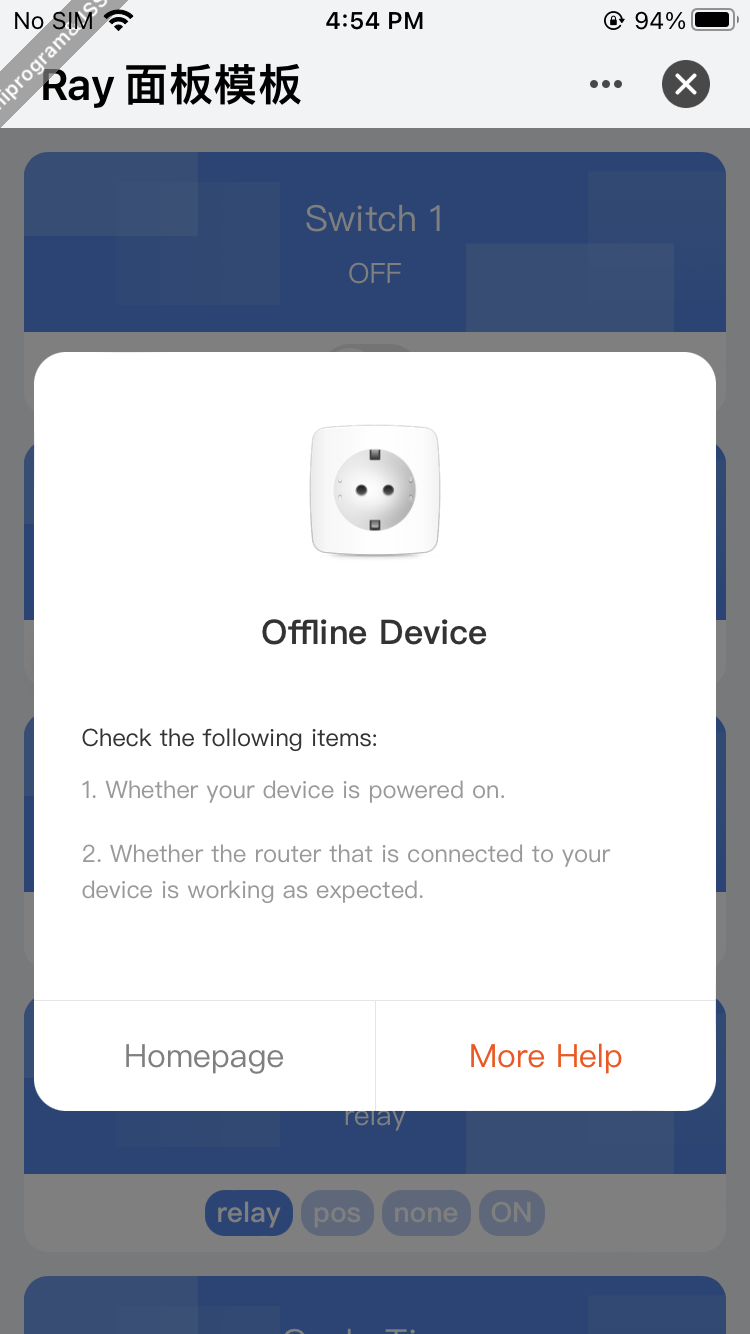
离线组件
useDefaultOffline 为 true 时,使用标准离线弹窗组件展示。当设备离线时自动弹出。
👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
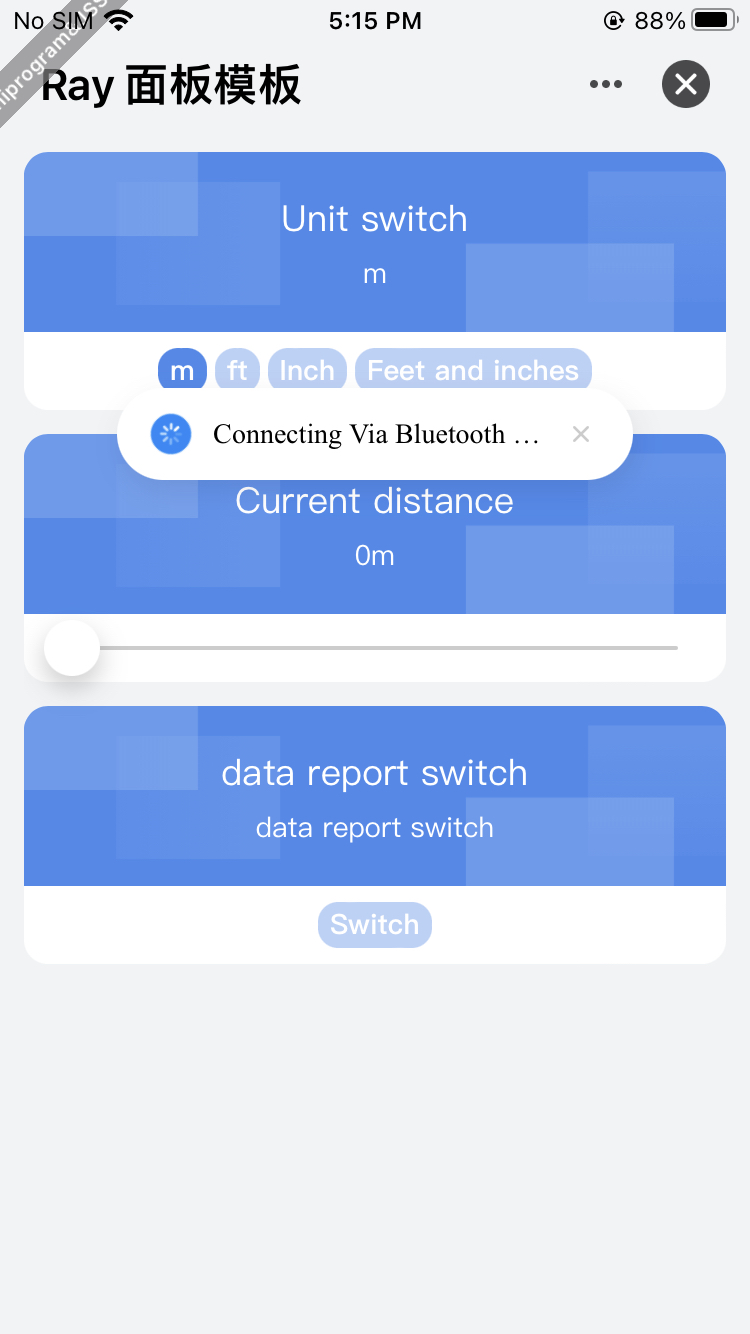
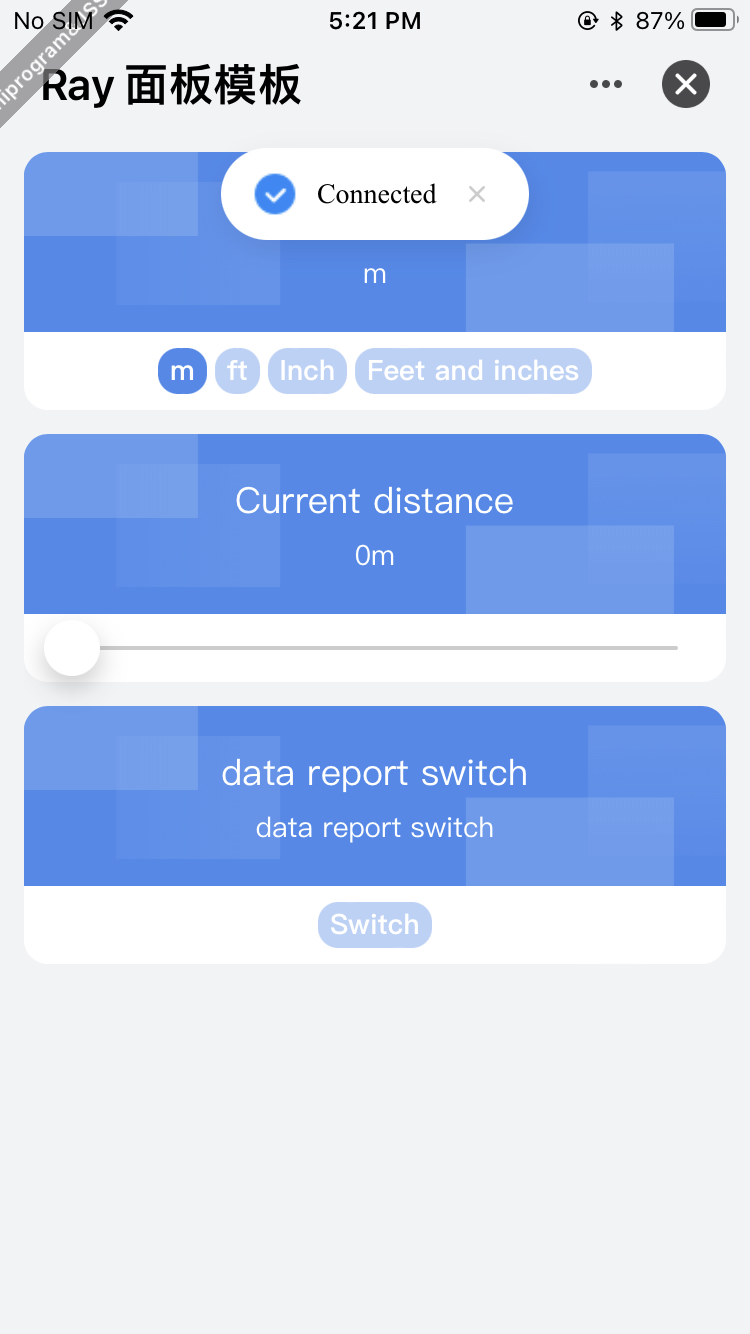
蓝牙连接状态组件
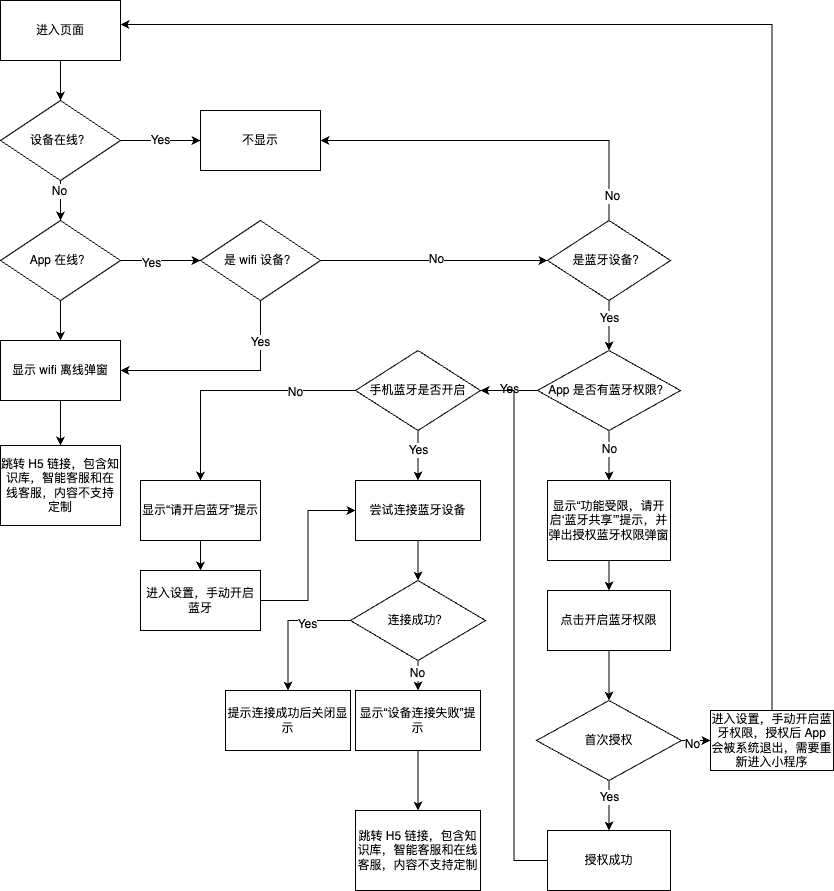
如果所操作的设备为蓝牙设备,或双模设备。在设备离线的情况下进入面板时,会主动尝试连接设备,在连接前会先判断蓝牙相关权限是否已开启,若权限开启再判断系统蓝牙是否开启,在两者都满足的情况下,会进入蓝牙连接流程,界面会显示蓝牙连接状态悬浮窗,连接失败后会显示失败原因。
-
蓝牙未授权
-
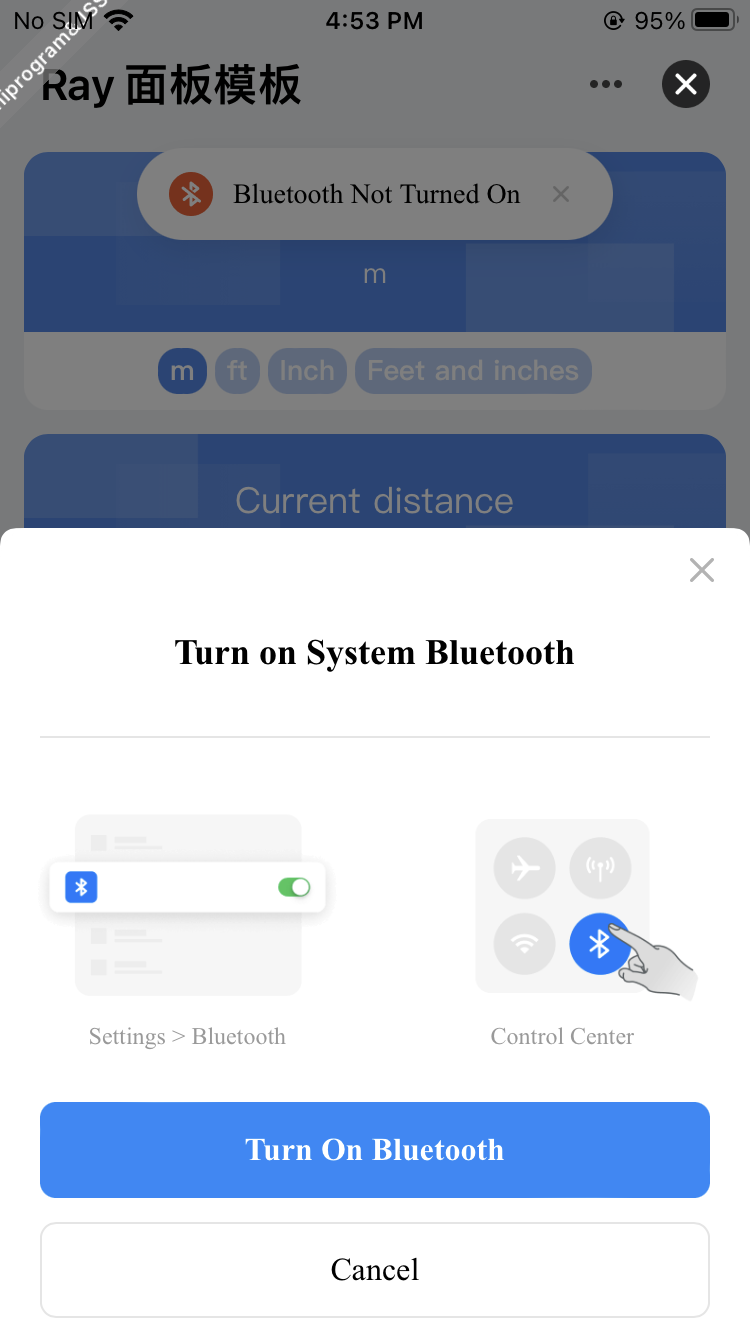
蓝牙未开启
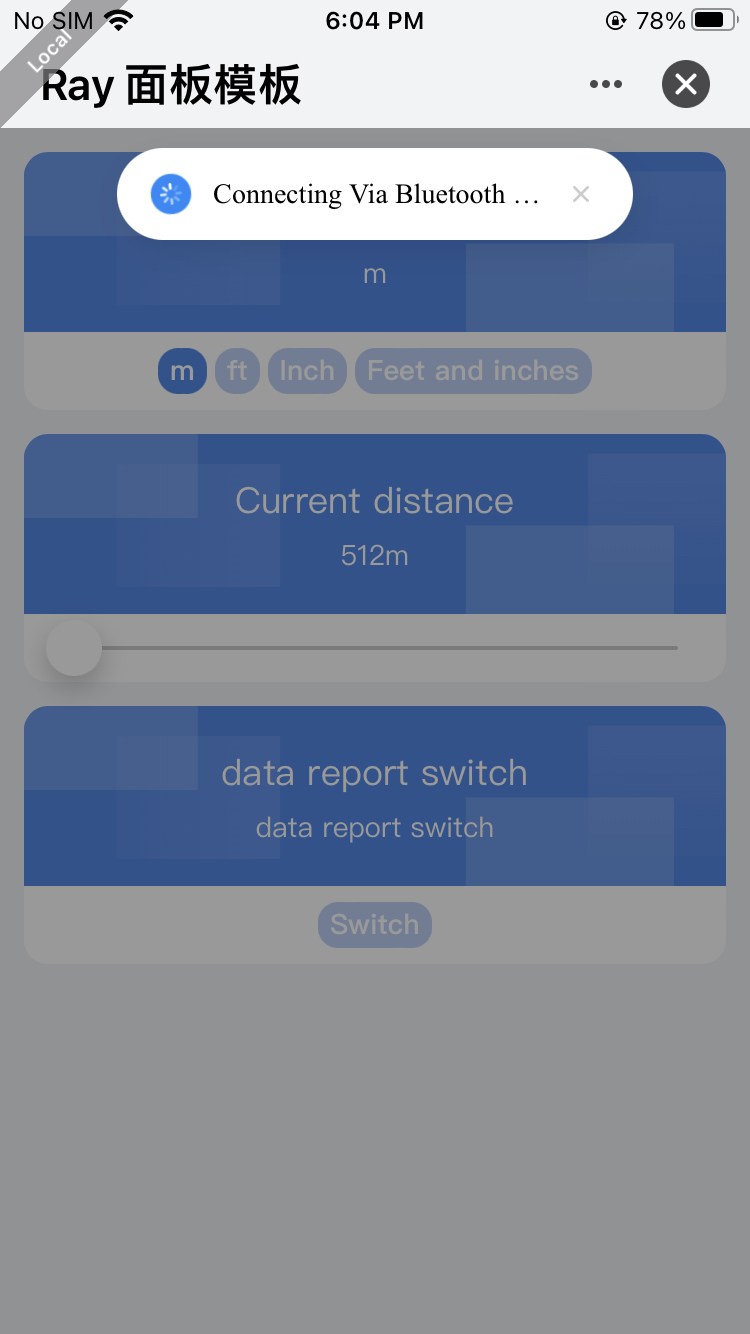
-
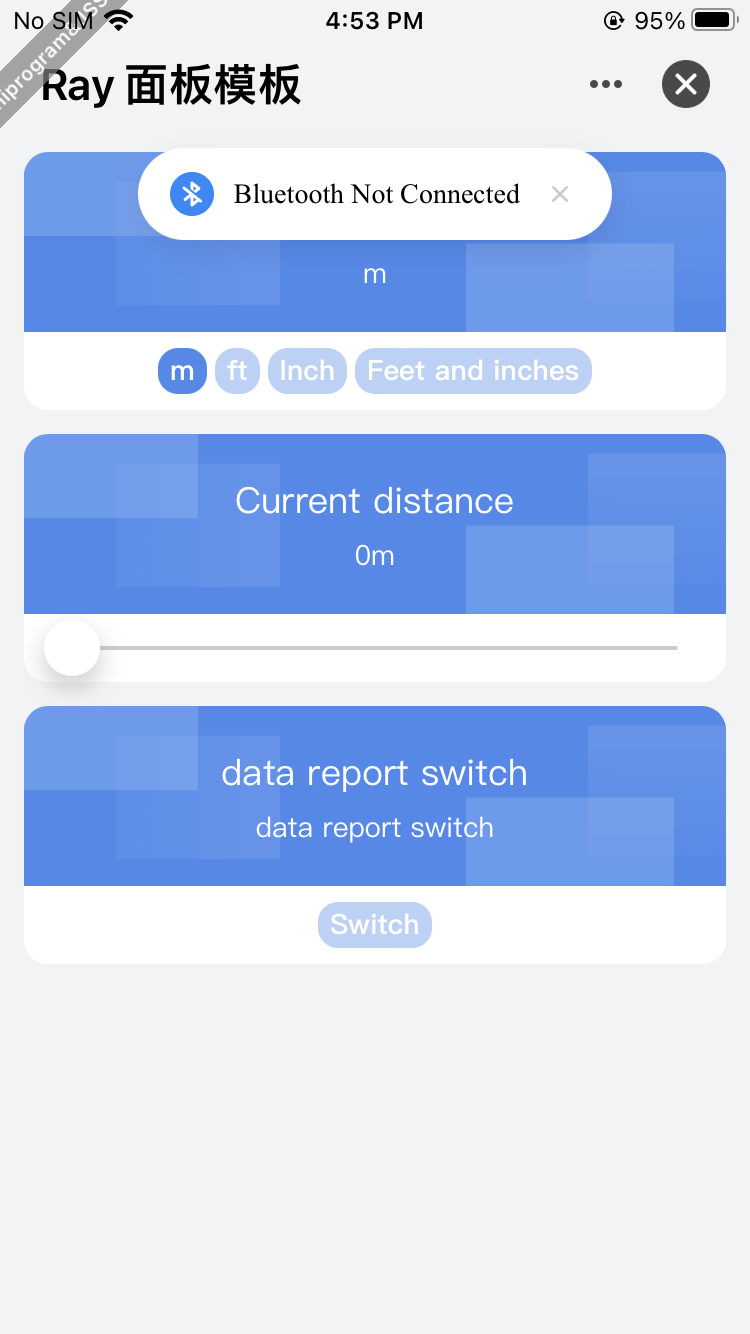
蓝牙连接中
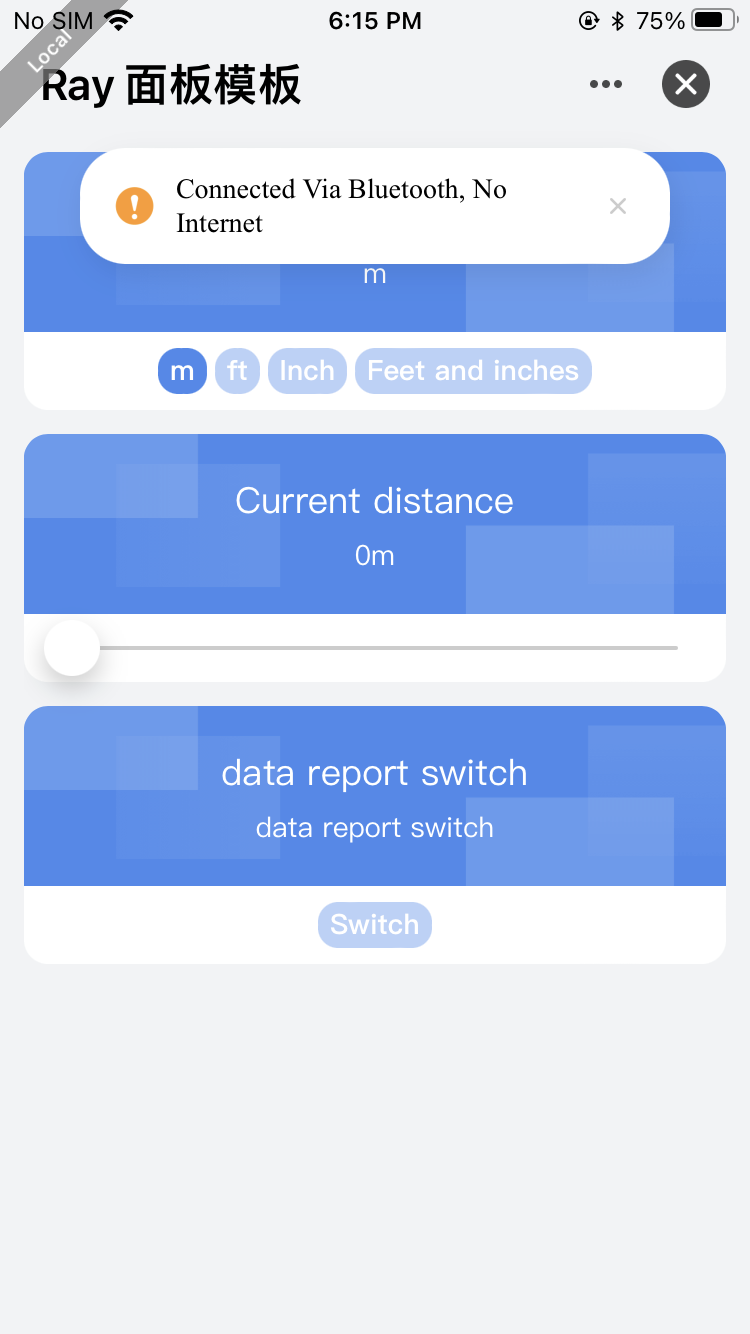
-
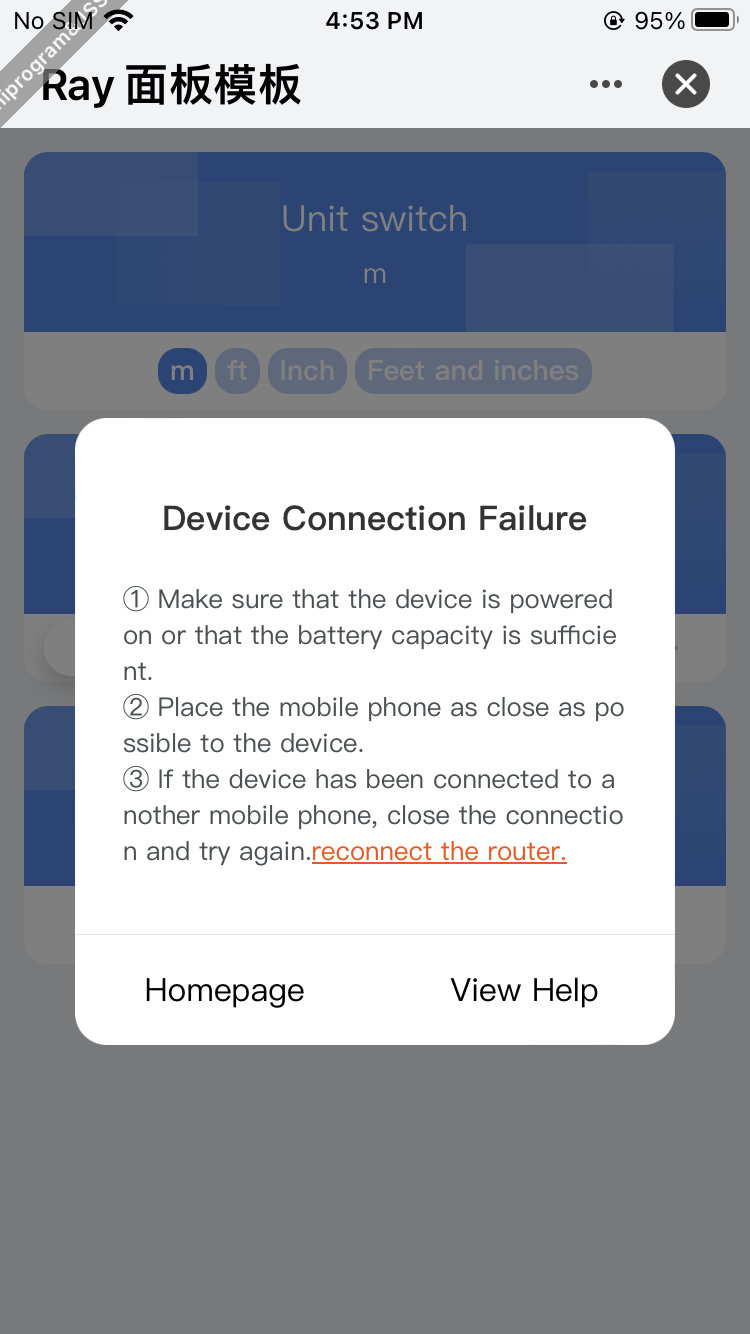
蓝牙连接失败
-
蓝牙连接失败提示
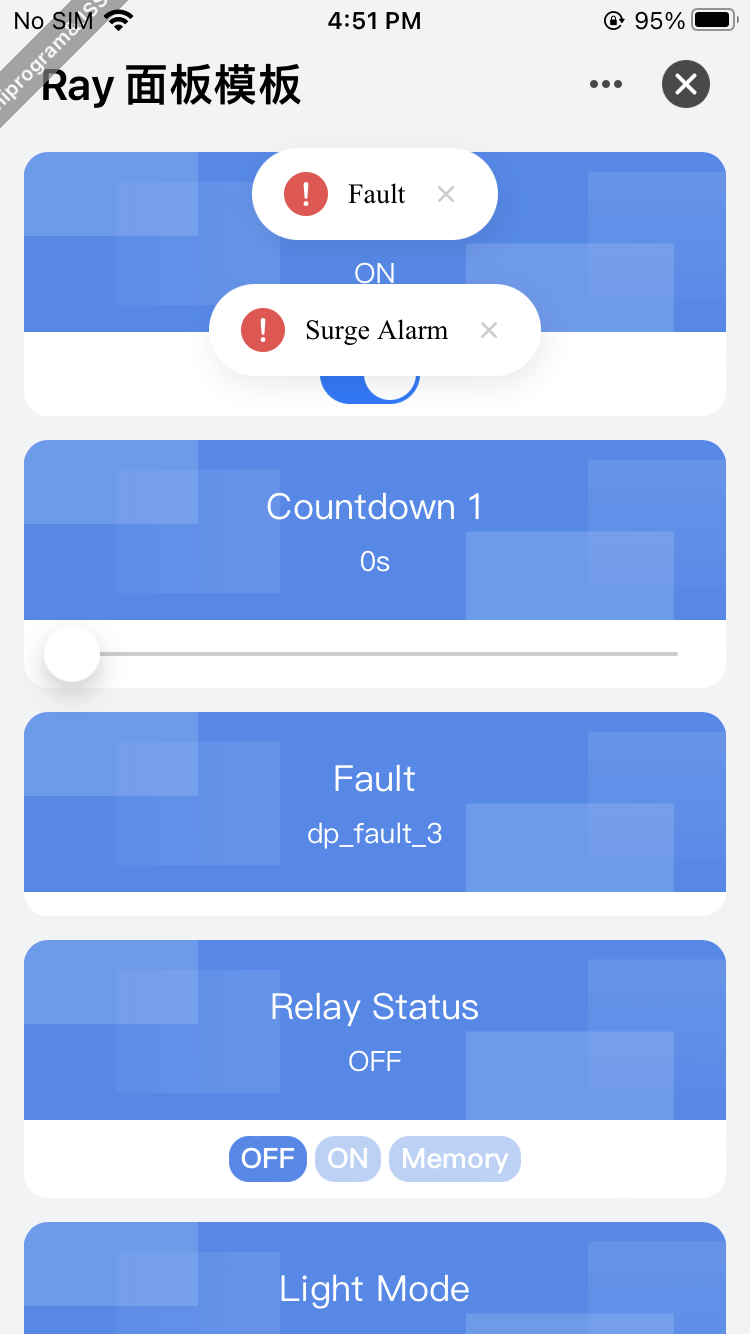
故障列表组件
当设备支持 fault 类型的功能点时,将 showFault 属性设置为 true, 则可以使用标准故障组件进行故障展示。
注意: 目前只支持 code 为
fault的故障功能点
注册设备监听、监听并处理设备移除事件
若要监听设备或群组状态的变更,需要注册相关监听。 initPanelEnvironment 方法中已集成相关调用。
连云激活提示组件
需要连云激活的设备,在进入面板后,会弹出需要连云激活弹窗,提示用户进行激活后使用设备。
类型
/**
* 面板环境初始化参数
* */
export interface InitPanelEnvironmentOptions {
/**
* @description 是否需要使用默认离线弹窗
* @default true
*/
useDefaultOffline?: boolean;
/**
* @description 蓝牙提示是否需要阻止交互
* @default false
*/
bleCover?: boolean;
/**
* @description 蓝牙及 toast 提示自定义顶部高度(自定义导航时使用)如: 100px,10vh等
* @default 0
*/
customTop?: string;
/**
*@description 蓝牙连接方式,默认0
* 0: 网关和app都需要,默认值,本地和网关两个途径任何一个可用均可生效
* 1: 仅 app, 只会判定本地是否在线, 以及本地连接是否成功
* 2: 仅网关连接, 只会判定网关是否在线,以及网关连接是否成功
* @default 0
*/
bleConnectType?: number;
/**
* @description 是否显示蓝牙连接状态提示
*
* @default true
* @version 2.10.4
*/
showBLEToast?: boolean;
/**
* @description 当前设备 id,默认为 undefined,表示自动从小程序的 query参数中获取
* @default undefined
*/
deviceId?: string;
/**
* @description 当前群组 id,默认为 undefined,表示自动从小程序的 query参数中获取
* @default undefined
*/
groupId?: string;
/**
* @description 微信详细页面路由
* @default undefined
*/
deviceDetailPage?: string;
/**
*@description 是否显示故障提示
* @default false
*/
showFault?: boolean;
}
/**
* 绑定当前设备或群组基础事件,该方法会调用 initDevInfo 去初始化当前面板中的设备信息
* @param config: InitPanelEnvironmentOptions 配置项
*/
export declare function initPanelEnvironment(
options?: InitPanelEnvironmentOptions,
): void;参数说明
useDefaultOffline
基础库中默认集成了离线弹窗逻辑,适配了 wifi 设备、蓝牙设备、双模设备、网关设备等。其判断逻辑如下:
bleCover
当有蓝牙状态悬浮窗时,是否要添加覆盖层以阻止界面交互。 通常情况下,如果有些功能可以在设备离线时使用(如:数据图表查看),则不需要覆盖住界面。
initPanelEnvironment({ useDefaultOffline: true, bleCover: true });customTop
当使用自定义状态栏时,可能会出现蓝牙状态悬浮窗显示过于靠界面顶部的情况,此时可通过该属性来自定义该距离,以适配业务需求。该参数接受字符串类型,可传入 px 或百分比等 css 标准长度值(如: '100px', '10%'等)。
initPanelEnvironment({ useDefaultOffline: true, customTop: '120px' });bleConnectType
在标准逻辑下, 如果所操作的设备为蓝牙设备,则有手机直连和连接网关两种联网方式。默认情况下该参数值为 0,表示同时尝试直连和连接网关,直至失败或某一种方式连接成功。若参数值为 1,则直接使用手机连接设备。若参数为 2, 则使用网关连接。
showBLEToast
在蓝牙设备连接成功或失败时, 是否显示提示。
initPanelEnvironment({ useDefaultOffline: true, showBLEToast: true });showFault
组件中集成了故障显示逻辑,若该属性设置为 true,则使用内置能力展示设备故障。目前暂时只支持 dpCode 值为 fault 的故障值展示。
initPanelEnvironment({ useDefaultOffline: true, showFault: true });请求示例
import { initPanelEnvironment } from '@ray-js/ray';
initPanelEnvironment({ useDefaultOffline: true });返回示例
无
注意事项
调用 initPanelEnvironment 必须在 @ray-js/ray 高于 0.10.3
👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。