⚡CSS个人集锦
1、使元素在一行显示:flex布局(display:flex),换行:(flex-wrap:wrap)
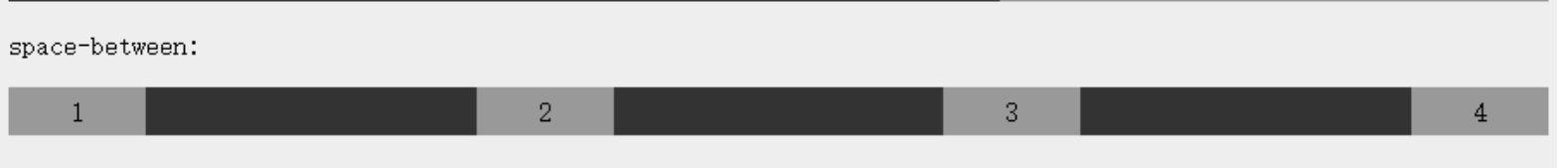
2、使元素靠向两边:(justify-content:space-between)
3、使盒子不被内容撑大:(box-sizing:border-box)
border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
4、给文字加上横线:(text-decoration: line-through)、(text-decoration: underline)
5、设置文字间距:(letter-spacing:)
6、
文字溢出显示… :(text-overflow:ellipsis)
文字在一行显示:(white-space:nowrap)
文字超出隐藏:(overflow-hidden)
首行缩进:text-indent
vue父组件调用子组件里的方法
首先,引入子组件文件,然后用ref给子组件一个id标识,然后通过this.$refs.ref标识.子组件里的方法; 调用子组件方法
div中文字内容超出,可滚动显示
1、设置div宽度:width
2、设置文字一行显示:white-space
3、设置overflow:auto
4、文字超出自动换行word-break:word-break
flex布局
1、启动弹性布局:display:flex
flex-direction:
2、水平排列,起点在左:flex-direction:row
3、水平排列,起点在右:flex-direction:row-reverse
4、垂直排列,起点在上:flex-direction:column
5、垂直排列,起点在下:flex-direction:column-reverse
flex-wrap:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
justify-content:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content:
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
CSS3 transition 属性
作用:设置元素当过渡效果。
四个简写属性为:
transition-property
transition-duration
transition-timing-function
transition-delay
注意: 始终指定transition-duration属性,否则持续时间为0,transition不会有任何效果。
transition-property:属性指定CSS属性的nametransition效果(transition效果时将会启动指定的CSS属性的变化)。
提示:一个转场效果,通常会出现在当用户将鼠标悬停在一个元素上时。
注意:始终指定transition-duration属性,否则持续时间为0,transition不会有任何效果。
none :没有属性会获得过渡效果。