Qt 音乐播放器
概述
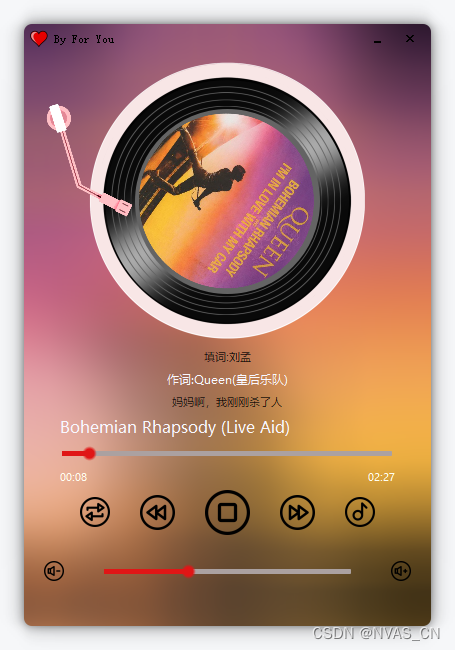
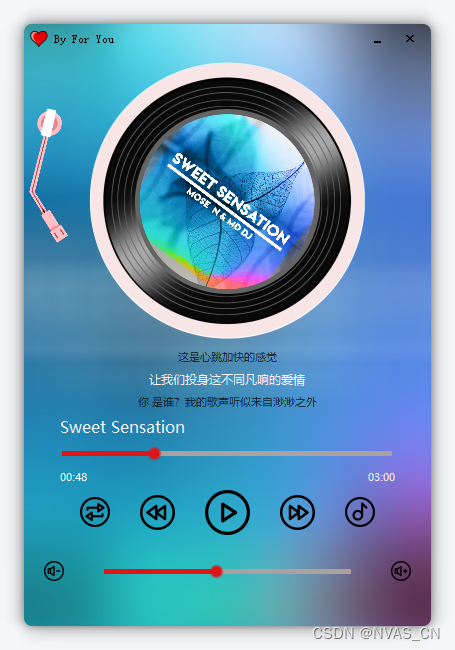
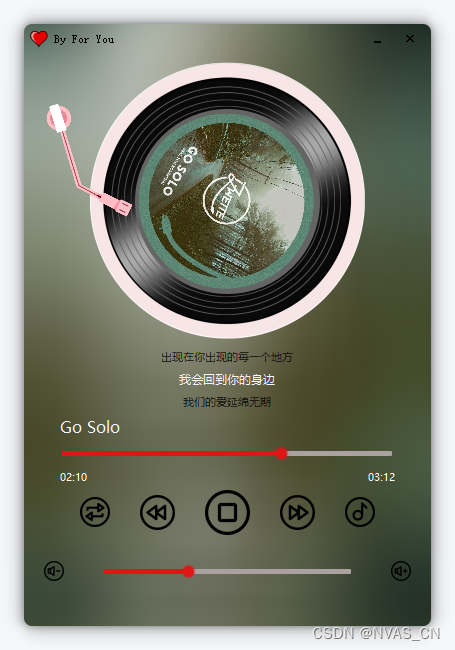
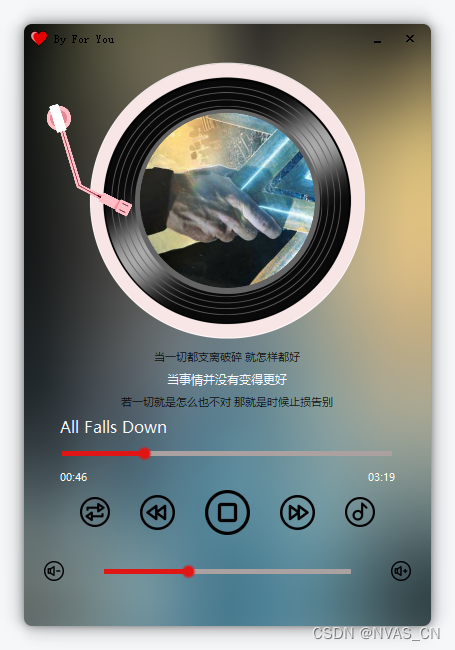
模仿网易云音乐手机界面使用 Qt Creator 4.9.0 (Enterprise) 实现的音乐播放器,主要功能有切换歌曲,上一首,下一首,暂停,播放,开关歌词显示,以及音乐播放模式,包括(列表顺序,单曲循环,随机播放),以及音量条,音乐进度条的拖拽和定位点击,系统菜单栏提示,系统菜单栏图标。
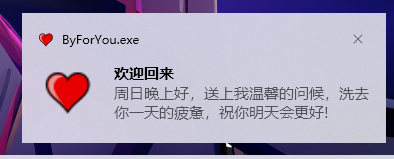
系统菜单栏提示
使用读取XML数据,用代码判断时间,对应显示问候语,在工程config/initializationConfig.xml当中,包括记录下用户上次播放时间,播放音乐,以及音量,再次打开软件时会加载。
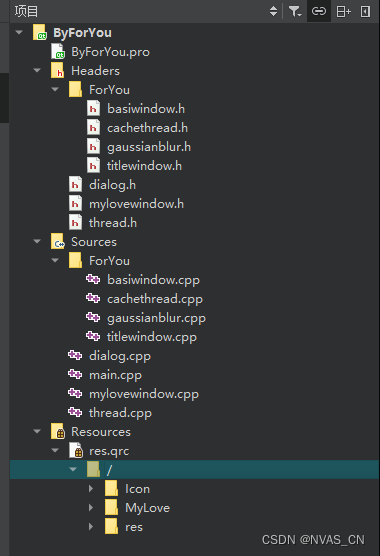
UI
从写了标题栏以及基类窗口,在整个程序中没有使用Qt设计师工具,其UI布局采用代码书写,包括UI风格,在整个UI中,使用子线程cachethread.h缓存背景图(高斯模糊处理碟片封面后的图片)由gaussianblur.h文件完成,在启动程序的时候执行,子线程thread.h更新歌曲播放时间,和歌词显示,整个程序共创建2个子线程对象,以及一个定时器在GUI线程中刷新碟片的转动和摇杆的动作,
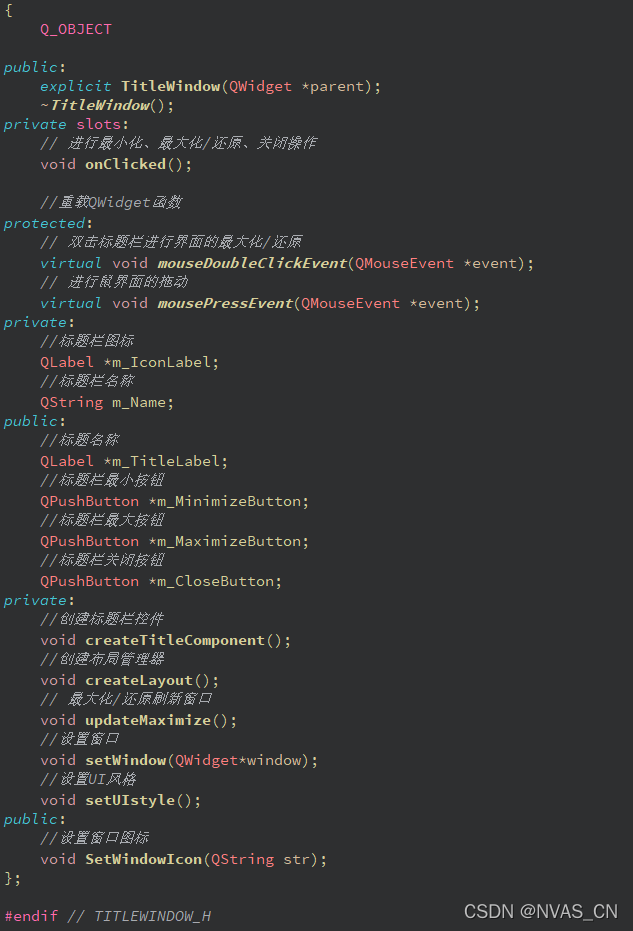
其中标题栏主要实现功能主要有
进行最小化、最大化/还原、关闭操作
进行鼠界面的拖动
标题栏图标
标题栏名称
整个窗口随标题栏移动代码Demo
//整个窗口随标题栏移动
void TitleWindow::mousePressEvent(QMouseEvent *event)
{
#ifdef Q_OS_WIN
//释放对鼠标的捕获消息
if (ReleaseCapture())
{
QWidget *pWindow = this->window();
if (pWindow->isTopLevel())
{
SendMessage(HWND(pWindow->winId()), WM_SYSCOMMAND, SC_MOVE + HTCAPTION, 0);
}
}
event->ignore();
#else
#endif
}
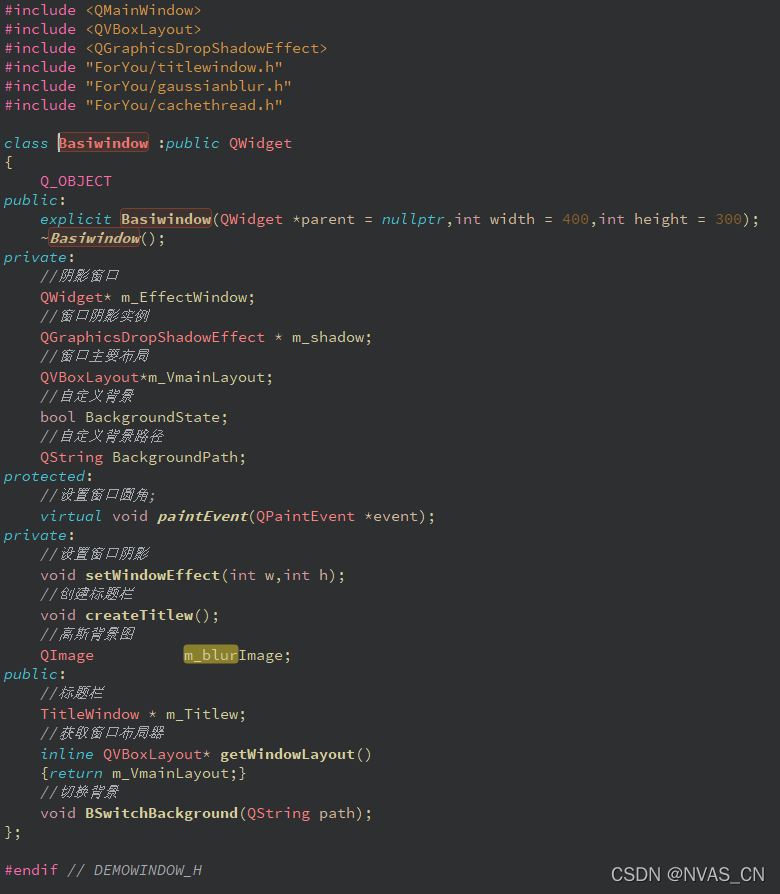
基类窗口主要实现功能有
阴影窗口(窗口四边的阴影效果)
设置窗口圆角(窗口四边圆角效果)
自定义背景
窗口阴影效果代码Demo
void Basiwindow::setWindowEffect(int w,int h)
{
m_EffectWindow = new QWidget();
m_EffectWindow->resize(w,h);
//窗口垂直布局
QVBoxLayout *pLayout = new QVBoxLayout();
pLayout->addWidget(this);
m_EffectWindow->setLayout(pLayout);
//设置透明
m_EffectWindow->setAttribute(Qt::WA_TranslucentBackground, true);
//设置无边框
m_EffectWindow->setWindowFlags(Qt::Window | Qt::FramelessWindowHint);
//实例阴影shadow
m_shadow = new QGraphicsDropShadowEffect(this);
//设置阴影距离
m_shadow->setOffset(0, 0);
//设置阴影颜色
m_shadow->setColor(QColor("#444444"));
//设置阴影圆角
m_shadow->setBlurRadius(30);
//给嵌套QWidget设置阴影
m_EffectWindow->setGraphicsEffect(m_shadow);
//给垂直布局器设置边距(此步很重要, 设置宽度为阴影的宽度)
pLayout->setMargin(24);
m_EffectWindow->show();
return;
}
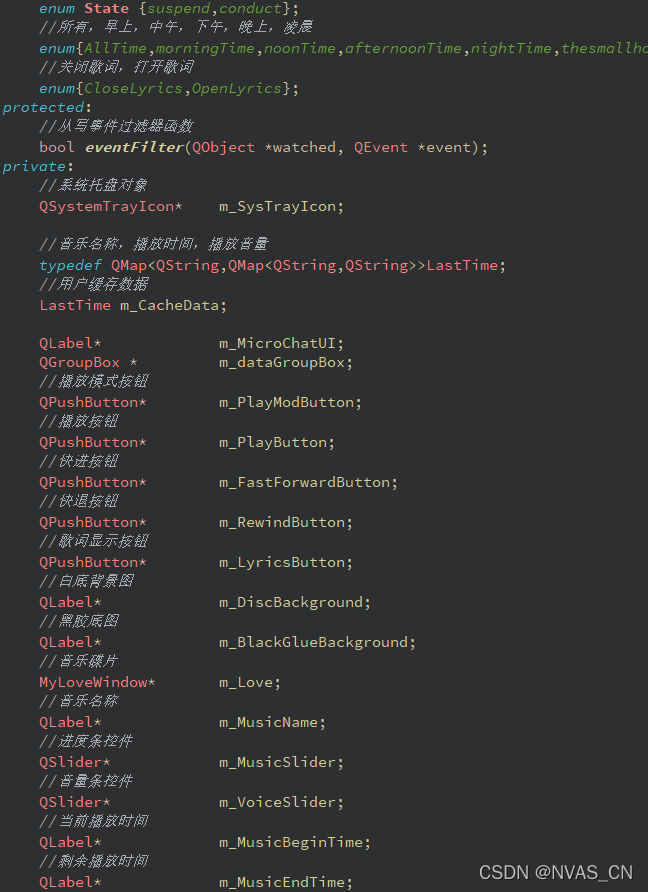
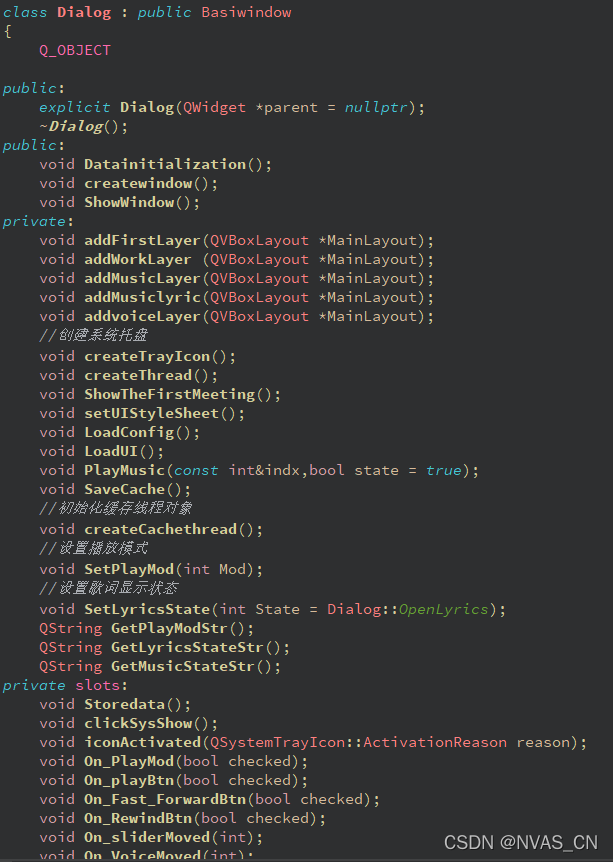
主要窗口dialog.h
头文件 dialog.h
高斯模糊图片处理
在程序执行时run线程,对音乐列表每一个碟片图片进行高斯模糊处理并且保存在Cache文件当中
cachethread.h 线程函数
//开启线程调用
void Cachethread::run()
{
for(int i = 0;i < m_ResourceName.size();++i)
{
QPixmap pixmap;
QString BackgroundPath;
BackgroundPath = m_ResourcePath + "/" + m_ResourceName.at(i) + ".png";
QFileInfo file(QApplication::applicationDirPath() + "/Cache" +
"/" + m_ResourceName.at(i) + ".png");
if(file.exists())
{
continue;
}
pixmap.load(BackgroundPath);
QSize picSize(m_MainWindow->width()*1.2,m_MainWindow->height()*1.2);
QPixmap scaledPixmap = pixmap.scaled(picSize);
QPixmap scaledPixmap2 = scaledPixmap.copy(m_MainWindow->pos().x()+30,
m_MainWindow->pos().y()+30,
m_MainWindow->width(),m_MainWindow->height());
QImage Image = scaledPixmap2.toImage();
QImage img = m_blur->BlurImage(Image);
BackgroundPath = QApplication::applicationDirPath() + "/Cache" +
"/" + m_ResourceName.at(i) + ".png";
img.save(BackgroundPath);
m_MainWindow->update();
}
}
高斯模糊对象
QImage GaussianBlur::BlurImage(const QImage& in)
{
if(in.isNull())
return QImage();
QImage image(in.size(), in.format());
int matrixSize = mConvolutionMatrix.size();
int halfMatrixSize = matrixSize / 2;
float sumRed = 0.0f;
float sumBlue = 0.0f;
float sumGreen = 0.0f;
float matrixValue = 0.0f;
int x1 = 0, y1 = 0;
for (int x = 0; x < in.width(); ++x)
{
for (int y = 0; y < in.height(); ++y)
{
for (int kx = -halfMatrixSize; kx <= halfMatrixSize; ++kx)
{
x1 = ReflectIndex(x - kx, in.width());
QColor color(in.pixel(x1, y));
matrixValue = mConvolutionMatrix[kx + halfMatrixSize];
sumRed += color.red() * matrixValue;
sumBlue += color.blue() * matrixValue;
sumGreen += color.green() * matrixValue;
}
QRgb finalColor = qRgb(sumRed, sumGreen, sumBlue);
image.setPixel(x, y, finalColor);
sumRed = sumGreen = sumBlue = 0.0f;
}
}
for (int x = 0; x < in.width(); ++x)
{
for (int y = 0; y < in.height(); ++y)
{
for (int ky = -halfMatrixSize; ky <= halfMatrixSize; ++ky)
{
y1 = ReflectIndex(y - ky, in.height());
QColor color(image.pixel(x, y1));
matrixValue = mConvolutionMatrix[ky + halfMatrixSize];
sumRed += color.red() * matrixValue;
sumBlue += color.blue() * matrixValue;
sumGreen += color.green() * matrixValue;
}
QRgb finalColor = qRgb(sumRed, sumGreen, sumBlue);
image.setPixel(x, y, finalColor);
sumRed = sumGreen = sumBlue = 0.0f;
}
}
return image;
}
源码已经上传到了CSDN,等审核过后将吧链接贴到此处。让你们久等了。。。