
第二季已更新
组件和ability生命周期
-
所有使用@Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。
需要注意的是,部分生命周期回调函数仅对@Entry修饰的自定义组件生效,它们分别是:onPageShow、onPageHide、onBackPress,对@component是无效的
-
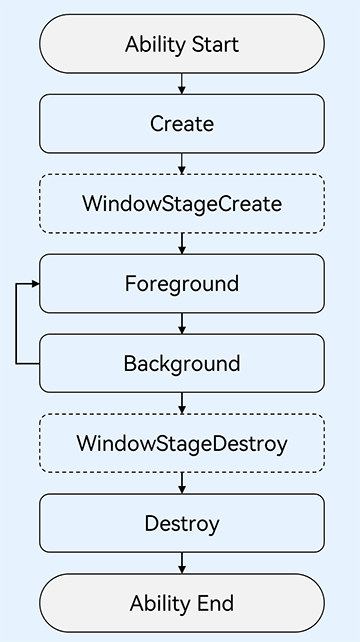
下面哪些是Ability的生命周期回调函数?

页面布局
-
下面哪个组件不能包含子组件:
A. Row
B. Button
C. Text
D. LoadingProgress
Text可以包含span
-
关于容器组件Row和Column,下面说法错误的是:
A. Column容器的主轴是垂直方向,交叉轴是水平方向;Row容器的主轴是水平方向,交叉轴是垂直方向。
B. 主轴和交叉轴始终是相互垂直的,Row和Column主轴的方向不一样。
C. Column的子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。
D. Row的子组件在交叉轴方向上的对齐方式使用alignItems属性来设置,其参数类型为HorizontalAlign。
子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型
Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐),VerticalAlign定义了以下几种类型:
数据存储
-
首选项key的最大长度限制大小为()字节?
Key的最大长度限制,需小于80个字节。
项目配置
-
在下面哪个文件中可以设置页面的路径配置信息?
A. main_pages.json
B. module.json5
C. app.json5
D. package.json
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
网络请求
-
发起网络数据请求需要导入以下哪个模块?
import http from '@ohos.net.http';
let httpRequest = http.createHttp();由上述代码可知,应导入'@ohos.net.http'