一.色彩:色彩可以影响人的心理与行动,具有不同的象征意义;有冷暖,轻重,软硬等等。
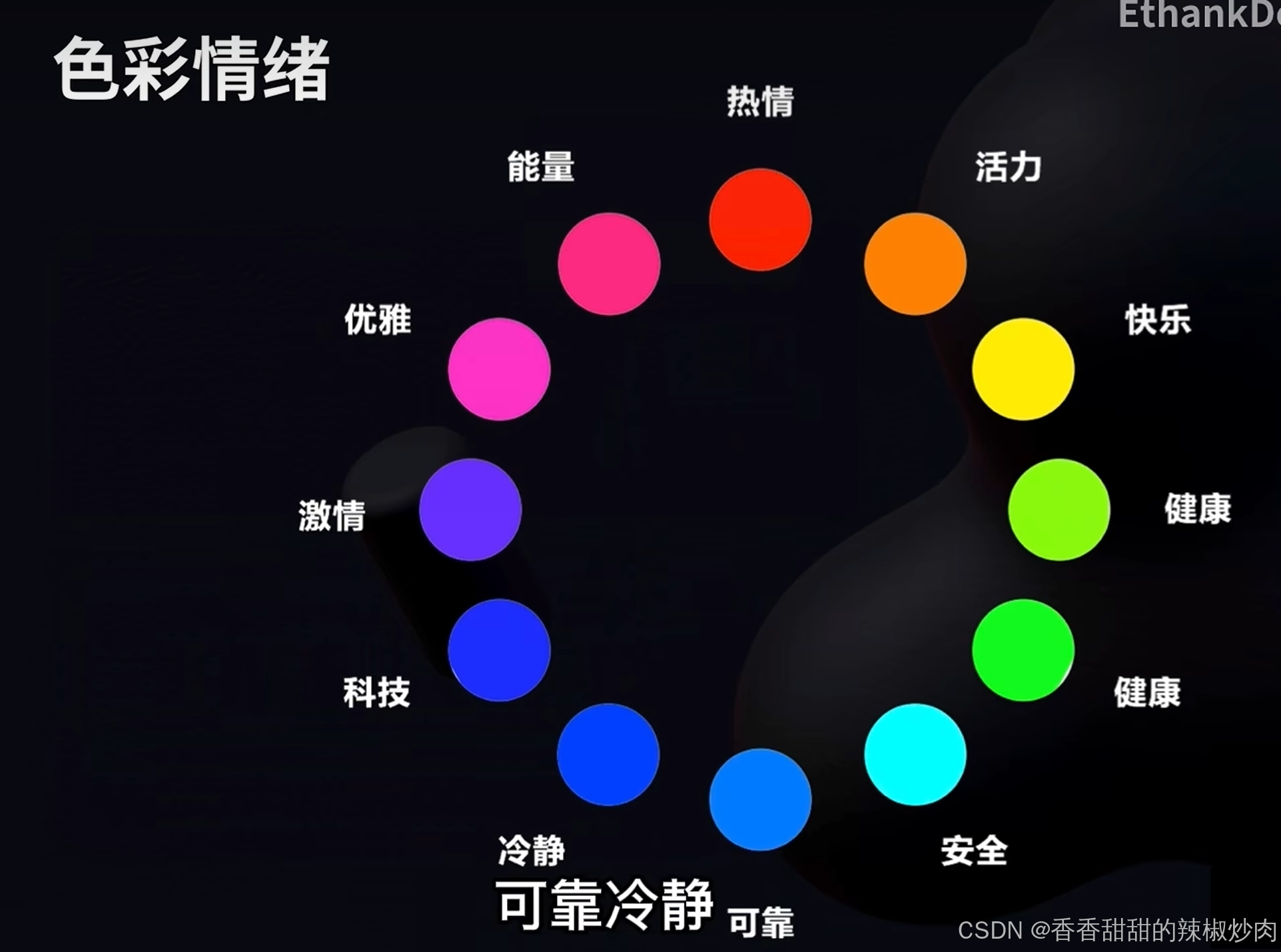
1.色彩情绪:最直观的视觉感受
一个活动的页面所用的颜色必须要与其内容相适应,让人看起来舒服。有时我们会不清楚需要使用什么样的颜色以及如何去将颜色进行搭配,我们可以直接提取该活动或者页面中需要用到的元素来进行提取主要元素进行合理的搭配。
2.色彩储备
我们可以通过该网页或者活动所面对的对象,观察这些群体有什么相同的特性与风格来进行选择。
比如面对的是18-25岁的年轻女性,我们可以采用马卡龙色系来进行搭配;面对文艺有志青年,他是个性张扬的,那么我们可以采用孟菲斯色系
3.渐变色:采用从左至右加深
二.层次:提高查找效率与便捷性,避免误操作
1.布局层次
a)层次优化拆分法:将所需要的元素进行拆分,像文字规范(字号及颜色),间距留白(来增强呼吸感)以及颜色层级
b)文字层次法
2.Z轴层次
a)Z轴层次结构理解:从下到上进行分解与排列
b)凸显性设计:从下到上凸显主要部分
3.间距层次
a)间距留白规范:保持边距的呼吸感12pt 8pt 4pt
b)圆角大小规范:圆角呼吸感8 4 2
*左右留白以及边角分割会使页面变得更加的有层次
4.颜色层次
a)颜色属性
b)图标颜色层次性:如深灰来表示重要内容,浅灰来表示次要内容和分割块等;分割块及投影不能太深,文字内容不能太浅。