从工具箱中拉入CheckBox进入设计界面
分别设计复选框的Text,显示相关信息,双击进入代码设计界面(默认事件为CheckedChanged),分别给string类型数据输入,最后利用按钮点击事件输出三个string类型的数据。
下面是代码:
public partial class Form1 : Form
{
string xl, jl, gt;
public Form1()
{
InitializeComponent();
}
private void CheckBox3_CheckedChanged(object sender, EventArgs e)
{
if (checkBox3.Checked == true) gt = "有良好沟通能力";//if中表示复选框被选中
else gt = "";
}
private void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (checkBox1.Checked == true) xl = "本科学历";
else xl = "";
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
if (checkBox2.Checked == true) jl = "有三年以上c#编程经历";
else jl = "";
}
private void Button1_Click(object sender, EventArgs e)
{
MessageBox.Show("我:" + xl + jl + gt);//点击按钮输出
}
}
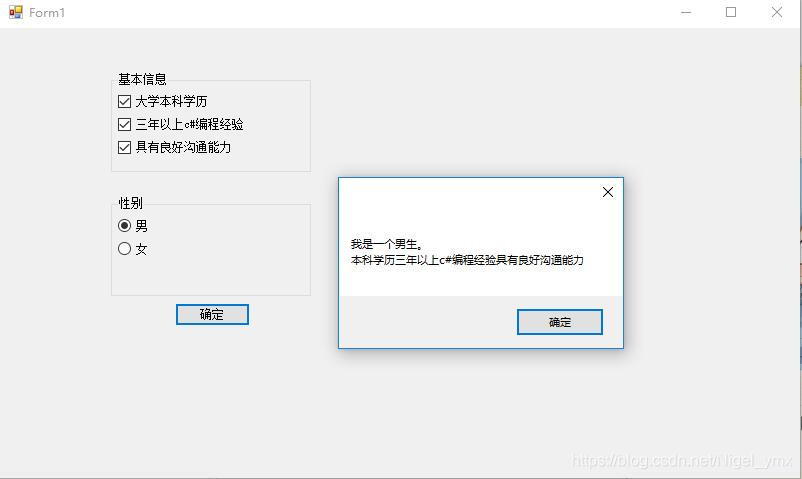
群组框也是一样,将复选框拉入群组框中,形成一种信息表的样式,群组框Text值是表格主要内容,如下面图片