<!DOCTYPE html>
<html>
<head>
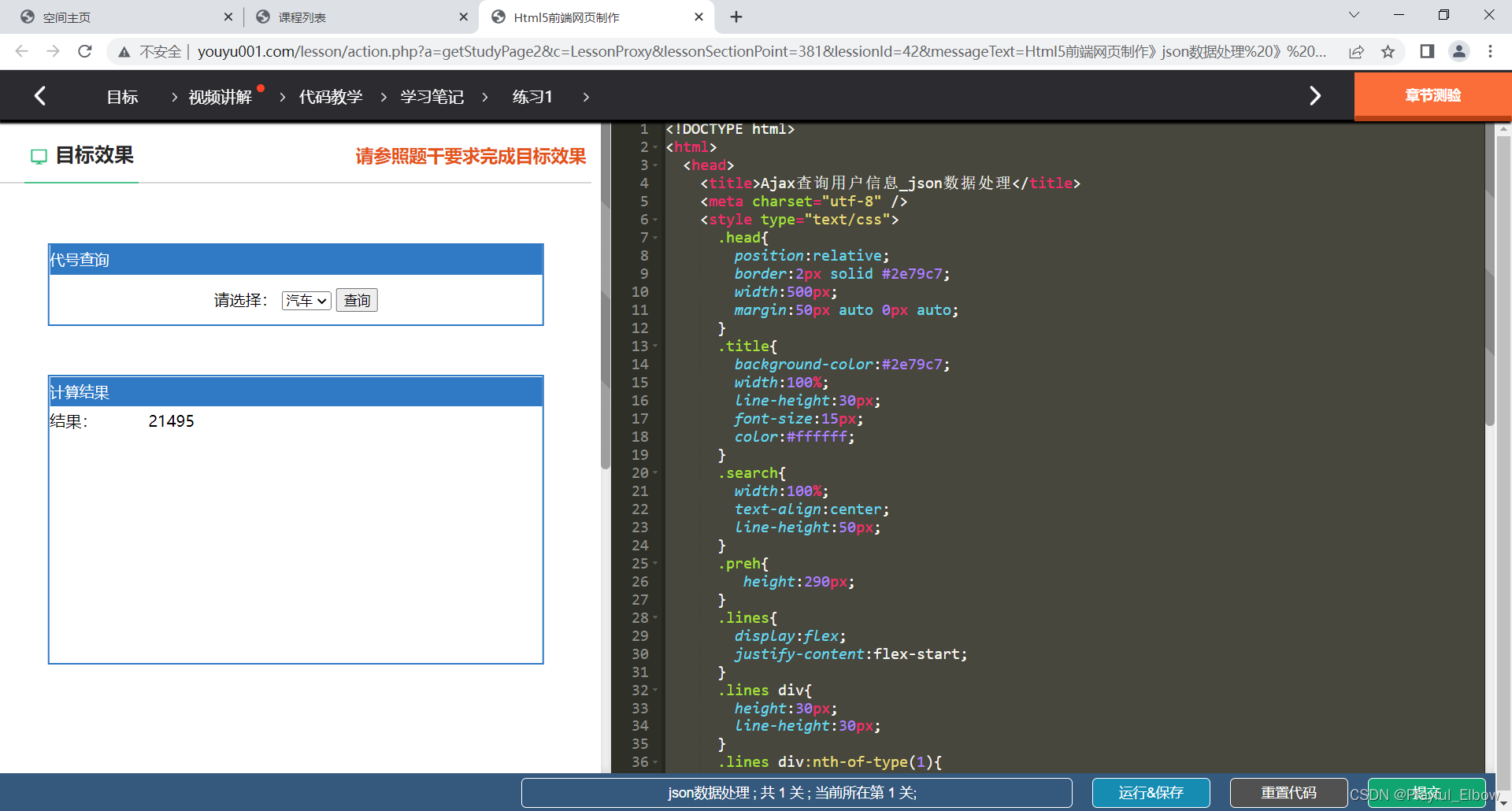
<title>Ajax查询用户信息_json数据处理</title>
<meta charset="utf-8" />
<style type="text/css">
.head{
position:relative;
border:2px solid #2e79c7;
width:500px;
margin:50px auto 0px auto;
}
.title{
background-color:#2e79c7;
width:100%;
line-height:30px;
font-size:15px;
color:#ffffff;
}
.search{
width:100%;
text-align:center;
line-height:50px;
}
.preh{
height:290px;
}
.lines{
display:flex;
justify-content:flex-start;
}
.lines div{
height:30px;
line-height:30px;
}
.lines div:nth-of-type(1){
width:100px;
text-align:left;
}
</style>
<script type="text/javascript">
//定义ajax浏览器对象
var request;
var result = {};
//ajax通过姓名,查询详细信息
function getCityInfo(){
//补全ajax代码
request = new XMLHttpRequest();
request.onreadystatechange = function(){
if(request.readyState == 4 && request.status==200){
result = JSON.parse(request.responseText);
var s = 0;
result.forEach(item=>{
s=s+item;
})
document.getElementById("result").innerHTML=s;
}
};
var number = document.getElementById("number").value;
request.open("post","res/htmlclassics/php/test_city.php",false);
request.setRequestHeader("content-type","application/x-www-form-urlencoded");
request.send("&number="+number);
}
</script>
</head>
<body>
<div class="head">
<div class="title">代号查询</div>
<div class="search">
请选择:
<select id="number">
<option value="汽车">汽车</option>
<option value="食品">食品</option>
<option value="数码">数码</option>
<option value="服饰">服饰</option>
</select>
<input type="button" value="查询" οnclick="getCityInfo()" />
</div>
</div>
<div class="head preh">
<div class="title">计算结果</div>
<div class="lines">
<div>结果:</div>
<div id="result"></div>
</div>
</div>
</body>
</html>