【实验目的】
掌握基本HTML基本元素的使用方法。
【实验工具】
(1)在线调试http://172.18.187.11:8080/lab/html1/
(2))用记事本编辑,然后直接用浏览器打开(修改文件后刷新)。
【注意事项】
(1)所需图像也可以从http://172.18.187.11:8080/lab/html1/中取得(后面加上图像名)
(2)记事本可以用来把文件编码转换为utf-8。
(3)在线调试可以试用提交功能。
【实验内容】
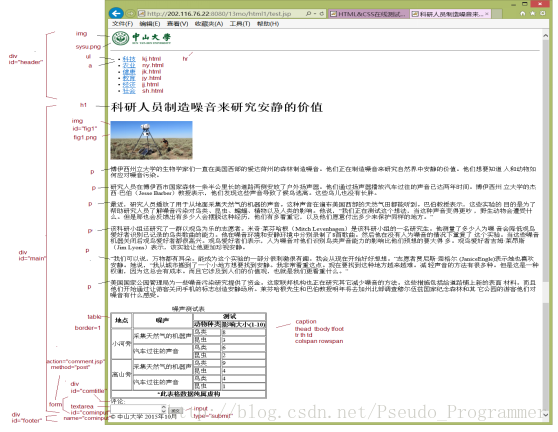
1、根据下图提示(标出了元素)尽可能做出相似的网页(文字包含在html1.txt中)。其中包含的图像(sysu.png,fig1.png)和链接的网页(kj.html~sh.html)都在当前路径中;有一些元素下面标出了属性; 最后一行使用了div元素(id=”footer”)。
* 在线调试可以提交评论。
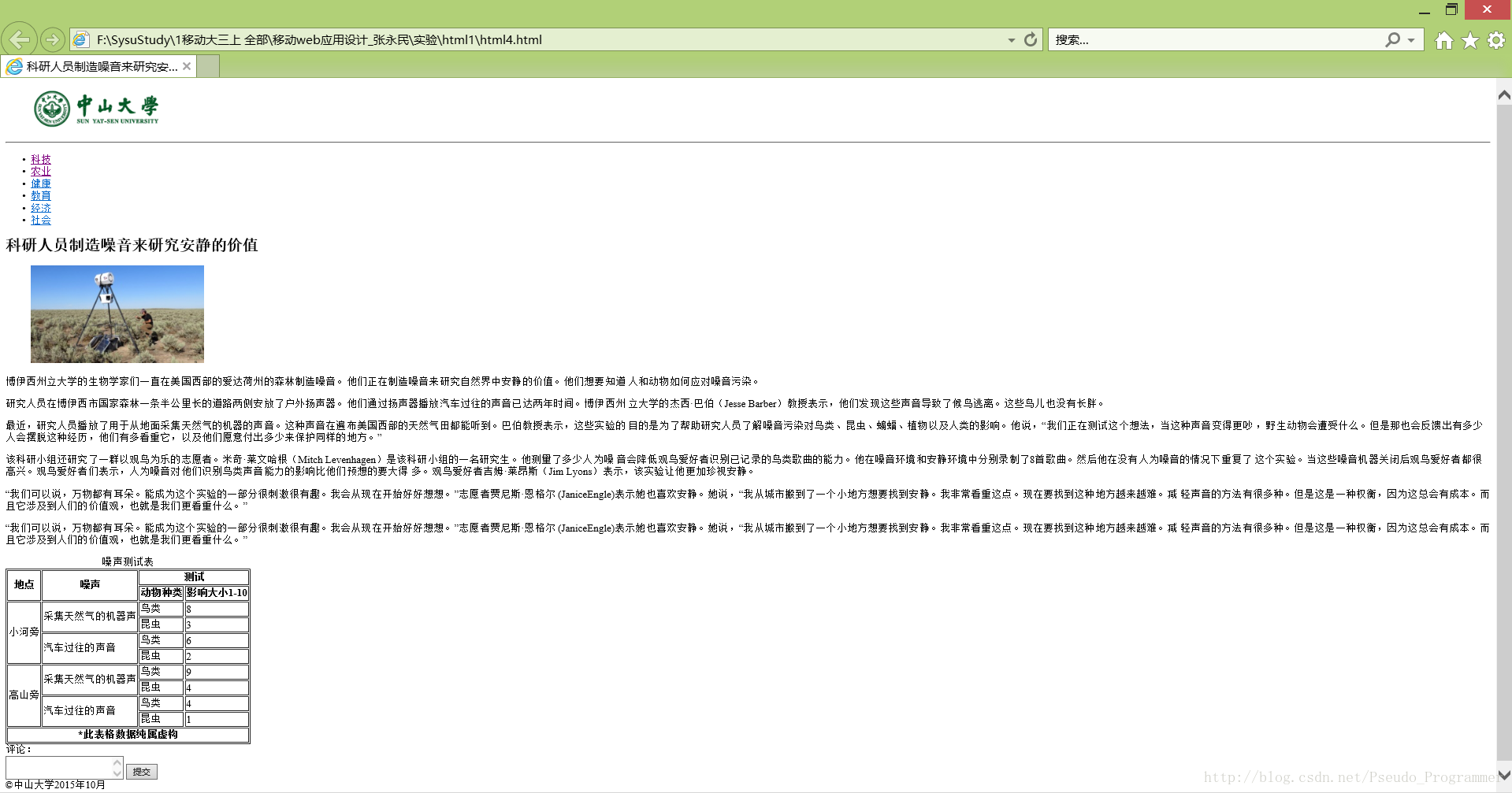
做完后保存该网页文件html4.html,并截屏浏览器(ctrl+alt+PrintScreen):
运行后截屏浏览器如下:
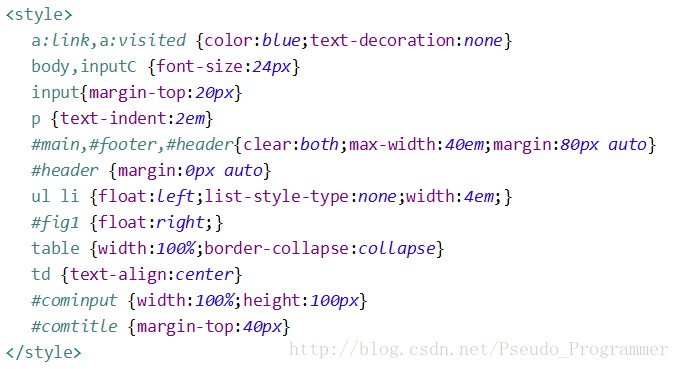
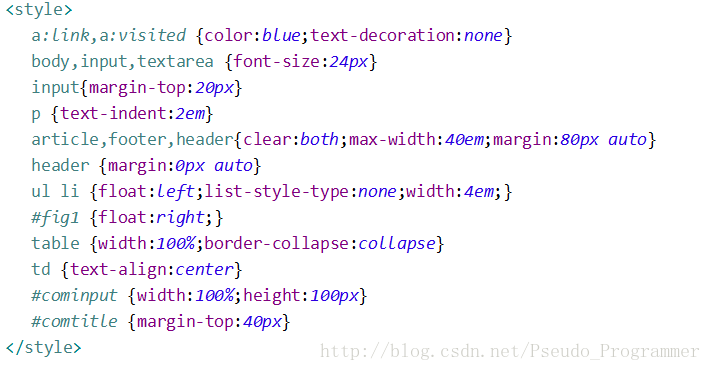
2、在步骤1的网页的head元素中加入以下style元素::
运行后截屏浏览器如下:
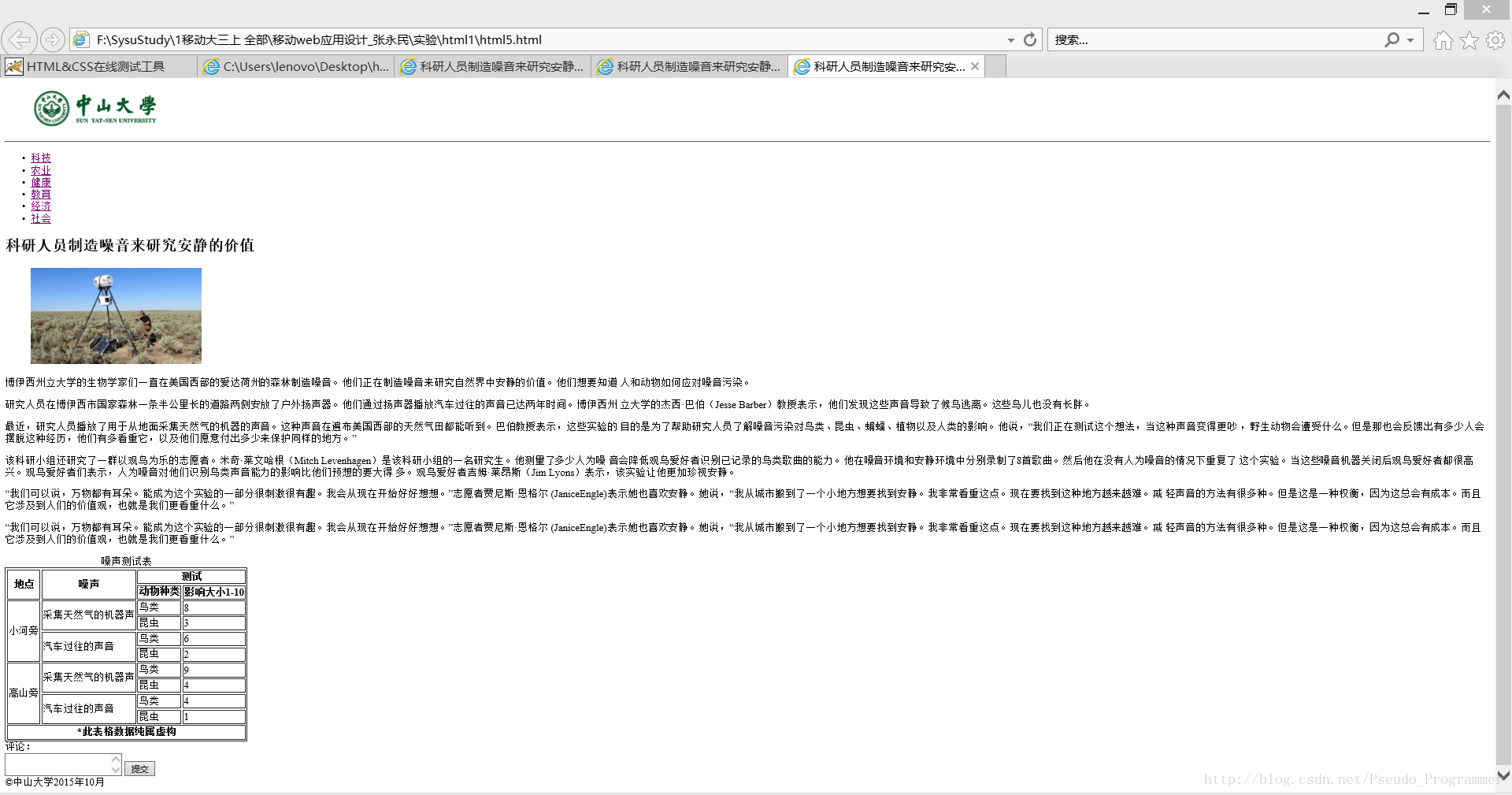
3、将步骤1完成的网页中id为”header”、”main”、”footer”的div元素分别换成html5的元素header、article、footer,并保存为文件html5.html。
运行后截屏浏览器如下:
4、把步骤3完成的网页中的head元素中加入以下style元素:
运行后截屏浏览器如下:
【完成情况】
是否完成了这些步骤?(√完成 ×未做或未完成)
1 [√ ] 2 [√ ] 3 [√ ] 4 [ √ ]
【实验体会】
1、当将编写的代码用文本文档保存再改为html格式打开是发现网页乱码,后来经过TA提醒才发现用.txt格式保存时应该将编码格式改为utf-8,因为代码已经声明了是utf-8编码,保持一致才不会出现乱码。
2、Html是通过标签来定义的语言,代码都是由标签所组成。打开标签和闭合标签同时存在。
3、当插入的图像等与该html文件不在同一文件目录下时,编写代码要注意将其路径也一并添加进去,否则无法正常显示。
4、不同的浏览器对同一段代码可能有不同的显示,为了避免出现差错在调试时应用同一浏览器。