【实验目的】
掌握CSS选择器的使用方法。
【实验工具】
浏览器和编辑器。三种可选编辑方式:
(1)本地调试(记事本)
(2)在线调试:http://172.18.187.11:8080/lab/html3/index.jsp
【参考课件】
02A、CSS(上).pdf 02B、CSS(下).pdf
【提示事项】
* 利用浏览器的缩放功能可以一次截到整个内容
* 样式例子: color:green; 字体颜色
font-style:italic; 斜体显示
font-style:normal; 正常显示(非斜体)
font-size:larger; 字号变大
font-weight:bold; 粗体显示
font-weight:bolder; 粗体显示(更粗)
text-decoration:underline; 文本加下划线
* 颜色(color)取值: black|red|green|blue|brown
【实验内容】
本次实验不使用nth-child选择器和nth-of-type选择器。
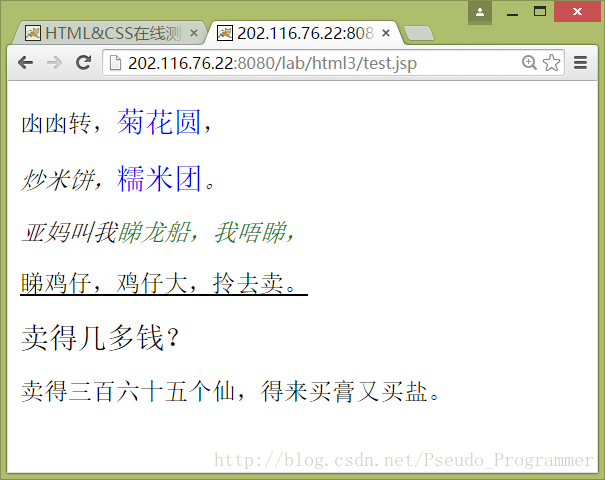
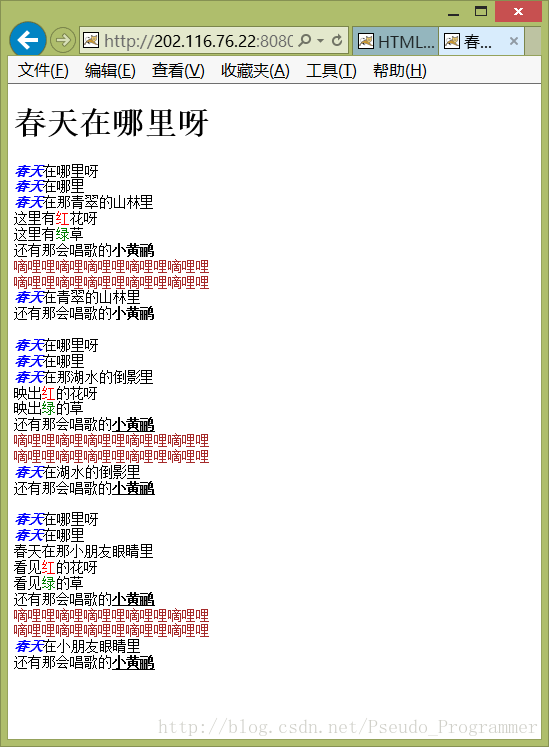
1、为网页song1.html加上选择器后尽量得到如下效果(文字):
完成后进行保存(song1.html)并截屏浏览器(ctrl+alt+PrintScreen):
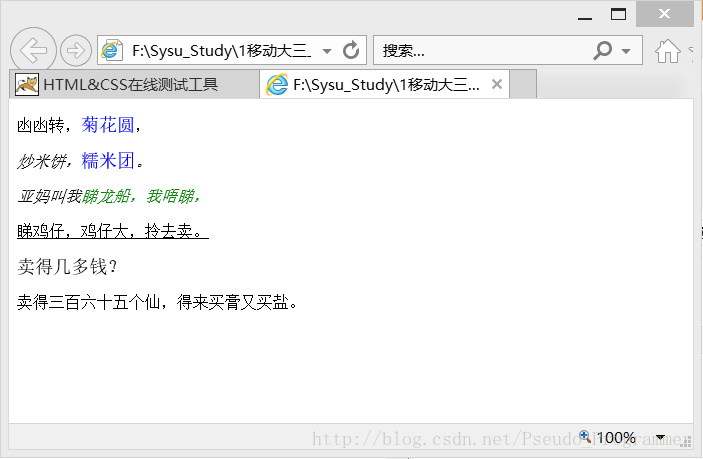
运行后截屏浏览器如下:
样式表如下:
<style type="text/css">
p span{color:green;}
p em{color:blue;}
p.b{font-style:italic;}
em{font-style:normal;}
em{font-size:larger;}
#c{text-decoration:underline;}
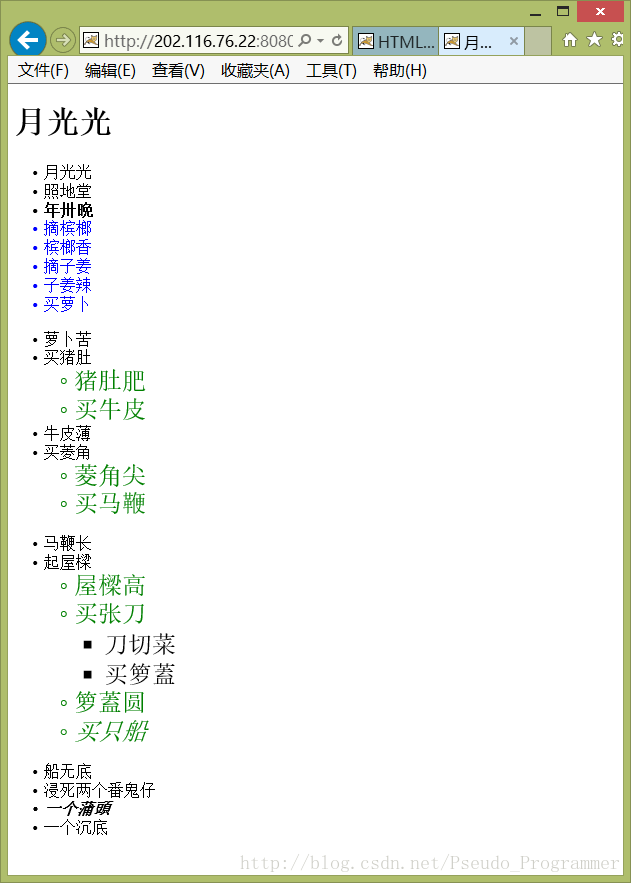
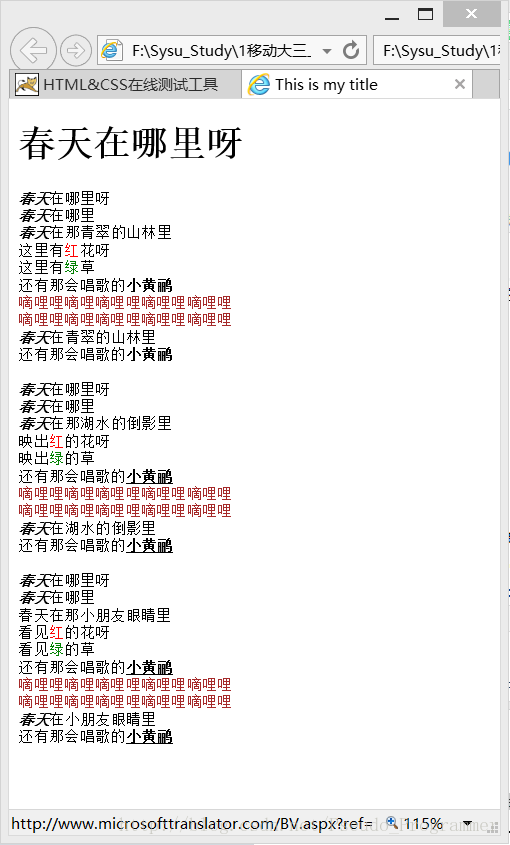
</style> 2、为网页song2.html加上选择器后尽量得到如下效果:
完成后进行保存(song2.html)并截屏浏览器:
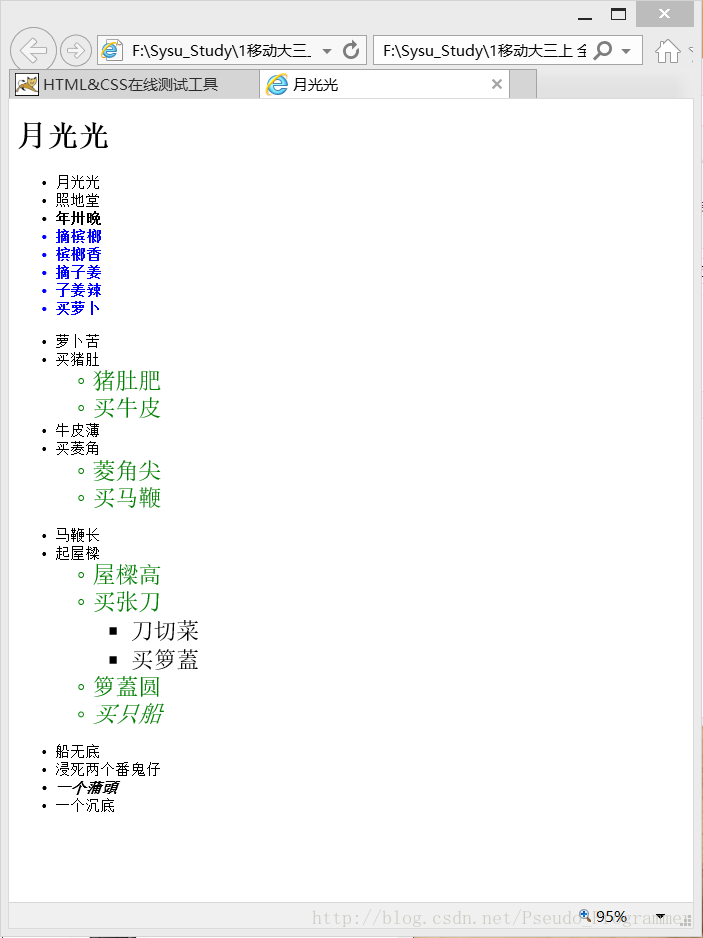
运行后截屏浏览器如下:
样式表如下:
<style type="text/css">
div>ul>ul>li,div>ul>ul>ul>li{font-size:150%;}
#last,#first li+li+li{font-weight:bold;}
div>ul>ul>li{color:green}
#last,.boat{font-style:italic}
#first li+li+li+li{color:blue}
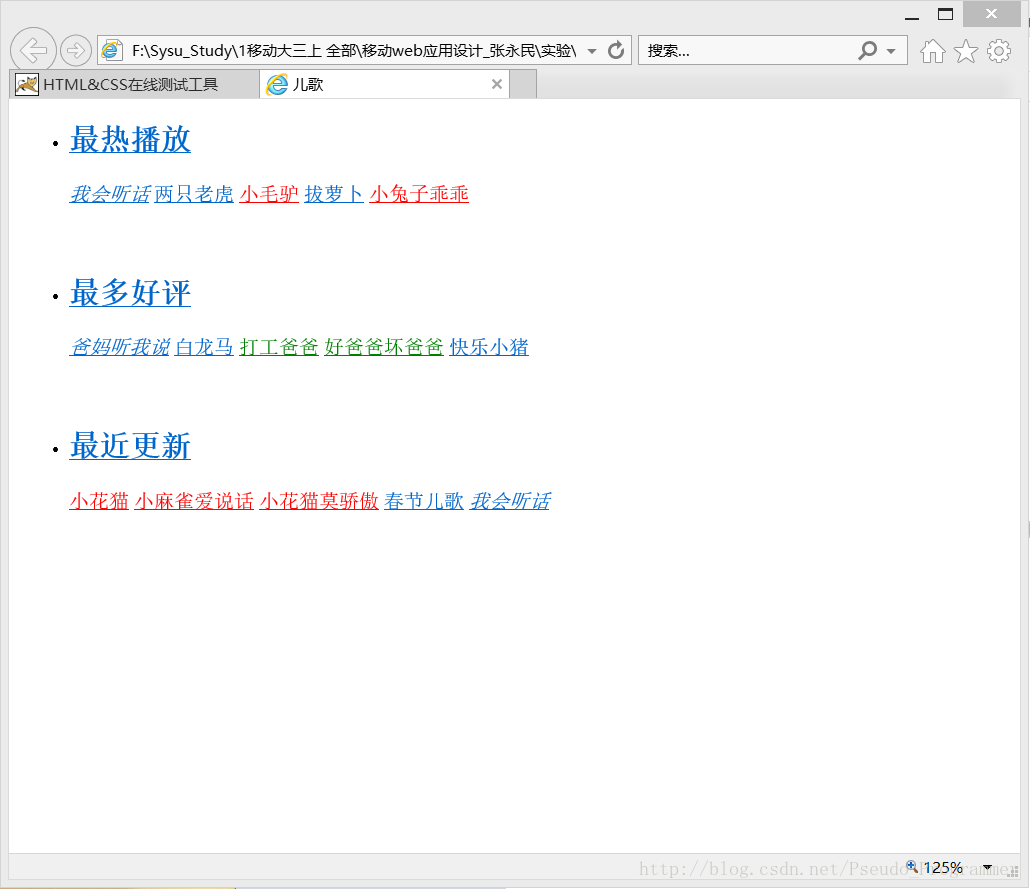
</style> 3、为网页song3.html加上选择器后尽量得到如下效果:
完成后进行保存(song3.html)并截屏浏览器(ctrl+alt+PrintScreen):
运行后截屏浏览器如下:
样式表如下:
<style type="text/css">
em{font-weight:bolder;}
em{color:blue;}
b+span{color:brown;}
em+span{color:red;}
span+span{color:green;}
b~b~b{text-decoration:underline;}
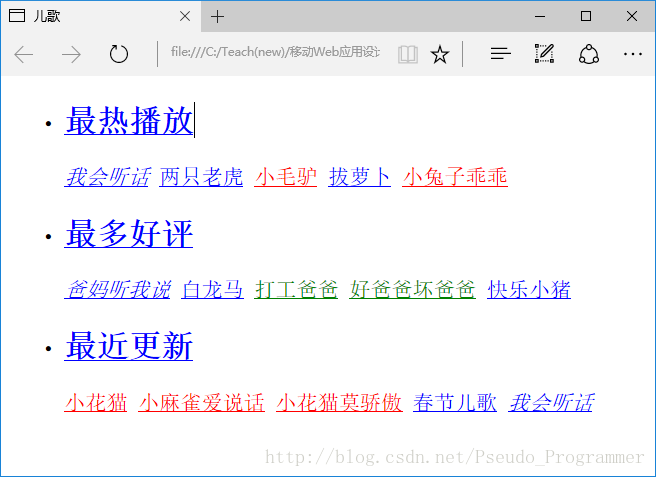
</style> 4、为网页song4.html加上伪类(:link)选择器和属性选择器(title属性值“小”、“爸”、“听”)后尽量得到如下效果:
完成后用文件song4.html保存该网页并截屏浏览器(ctrl+alt+PrintScreen):
运行后截屏浏览器如下:
样式表如下:
<style type="text/css">
a[title^="小"]:link{color:red;}
a[title*="爸"]:link{color:green;}
a[title*="听"]:link{font-style:italic;color:blue;}
</style>【完成情况】
是否完成了这些步骤?(√完成 ×未做或未完成)
1 [√ ] 2 [√ ] 3 [√ ] 4 [√ ]
【实验体会】
① 在做第四个实验的时候,有一种无从下手的感觉,一开始看ppt以为属性alt是固定的,在写完代码运行以后没有任何变化,在多次尝试以后,把alt改成了title才得以实现。
② 在song4.html含有“小”的属性中,一开始用了语句a[title*=”小”]:link{color:red;}导致其他含有小但不需要改变的也发生了改变,后来经过同学提醒,将此语句改为a[title^=”小”]:link{color:red;}就正确了。两者的区别在于:前者表示选择属性值包含“小”的所有的元素;后者表示选择属性值以“小”开头的所有元素。
③ 在song4.html含有“爸”的属性中,刚开始使用语句a[title*=”爸”]:link{color:green;},导致所有含有属性值“爸”的元素都发生了变化,但有一个根据题目要求是无需改变的,后来发现该元素含有属性值“听”,因此,在原有语句 a[title*=”听”]:link{font-style:italic;}的基础上又加上了一个选择条件,即color为blue,即变为 a[title*=”听”]:link{font-style:italic;color:blue;},且该语句要放在语句 a[title*=”爸”]:link{color:green;}之后。