【实验目的】
学习CSS选择器的使用方法。
【实验工具】
浏览器和编辑器。三种可选编辑方式:
(1)本地调试(记事本)
(2)在线调试:http://172.18.187.11:8080/lab/html4/
【实验要求】
除了题目中有说明,本次实验均不使用连接符~和+,也不能自行加id和class,不能修改正文(body的内容),只能按题意增加或修改样式(style的内容)。可以用+span。
不能使用!important。
【实验内容】
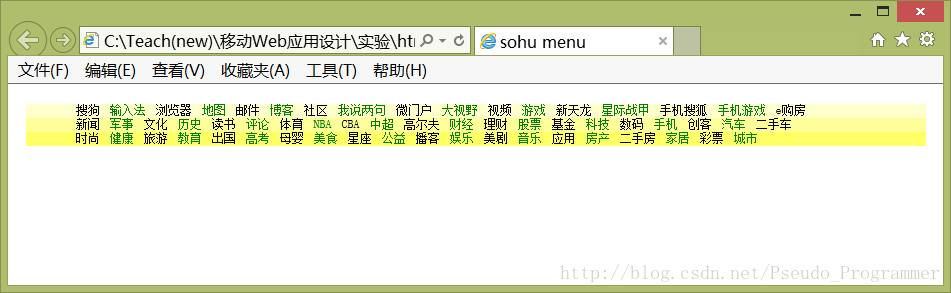
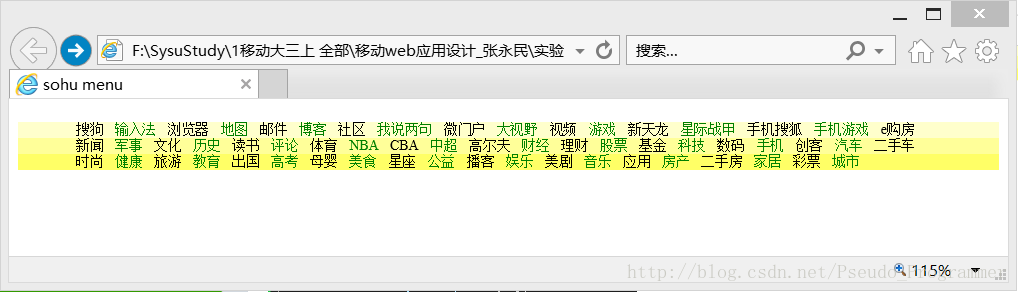
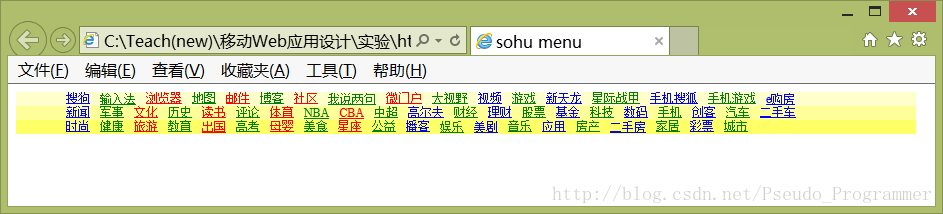
1、为网页sohu.html添加样式。首先要求对于链接的访问,平时和访问过的链接都没有下划线并且显示为黑色字,鼠标移动到链接上方时链接文字显示下划线和蓝色字,点击(按下)链接时链接文字显示下划线并且变为红色字;然后,设计样式让每行的偶数链接显示绿色字并且没有下划线(如下图所示),悬浮和活动链接与原来一样。
参考效果:

完成后保存网页(sohu.html)并截屏浏览器(ctrl+alt+PrintScreen):

样式表如下:
a{
color:blue;
text-decoration:underline;
}
li:nth-child(even) a{
text-decoration:none;
color:green;
}
a:link{
text-decoration:none;
color:black;
}
a:visited{
text-decoration:none;
color:black;
}
a:hover{
text-decoration:underline;
color:blue;
}
a:active{
text-decoration:underline;
color:red;
}
li:nth-child(even) a:hover{
text-decoration:underline;
color:blue;
}
li:nth-child(even) a:active{
text-decoration:underline;
color:red;
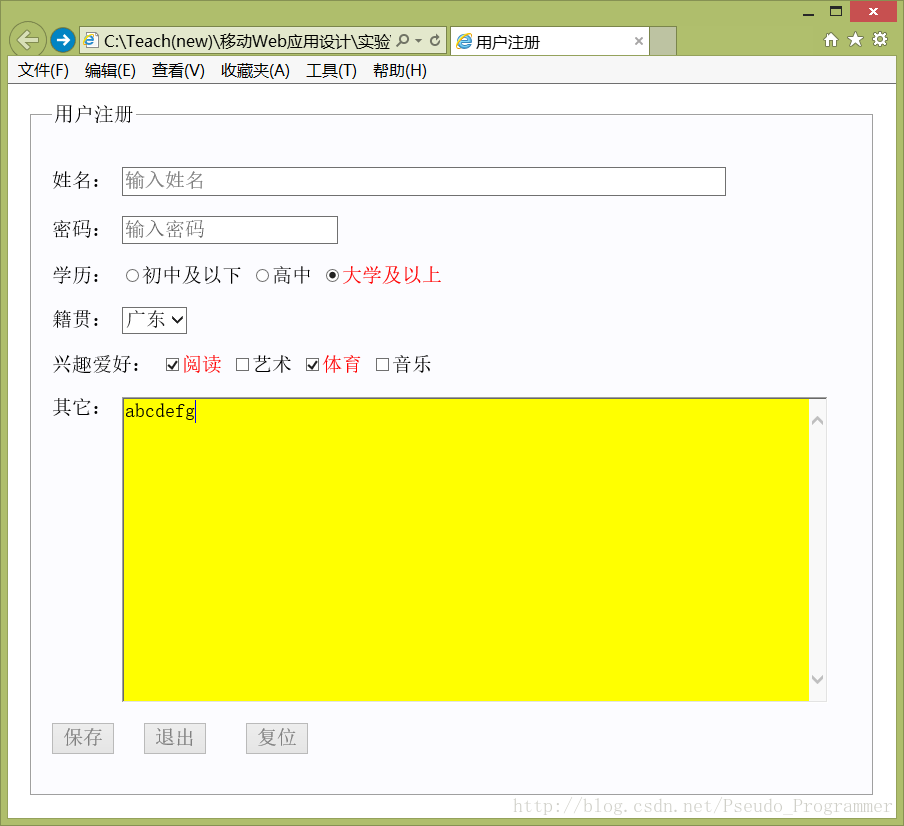
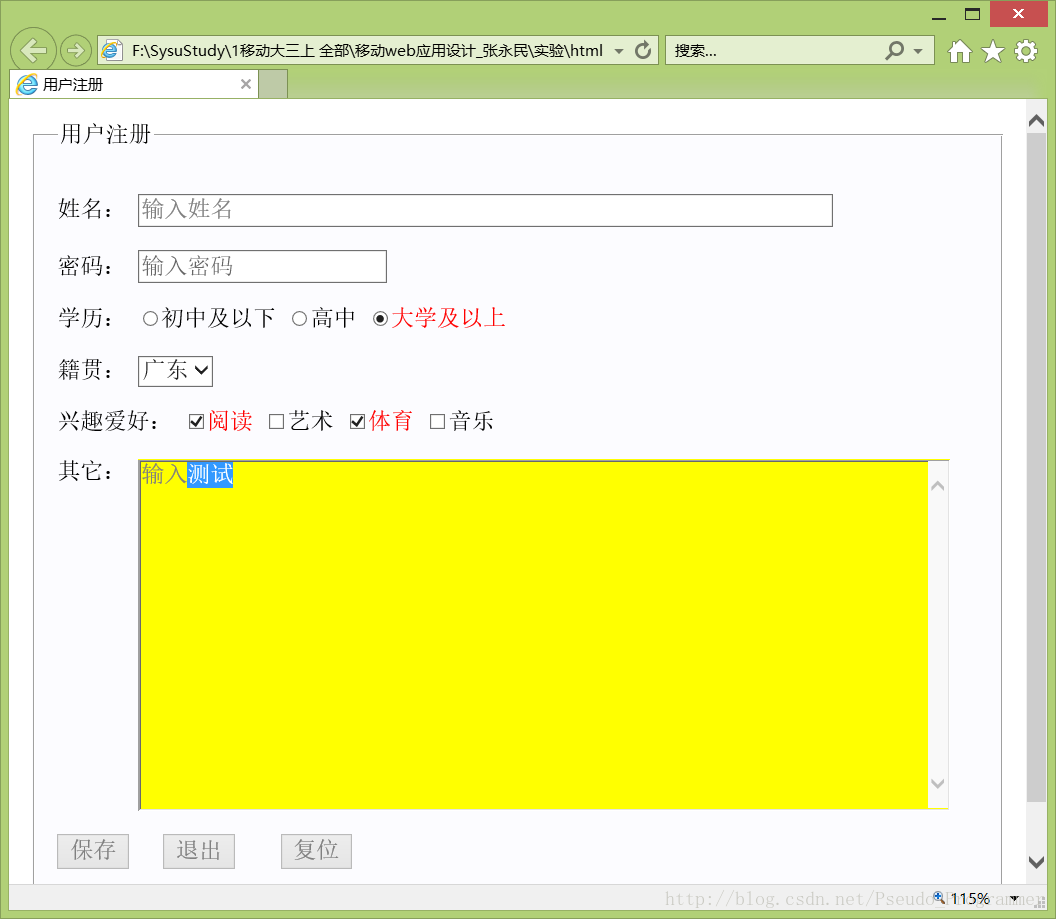
} 2、为网页register.html添加样式,使得:被聚焦的输入域的背景变为黄色,单选或多选的选中项的文字显示为红色字;disabled的按钮的字体显示为灰色字;textarea中选中的文字颜色变为白色,背景变为蓝色。
参考效果:

完成后进行保存(register.html)并截屏浏览器:

样式表如下:
input:focus,textarea:focus{
background-color:yellow;
}
input:checked+span{
color:red;
}
input:disabled,button:disabled{
color:gray;
}
texarea::selection{
color:white;
background-color:blue;
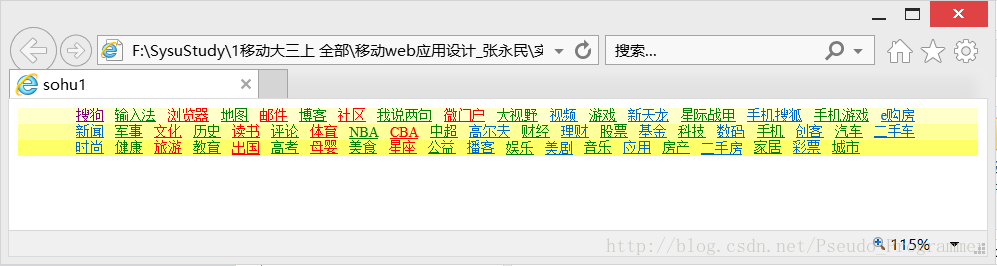
} 3、(sohu1.html)实现下图样式。注意:除了加指定的选择器,不要修改任何代码。参考效果:

完成后保存网页(sohu1.html)并截屏浏览器(ctrl+alt+PrintScreen):

样式表如下:
a{
color:blue;
}
li:nth-child(n+3):nth-child(-n+9):not(:nth-child(even)) a{
color:red;
}
li:nth-child(even) a{
color:green;
} 4、为网页ZhuZiQing.html加上选择器,使得:
(1) 链接和访问过的链接显示为蓝色字体并且没有下划线
(2) 按下链接显示为棕色字体且没有下划线
(3) 每个段落左对齐并且首行缩进两个字
(4) 每个段落首字母为1个半字大小
(5) 每个段落第一行用斜体字
(6) 鼠标移动到段落上方时,段落文字显示为绿色字
(7) 偶数段落显示为粗体字
(8) 引用文献采用上标 {vertical-align:super;font-size:10px}
参考效果: