技术栈
支持以下技术栈
前端开发框架:vue.js
数据库 mysql 版本不限
后端语言框架支持:
1 java(SSM/springboot)-idea/eclipse
2.Nodejs+Vue.js -vscode
3.python(flask/django)–pycharm/vscode
4.php(thinkphp/laravel)-hbuilderx/vscode
数据库工具:Navicat/SQLyog等都可以
很强的定制性,用户可以根据自己的需求来添加相应的功能,在保持核心功能简单的同时实现功能的丰富与扩展,其强大的插件库可以让用户实现个性化的网站定制,开发出功能强大的网站。
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在选题,项目以及开题任务书文档等编写等相关问题都可以给我留言咨询,希望帮助更多的人
详细视频演示
请联系我获取更详细的演示视频
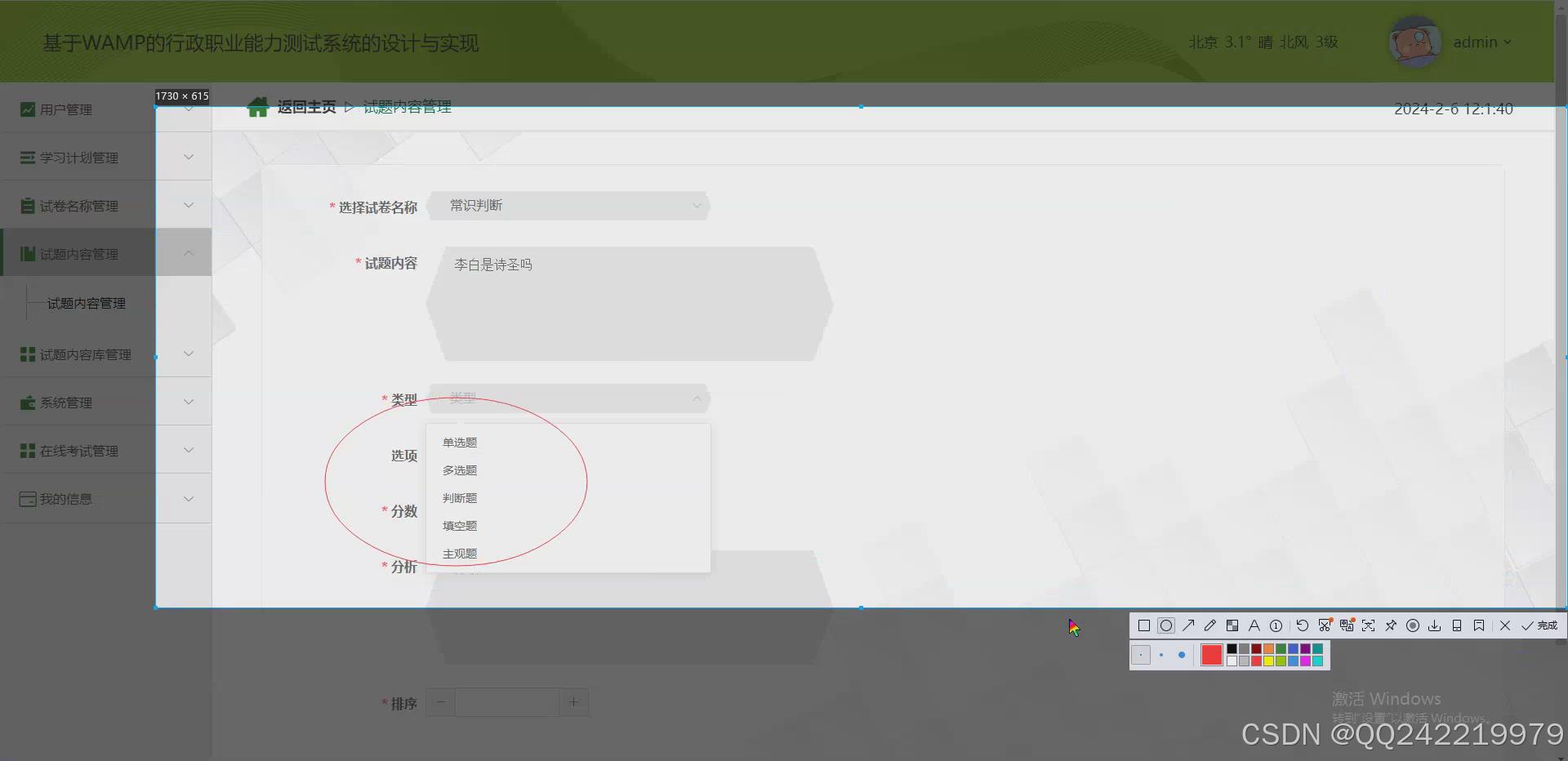
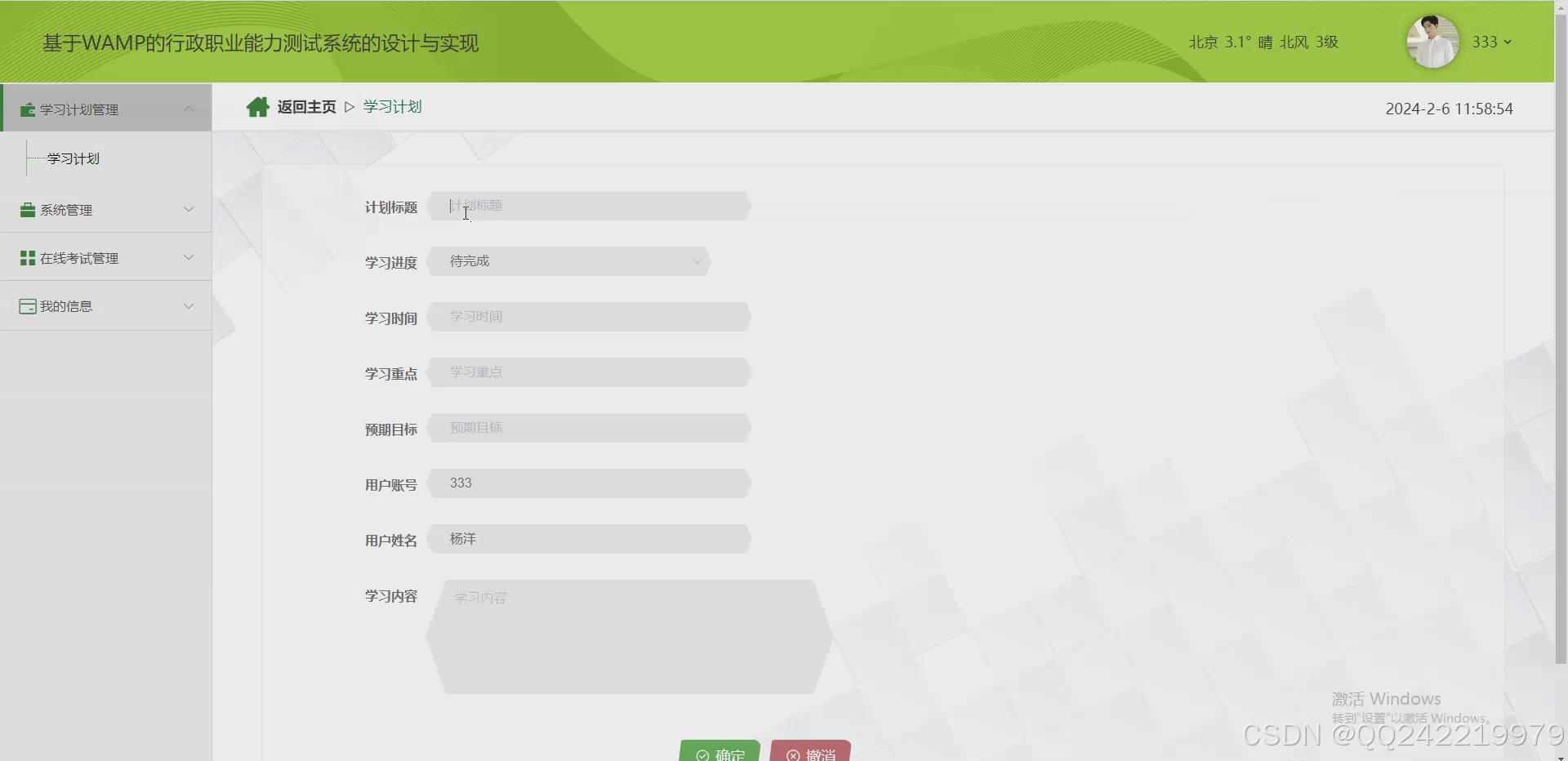
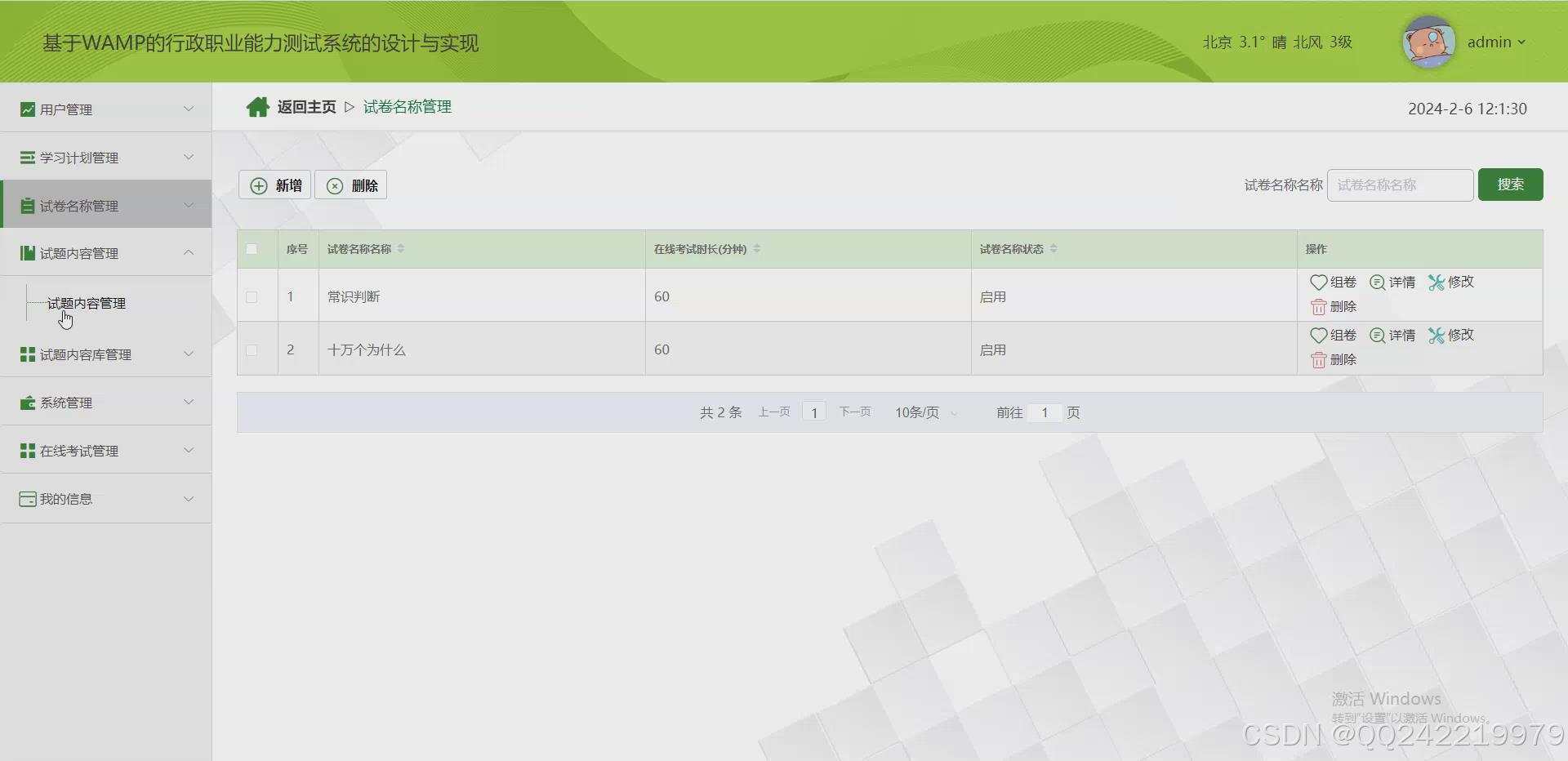
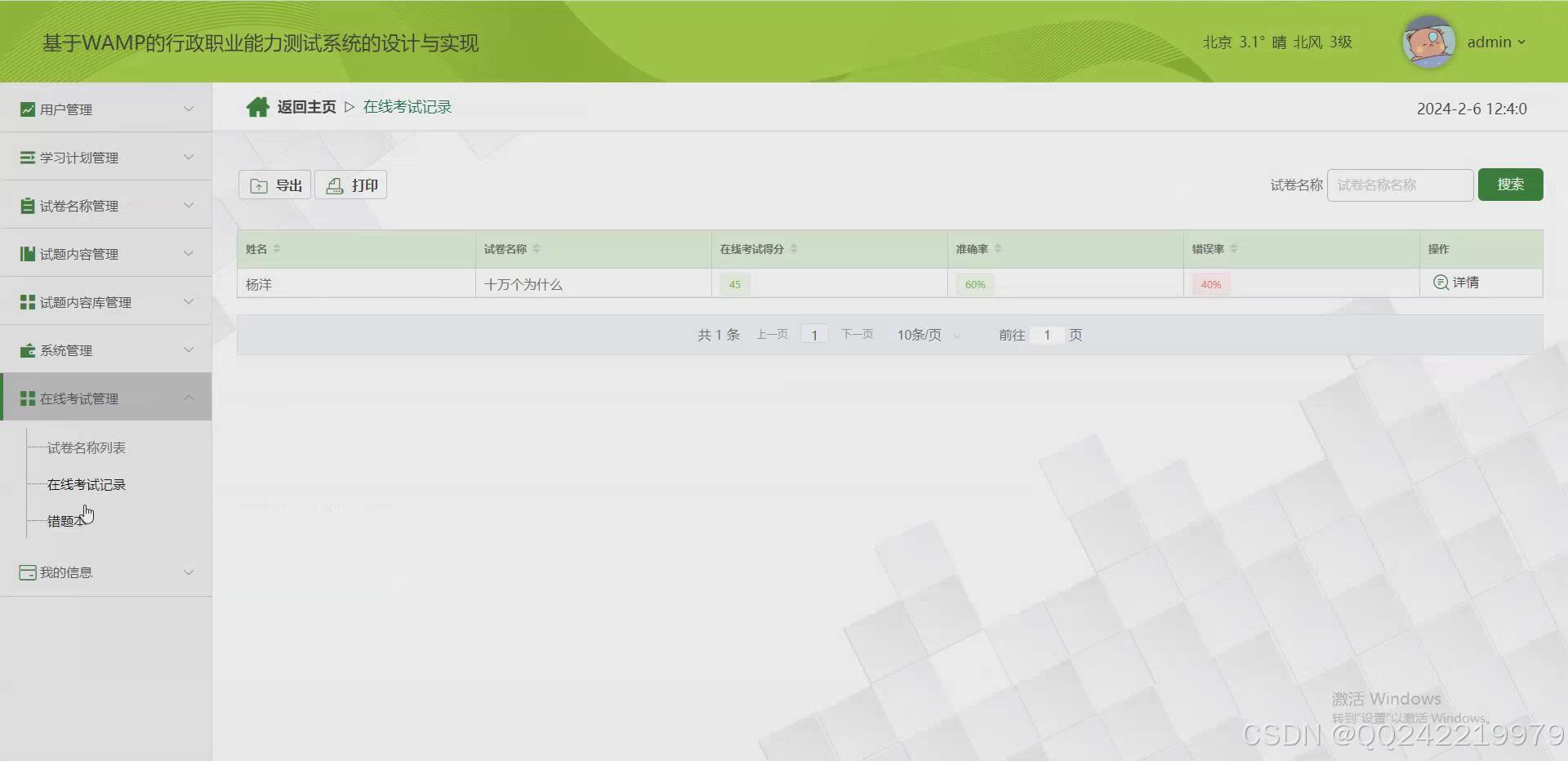
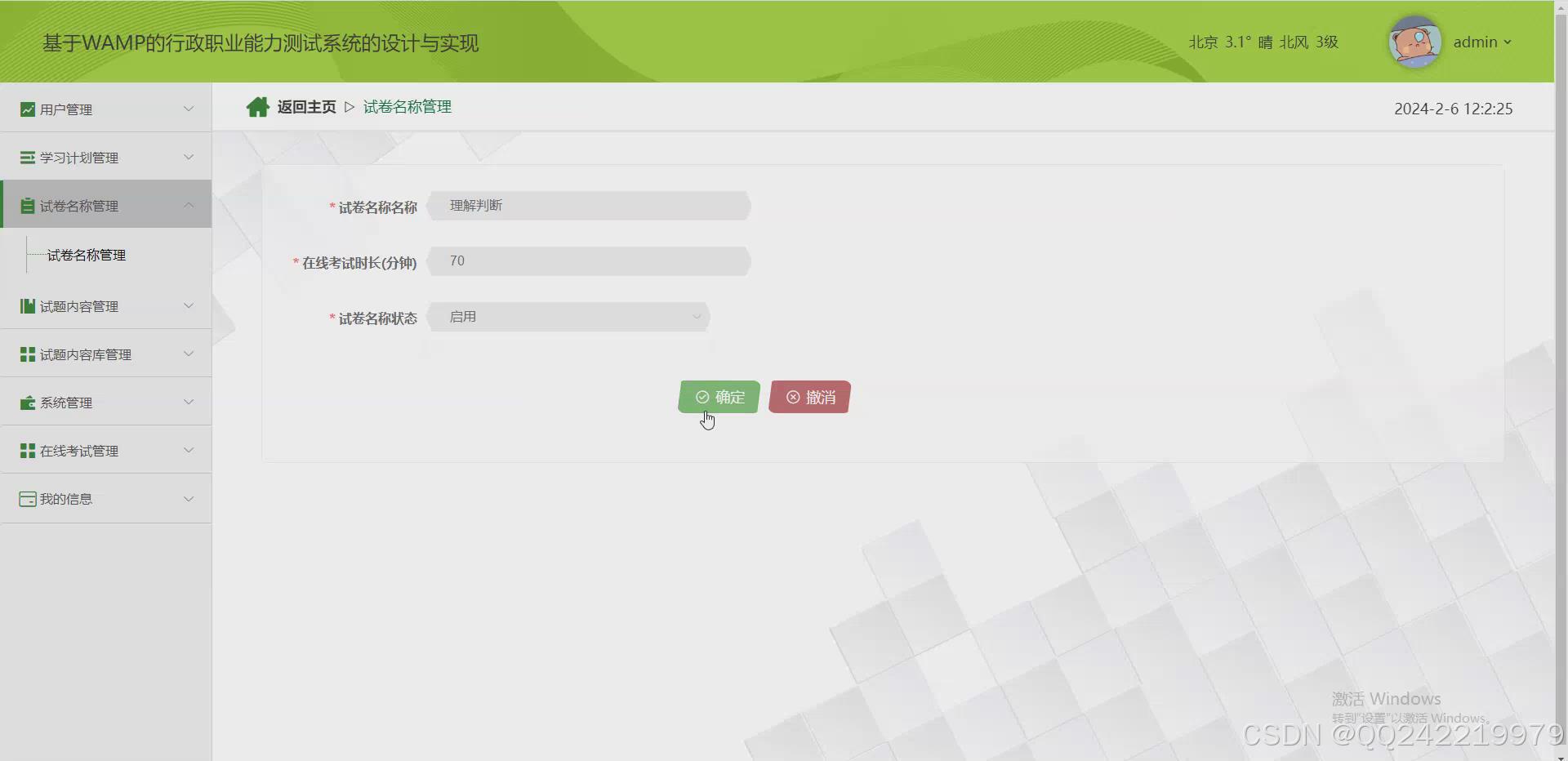
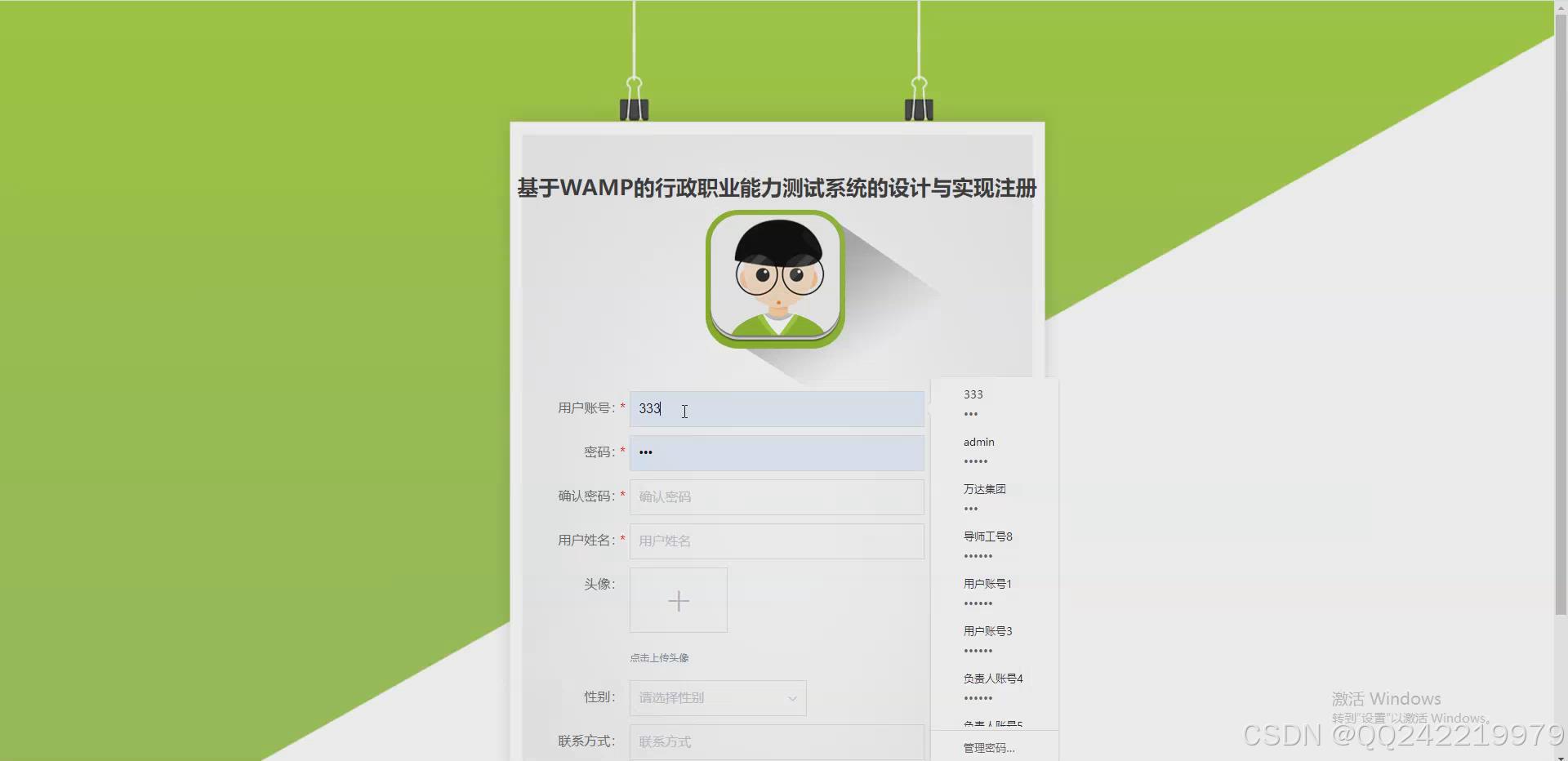
具体实现截图
系统设计
在设计过程中,将参照一下国内外的一些同类网站,借鉴下他们的一些布局框架,将课题要求的基本功能合理地组织起来,形成友好、高效的交互过程。开发的具体步骤为:
第一步,进行系统的可行性分析,完成系统的需求分析。
第二步,对系统进行概要设计,设计系统的结构图,确定各模块(页面)之间的调用关系,设计出结构良好的数据库。
第三步,对系统进行详细设计,确定各模块的算法。
第四步,进行软件编码,实现其各项基本功能。
第五步,系统在真实数据下进行各种测试。
系统设计阶段包括系统体系结构设计、功能模块设计和数据库设计。以需求分析的结果确定系统的总体框架和功能模块,并利用统一建模语言(UML)分模块设计系统的用例图、活动图、时序图和类图等,最后根据类图设计数据库表结构。
系统实现阶段包括前台界面的UI设计和后台功能模块代码设计。要求系统界面简洁直观、系统操作流畅,后台代码采用三层架构(界面表示层、业务逻辑层、数据访问层)编写。
系统测试阶段包括界面测试和功能测试。使用系统,验证系统界面是否简洁,页面不同功能的衔接是否灵活,正确。根据实际流程,在设计的系统上进行模拟测试,查看功能是都基本满足工作的需要。从而进一步修改完善系统,提高系统的实用性和稳定性
数据库设计
数据库(Database)是整个软件应用的根基,是储存和 管理数据的仓库,虽然表现为虚拟状态,但对实际操作具 有很大影响。良好的数据库设计是计算机系统有效运行 的关键要素,对系统的功能和扩展性起着决定性作用
解决的思路
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
(1)通过进行需求分析,建立用例模型,上网查找资料,摸清业务流程。
(2)通过运用vue 技术进行界面的设计,上网搜集符合所做管理系统的相关图片,使用Photoshop软件对图片进行加工,使其更贴合主题,同时提高页面美感。
(3)在摸清业务流程的基础上,通过MySql完成数据库的设计。
nodejs类核心代码部分展示
import { version } from '../../package.json'
import { Router } from 'express'
import { Op } from 'sequelize'
import toRes from '../lib/toRes'
import UsersModel from '../models/UsersModel'
import jwt from 'jsonwebtoken'
export default ({ config, db }) => {
let api = Router()
// 用户登录接口
api.post('/login', async (req, res) => {
try {
let userinfo = await UsersModel.findOne({ where: { username: req.query.username, password: req.query.password } })
if (userinfo === null) {
toRes.session(res, -1, '用户名或密码错误!')
return;
}
const token = jwt.sign(
{
id: userinfo.dataValues.id,
username: userinfo.dataValues.username,
role: userinfo.dataValues.role
},
config.jwtSecret,
{
expiresIn: 60 * 60 * 24 * 1
}
)
userinfo.dataValues.token = token
delete userinfo.dataValues.password
req.session.userinfo = userinfo
toRes.session(res, 0, '登录成功!', token)
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
// 用户退出接口
api.all('/logout', (req, res) => {
if (!toRes.auth(req, res, '管理员')) return
req.session.destroy(err => {
toRes.session(res, 0, '退出成功!')
})
})
// 注册接口
api.post('/register', async (req, res) => {
try {
const userinfo = await UsersModel.create(req.body)
if (userinfo === null) {
toRes.session(res, -1, '注册失败!')
} else {
toRes.session(res, 0, '注册成功!')
}
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
python-flask核心代码部分展示
import os
from flask import Blueprint
from utils.py_file_check import pyFileCheck
main_bp = Blueprint('main', __name__, static_folder='static')
import_str = 'from . import '
view_tuple = set()
exclude_list = [
# "common.py",
"__init__.py"
]
dir = os.path.join(os.getcwd(), "api/main")
dir = dir.replace("unit_test/", '') if "unit_test/" in dir else dir
for i in os.listdir(dir):
if i not in exclude_list and pyFileCheck(i) == True:
current = i.split(".", 1)[0]
view_tuple.add(current)
import_str += ','.join(view_tuple)
print(import_str)
exec(import_str)
java类核心代码部分展示
@RestController
@RequestMapping("/yuangong")
public class YuangongController {
@Autowired
private YuangongService yuangongService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yuangong", "员工" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YuangongEntity yuangong){
//ValidatorUtils.validateEntity(yuangong);
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", yuangong.getYuangonggonghao()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yuangong.setId(uId);
yuangongService.insert(yuangong);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
YuangongEntity user = yuangongService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", username));
if(user==null) {
return R.error("账号不存在");
}
user.setMima("123456");
yuangongService.updateById(user);
return R.ok("密码已重置为:123456");
}
可行性论证
开发本系统,并且将其运用到社会当中去,这就必须要求本系统具有合法性,本系统使用步骤比较简单,设计的网页界面对用户十分友好,能够为用户提供很好的使用体验。如今,国家极为支持第三产业的发展,本系统的开发正是相应国家的号召,并且相关的设计人员将把握这次机会,更好的设计与实现本系统,用来满足很多用户的使用需求。因此,本系统的研发是具有社会可行性的
本系统的研发是为了本人的毕业设计来实现的,本人通过查阅大量的相关资料,结合在学校学习到的专业知识,并且在研发系统中遇到难题时,本人的老师以及同学们给予了我大量的指导和帮助,因而本人完成本系统的设计与实现。在研发本系统之前,本人了解了政府颁布的相关政策法规,并且申请请求得到相关的法律保护,在最大程度上,使得本系统的权益得到更好的保障。
个人心得
软件编程是孤独的,也是枯燥的。在外行看似简单的一个操作,背后却是数以百行的代码,有时一个项目的开发甚至需要连续十几天甚至一个月。 软件开发入行的同学很多,但真正能坚持下去的却很少,因为软件行业加班是出了名的,并且技术更新速度非常快,可能这一刻这个技术你才掌握,下一刻他的升级替代品就已经出来了。这让我们意识到更新自己知识的重要性。所以,我一直提醒自己,只要你不努力,你就随时有可能被别人超越和取代。
。
操作可行性
本系统以B/S模式系统结构的方式,用户再根据系统网站的提示要求,一步一步的进行相应的流程操作,实现系统相关的功能操作,并且用户是以菜单的方式,与数据库进行交互,所以基本上不会遇到太大的问题。运用关python/php/java/nodejs语言、HTML语言、vue框架等关键技术进行开发。可想而知,这些相关的技术工具是比较容易学习和掌握的,开发人员使用的技术要求很低,相对而言,比较容易实现本系统的设计。同时,对于用户而言,他们是不需要掌握编程语言、数据库等相关的专业知识,也无需安装任何相关的软件,直接通过在浏览器找个输入网址,因为主要使用的是python/php/java/nodejs语语言开发本系统,其具有跨平台的优点,故而,对操作系统以及浏览器等的使用并没有受到限制。因此,本系统的研发在操作上是具有可行性的。
源码获取
文章最下方名片联系我即可~
✌💗大家点赞、收藏、关注、评论啦 、查看✌💗
👇🏻获取联系方式👇🏻