背景描述
记录一次报错,至今不知道为什么,有知道的大佬帮忙解答一下,顺便贴出我的解决方案!
- 项目框架:vue3+ts+vite4+element-plus
- 基于:vue-element-plus-admin
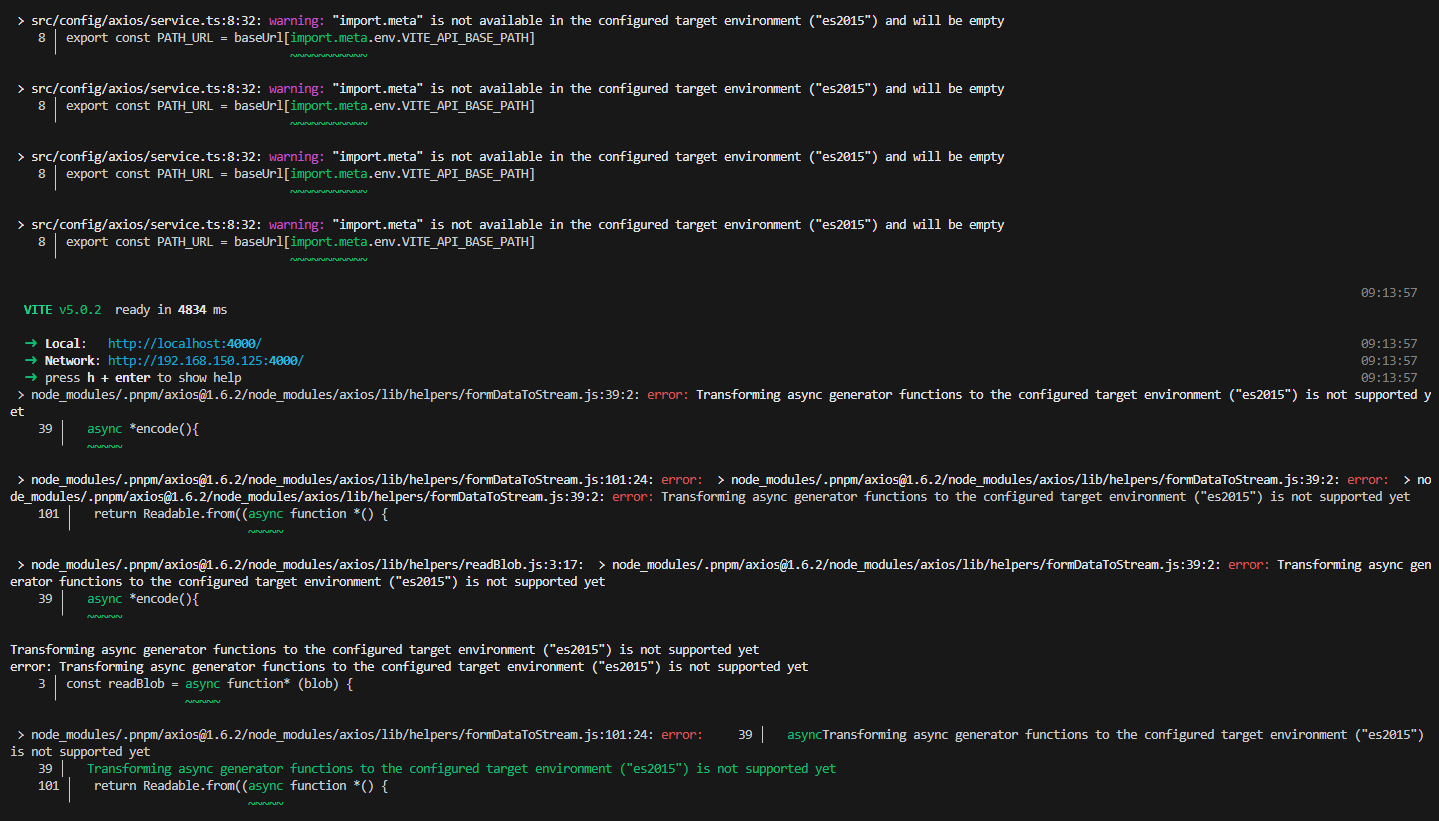
只应加了一句代码,在项目编译的时候提示2类报错,如下:
src/config/axios/service.ts:8:32: warning: "import.meta" is not available in the configured target environment ("es2015") and will be empty
8 │ export const PATH_URL = baseUrl[import.meta.env.VITE_API_BASE_PATH]
╵ ~~~~~~~~~~~
> src/config/axios/service.ts:8:32: warning: "import.meta" is not available in the configured target environment ("es2015") and will be empty
8 │ export const PATH_URL = baseUrl[import.meta.env.VITE_API_BASE_PATH]
╵ ~~~~~~~~~~~
> src/config/axios/service.ts:8:32: warning: "import.meta" is not available in the configured target environment ("es2015") and will be empty
8 │ export const PATH_URL = baseUrl[import.meta.env.VITE_API_BASE_PATH]
node_modules/.pnpm/[email protected]/node_modules/axios/lib/helpers/formDataToStream.js:39:2: error: Transforming async generator functions to the configured target environment ("es2015") is not supported yet
39 │ async *encode(){
╵ ~~~~~
> node_modules/.pnpm/[email protected]/node_modules/axios/lib/helpers/formDataToStream.js:101:24: error: > node_modules/.pnpm/[email protected]/node_modules/axios/lib/helpers/formDataToStream.js:39:2: error: > node_modules/.pnpm/[email protected]/node_modules/axios/lib/helpers/formDataToStream.js:39:2: error: Transforming async generator functions to the configured target environment ("es2015") is not supported yet
101 │ return Readable.from((async function *() {
╵ ~~~~~
> node_modules/.pnpm/[email protected]/node_modules/axios/lib/helpers/readBlob.js:3:17: > node_modules/.pnpm/[email protected]/node_modules/axios/lib/helpers/formDataToStream.js:39:2: error: Transforming async generator functions to the configured target environment ("es2015") is not supported yet
39 │ async *encode(){
╵ ~~~~~
Transforming async generator functions to the configured target environment ("es2015") is not supported yet
error: Transforming async generator functions to the configured target environment ("es2015") is not supported yet
3 │ const readBlob = async function* (blob) {
╵ ~~~~~
> node_modules/.pnpm/[email protected]/node_modules/axios/lib/helpers/formDataToStream.js:101:24: error: 39 │ asyncTransforming async generator functions to the configured target environment ("es2015")
is not supported yet
39 │ Transforming async generator functions to the configured target environment ("es2015") is not supported yet
101 │ return Readable.from((async function *() {
如图
大致需求
对操作的二次授权,在拦截器内调用接口,判断当前请求的接口是否需要二次授权,然后决定放不放行。
错误分析
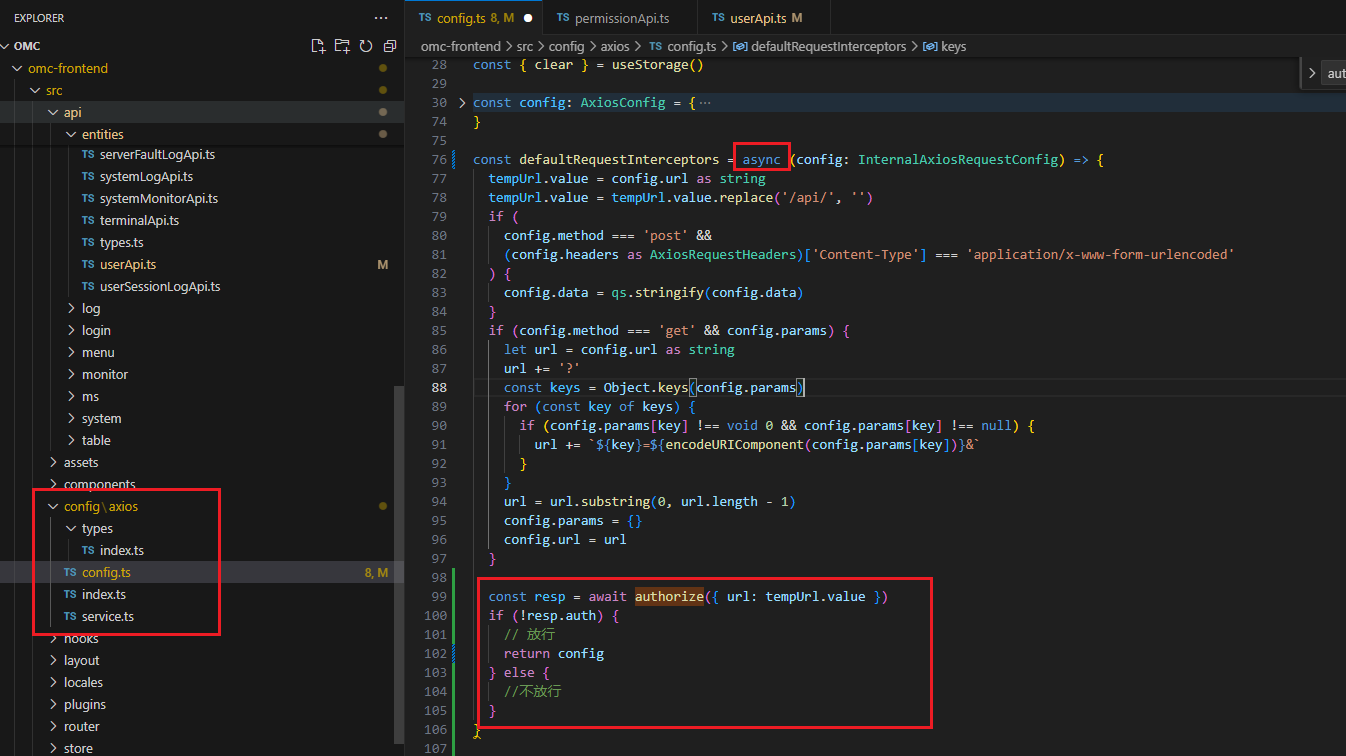
代码里面加了如下代码,然后重启编译就报上述错误。真正有用的就是第99行,虽然在本地开发环境报错后,项目还是可以正常启动的,预期效果也达到了,但在正式环境就无法编译通过(头痛~~
关于authorize,就是一个简单的axios请求,如下:
import request from '@/config/axios'
/**
* 是否需要二次授权
* @param data
* @returns
*/
export const authorize = (data: any) => {
return request.get({ url: '/api/permission/authorize', params: data })
}
经过我不断的尝试,最终都是报错,所以我怀疑不能在axios内调用axios发送请求
解决方案
利用new Promise 和原生的请求方式 new XMLHttpRequest() 拿到同步请求后的结果,并对结果进行判断决定是否放行,然后问题得以解决!!
const resp = await new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', '/api/permission/authorize?url=' + tempUrl.value)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
resolve(JSON.parse(xhr.responseText))
}
}
})
if (resp.auth) {
// 放行
} else {
// 不放行
}
一开始我也是一脸懵逼,百度找到2个类似的报错,有2个解决方案,第一个说axios版本太高,让我降低,试过了不行!!!第二个,说es2015不行,让编译的时候改成es2020,试过了不行!!然后就发现事情没有那么简单,就一步一步排查到底是哪一行出现的问题,然后针对性解决,希望你如我一样幸运!