上篇文章有写过一个简单的demo,本次对项目进行进一步的扩展,添加tabbar功能。
1.修改AppShell.xaml文件,如下所示:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="mauiDemo.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:mauiDemo"
xmlns:minePage ="clr-namespace:mauiDemo.Page"
Shell.FlyoutBehavior="Disabled"
Title="mauiDemo">
<!--<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />-->
<TabBar>
<ShellContent Title="Home"
ContentTemplate="{DataTemplate minePage:Mine}"
Route="Page/Mine">
<!--<ContentPage>
<StackLayout>
<Label Text="Welcome to the Home Page"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>-->
</ShellContent>
<ShellContent Title="Search">
<ContentPage>
<StackLayout>
<Label Text="Search Page"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
</ShellContent>
<ShellContent Title="Settings">
<ContentPage>
<StackLayout>
<Label Text="Settings Page"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
</ShellContent>
</TabBar>
1).将MainPage注释掉
2).添加tabbar功能
3).第一个ShellConten的路由设置为Mine文件,注意到ContentTemplate="{DataTemplate minePage:Mine}",当前不是local,是因为我们引用了命名空间并命名为minePage: xmlns:minePage ="clr-namespace:mauiDemo.Page".
路由 Route="Page/Mine" 可结合上篇文章了解,在下面会贴出完整项目结构图
</Shell>
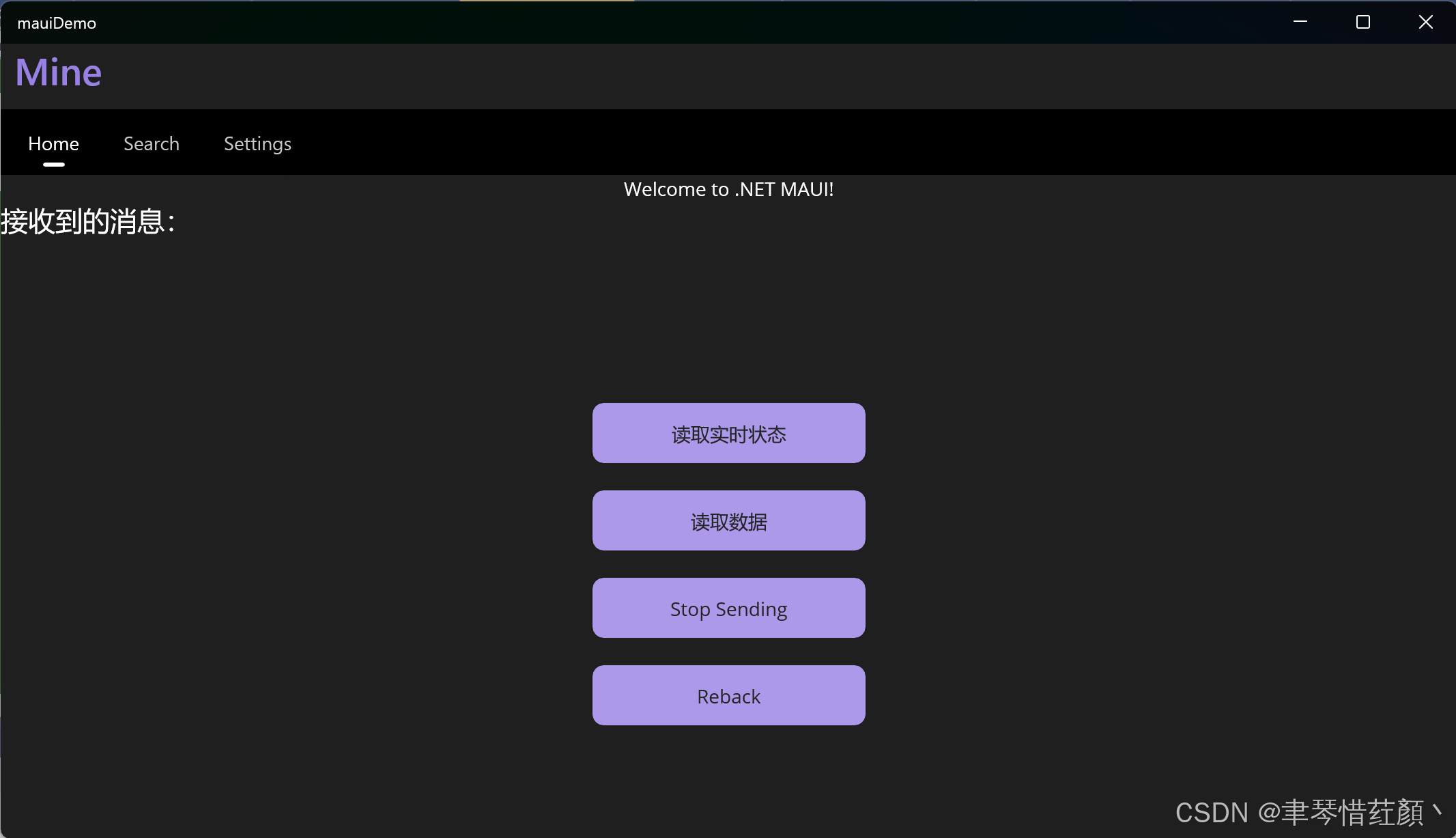
2.运行查看效果如下:
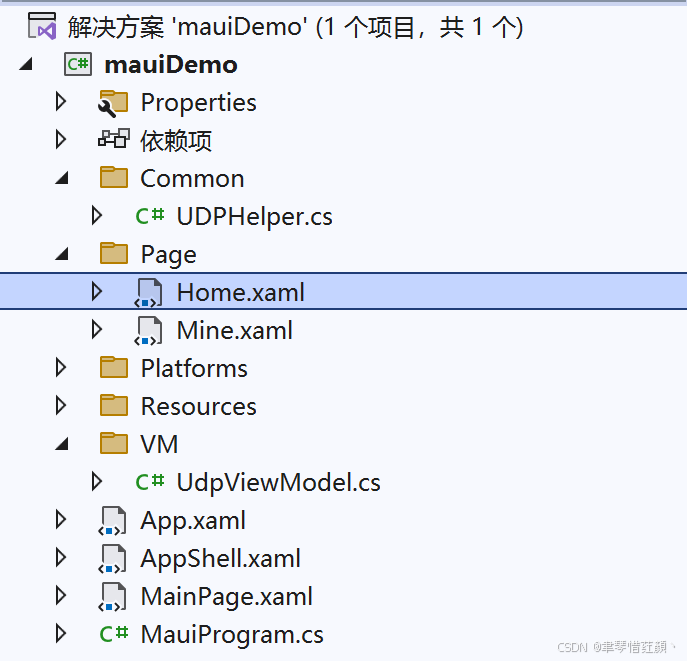
3.项目完整结构图如下:
4.关于后续项目的计划
1).添加sqlite帮助类,以方便数据存储到手机本身
2).可将UDP通信换成mqtt通信,并结合http将数据放置服务器,以实现远程控制设备功能
3).添加低功耗蓝牙BLE通信功能,对于无网络情况下近距离与仪器设备进行通信
4).IOS包的发布与实机测验
5).桌面端UI与移动端UI美化,目前未考虑UI,简单的横竖布局
6).添加图表数据展示
7).和uniapp进行性能上比较(了解到目前APP端uniapp需要下载第三方UDP插件,在UTS下可以编写调用原生UDP通信的插件,但UTS属于uniAPP x,demo暂时还开始,不过uniapp支持混用UTS插件,目前已实现在uniapp中调用UTS分享自定义插件,年后测验一下UTS自定义udp插件)